Flux, 왜 필요할까?
Flux란?
- 페이스북에서 2014년에 제안한 웹 어플리케이션을 위한 아키텍처 패턴
- 단방향 데이터 흐름을 통해 보다 예측가능하게 상태를 관리할 수 있는 클라이언트 사이드 웹 어플리케이션 아케텍쳐
과거의 웹 어플리케이션
-
문서 열람이나 메일 전송, 양식 제출 등만 하는 단순한 스크립트에 불과했다.
시간이 지나 AJAX나 REST가 등장하고 클라이언트 사이드에서 동적으로 JS를 생성하면서 웹 어플리케이션은 이전과는 비교도 할 수 없을 정도로 복잡해졌다. -
이러한 문제들을 해결하기 위해 디자인 패턴과 프레임워크들이 등장
Flux의 등장
복잡한 웹 어플리케이션 상태를 쉽게 관리
MVC의 한계
2014년 이전 페이스북은 MVC 패턴을 사용하고 있었다.

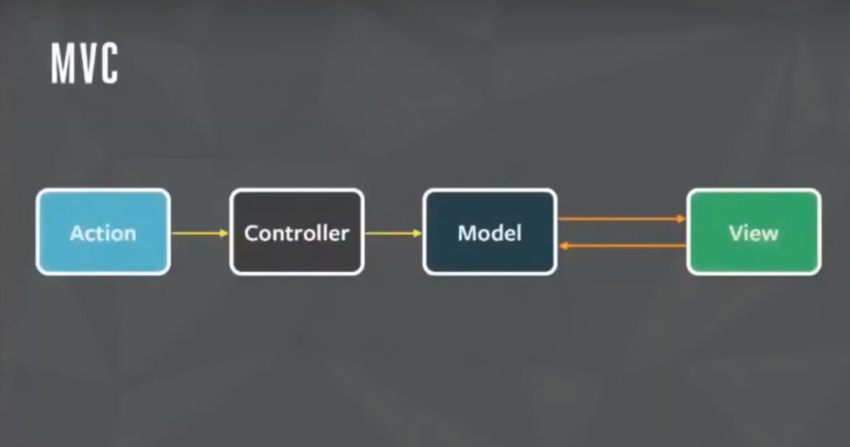
MVC란
-
어플리케이션을 모델, 컨트롤러, 뷰로 나누어 유연성과 재사용성을 증가시킨 디자인
-
컨트롤러가 모델을 조작 -> 모델이 뷰를 업데이트 -> 뷰도 모델을 직접 업데이트
-
모델과 뷰가 서로 직접 업데이트하는 개념을 양방향 데이터 바인딩이라 한다.
MVC의 단점
확장 가능하지 않다.
- MVC 패턴의 양방향 데이터 바인딩이 어플리케이션의 복잡성을 높이고 확장을 어렵게 한다.
MVC의 문제
-
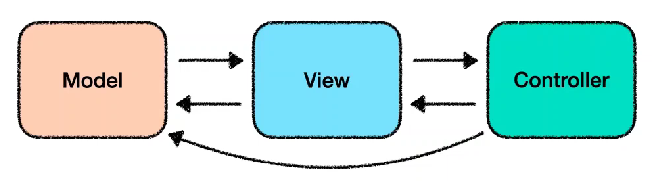
간단한 MVC 어플리케이션
간단한 어플리케이션에선 쉽게 코드에 의한 데이터 흐름을 파악할 수 있다.

- 모델이 데이터로 뷰을 업데이트
- 뷰가 컨트롤러에게 UI인터렉션 등의 액션을 전달
- 컨트롤러는 액션을 받아 모델을 조작
3-2. 가끔 컨트롤러가 뷰를 직접 업데이트하는 경우도 있다.
3-3. 뷰가 모델을 직접 업데이트하는 경우도 있다.
-
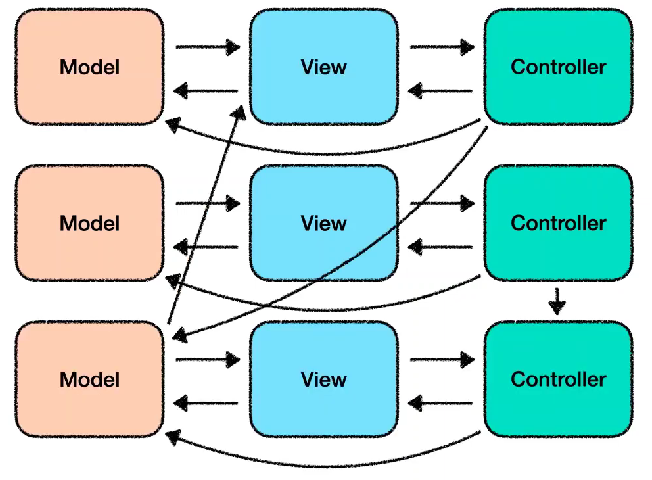
실제 어플리케이션

전체 흐름을 파악하는 일부 팀원을 제외하면 쉽게 만지지 못 할 것이다.
MVC에서 Flux로
MVC의 양방향 데이터 바인딩은 확장할 수록 어플리케이션이 복잡해지는 단점이 있다.
페이스북은 데이터가 한 방향으로만 흐르는 아키텍처인 Flux 아키텍처를 제안했다.
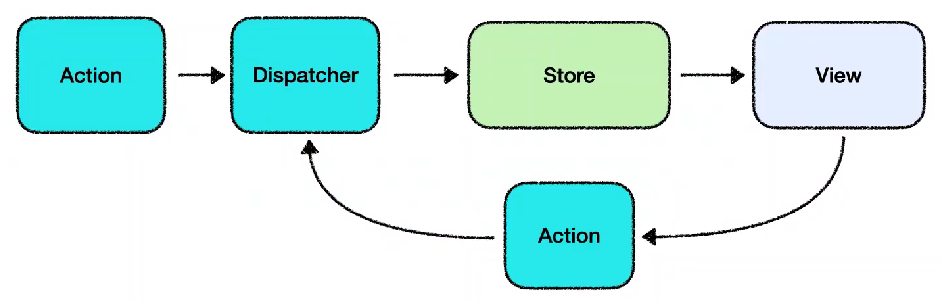
Flux
데이터가 한 방향으로만 흐르는 아키텍처

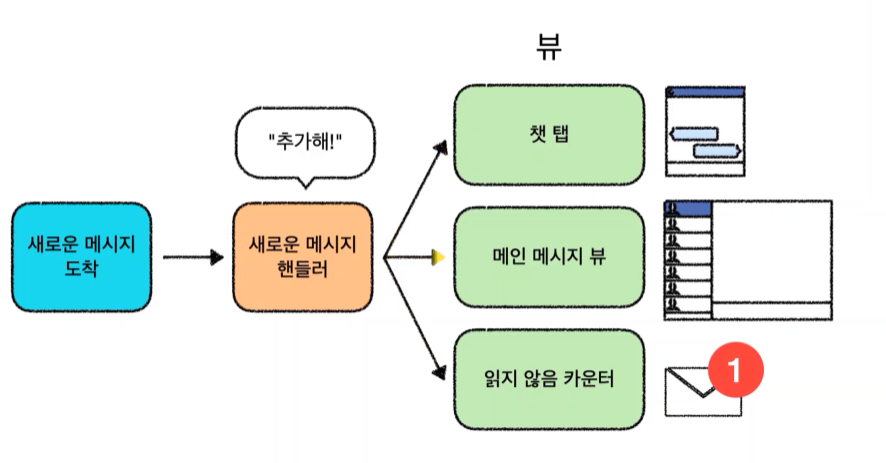
예시: 메시지 시스템
메세지 시스템을 단방향 흐름을 가진 아키텍처로 바꿔보자.

새로운 메시지 핸들러는 챗탭, 메인 메시지 뷰, 읽지 않음 카운터 등등 새로운 기능이 추가될 때마다 복잡해지고 있다.
이는 결국 시스템의 관리, 확장을 어렵게 만든다.
-
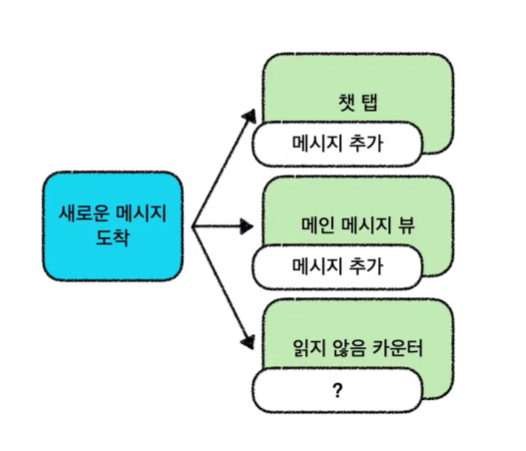
문제

챗탭과 메인 메시지 뷰는 새로운 메시지가 도착하면 상태가 변경된다.
그럼 읽지 않음 카운터는? 다른 뷰의 상태에 영향을 받고 있기에 새로운 메시지 도착이라는 정보만으로는 상태를 변경할 수 없다. -
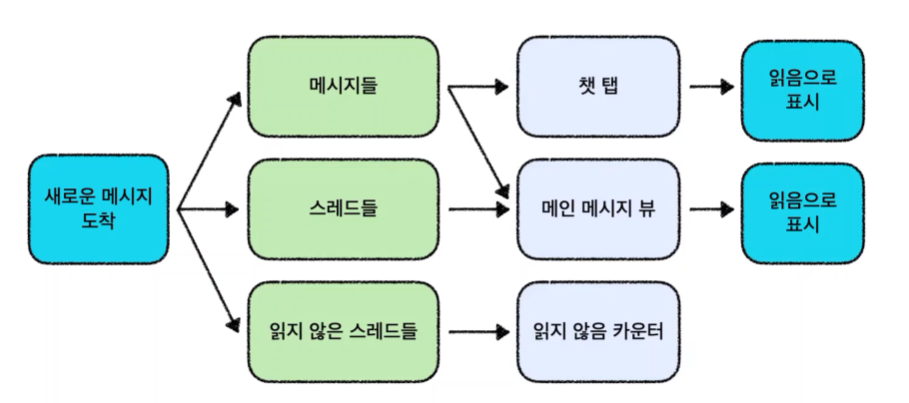
문제해결: 전역 어플리케이션 상태 저장소 사용

이제 읽지 않음 카운터는 읽지 않음 스렏들을 모아 갯수를 보여주기만 하면 된다.
