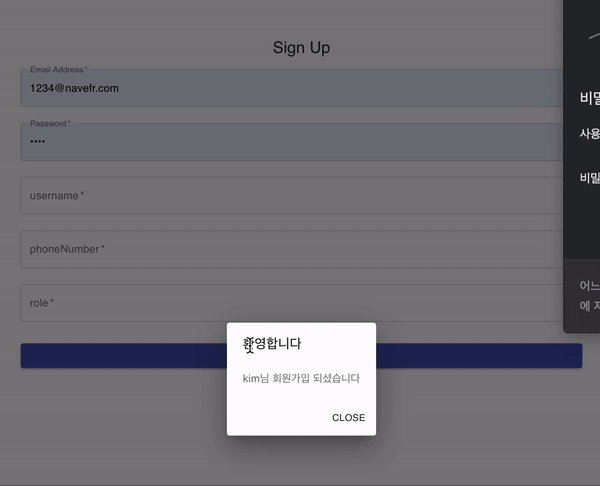
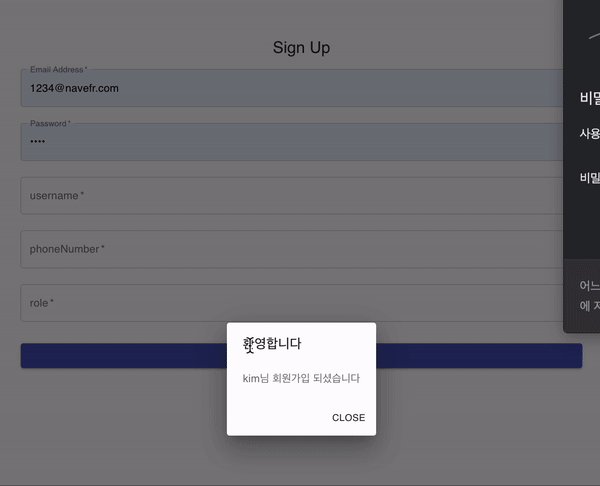
회원가입후 알림창을 mui를 이용해서 만들어 보았다.
방법은 mui Dialog 페이지를 참고했다.
MUI Dialog
import
우선 사용한 라이브러리들을 모두 import 해주었다.
import {
Button,
Dialog,
DialogActions,
DialogContent,
DialogContentText,
DialogTitle,
} from '@material-ui/core';❓ @mui/material 에서 import 하는 라이브러리도 있는데 투명색에 흐릿한 Dialog 창이 나와서 core 에서 import 했다.
'@material-ui/core

@mui/material

전체 코드
export const AlertDialog = ({
open,
handleClose,
title,
content,
}: IDialogProps) => {
return (
<Dialog open={open} onClose={handleClose}>
<DialogTitle>{title}</DialogTitle>
<DialogContent>
<DialogContentText>{content}</DialogContentText>
</DialogContent>
<DialogActions>
<Button onClick={handleClose}>close</Button>
</DialogActions>
</Dialog>
);
};Dialog
Dialog 로 전체를 감싸고 props 로는 open과 onclose를 사용했다.
더 많은 props들이 있지만 나는 이정도만 사용하면 될거같아서 이정도만 사용했다 자세한건 공식 페이지를 참고하면 좋을것 같다.
open은 boolean값이고 true이면Dialog가 열리는 형식이다
useEffect(() => {
if (isSuccess) {
setOpen(true);
}
}, [isSuccess]);
📌 usemutation을 회원가입 할때 사용해서 성공시에 isSuccess를 return값으로 받았고 useEffect로 isSuccess가 true가 되면 모달창이 열리도록 성정했다.
onClose는 창을 닫는 함수를 넣어주었다.
DialogTitle
DialogTitle은 모달창의 제목을 정해주는 컴포넌트이다 나는 페이지에서 props로 제목을 title로 내려주었다.
DialogContent
DialogContent는 모달창의 내용을 정해주는 컴포넌트이다 이거또한 content로 상위 페이지에서 내려주었다.
DialogActions
DialogActions는 모달창에서의 행동을 정해주는 컴포넌트인데 대부분 Button을 사용하는것 같다.
const handleClose = () => {
navigate({ pathname: '/signin' });
setOpen(false);
};Button을 누르면 로그인창으로 가고 모달창을 끄도록 handleClose를 onClick 이벤트로 넣어주었다.
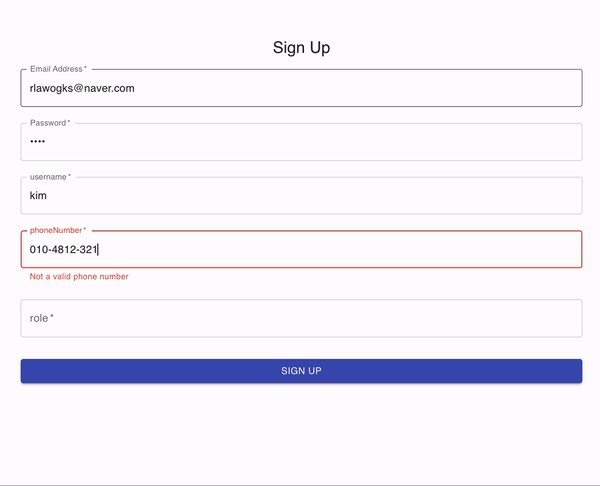
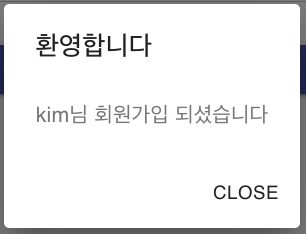
결과 화면