리액트 폴더 구조
프로젝트를 진행하면서 폴더 구조를 정해야 해서 리액트 폴더구조에 대해 공부해 보았다.
다양한 폴더 구조
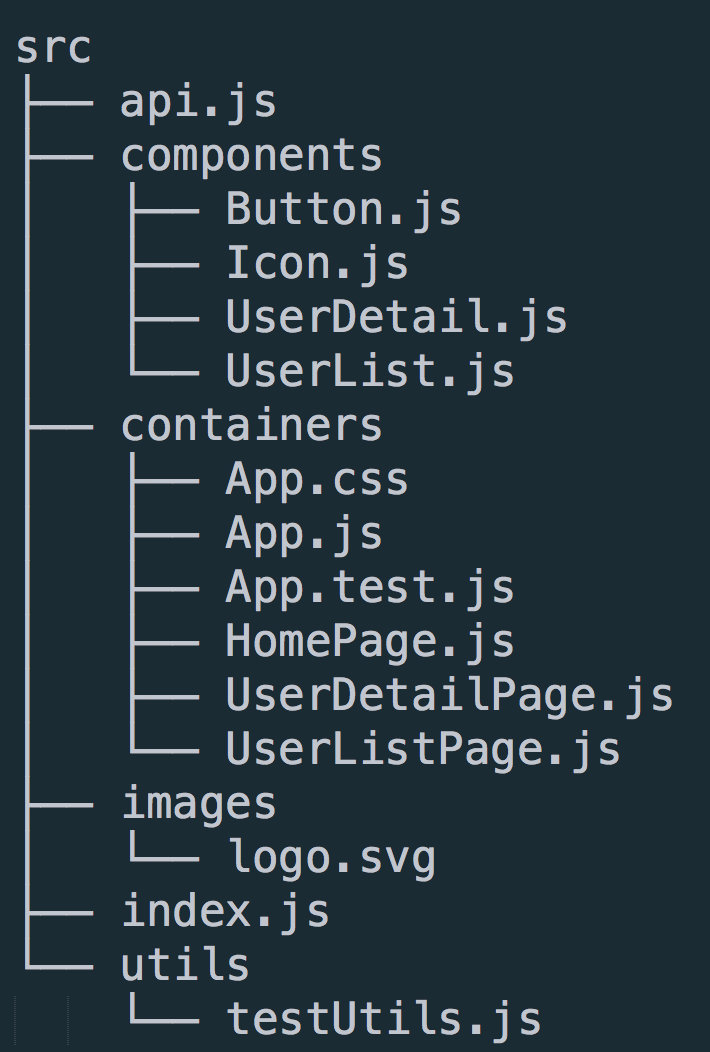
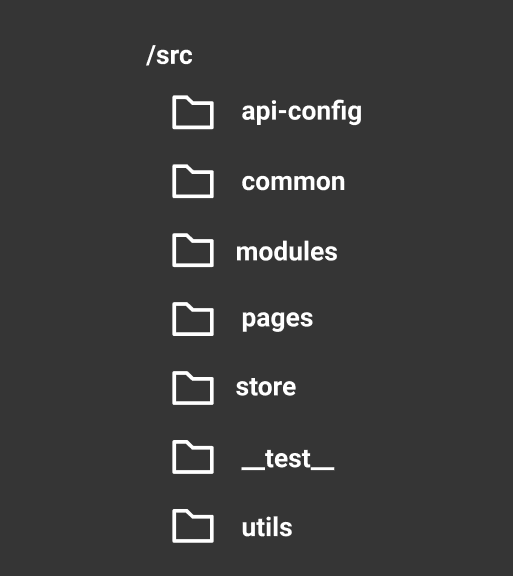
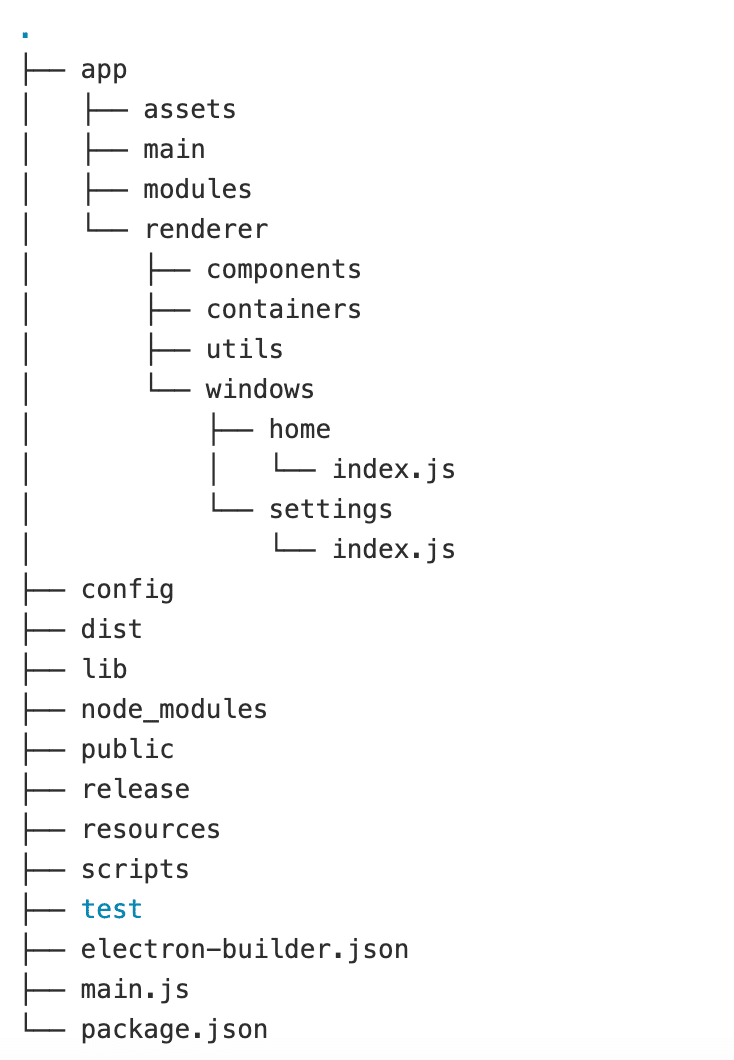
가장 많이 사용 하는 폴더 구조들은



이런 형식이라고 한다.
기본 폴더 구조
기본 적으로 크게는 public, src 폴더로 크게 나뉘어져 있다.
우선 public 디렉토리 에는 index.html, data(mock data 관리)가 담겨있다
그리고 src 폴더가 있다.
우리 폴더 구조
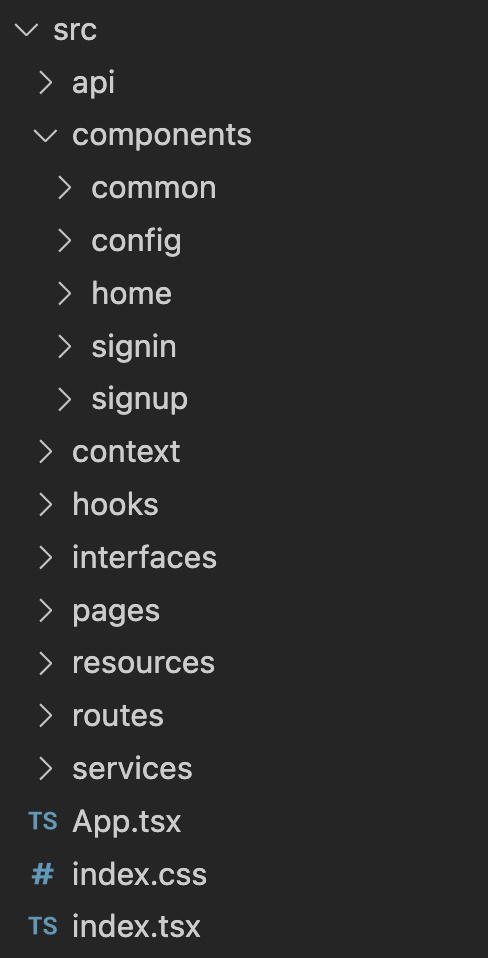
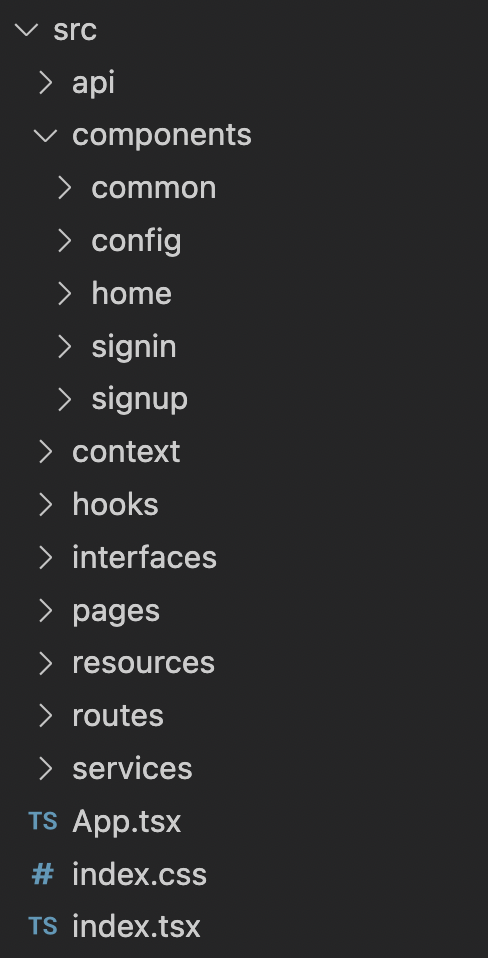
지금 이 src 폴더 안의 구조를 위헤 공부를 했는데 우리 프로젝트는
- api
- components
- context
- hooks
- interfaces
- pages
- resources
- routes
- services
이렇게 구성했다
하나씩 의미를 설명 하자면
📂 api
axios 를 커스텀 해서 인증이 필요한 api와 인증이 필요없는 api를 나누었고 intercepter를 사용해서 response와 request 사이의 작업들을 정해주었다.
📂 components
비지니스 로직과 UI로직을 나누기 위해서 page단에서 비지니스 로직을 사용하고 component로 쪼개서 component 단위에서 UI로직을 사용했다.
-
폴더 안에서도 공통으로 사용되는 애들을 common 폴더에 넣어주고 나머지는 페이지 별로 나눠주었다.

📂 context
useContext를 사용하기 때문에 우리 프로젝트에서 사용할 context를 정의해 놓았다.
📂 hooks
custom hook들을 모아논 폴더이고 프로젝트에서 axios를 사용하기 때문에 useQuery나 useMutation을 사용했다.
📂 interfaces
typescript를 사용하기 때문에 사용하는 단위 별로 interface, type, enum을 정리해 놨다.
📂 pages
비지니스 로직이 적혀있는 페이지들을 파일 별로 분류 해놨다.
📂 resources
이미지들을 모아놨다.
📂 routes
Route할 페이지의 주소 파일과, route를 정의해놓은 파일을 정리 해놨다.
📂 services
axios를 이용해 api를 호출하는 파일을 서비스 별로 나눠놓았고 hook으로 나머지 작업들을 처리하기 때문에 서비스 단에서는 호출만 한다.