React
1.React Life Cycle

리액트는 MVC 패턴 중 View에 해당하는 라이브러리다. 그러다 보니 각각의 컴포넌트는 컴포넌트의 수명주기, 라이프 사이클이 존재한다.컴포넌트의 수명은 일반적으로 페이지에서 렌더링 되기 전 준비 과정에서 시작해 페이지에서 사라질 때 끝이 난다.👆 위의 사진이 lif
2.React Hooks

React Hook들을 간단하게 정리 해보겠다컴포넌트에서 값이 바뀔때 관리하는 hook👆 useState 함수를 불러오는 코드원래는 배열 형태라 이렇게 해야한다(첫번째 원소는 형재 상태, 두번째 원소는 Setter 함수)이런 형식으로 number의 값을 바꿔줄 수 있
3.useReducer

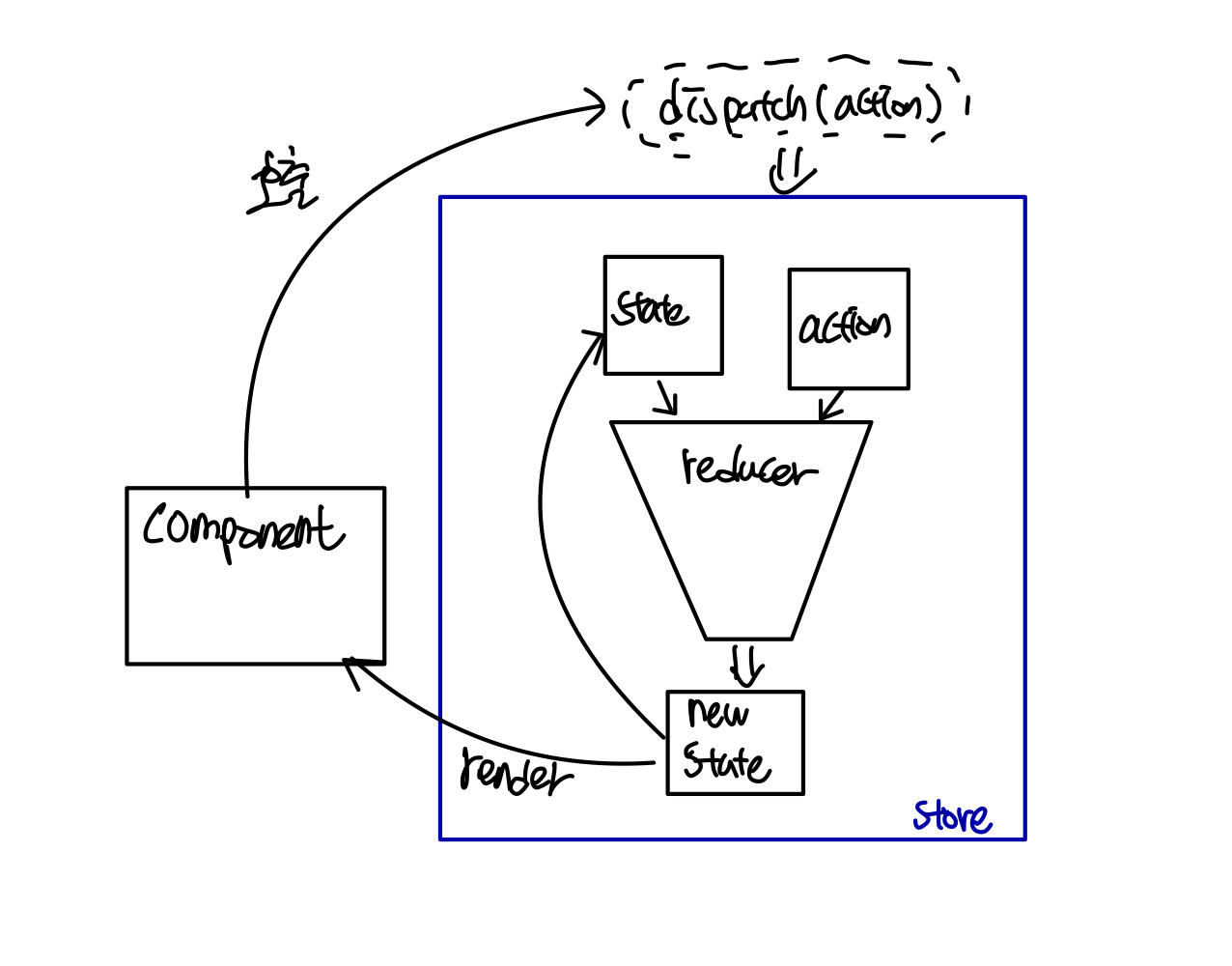
useState로도 상태 업데이트를 해줄 수 있지만 useState로 관리하기 복잡하고 귀찮을때 사용 하기 좋은 것 같다.현재 상태와 액션 객체를 파라미터로 받아와서 새로운 상태를 반환 해주는 함수✔️ action은 업데이트를 위한 정보를 가진다.(type 값을 가진
4.React fetch

React 애플리케이션에서 API를 사용하는 방법으로는 크게 Axios와 Fetch API가 있는데 현재 한이음 프로젝트에서 Fetch API를 사용했기 때문에 Fetch API에 대해 공부해 보겠다.JavaScript에서 서버로 네트워크 요청을 보내고 응답을 받을 수
5.React Router

react-router-dom v6 버전을 기준으로 정리해 보겠다.npm add react-router-dom 설치index.jsreact-router-dom의 BrowserRouter를 이용하면 된다Home.jsAbout.js특정 주소에 컴포넌트를 연결하는 컴포넌트&
6.React Query (useQuery)

이번 한이음 프로젝트에서 react query를 사용하기 때문에 한번 공부해보곘당리액트에서 비동기 로직을 리액트스럽게 다룰 수 있게 해주는 라이브러리.server state를 효율적으로 관리 할 수 있다.리액트 쿼리는 기본적으로 캐시된 데이터를 stale한 상태로 여긴
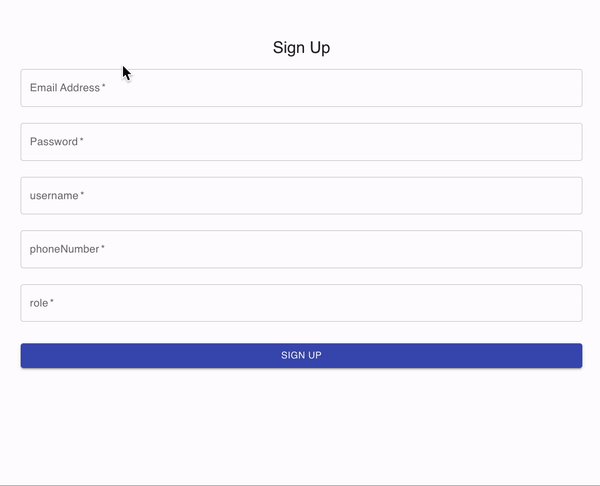
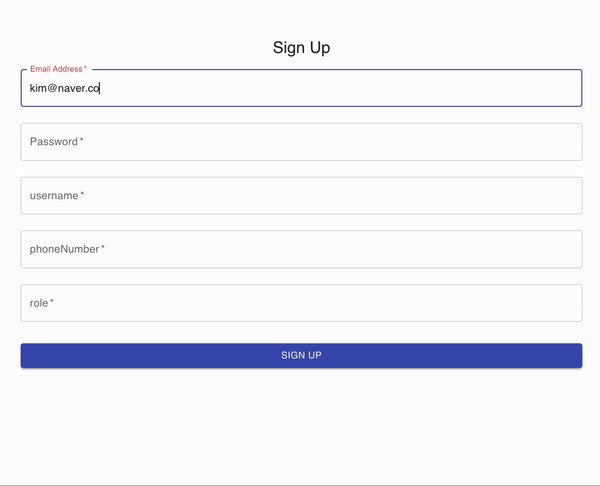
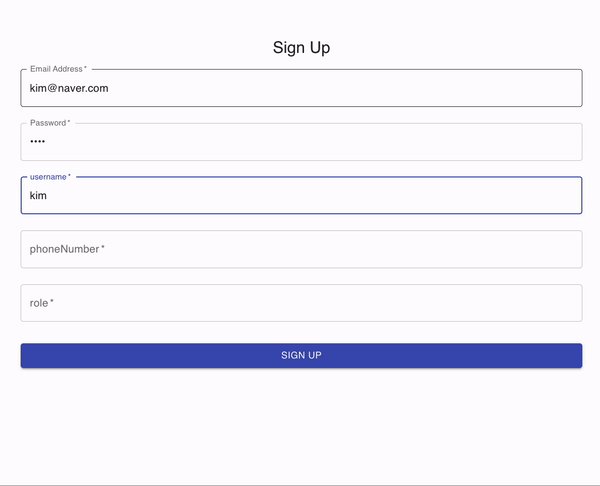
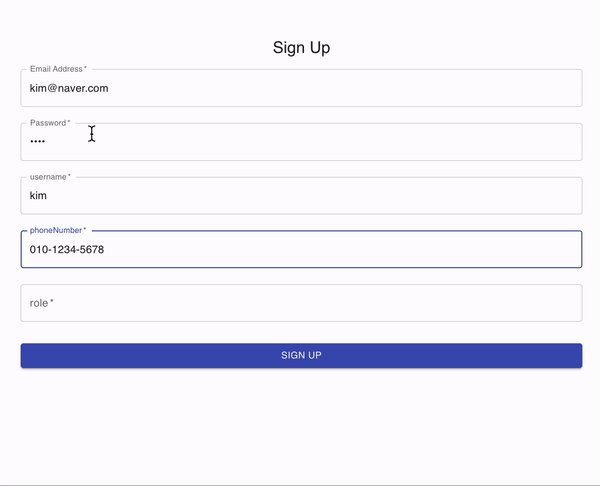
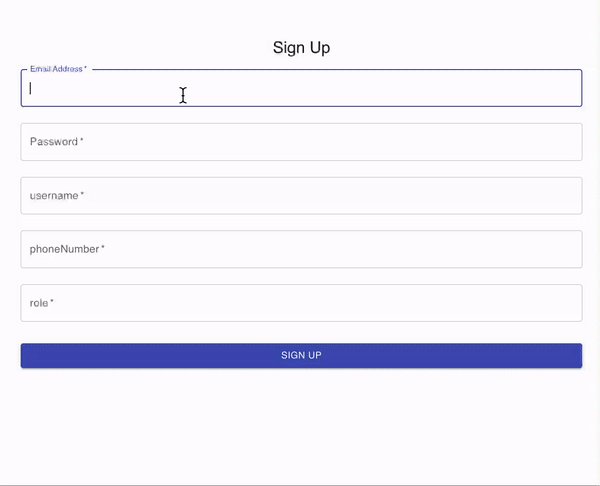
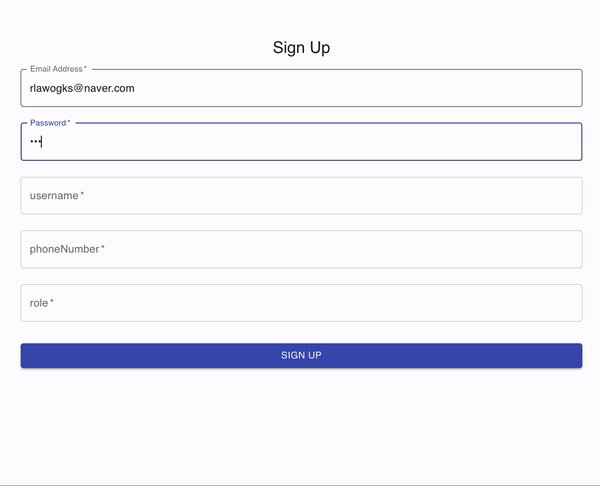
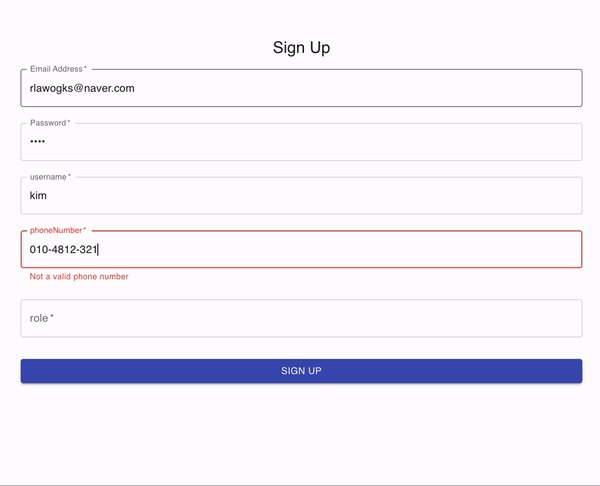
7.React로 로그인 구현하기 (회원가입)

우리 프로젝트는 jwt를 사용하고 accessToken, refreshToken을 사용한다. 로그인 로직은 👇로그인 ➡️ accessToken, refreshToken 발급 ➡️ accessToken 헤더 저장, refreshToken 쿠키 저장 ➡️ api 호출시
8.React로 로그인 구현하기(로그인)

우리 프로젝트에서 로그인을 하면 서버에서 유효성을 검증하고 검증되면 refreshToken이 담긴 쿠키를 주고 response로 accessToken을 주는 방식으로 코드를 짰다.우선 로그인할 이메일과 비밀번호를 입력받을 페이지를 만들었다. 회원가입 페이지와 마찬가지로
9.React로 로그인 구현하기( refreshToken, 로그아웃)

refresh Token 우리 로그인 로직은 accessToken을 헤더에 담는 건데 새로고침을 하면 초기화 되기 때문에 다시 발급해줘야하는 상황이 발생한다. 그래서 사용한 것이 refreshToken이다. 또 다른 이유는 accessToken을 탈취 당했을때 다
10.React 로 로그인 구현하기 ( 유효성 검사, CORS )

회원가입에서 이메일과 핸드폰번호의 유효성 검사할때는 정규식을 사용했다.이메일은 문자 + @ + 문자 + . + 문자 의 형식이고핸드폰 번호는 우리는 -를 사용하기 때문에 01?-3 or 4자리 숫자-4자리 숫자 형식으로 설정했다.입력 받은 값을 checkEmailVal
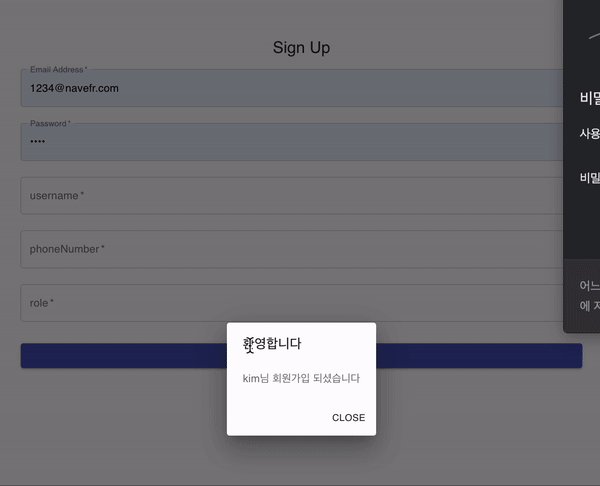
11.MUI Dialog 사용법

회원가입후 알림창을 mui를 이용해서 만들어 보았다. 방법은 mui Dialog 페이지를 참고했다. MUI Dialog import 우선 사용한 라이브러리들을 모두 import 해주었다. ❓_ @mui/material 에서 import 하는 라이브러리도 있는데 투명색에 흐릿한 Dialog 창이 나와서 core 에서 import 했다._ '@mater...
12.React 폴더 구조

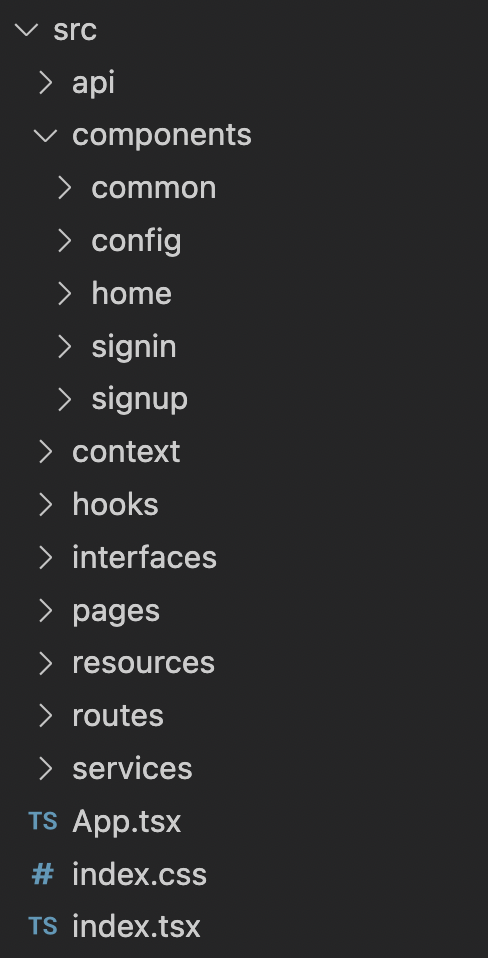
프로젝트를 진행하면서 폴더 구조를 정해야 해서 리액트 폴더구조에 대해 공부해 보았다. 가장 많이 사용 하는 폴더 구조들은 이런 형식이라고 한다. 우선 public 디렉토리 에는 index.html, data(mock data 관리)가 담겨있다 그리고 src 폴더
13.valtio 사용법

프로젝트를 진행하면서 상위 컴포넌트가 useState로 떡칠되는 상황을 마주했다...그러다가 개발바닥 유튜브의 호돌맨님이 valtio를 사용하는 것을 보고 이것을 적용 시켜보기로 했다.React에서 proxy기반의 상태(반응형)관리 해주는 라이브러리.간단하게 설명하자면
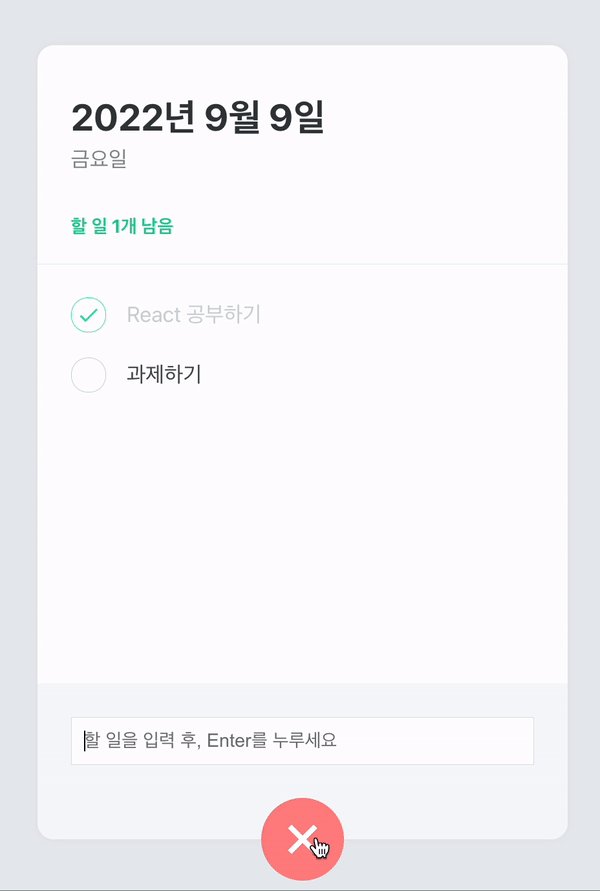
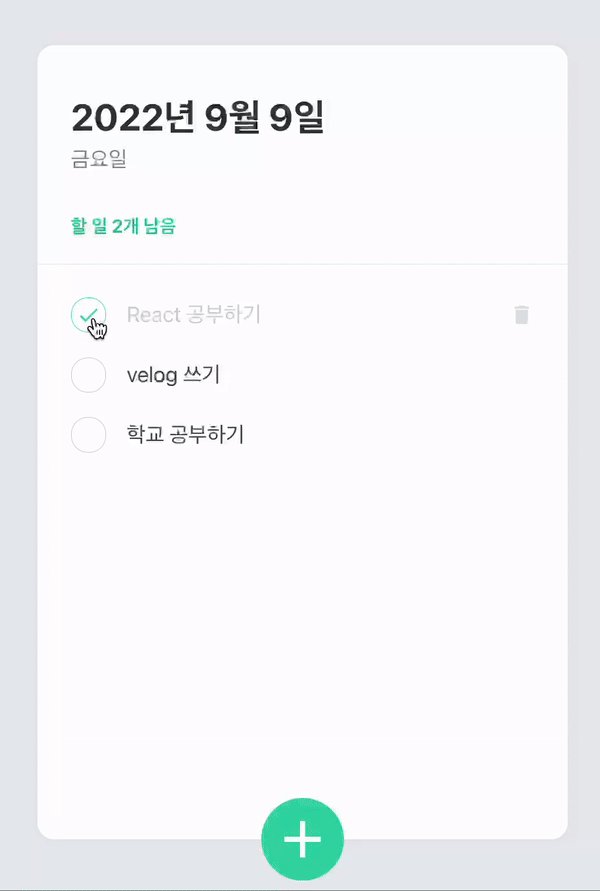
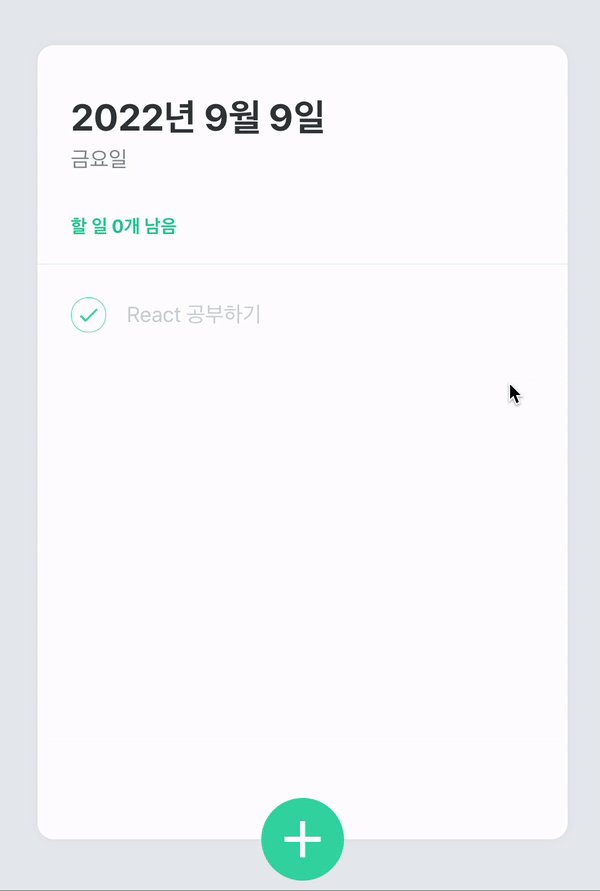
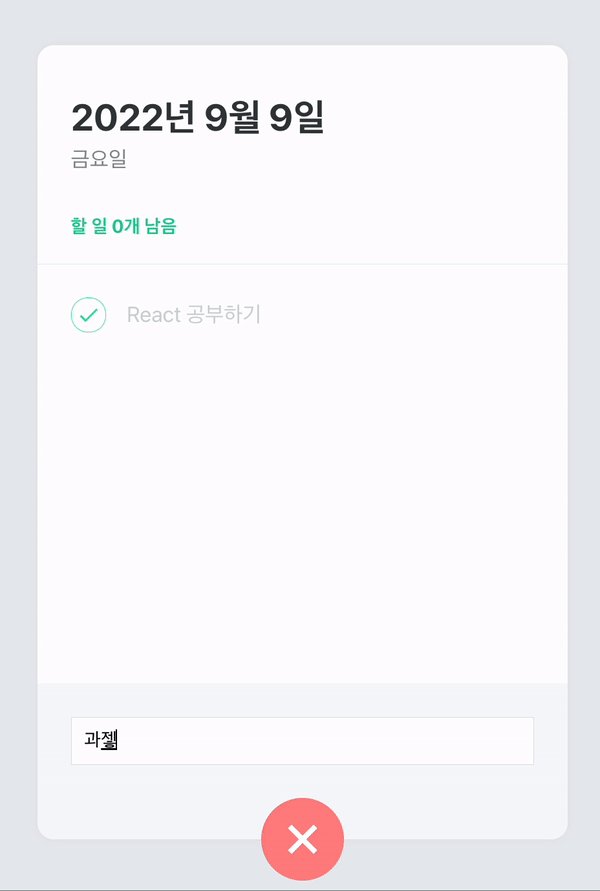
14.todolist만들기(1) useReducer, useContext

todolist를 만들며 useReducer와 useContext를 사용하게 되어 정리해 보았다.useState와 함께 상태관리를 할때 사용하는 훅으로 useContext와 함께 사용하는 경우가 많다.순서대로 살펴보자면 reducer는 state를 인자로 받고 변경된
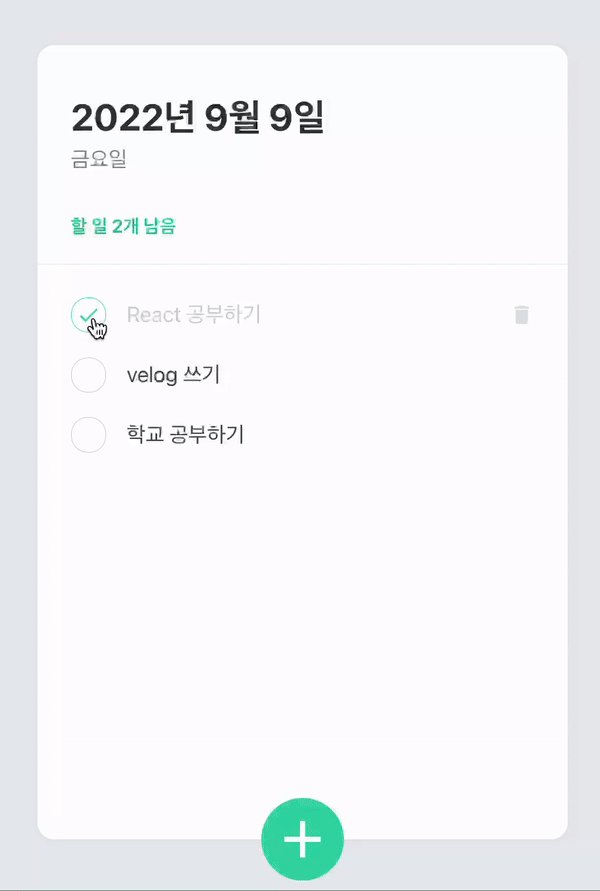
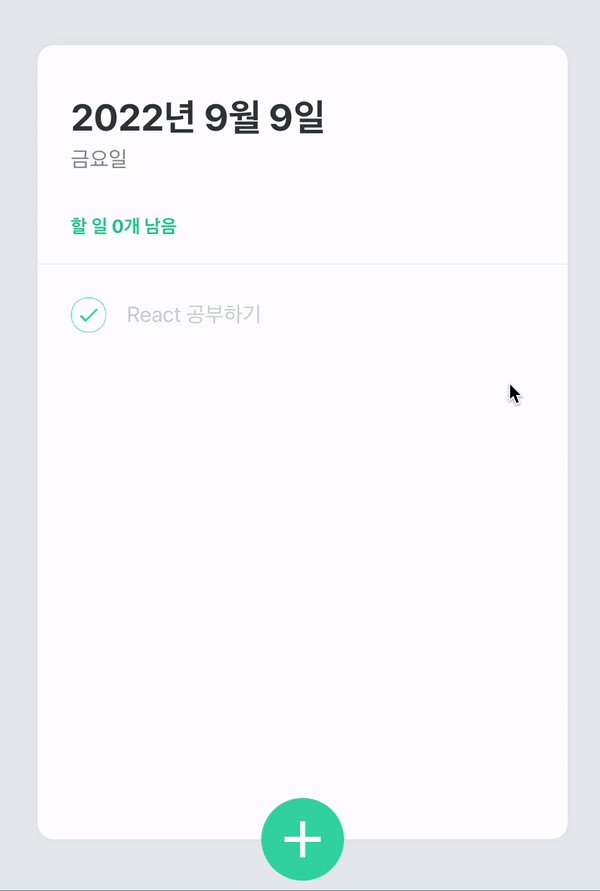
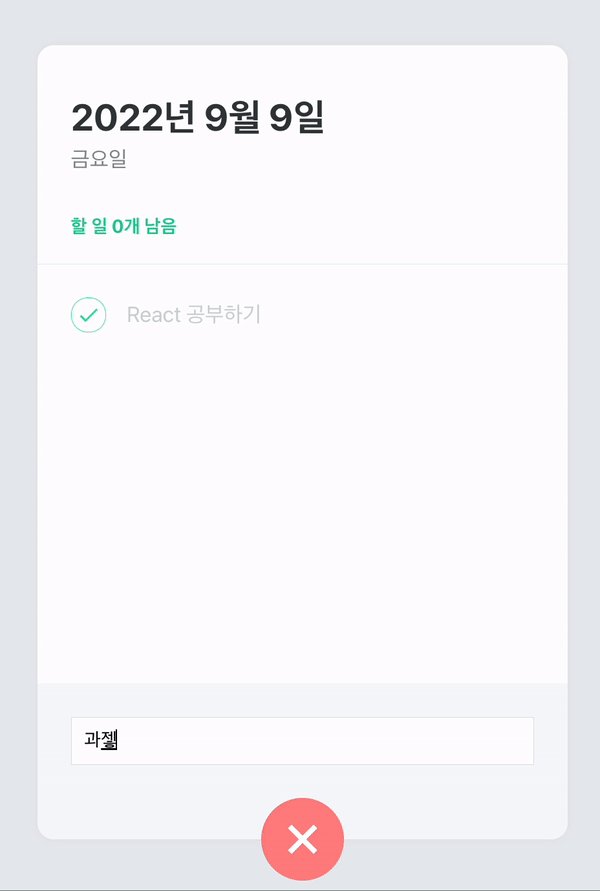
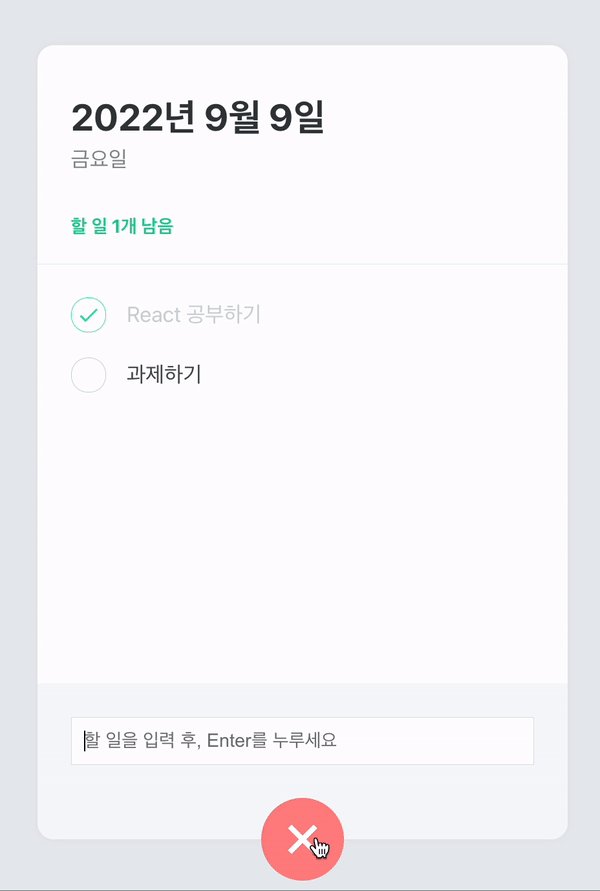
15.todolist 만들기 (2) UI

우선 UI를 먼저 작성해주었는데 GlobalStyle과 css 파일을 별도 생성 하기 싫어서 styled-componentets를 사용했다.App.js위 코드처럼 createGloabalStyle을 호출해서 백틱()으로 css 문을 묶어서 GlobalStyle\`을 만
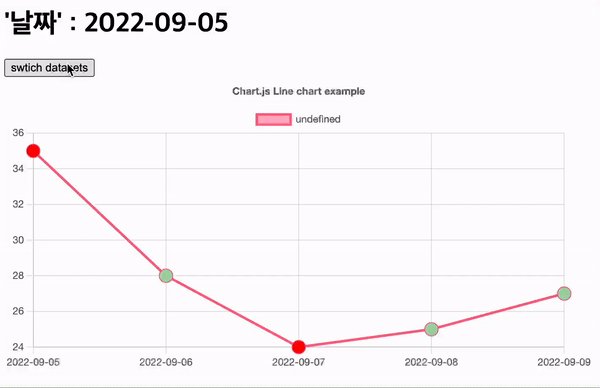
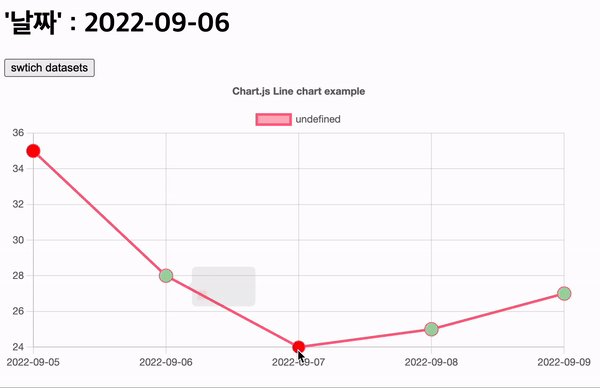
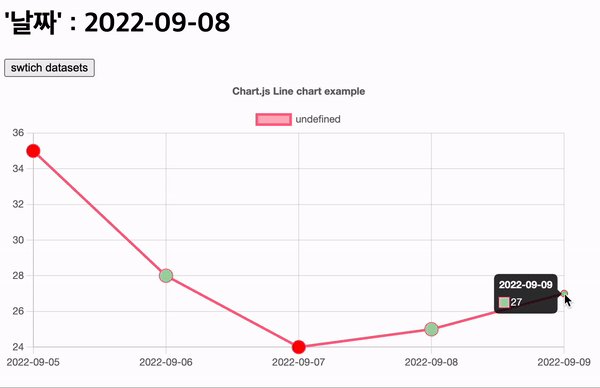
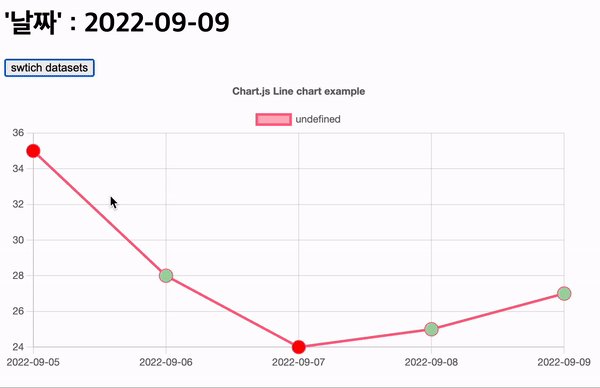
16.react-chartjs-2를 이용한 동적 그래프구현하기

!codesandbox[staging-leaf-x1llqz?fontsize=14&hidenavigation=1&theme=dark]
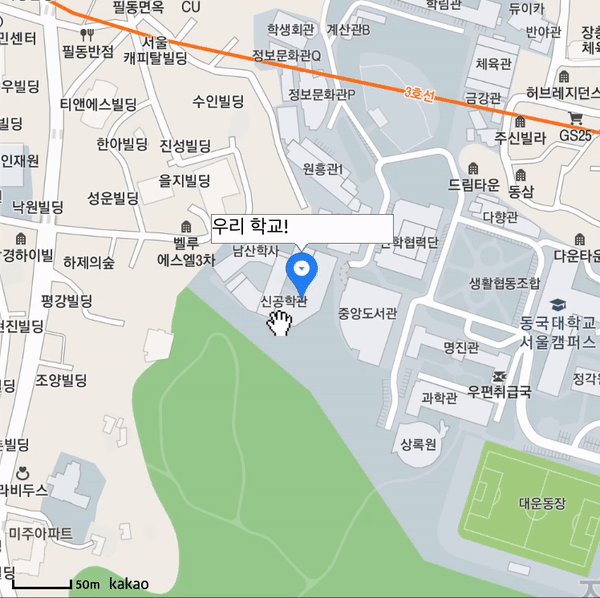
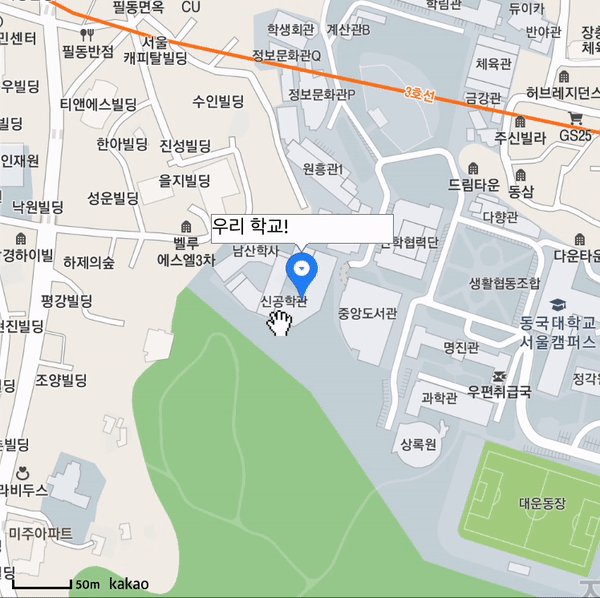
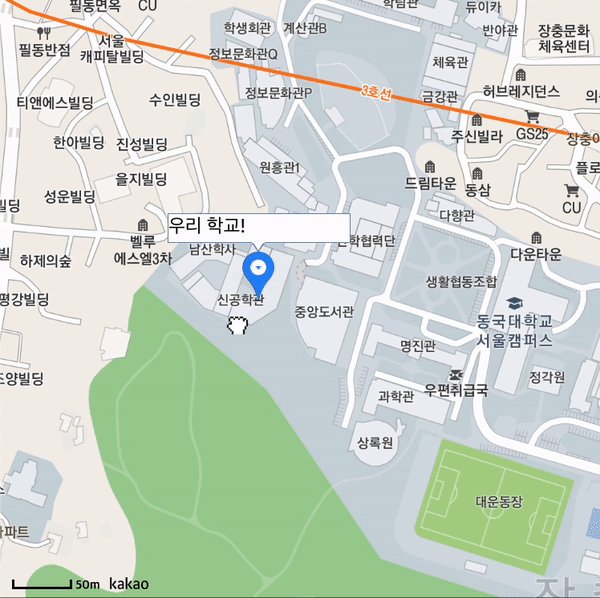
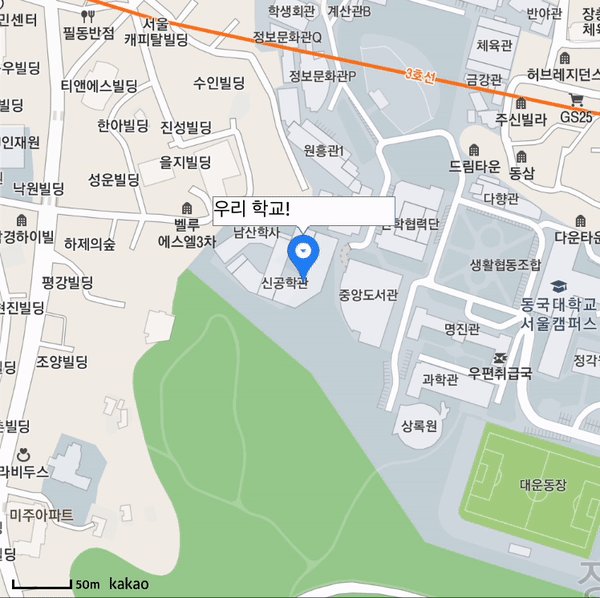
17.🗺 카카오맵 api 사용법 ( 1 )

토이 프로젝트를 진행하면서 카카오맵 api를 사용해야 되서 연습할 겸 정리해 보려한다.카카오 developers 사이트1\. 우선 카카오 개발자 사이트에 접속해서 카카오 로그인을 한다.2\. 내 애플리케이션에 들어가서 애플리케이션 추가하기를 누른다. 3\. 플랫폼 설정
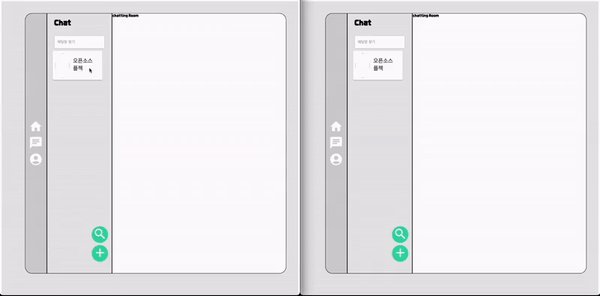
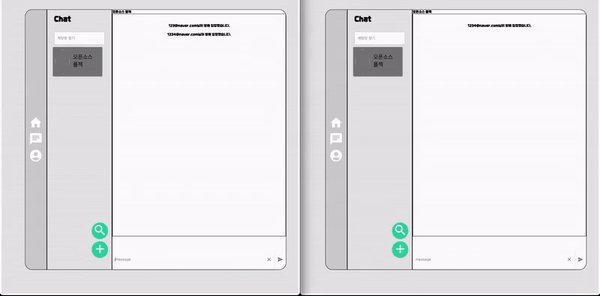
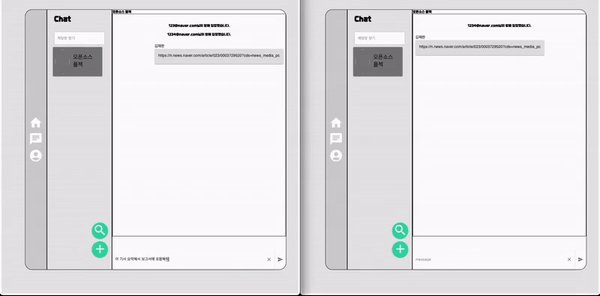
18.React로 Stomp와 Socket을 이용한 채팅방 구현하기

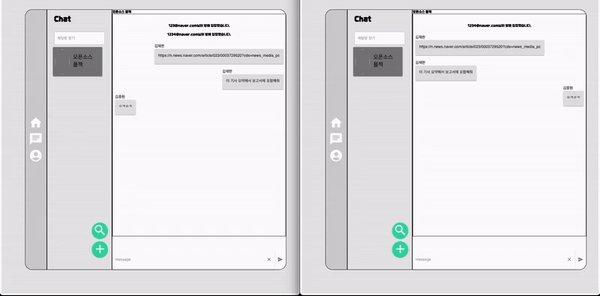
이번학기 프로젝트에서 채팅방을 구현했는데, 처음엔 어려웠지만 한번 이해하고 나니 쉽게 느껴져서 정리해보려 한다.🖥 개발환경: React, Stomp, SocketJs + Spring양방향 통신/소통을 할때 음성/텍스트/이미지 등의 데이터가 전송되는 도착지점.데이터가
19.React Query 사용 안하고 API 연동 해보기

20.React 에서 애니메이션 사용하기(ft. react-awesome-reveal)

이번에 외주아닌 외주를 받게 되었는데 애니메이션이 좀 많이 들어가야하는 프로젝트여서 라이브러리들을 찾아 보던중 react-reveal을 많이들 사용한다고 들었다. 근데 나는 항상 typescript를 사용하기 때문에 typescript용을 다시 찾아보니 react-a
21.Redux 익숙해지기 ( redux란 )

지금까지 프로젝트를 해오면서 useReducer와 Context는 사용했었는데 Redux는 한번도 사용해 본 적이 없어서 한번 공부해 보려고 한다.Redux란 Javascript 상태관리 라이브러리 이다.상태를 변화시켜야 할 때 발생시키는 객체❗️ type은 필수 요
22.React로 nav바 밑줄 애니메이션 만들기

Nav바를 만들면 오른쪽에 링크 버튼을 만들게 되는데 이왕만드는거 이쁘게 만들고 싶어서 마우스 올리면 밑줄이 생기게 만들어 봤다.
23.cra 없이 리액트 개발환경 직접 구축해보기(1)

이재승님의 실전 리액트 프로그래밍이란 책을 보고있는데 프로젝트때 마다 cra를 사용해서 프로그램을 구축했었는데 cra 없이 직접 구축하는 내용이 있어서 정리 해보려한다.우선 폴더 하나를 만들고 그 안에 아래의 네개 파일을 저장한다https://unpkg.com
24.cra 없이 리액트 개발환경 직접 구축해보기(2) (JSX, Babel)

앞에서 jsx 없이 코드를 짜봤는데 너무 귀찮다는 것을 느꼈다이번엔 babel을 직접 사용해서 jsx문법을 이용해 보겠다.simple3.htmlsrc 폴더 만들고 그 위에 simple3.js 생성src/simple3.js📌 LikeButton은 createElemen
25.cra 없이 리액트 개발환경 직접 구축해보기(3) (Webpack)

모듈 번들링 -> html 파일에 들어가는 자바스크립트 파일들을 하나의 자바스크립트 파일로 만들어주는 방식웹팩은 다수의 자바스크립트 파일을 하나의 자바스크립트 파일로 만들어 주는 것이다.웹 페이지 방식이 단일 페이지 어플리케이션으로 전환되면서 한 페이지에 자바스크립트
26.react-router-dom 없이 라우팅 구현하기

리액트 어플리케이션의 페이지 전환은 SPA(single page spplication)로 구현한다.SPA는 웹 앱에 필요한 모든 정적 리소스를 처음에 한번 다운로드한다. 페이지 간 이동 시, 페이지 갱신에 필요한 데이터만을 JSON으로 전달받아 페이지를 갱신하므로 전체
27.React 동작 원리 (리액트 요소란 뭘까?)

React는 동작할 때 가상 돔을 이용해서 이전과 이후의 가상 돔을 비교해서 변경된 부분만 실제 돔에 반영한다.❓ 여기서 react가 가상 돔을 뭘 보고 비교할까❗️ 위 사진처럼 돔은 리액트 요소들로 구성된 트리 형태이다 따라서 이 리액트 요소들을 비교해서 달라진 것만
28.React Hook 다시 공부하기(useState)

기본적인 hook 사용법은 알기 때문에 좀더 깊게 알아 보려고 한다함수형 컴포넌트에서 state값을 관리하기 위해 사용하는 hook리액트는 상태값 변경을 거의 배치로 처리한다📌 리액트 내부에서 관리하는 이벤트 처리 함수에 대해서만 배치로 처리한다배치는 일을 한번에 모
29.SSR 구현해보기

Server Side Rendering이란 클라이언트가 매번 서버에게 데이터를 요청하여 서버에서 처리하는 방식서버에서 렌더링 준비를 마친 html 파일과 js 코드를 브라우저에게 넘겨 준 뒤에 브라우저에서 html을 렌더링하고 js 파일을 다운 받아 html 코드와 연
30.리액트 코드 작성 요령

실전 리액트 프로그래밍을 읽으면서 리액트 코드 작성을 할떄 가독성과 생산성을 높여주는 방법을 정리해 보려 한다.책에는 자바스크립트 기준으로 나와있는데 나는 타입스크립트를 사용하기 때문에 내가 사용하던 방법이랑 합쳤다파일의 최상단에는 속성의 타입을 정의한다. 처음 코딩할
31.React 성능 최적화

현재까지 프로젝트 진행하면서 성능 최적화까진 필요 없어서 안해봤는데 실전 리액트 프로그래밍 책에 잘 설명되어 있어서 정리해 보려 한다리액트가 실행될 때 가장 많은 CPU 리소스를 사용하는 것은 렌더링이다.리액트의 렌더링 단계를 살펴보면이전 렌더링 결과를 재사용할지 판단
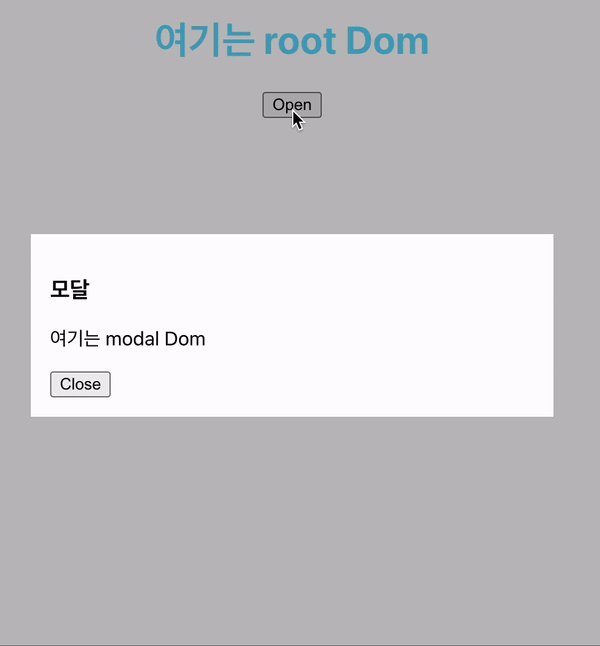
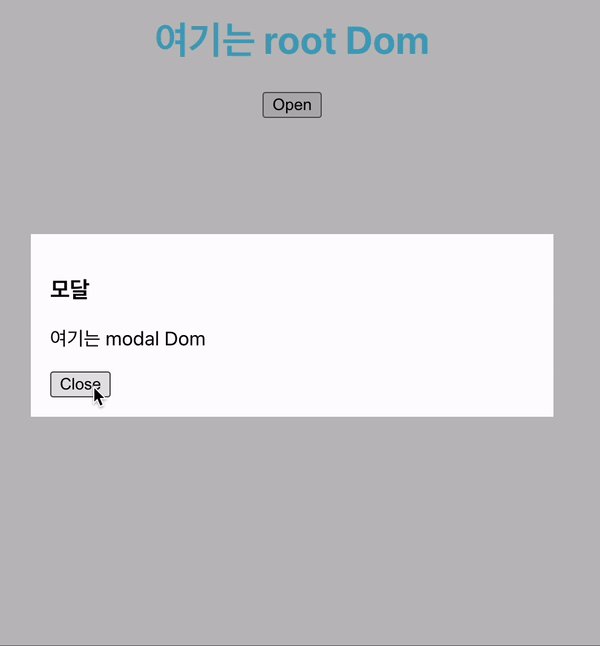
32.React Portals

public/index.htmlindex.html을 보면 root라는 id를 가진 div 태그가 있다.이 div태그는 root DOM을 생성하고, src 폴더 내부의 react 코드를 추가해서 DOM Tree를 만든다.src/index.jssrc/index.js 파일에
33.React + TypeScipt + Vite PWA로 만들고 Vercel로 배포하기

프로젝트에서 앱을 만들어야 하는데 RN으로 개발하다가 이건 아니다 싶어서 찾아보다가 PWA를 선정하게 되었다. PWA란? > PWA는 'Progressive Web Apps'의 줄인 말로, 모바일 사이트에서 네이티브 앱과 같은 사용자 경험을 제공하는 기술입니다. 웹과