
React는 동작할 때 가상 돔을 이용해서 이전과 이후의 가상 돔을 비교해서 변경된 부분만 실제 돔에 반영한다.
❓ 여기서 react가 가상 돔을 뭘 보고 비교할까

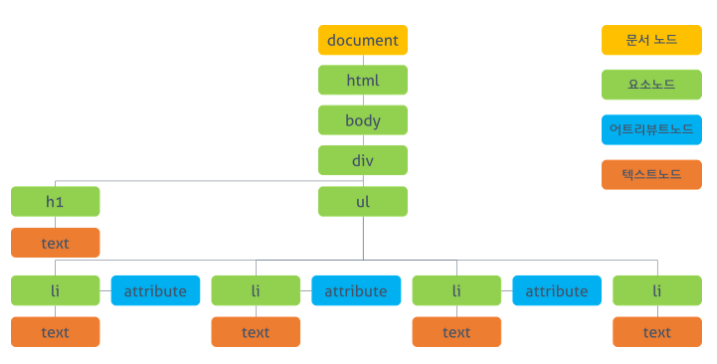
❗️ 위 사진처럼 돔은 리액트 요소들로 구성된 트리 형태이다 따라서 이 리액트 요소들을 비교해서 달라진 것만 렌더링 시키는 것이다.
❓ 그럼 리액트 요소는 뭘까?
리액트 요소
리액트 요소는 리액트가 UI를 표현하는 수단이다.
보통 우리는 JSX 문법을 사용하고 이걸 바벨로 변환해서 사용한다. 바벨을 사용하면 createElement로 만들어진 컴포넌트를 생성해 주는데 이 createElement 함수가 반환하는게 리액트 요소이다.
const element = (
<a key={"key1"} style={{ width: 100 }} href={"http://google.com"}>
{"click here"}
</a>
);
const createElement = React.createElement(
"a",
{ href: "http://google/com", style: { width: 100 }, key: "key1" },
"click here"
);
const reactElement = {
type: "a",
key: "key1",
ref: null,
props: {
href: "http://google/com",
style: { width: 100 },
children:'click here'
},
...
};위 코드를 보면 첫번째 변수는 JSX 문법으로 작성한 컴포넌트
두번째는 createElement를 이용한 컴포넌트
세번째는 createElement의 반환 값이다.
- type: html 태그 이름이면 html 아니면 우리가 직접 만든 컴포넌트 이다.
- ref: ref 속성값이 있으면 여기 들어감
- props: key와 ref 제외한 속성값은 다 여기 들어감
- props->children: 태그 내부의 모든 요소가 다 여기 들어감
이게 리액트 요소인데 리액트의 가상돔은 이 리액트 요소들로 구성된 트리로 만든것이다.
비교 과정
💡 리액트의 화면 업데이트는 렌더 단계와 커밋단계를 거친다.
렌더 - 실제 돔에 반영할 변경 사항을 파악하는 단계
커밋 - 실제 돔에 반영하는 단계
ReactDOM.render함수가 호출되면 최초의 렌더 단계가 실행된다
렌더 단계
- 우리가 JSX로 작성한 컴포넌트가 바벨로 createElement 함수로 변환되고 이 함수에서 반환된 값들로 가상 돔이 만들어 진다.
📌 여기서 반환값의 type이 모두 html 태그여야 가상돔을 만들 수 있다!
그래서 실제 돔을 만들 수 있는 리액트 요소를 가상돔 이라고 한다. - 첫 렌더링 이후 상태가 바뀌었으면 전 가상 돔와 현재 가상 돔의 리액트 요소를 비교해서 커밋단계로 넘어간다.
커밋 단계
- 달라진 부분만 실제돔에 반영한다.
👍 React의 내부 동작 원리를 알고 코딩하니까 더 재밋다
참고: https://velog.io/@mollog/React%EC%97%90%EC%84%9C%EC%9D%98-%EA%B0%80%EC%83%81%EB%8F%94-%EA%B0%9C%EB%85%90
실전 리액트 프로그래밍
