
이번에 외주아닌 외주를 받게 되었는데 애니메이션이 좀 많이 들어가야하는 프로젝트여서 라이브러리들을 찾아 보던중 react-reveal을 많이들 사용한다고 들었다.
근데 나는 항상 typescript를 사용하기 때문에 typescript용을 다시 찾아보니 react-awesome-reaveal을 알게 되었고
이것을 사용해 보기 위해 정리해 보려 한다.
javascript 사용하는 사람들은 어렵지 않으니 아래 공식 사이트를 참고해 보길 바란다.
react-reveal 공식 사이트
React Awesome Reveal
Installation
npm install react-awesome-reveal @emotion/react효과
- Bounce
- Fade
- Flip
- Hinge
- JackInTheBox
- Roll
- Rotate
- Slide
- Zoom
효과들은 이름보면 어떤 결과가 나올지 예상할 수 있다.
Fade를 예를들어 옵션이랑 같이 보여줄 것이다.
옵션
- direction : 애니메이션이 나오는 방향 ( left, bottom-left, ... 등등 )
📌 시간 관련된건 다 밀리초 단위 - delay : 애니메이션 나오기 전에 시간 설정 ( 기본값 0 )
- duration : 애니메이션 시간 ( 기본값 1000 1초 )
- cascade : 여러 애니메이션을 하나씩 보여주고 싶을 때 설정 ( 기본값 false )
- damping : cascade 사용할때 애니메이션들의 속도 설정 ( 기본값 0.5 )
❓ 이외에도 fraction, triggerOnce, 나머지 커스텀 용 옵션도 있는것 같은데 그건 더 공부해 봐야 할것같다.
예시
import { Fade } from "react-awesome-reveal";
export const Exam = () => {
return (
<div>
<Fade duration={5000}>{"duration은 애니메이션 시간"}</Fade>
<Fade cascade damping={0.1}>
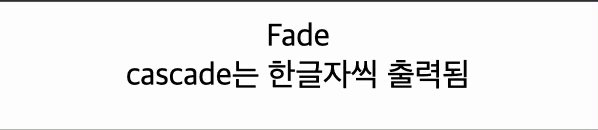
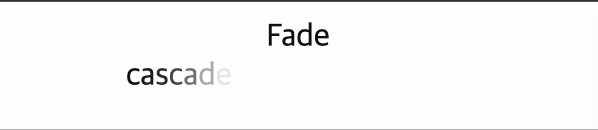
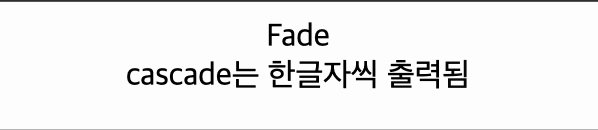
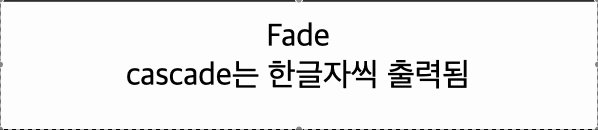
{"cascade는 한글자씩 출력됨"}
</Fade>
<Fade direction={"left"}>{"이건 왼쪽에서"}</Fade>
<Fade direction={"bottom-left"}>{"이건 아래 왼쪽에서"}</Fade>
</div>
);
};
결과

마무리
애니메이션을 사용해 보기 위해 react awsome reveal을 사용해 봤는데 생각보다 사용하기 편했고 공식 문서를 보니 커스텀도 쉬운것 같아서 더 공부해보고 다시 정리해 봐야겠다.
❗️ 또한 커리어리에 애니메이션 추천글을 올렸었는데 react-spring도 많이 사용한다고해서 사용해보고 정리할 예정이다.
