지금까지 프로젝트를 해오면서 useReducer와 Context는 사용했었는데 Redux는 한번도 사용해 본 적이 없어서 한번 공부해 보려고 한다.
Redux
Redux란 Javascript 상태관리 라이브러리 이다.
📍 중요 키워드
액션
- 상태를 변화시켜야 할 때 발생시키는 객체
{
type: "actionType",
data: // 사용할 데이터
}❗️ type은 필수 요소임
액션 생성함수
- 액션을 만드는 함수
export const actionCreater = () => {
return {
type: "actionType",
data
}
}❗️ 필수는 아니지만 컴포넌트에서 쉽게 액션 발생시키기 위해선 이게 편하다.
리듀서
- 변화를 일으키는 함수
function reducer(state, action) {
switch (action.type) {
case 'case1':
return // 변화를 일으킬 로직
...
default:
return state
}
}❗️ default에서는 state를 return하는게 일반적. 또한 배열을 다룰때에는 불변성 때문에 concat 사용을 해야한다!
스토어
- 하나의 애플리케이션당 하나의 스토어.
- 스토어 내부에는 상태, 리듀서, 몇가지 내장함수가 있음.
디스패치
- 액션을 발생시키는 스토어의 내장함수.
dispatch(action)처럼 action을 파라미터로 전달함.- 위의 함수로 스토어는 리듀서 함수를 실행시킴.
구독
- 액션이 디스패치 될때마다 전달된 함수를 호출하는 스토어의 내장함수.
📍 세가지 원칙
1. Single source of truth
- 스토어라는 데이터 공간은 하나 뿐이여야 한다.
- 동일한 데이터는 항상 같은 곳에서만 가져와야 한다.
2. State is read-only
- 말그대로 state는 읽기 전용이다.
- react는 setState를 이용하지만 redux는 action이라는 객체를 사용하면 됨.
3. Changes are made with pure functions
- 변화를 일으키는 함수인 리듀서는 순수한 함수여야 한다.
👉 동일한 입력값일때 항상 같은 출력값이여야 한다.
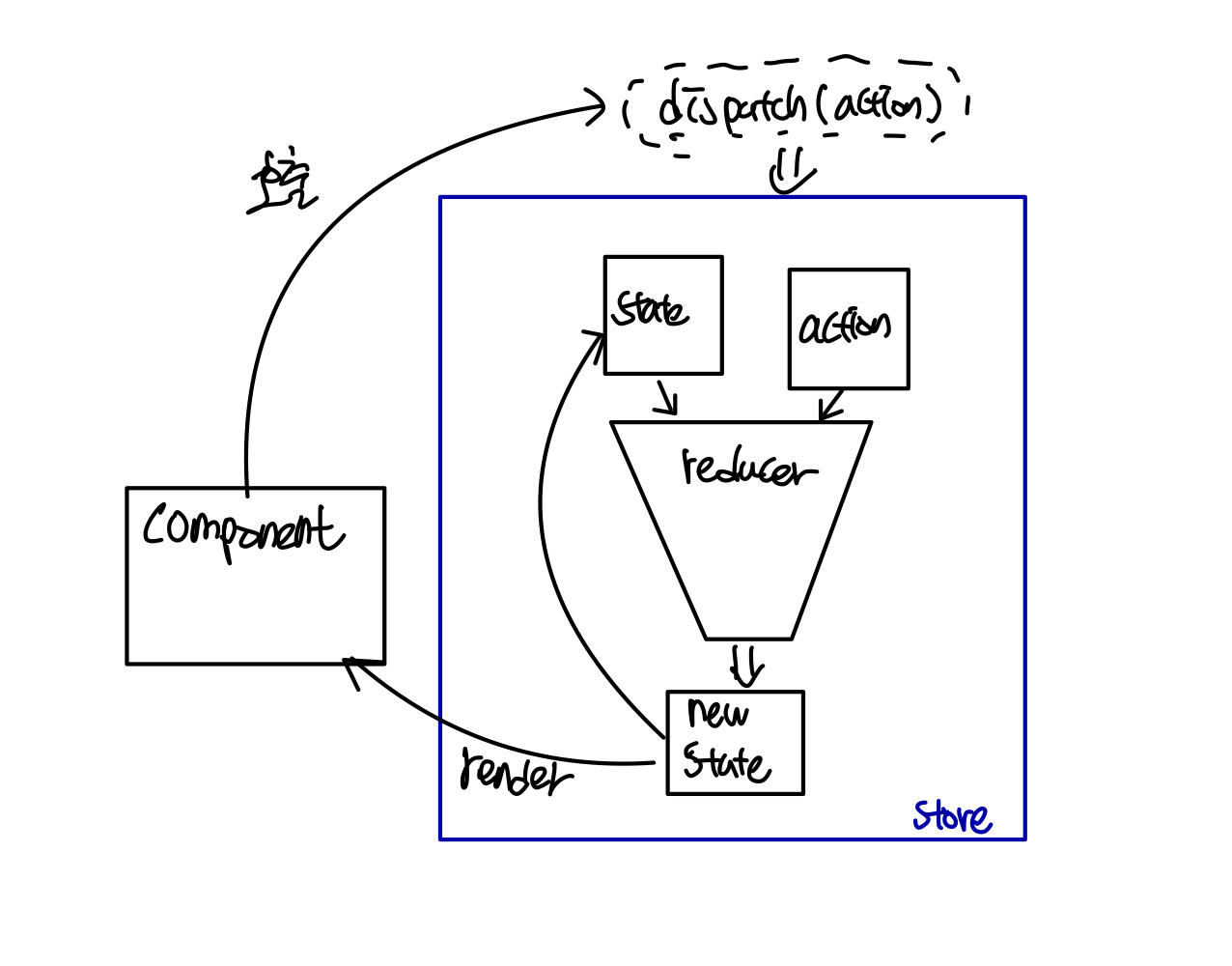
📍 리덕스가 상태를 관리하는 방법

그림이 좀 허접하긴 하지만 위의 그림처럼 흘러간다.
- 우선 redux 모듈을 생성한다. (action 생성함수, reducer를 생성함)
- 사용할 컴포넌트에서 dispatch(action 생성함수)로 함수 생성.
- dispatch함수를 호출하면 store에서 reducer가 state와 action을 보고 상태 변화를 일으킨다.
- 상태 변화가 일어나면 component는 다시 리렌더링 됨.

글씨가 너무 좆같아요 왜케 못써요?