한이음 프로젝트를 진행하면서 온도관련 그래프를 구현해야 했다.
처음에는 nivo라이브러리를 사용했는데, 구현하려던게 처음에는 주간 온도 그래프를 그리고 특정 날짜의 그래프 위를 클릭하면 일일 온도 그래프를 띄워 주는 거였다.
찾아보니 chart.js가 동적으로 더 좋다고 한걸 봐서 chart.js로 바꾸게 되었다.
react-chartjs-2
chartjs 와 react-chartjs-2 공식 사이트가 따로있는데 react-chartjs-2가 타입스크립트로 더 잘나와있어서 여길 보고 참고헀다.
chart 종류에는 파이차트, 라인차트, 도넛차트 등등의 차트를 <Line> 이런 식으로 간편하게 불러올 수 있다.
그중에서 내가 사용한 차트는 Line 차트이다.
내가 사용했던 코드를 바탕으로 간단히 설명하자면 <Line> 안에는 options와 data 가 기본적으로 들어가고 나머지는 다른 html태그와 같다.
options
const options = {
animation: {
duration: 500,
},
plugins: {
legend: {
false,
},
tooltips: {
...
}
},
interaction: {
intersect: false
},
scales: {
...
}
}자세한 내용은 공식 홈페이지에 잘 나와있고 내가 사용한 옵션들은 위와 같다.
-
animation: 그래프가 나타나는 속도를 지정한다. -
plugins: legend나 tooltip같은 plugin들의 속성을 정해준다.- legend : 그래프 위쪽에 그래프를 키고 끌수 있는 버튼 나는 필요없어서 false로 없얬다.
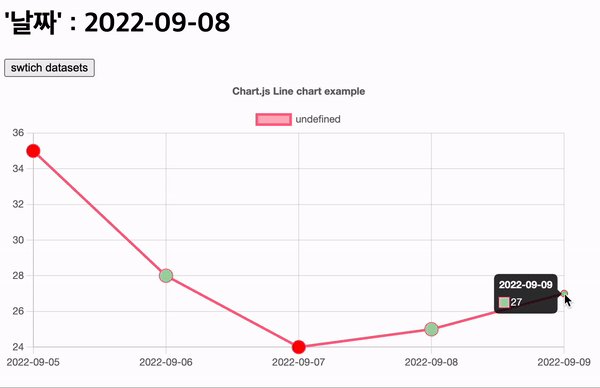
- tooltips : 그래프에 마우스를 올리면 그래프의 정보를 알려주는 놈
-
interaction: 그래프에 마우스를 올릴떄 가까이 대지 않아도 tooltip을 나타내게 해주는 옵션 -
scales: 그래프의 크기를 관리, yAxes, xAxes으로 크기를 설정할수 있다.
data
const datasets = [
{
temp: 21,
date: "2022-09-05",
state: "unstable"
},
...
];
const data = {
labels: datasets.map((data) => data.date),
datasets: [
{
data: datasets.map((data) => data.temp),
borderColor: "rgb(255, 99, 132)",
backgroundColor: "rgba(255, 99, 132, 0.5)",
pointBackgroundColor: datasets.map((data) => {
if (data.state === "stable") {
return "#a5d6a7";
}
return "red";
}),
pointRadius: 8
}
]
};-
labels: 그래프 x축에 나오는 데이터 값들 내 코드의 경우 날짜 값을 설정해줬다. -
datasets: 그래프에 그릴 데이터를 설정해주는 값.borderColor,backgroundColor등 그래프 옵션을 여기서도 설정해 줄수 있다.
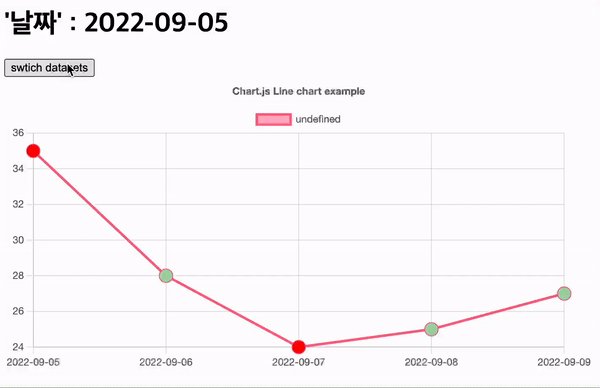
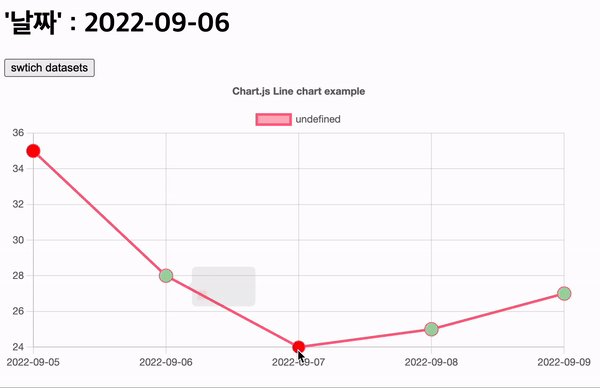
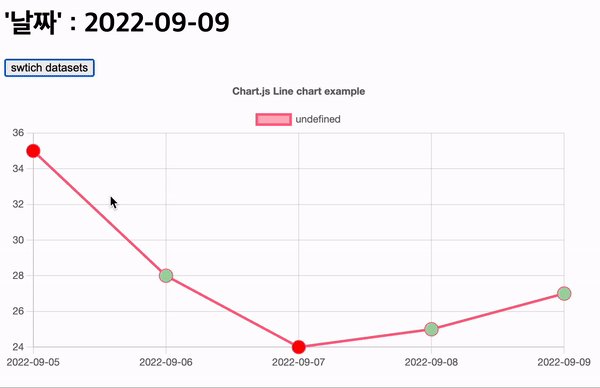
예시 코드
우선 우리 프로젝트에서 현재 데이터가 없어서 코드 샌드박스로 임의로 데이터를 만들어서 에제를 만들어 보았다.
❌ 코드샌드박스로 대충 만들어서 이렇게 했지만 이렇게 App 컴포넌트 안에다 다 때려박으면 안된다..
그래프 선택시 인덱스 값 가져오는거에 대해서 공식 페이지에 안나와있어서 좀 오래걸렸지만 구글링으로 해결했다..
방법은 line차트를 useref로 가져와서 인덱스 값을 가져오는 방법이었다.
const chartRef = useRef<ChartJS<"line">>(null);
const getIndex = (event: MouseEvent<HTMLCanvasElement>) => {
const { current: chart } = chartRef;
if (!chart) {
return;
}
if (getElementAtEvent(chart, event)[0]) {
setIndex(getElementAtEvent(chart, event)[0].index);
}
};
...
<Line ref = {charRef}>이런식으로 날짜 데이터를 가져와서 그 날짜의 온도 값들을 api 요청해서 그래프의 데이터 셋을 바꾸는 식으로 구현했다.
내가 만든게 맞는진 모르겠지만 내가 쓴 방법들을 참고하고 공식 홈페이지를 찾아보는게 가장 좋은 방법인것 같다.