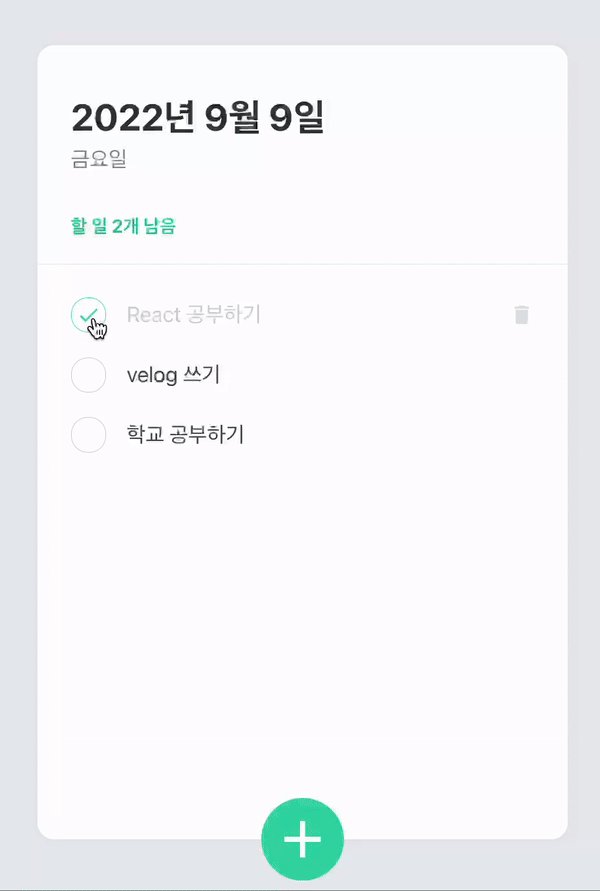
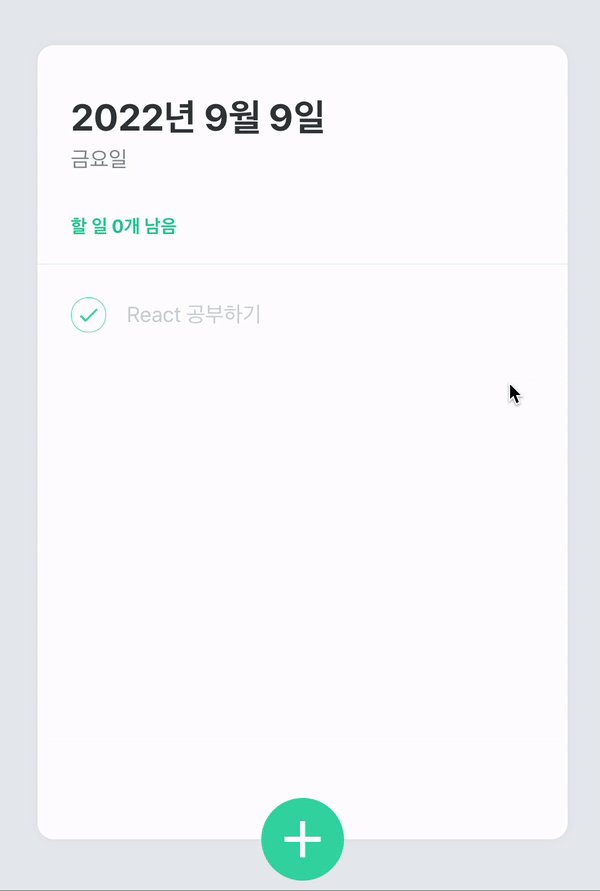
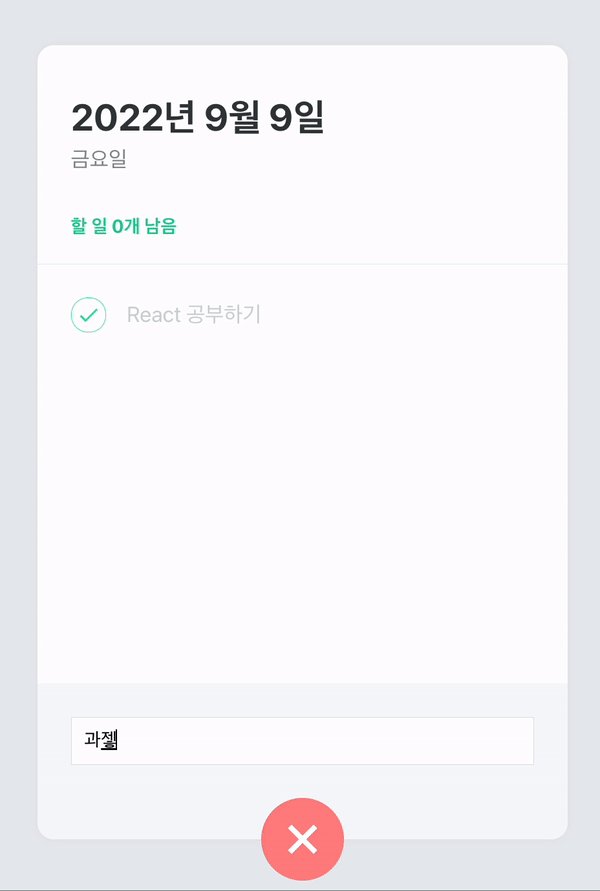
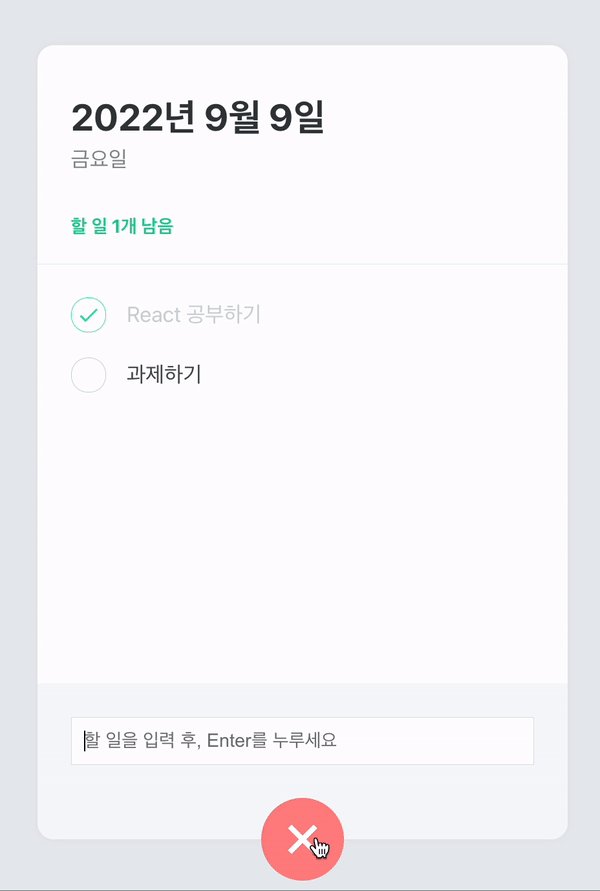
우선 UI를 먼저 작성해주었는데 GlobalStyle과 css 파일을 별도 생성 하기 싫어서 styled-componentets를 사용했다.
styled-component
다운로드
npm install styled-components사용법
GlobalStyle 적용법
App.js
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
body{
background: #e9ecef
}
`;
function App() {
return (
<>
<GlobalStyle />
<...>
</>
);
}
export default App;
위 코드처럼 createGloabalStyle을 호출해서 백틱()으로 css 문을 묶어서 GlobalStyle`을 만들어 적용하고 싶은 상위 컴포넌트 위치에 위치시킨다.
styled 적용법
TodoTemplate.js
import styled from "styled-components";
const TodoTemplateBlock = styled.div`
width: 512px;
height: 768px;
...
`;
function TodoTemplate({ children }) {
return <TodoTemplateBlock>{children}</TodoTemplateBlock>;
}
export default TodoTemplate;styled은 styled. 다음에 사용하고 싶은 div, input같은 html 코드를 작성해 준뒤 백틱으로 묶어서 변수를 만들어 사용한다.
css 사용법
styled를 사용하면 html 태그를 사용하는 것과 같기 때문에 내부의 props에 따라 다른 css 를 적용해줄수 있어야 하는데 이를 css를 이용해서 할수 있다.
const CheckCircle = styled.div`
...
${(props) =>
props.done &&
css`
border: 1px solid #38d9a9;
color: #38d9a9;
`}
`;
function TodoItem({ id, done, text }) {
...
return (
...
<CheckCircle done={done}>
...
</CheckCircle>
...
);
}
export default TodoItem;위 코드처럼 하면 done의 상태에 따라 css를 다르게 적용할 수 있다.