
semantic element는 되게 추상적으로 느껴지지만 그 자체에 나 뿐만이 아닌 남들이 봤을 때 한 눈에 알아볼 수 있는 개념과 특성을 내포하고 있다고 생각한다.
예를 들어, "사랑"이란 단어를 떠 올려보자. 매우 추상적이다.... 하지만, 연애를 통해 사랑을 경험해본 사람들에게는 사랑을 통해 느낄 수 있는 감정, 기쁨, 슬픔, 설렘 등 감정 뿐만 아니라 행동과 배려, 희생 등 모든 것을 내포하고 있음을 단번에 알 수 있다.
시맨틱이란 나에게는 사랑이란 추상적인 단어와 연관을 지으니 이해하기 편했다.
semantic elements를 mdn에서 Semantics in HTML를 찾아보면 아래와 같다.
In HTML is a semantic element, which gives the text it wraps around the role(or meaning) of "a top level heading on your page."
h1이란 tag를 봤을 때 h1이 하는 역할(또는 의미)을 내포한다고 한다.
즉, 다른 사람에게 h1을 페이지의 최상위 제목으로서 글씨는 굵고 크기는 크게 설정되어 있는 요소라고 길게 설명하지 않아도 h1을 보는 어떤 역할을 하는지 순간 알 수 있다.
이러한 이유로 semantic elements를 사용하는 것 같다.
이제 semantic elements에 대해서 알아보자.
그리고, html5등장 이후로부터 시맨틱 웹이 중시되면서 HTML은 문서 구조와 의미, CSS는 디자인으로 확연히 분리됨에 따라 시멘틱 요소가 출현했다고 한다.
🍀 semantic elements in HTML
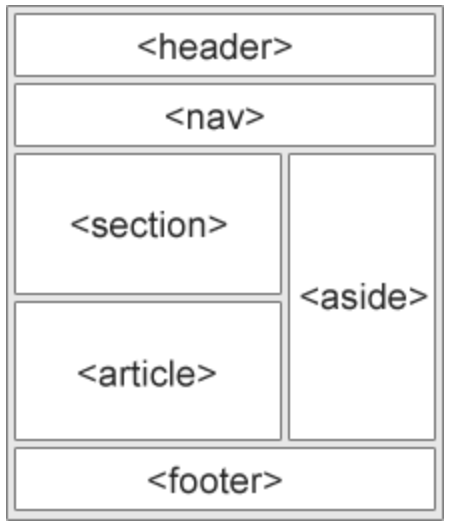
아래는 w3schools에서 제공하는 시멘틱 요소들로 이루어진 웹 페이지를 대표적으로 보여준다.

🚗 sorta semantic elements
article
article은 해당 문서나 페이지 또는 사이트와는 완전히 독립적으로 구성할 수 있는 요소를 정의할 때 사용한다.
article은 주로 포럼, 블로그, 보도 기사, 논평 등에 사용된다.
aside
main에 제외되는 즉, 본문 이외의 내용으로 옆의 광고나 링크 등 사이드 바를 표시할 때 사용되며 필요한 경우를 제외하고 사용하면 된다.
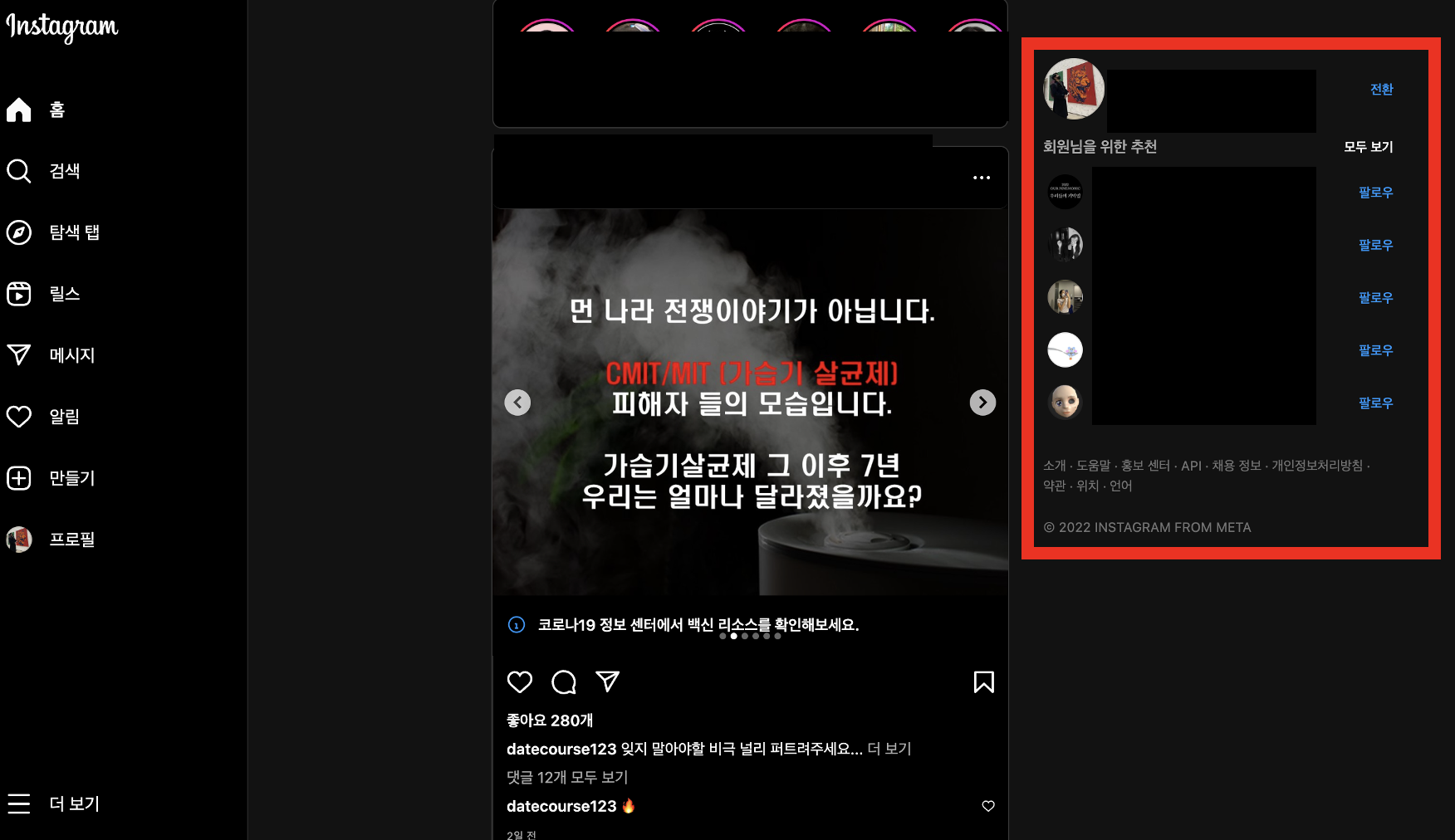
aside example 👇
빨간색 박스 영역이 aside이다.

details
사용자가 보거나 숨길 수 있는 추가 세부 정보(summary tag 사용)를 위젯을 통하거나 통하지 않고 나타낼 때 사용한다.
details example 👇

figure
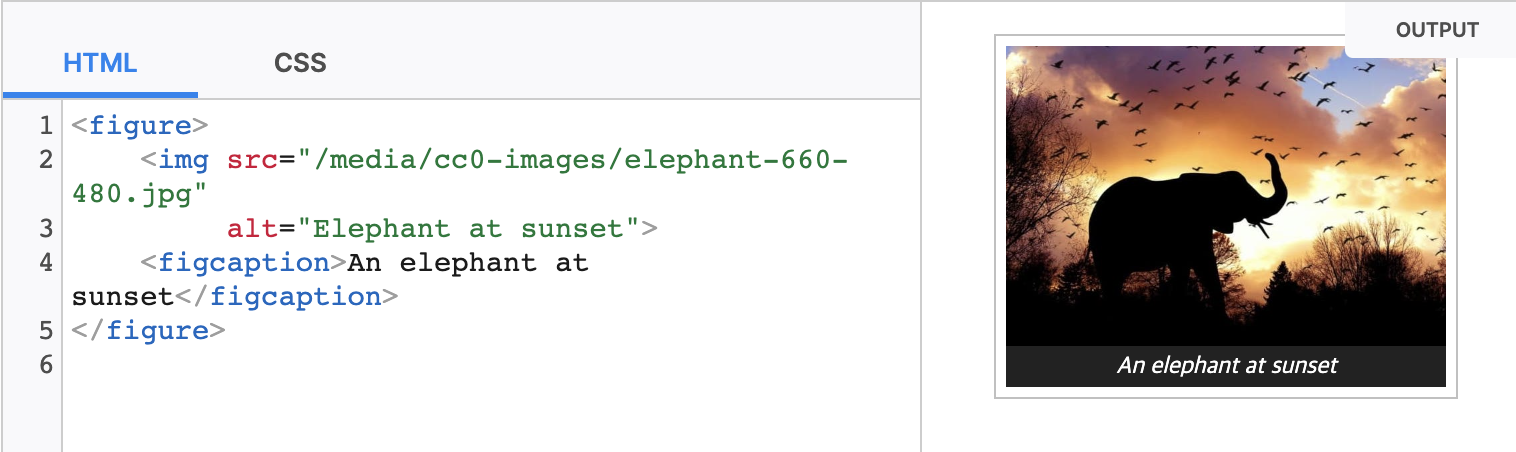
독립적인 콘텐츠를 표현합니다. 여기서 독립적인 콘첸츠라 함은 일러스트레이션, 다이어그램, 사진, 코드 목록 등을 뜻한다. figure element는 figcaption 요소를 사용해 설명을 붙일 수 있다.
figure example 👇

footer
푸터는 웹 페이지의 하단에 위치하며 저자 정보, 저작권, 연락처, 연관 페이지 등을 포함한다.
footer example 👇

header
: 헤더(header)는 보통 도입부에 해당하는 콘텐츠나 네비게이션 링크의 집합 등과 같은 정보를 포함하게 된다.
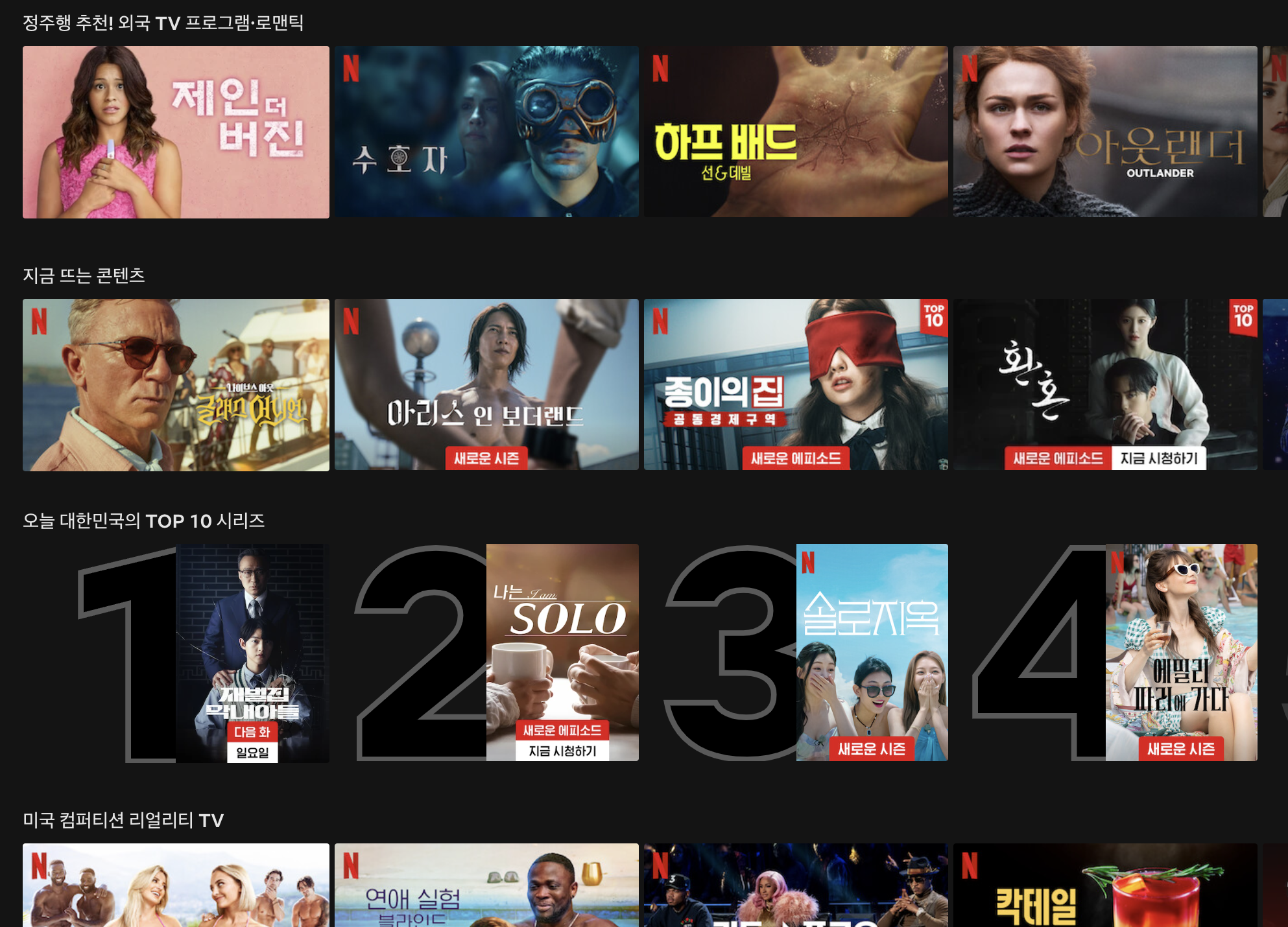
main
문서의 중심 주제 또는 주요 기능과 직접적으로 관련되어 있거나 확장되는 콘텐츠로 구성되어야 하며, 문서 전반에 걸쳐 반복되는 내용을 포함해서는 안 된다.
위의 설명만 보면 어렵지만 위에 그림에서 section과 article을 포함하는 큰 container영역이다. main은 웹 페이지에서 가장 큰 영역을 차지하게 된다.
아래는 넷플릭스에서 가져온 그림인데 저 부분이 모두 main에 들어가며
정주행 추천! 외국 TV 프로그램, 로맨틱과 지금 뜨는 콘텐츠는 h2요소로서 선언되어 있고 h2와 영화 그림을 포함하는 Section으로 이루어져 있다.
즉, 많은 section과 article이 이루어져 하나의 main을 구성한다.
main example 👇

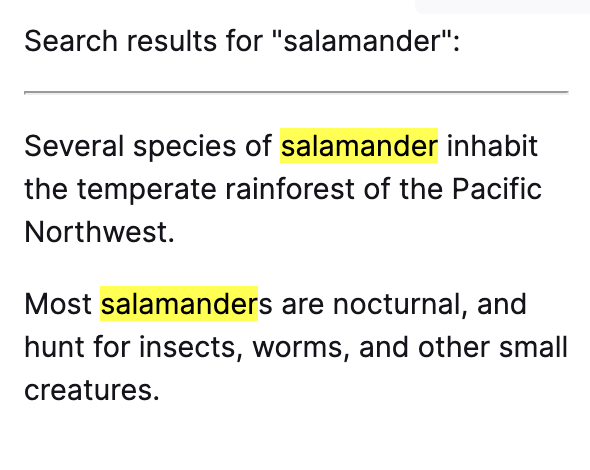
mark
mark element는 현재 맥락에 관련이 깊거나 중요하여 표시 또는 하이라이트한 부분을 나타낸다
mark example 👇

nav
: 문서 연결 링크
nav element는 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크(메뉴, 목차, 색인)를 포함한다.
위치에 영향을 받지 않기 때문에 header, footer, aside 에 포함시키거나 따로 사용할 수 있다.
nav example 👇

section
HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용합니다. 보통 section은 제목을 포함하지만, 항상 그런 것은 아니다.
🤔🤔🤔 section과 article의 차이점???section은 article과는 다르게
특별한 의미없이 구역을 나눌 때 사용하며article은실제 내용들이 들어간다
🍀 why use semantic elements?
-
검색 엔진은 콘텐츠를 페이지의 검색 순위에 영향을 미치는 중요한 키워드를 이용하기 때문이다. SEO는 meta정보와 semantic element를 기반으로 사용자가 찾고자 하는 것을 찾아준다.
-
screen reader는 눈이 보이지 않는 사용자가 페이지를 탐색하는 데 도움이 되는 표지판으로 사용할 수 있습니다.
대표적으로
b tag & i tag를 예시로 들 수 있을 것 같다.
b tag와 i tag는 strong, em tag와 같이 글씨를 굵게 하거나 기울이는 점에서 같다. 하지만,strong과 em은 글씨에 데코를 하는 것 뿐만이 아닌 눈이 보이지 않는 분에게 screen reader는 읽어주는 기능이 내장되어 있다. 이를 특징을accessibility라고 하며 여기에서 찾아 볼 수 있다.
ARIA(Accessible Rich Internet Applications) -
개발할 때 의미없는 div를 통해 코드를 파악하는 것보다 semantic element를 통해 코드를 유추할 수 있다.
내 생각이지만 이를 보면 변수이름을 naming할 때도 비슷한 것 같다. 변수이름에 어떠한 정보를 나타내는지 이름 자체에 내포되어 있다면 다른 개발자나 내가 추후에 봐도 이름만 보고 어떠한 정보를 포함하는지 code를 까보지 않아도 알 수 있다. 이런 느낌....?
🚀 마치며
나는 html을 사용하면서 지금까지 div만을 남발해왔다. 사실상 남발한 이유는 semantic element에 대한 이해가 부족해서도 있지만 혼자 개발을 하다 보니 필요성을 느끼지 못했다.
개발자로서 준비한다는 것은 혼자만의 작업이 아닌 협업을 통한 공통의 목표를 향해 달려가는 것을 인지를 하고 스스로도 중요하다고 생각하고 있지만, 혼자서 공부하고 만들다 보니 자연스레 기본적이면서 협업에 있어 중요한 개념을 간과하고 넘어갔다.
하지만, 다행스럽게도 이번에 코드스테이츠에서 프론트엔드 엔지니어링 부트캠프를 진행하는데 페어와 함께 진행하는데 오로지 나만이 아닌 같이 코드 짜는 페어 분을 생각하니 나를 위해서도 지금 페어 분만이 아닌 후에 나와 같이 협업하는 분을 위해서라도 기본 능력을 갖춰야겠다. 사실상 많이 반성하는 계기가 되었다.....ㅜㅜ
또한 semantic elements를 공부하면서 단지 어떤 역할을 내포하는지만이 아닌 accessbility에 대해서도 알게되었다. semanic element를 쓸 수 밖에 없는 이유다...
앞으로 div를 남발하지 않고 HTML은 문서 구조를 짜는 언어임에 맞게 구조에 맞게 코드를 짤 것이다.
📚 참고
semantic element by mdn
semantic element by w3schools
accessibility and HTML

열심히 하니까 앞으로 더 발전할 수 있을거야 화이팅!! 😊❤️