
시시콜콜 | github
Notion api를 이용해 조회할 수 있는, 시시콜콜한 이야기를 담은 블로그를 만들어 보려고 했다. React 튜토리얼과 NextJS 튜토리얼이 있었는데 NextJS 프레임워크에서는 프록시 서버와 라우팅을 쉽게 구축할 수 있어서 선택했다. notion sdk는 무엇인가
Notion API로 database 가져오기
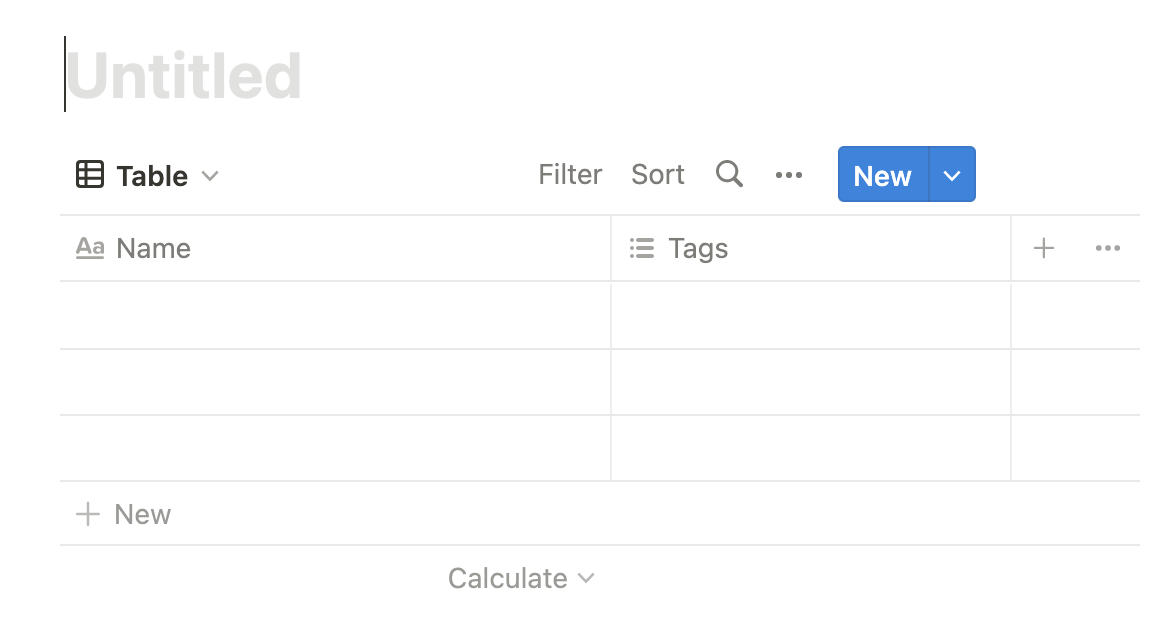
1. Notion 데이터베이스 만들기

노션에서 /database로 데이터베이스를 생성한다. full page와 inline과 테이블, 리스트 형태는 상관없다.

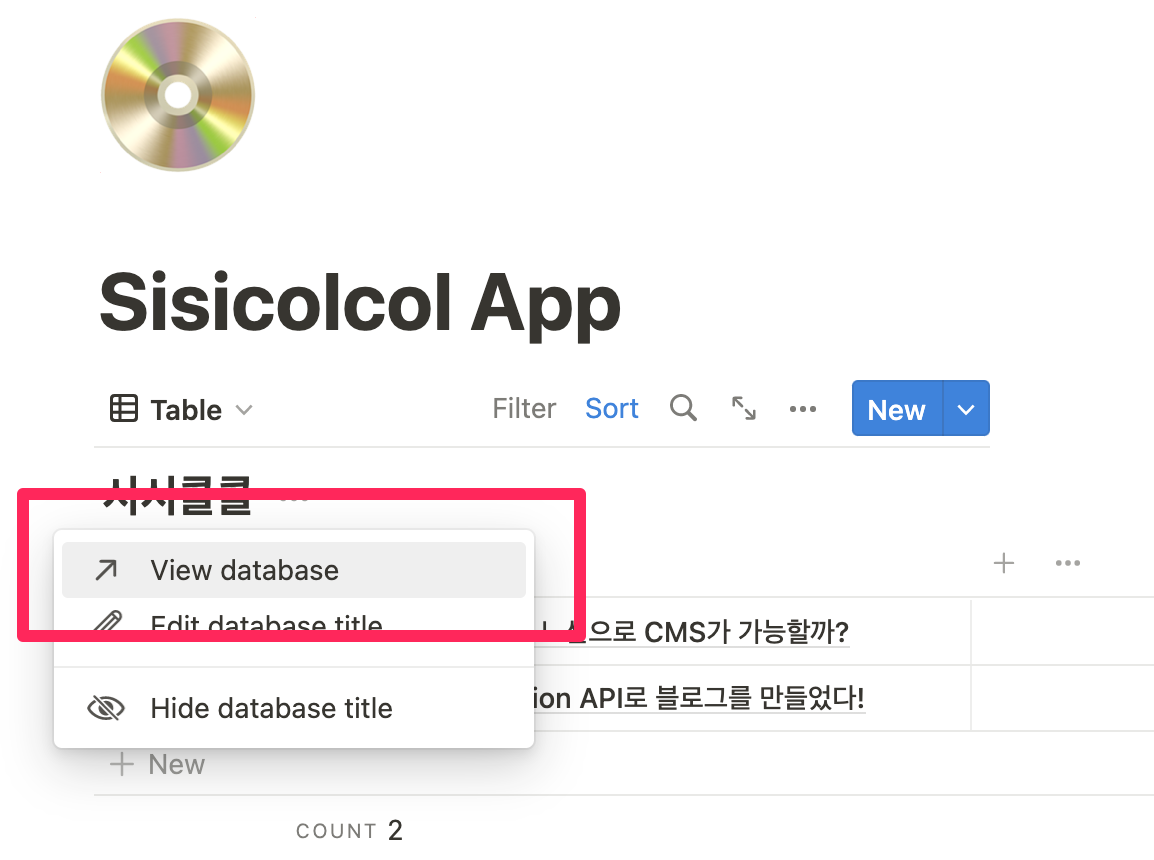
만약 노션 page의 inline으로 생성했다면 데이터베이스 옆의 더보기로 데이터베이스 페이지에 접근할 수 있다.
2. 워크스페이스에 대한 접근 권한 설정하기
Integration 새로운 통합 만들기
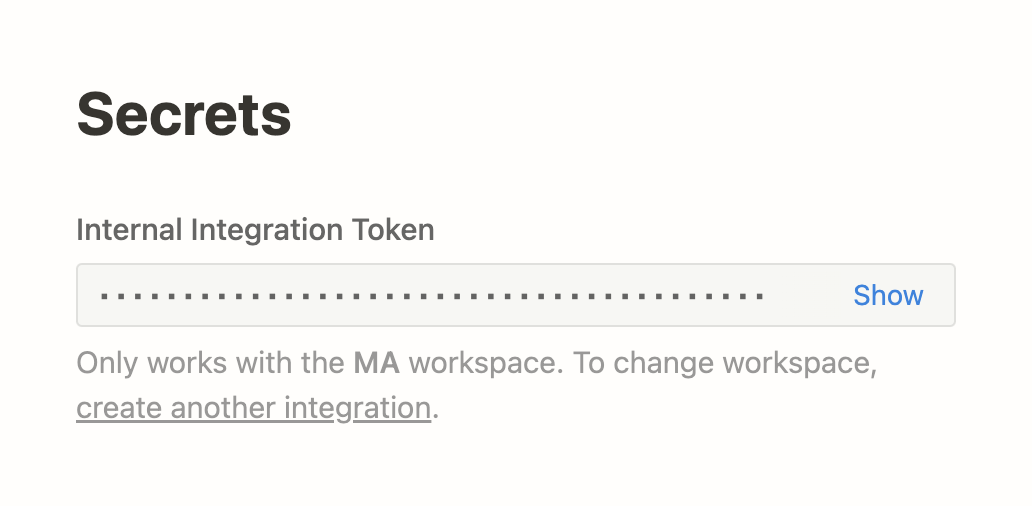
노션에 로그인한 후 노션 개발자 페이지에서 My integration에 접속해서 새로운 integration을 생성한다. 내 workspace와 연결하고 권한을 설정한 후에 submit 하면 notion api에 접근할 수 있다.
(아래 내부 통합 토큰이 생성되는데, api access를 위해 필요한 것으로 secret_으로 시작한다.)

workspace에 통합 연결하기

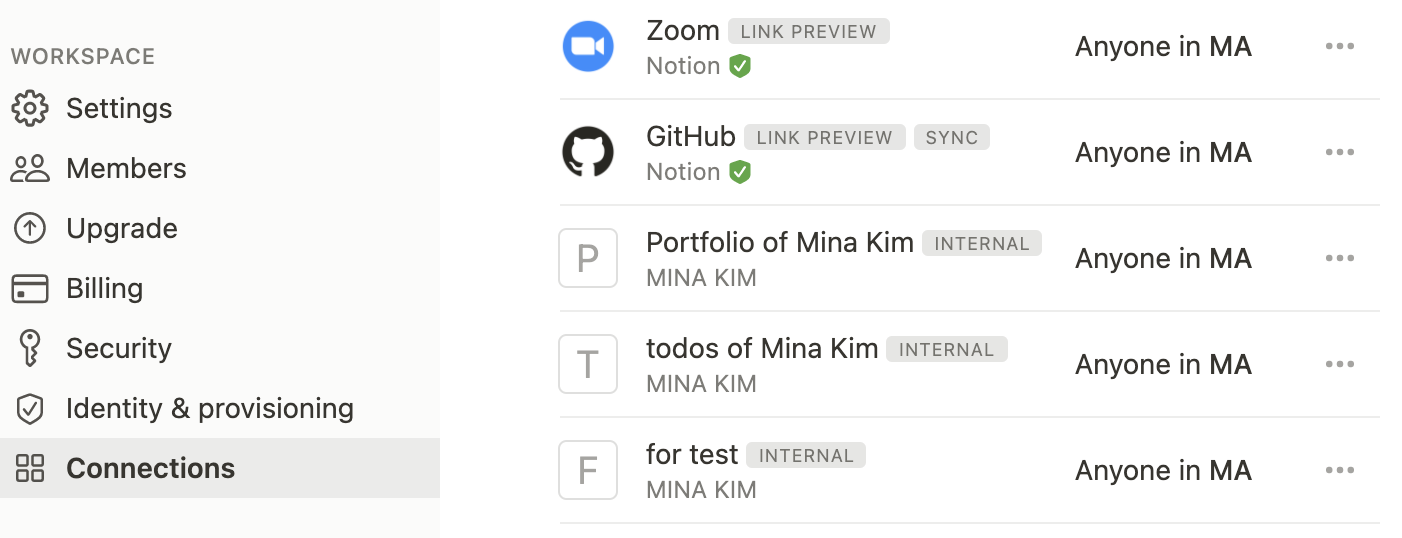
예전에는 데이터베이스 페이지에서 share로 Integration을 추가했었던 것 같은데, 조금 변경된 것 같다. 현재, workspace 설정에서 connections 항목에 add-ons와 함께 연결된 integration 항목을 확인할 수 있다.

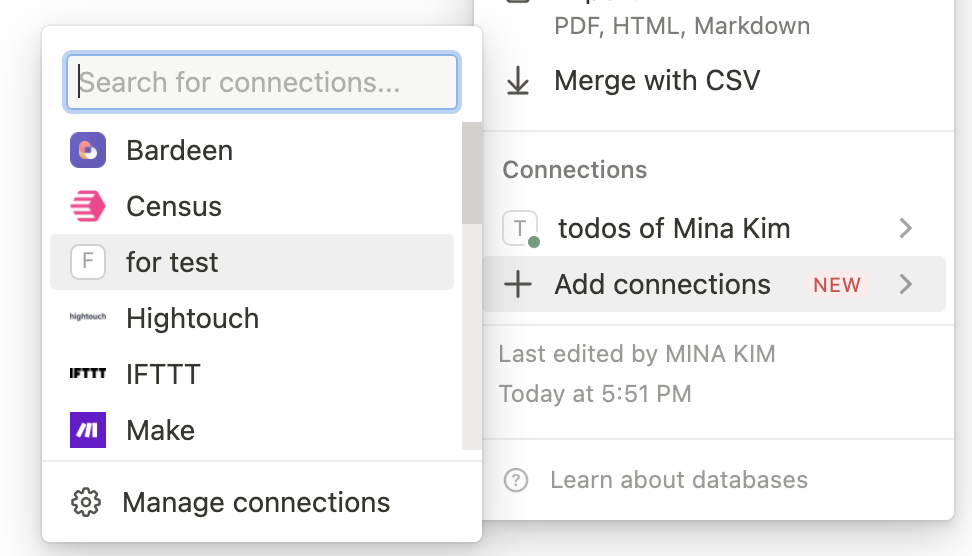
데이터베이스 페이지 더보기의 Connections 항목에서 방금 만든 integration 항목을 연결할 수 있다.
3. access token + database id 찾기
처음에 database id를 찾는데에도 시간이 걸렸던 것 같다. 🤔
database 링크를 보면, (inline으로 삽입되어 있는 경우, 위 설명처럼 더보기로 database link로 한번 더 이동) 다음과 같이 본인 워크스페이스/ 다음 ?v=쿼리 이전까지가 database id가 된다.
https://www.notion.so/workspace/{database_id}?v=...여기까지 database 접근할 수 있도록 연결시켜준 과정이었다.
이어서 database api로 조회하는 내용을 추가할 예정이다.
이렇게 시시콜콜은 조금씩 성장중이다. 😉
출처
더 공부할 것
- 왜 서버가 필요한 건지? 왜 NextJS를 사용해야 했는지 아직 정확히 모른다. notion sdk for javascript에 대한 내용에 이해가 필요하다.


"더 공부할 것"에 대해 아마 답을 얻으셨을 수 있는데 제가 사용하는 몇가지 케이스를 알려드리면 좋을 것 같아 의견 남깁니다.
NextJS 사용 이유를 "Pre rendering" (https://nextjs.org/learn/basics/data-fetching/pre-rendering) 을 토대로 설명하면 아래와 같습니다.
간단하게 NextJS는 서버인데 ReactJS로 페이지 작성이 가능하고, 페이지에 대한 pre rendering도 쉽게 세팅할 수 있게 해준다고 생각하면 편하실거예요.
notion db 활용법을 찾다가 가볍게 작성해주신 글이 도움이 돼 답글 남깁니다 :)