React에서의 환경변수 설정
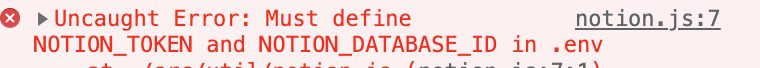
외부 api에 접근하기 위해 token 등이 필요한 경우, 배포하지 않고 개발환경에만 적용할 수 있도록 환경 변수를 설정해야 한다. .env 파일을 가지고 process.env로 가져오는데, null값이라 나서 한참 헤맸다.

찾아보니, React에서는 환경변수 설정시 변수명에 REACT_APP_ 접두어가 꼭 필요하다고 한다. 예약어이니, 함부로 사용하지 않도록 주의!
알고 있다고 착각하지 말고, 필요할 땐 검색을 바로바로 하도록!
기존의 만들어 두었던 Todo앱을 React로 리팩토링하면서 notion api를 사용하려는데, 필요한 database id와 token을 .env 파일에 담는다.
.env
// .env
// !!중요!! 홑, 쌍따옴표 없이!!
REACT_APP_NOTION_TOKEN = secret_*******************************************
REACT_APP_NOTION_DATABASE_ID = ********-****-****-****-************🛑 undefined로 출력될 때 체크리스트
-
홑
'', 쌍""따옴표로 감싸지 않는다.
줄 끝에,,;를 붙이지 않는다.REACT_APP_NOTION_TOKEN = secret_******** REACT_APP_NOTION_ID = ABCD1234 -
루트 경로에 있는지 확인한다.
-
중요!! 프론트 서버를 재시작한다!!!
2번과 3번의 대환장 컬래버로 한참을 헤맸다. 위에 ""로 예시를 적어두어서 5개월?만에 정정했다. 😇
.gitignore
꼭 .gitignore에 포함시켜 노출되지 않도록 주의한다.
안그럼 깃허브에서 연락옴 (보안경고)
# .gitignore
.env
.env.local
.env.development.local
.env.test.local
.env.production.local접근
따로 설치해야할 모듈은 없고 process.env.REACT_APP_...로 전역에서 접근할 수 있다.
const notionToken = process.env.REACT_APP_NOTION_TOKEN
const notionDatabaseID = process.env.REACT_APP_NOTION_DATABASE_ID
우선순위
환경변수는 npm script에 따라 자동으로 값이 지정된다고 한다.
npm start시 (위 부터 우선 적용).env.development.local.env.development.env.local.env
npm run build시.env.production.local.env.production.env.local.env
npm test시.env.test.local.env.test.env
출처
Updated
- 2022.10.05 'env 파일 우선순위' 내용을 추가
Updated
- 2023.03.19 '🛑 undefined로 출력될 때 체크리스트'를 추가
4개의 댓글
https://www.globhy.com/article/brazil-bamboo-flooring-market-reviews-suppliers
https://www.globhy.com/article/wellmade-bamboo-flooring-reviews-product-highlights
https://www.globhy.com/article/canadian-bamboo-flooring-vancouver-ottawa-and-toronto
https://yamap.com/users/4784209
https://forum.iscev2024.ca/member.php?action=profile&uid=1357
https://my.usaflag.org/members/bothbest/profile/
https://myliveroom.com/bothbest
https://forum.geckos.ink/member.php?action=profile&uid=642
https://competitorcalendar.com/members/bothbest/profile/
https://www.fruitpickingjobs.com.au/forums/users/bothbest/
https://thefwa.com/profiles/bamboo-flooring
https://chanylib.ru/ru/forum/user/9508/
https://greenteam.app/bothbest
http://www.v0795.com/home.php?mod=space&uid=2304271
https://wearedevs.net/profile?uid=201358
https://www.templepurohit.com/forums/users/chinahousehold/
https://eu.renshuu.org/me/1687780&profile
https://tutorialslink.com/member/FlooringBamboo/68089
https://www.tkaraoke.com/forums/profile/bothbest/
https://www.aipictors.com/users/bothbest
https://www.start.gg/user/261cf622
https://forum.index.hu/User/UserDescription?u=2129081
http://programujte.com/profil/75582-chinabamboo/
https://lamsn.com/home.php?mod=space&uid=1290622
https://nexusstem.co.uk/community/profile/chinabamboo/
https://brain-market.com/u/chinabamboo
https://malt-orden.info/userinfo.php?uid=414545
https://www.halaltrip.com/user/profile/255692/chinabamboo/
https://goodgame.ru/user/1698091
https://vcook.jp/users/42177
https://library.zortrax.com/members/china-bamboo/
https://aprenderfotografia.online/usuarios/chinabamboo/profile/
https://plaza.rakuten.co.jp/chinabamboo/
https://plaza.rakuten.co.jp/chinabamboo/diary/202508270000/
https://plaza.rakuten.co.jp/chinabamboo/diary/202508270001/
https://eternagame.org/players/538402
https://www.slmath.org/people/82724
https://www.aipictors.com/users/chinabamboo
https://vocal.media/authors/china-bamboo-bfc
https://www.giantbomb.com/profile/chinabamboo/



꼼꼼히 정리해주셔서 많은 도움 받고 갑니다!! 프론트 서버 재시작 하는거 깜빡해서 왜 안되지,, 하고 삽질하다가 도움받고가요 ㅋㅋㅋㅋ