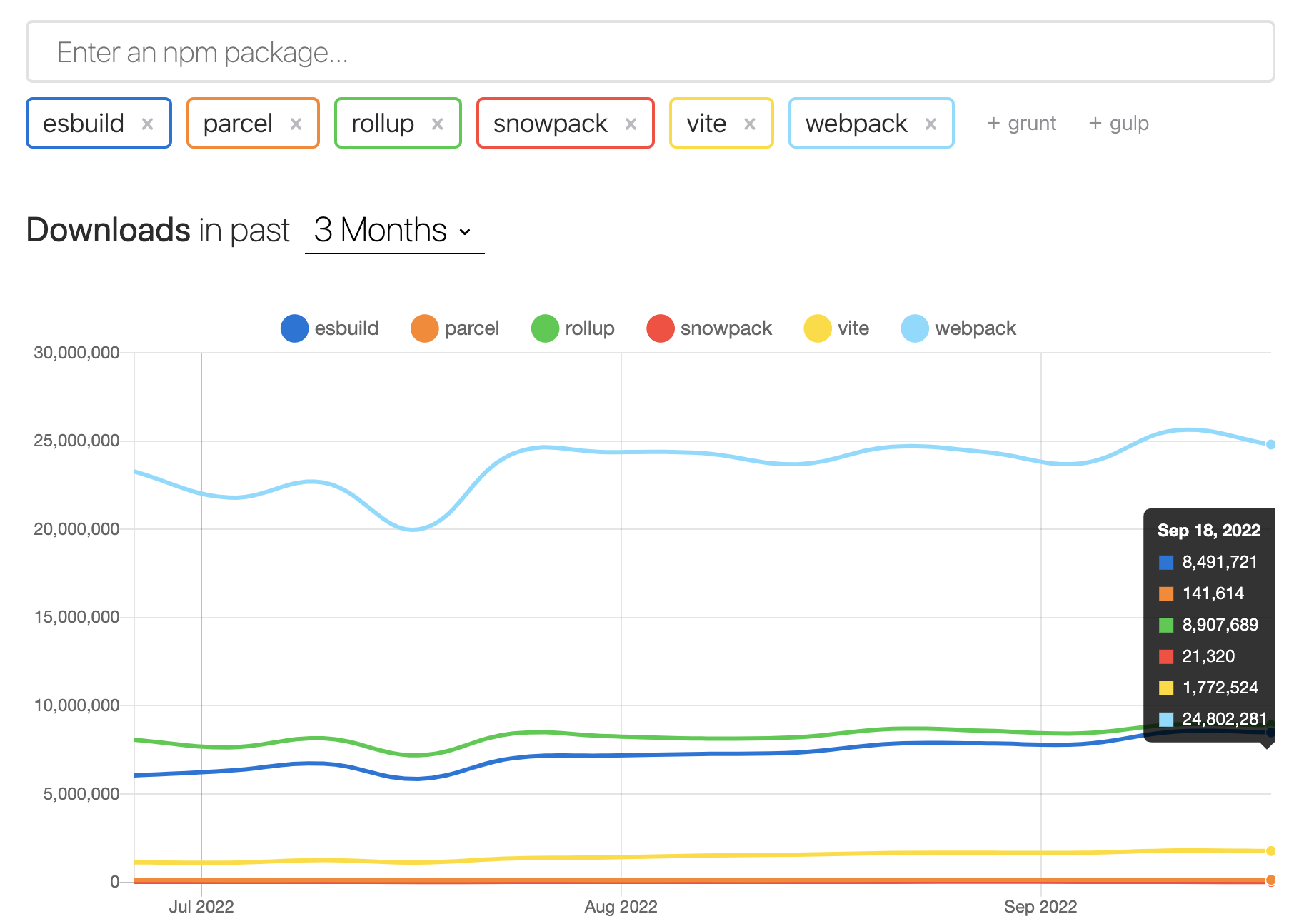
esbuild vs parcel vs rollup vs snowpack vs vite vs webpack
번들링은 사용자가 더 쉽고 사용할 수 있도록 최적화하는 과정.
즉, 사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음이다.
모듈 번들러 (Module Bundler)
webpack이란 여러 개의 파일을 하나로 합쳐주는 모듈 번들러이다. 자원(리소스)를 각각 모듈로 보고 하나의 묶음으로 번들링(빌드)한다. 점차 Javascript 등 코드 양이 증가하고 의존도가 높은 큰 규모의 앱이 등장하며 각 모듈의 특성에 따라 발생하기 쉬운 문제들과 자원을 호출할 때 생기는 네트워크 코스트(cost)에 대해 고려해야 했다.
모듈 번들러는 이런 복잡한 구조에 대응하기 위해 "하나의 시작점"으로부터 의존성을 가지는 모듈을 모두 추적하여 결과물을 빌드한다. webpack의 모듈이란 HTML, CSS, JS, 이미지 리소스등을 포함하는 포괄적인 개념이다.
📦 웹팩 Webpack
빌드는 개발이 완료된 앱을 배포하기 위해 하나의 폴더로 구성하여 준비하는 작업이며, 번들링은 묶는 것이라는 개념으로 의존적 관계가 있는 파일들을 그룹화 하는 작업이다.
webpack은 주요 구성인 로더 loader를 통해 다양한 파일을 번들링한다.
webpack.config.js로 webpack을 환경설정해 줄 수 있다. webpack의 핵심 개념은 다음과 같다.
target
target의 기본값은 web이다. 다양한 환경으로 컴파일 할 수 있다. "esN"를 넣으면 ECMAScript N버전으로 컴파일 된다. 브라우저 호환성와 관련된 속성이다.
module.exports = {
target: ["web", "es5"],
}entry
개발자가 작성한 코드의 시작점이다. entry 속성은 entry point라고도 하며, webpack은 이 entry point를 기반으로 직,간접적으로 의존하는 다른 모듈과 라이브러리를 찾아낼 수 있다. 기본값은 "./src/index.js"이다. 여러 entry point를 지정할 수 있다.
module.exports = {
entry: "./src/script.js",
}output
생성된 번들을 내보낼 위치와 파일의 이름을 지정할 수 있다. 주의할 점은 절대경로로 설정해 주어야 한다는 것이다. 기본값은 ./dist/main.js 이며, 그 외 기타 파일은 ./dist 폴더로 설정된다.
아래는 output.path와 output.filename 속성으로 번들의 이름과 내보낼 위치를 알려주고 있다. path 속성을 사용할 때는 path 모듈을 사용해야 한다.
output.clean은 내보내기 전에 폴더를 비우는 속성이다.
const path = require('path')
module.exports = {
output: {
path: path.resolve(__dirname, "docs"),
filename: "app.bundle.js",
clean: true
},
}loader
webpack은 기본적으로 js와 JSON 파일만 이해한다. 하지만 loader를 사용하면 webpack이 다른 파일을 처리하거나 유효한 모듈로 변환해 어플리케이션에 사용하거나 의존성 그래프에 추가할 수 있다.
웹팩의 의존성 그래프란?
한 파일이 다른 파일에 의존할 때마다 웹팩은 이것을 의존성으로 취급합니다. 이를 통해 웹 폰트와 같은 코드가 아닌 애셋을 가져올 수 있으며, 또한 그것들을 당신의 어플리케이션을 위해 의존성들로 제공할 수도 있습니다. ... 엔트리 포인트에서 시작하여 웹팩은 응용 프로그램에 필요한 모든 모듈을 포함하는 의존성 그래프를 반복적으로 작성한 다음 해당 모듈을 모두 브라우저에서 로드 할 수 있도록 작은 수의 번들 (보통은 단 하나만 존재함)로 패키지화합니다. 출처 웹팩 공식문서
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};- module.rules.test (필수) 변환이 필요한 파일들을 식별하기 위한 속성.
- module.rules.use (필수) 변환을 수행하는데 사용되는 로더를 가리키는 속성.
- module.rules.exclude 바벨로 컴파일하지 않을 (제외할) 파일이나 폴더를 지정하는 속성.
plugins
plugins를 사용하면 번들을 최적화하거나 에셋을 관리하고, 환경변수 주입 등의 작업을 할 수 있다. plugins를 사용하기 위해 먼저 require('webpack')을 해야 한다. 그리고 배열에 사용하고자 하는 플러그인을 추가한다. 다른 목적으로 플러그인을 여러번 사용하도록 설정할 수 있기 때문에, new 연산자를 사용해 호출하여 인스턴스로 만들어 준다.
const webpack = require('webpack');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};HtmlWebpackPlugin은 생성된 모든 번들을 자동으로 삽입하여 어플리케이션용 HTML파일을 생성한다.MiniCssExtractPlugin는 CSS를 별도의 파일로 추출해 CSS를 포함하는 JS 파일 당 CSS 파일을 작성해주게끔 지원한다.
Optimization
module.exports = {
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};- 대표적으로 사용되는 minimize와 minimizer가 있다.
- minimize:
TerserPlugin또는optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(=압축)시키는 작업 여부를 결정한다. - minimizer:
defualt minimizer을 커스텀된TerserPlugin인스턴스를 제공해서 재정의할 수 있다.