Nextjs, Typescript 프로젝트에 Prettier + ESlint 설정하기

Prettier + ESlint 설정
팀 프로젝트는 Prettier 포맷터 설정과 ESlint 린터 설정이 필수인 것 같다. 따움표 스타일 정도는 맞출 수 있을지 모르지만, 띄어쓰기나 들여쓰기, 개행 등 불필요한 diff가 발생할 수 있어 생산성이 떨어질 수 있다. 또한 인터프리터 언어인 자바스크립트인 경우엔 컴파일 과정이 없으니, 사전에 에러를 잡아 줄 수 있는 린터의 역할이 크다.
Prettier
다양한 포맷터를 사용해보지 않았는데, 그도 그럴 것이 개발을 시작할 때부터 formatter === Prettier 줄 알았다. 항상 vscode의 확장으로 쓰다가 팀 프로젝트를 위해 local 환경에서 설치하면서 Prettier 라이브러리에 대해 더 알아보았다.
prettierrc는 json과 yaml, js의 module.exports 등으로 작성할 수 있다. Prettier 라이브러리를 설치한다.
npm i -D prettier
# OR
yarn add -D prettier eslint
위에서 설치한 Prettier와 ESlint를 통합하여 사용하는 과정에서 함께 설치해야할 플러그인이 있는데, -config-는 충돌을 야기할 수 있는 규칙을 끄고, -plugin-은 ESlint에 Prettier 규칙을 추가(확장)한다. 그 외에도 airbnb, react, next, typescript 전용 린트 등 플러그인들이 있다.
npm i -D eslint eslint-config-prettier eslint-plugin-prettier
# OR
yarn add -D eslint eslint-config-prettier eslint-plugin-prettiereslint-config-prettier: Prettier와 충돌이 생길 수 있는 규칙을 끔.eslint-plugin-prettier: eslint에 Prettier 포맷터 규칙을 추가.
with typescript
typescript를 같이 사용하기 위해서 @typescript-eslint 플러그인을 설치한다.
npm i -D @typescript-eslint/parser @typescript-eslint/eslint-plugin
# OR
yarn add -D @typescript-eslint/parser @typescript-eslint/eslint-plugin
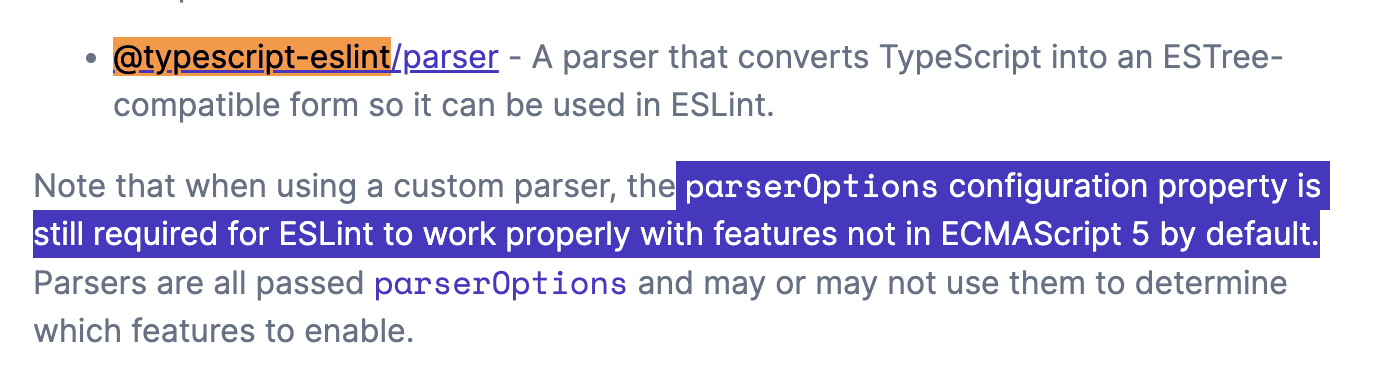
커스텀 파서를 사용하면 기본값인 ES5에 없는 기능을 적용하기 위해서는 parserOptions가 필요하다고 한다. 👉 그림
parser, plugins과 함께 parserOptions으로 ./tsconfig.json을 추가해 준다.
// .eslintrc.json
{
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint", "prettier"],
"parserOptions": {
"project": "./tsconfig.json"
},
"extends": [
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended",
"prettier/@typescript-eslint"
],
}plugin:@typescript-eslint/recommended:@typescript-eslint를 적용하고recommended규칙으로 확장.plugin:prettier/recommended: eslint-plugin-prettier + eslint-config-prettier 동시 적용.prettier/@typescript-eslint: prettier 규칙과 충돌하는@typescript-eslint/eslint-plugin규칙 비활성화.
- 옵션에 대한 설명 원문은 👉 여기
with Nextjs
Nextjs 프레임워크에는 React가 내장되어 있어 import를 해줄 필요가 없으니, 🛑 'React' must be in scope when using JSX 에러를 해결하기 위해서 다음과 같은 rule을 추가해 준다.
// .eslintrc.json
{
"rules": {
// 'React' must be in scope when using JSX 에러 해결 (Next.js)
"react/react-in-jsx-scope": "off",
// ts파일에서 tsx구문 허용 (Next.js)
"react/jsx-filename-extension": [1, { "extensions": [".ts", ".tsx"] }]
}
}vscode/setting.json
에디터 설정으로 기본 포맷터 설정과 저장시 포맷터 적용 옵션을 설정할 수 있다. vscode 글로벌 설정(cmd + ,)에서 Editor: Format On Save에 체크, editor.defaultFormatter를 prettier - Code... esbenp.prettier-vscode를 선택해 준다.

또는 프로젝트 .vscode/setting.json 파일에 다음 설정을 추가하면 팀 프로젝트시 팀원들과 동일하게 적용할 수 있다.
// setting.json
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}팀 프로젝트 설정 파일
그래서 Typescript, Nextjs 프로젝트의 포맷터와 린터 설정 전체는 아래와 같다. (👉 github)
.eslintrc.json
// .eslintrc.json
{
"root": true,
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint", "prettier"],
"parserOptions": {
"project": "./tsconfig.json"
},
"env": {
"node": true
},
"extends": [
"plugin:@typescript-eslint/recommended",
"airbnb",
"airbnb-typescript",
"plugin:prettier/recommended",
"next/core-web-vitals"
],
"rules": {
// 'React' must be in scope when using JSX 에러 해결 (Next.js)
"react/react-in-jsx-scope": "off",
// ts파일에서 tsx구문 허용 (Next.js)
"react/jsx-filename-extension": [1, { "extensions": [".ts", ".tsx"] }]
}
}
.prettierrc
{
"printWidth": 80,
"semi": true,
"singleQuote": false,
"trailingComma": "all",
"tabWidth": 2,
"bracketSpacing": true,
"endOfLine": "auto",
"useTabs": false,
"arrowParens": "avoid"
}

도움이 많이 되네요 감사합니닷 !!