tailwindCSS 커스텀
.css 파일에 @charset 이나 @import 규칙처럼 tailwindCSS에서 제공하는 @tailwind 지시문을 사용하여 커스터마이징할 수 있다.
@tailwind
@tailwind로 원래 제공하는 (pre-existing) 유틸리티 클래스를 추가한다.
/*
* tailwind base style
*/
@tailwind base;
/*
* tailwind component classes
*/
@tailwind components;
/*
* tailwind utility classes
*/
@tailwind utilities;
/*
* tailwind variants (hover, focus, responsive, dark mode ...)
* 생략할 경우 기본적으로 스타일시트 문서 끝에 추가됨.
*/
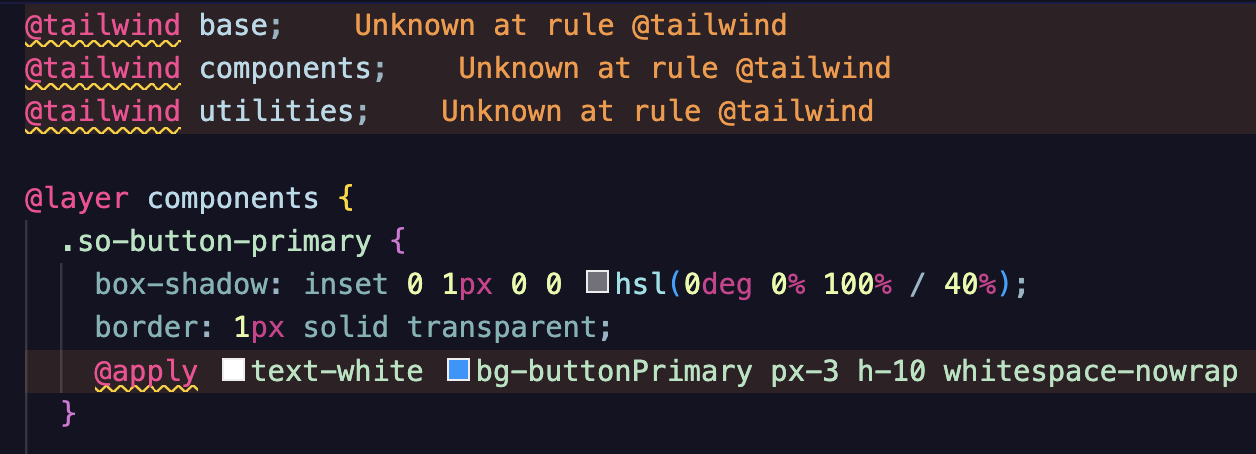
@tailwind variants;🛑 vscode에서 @apply unknown at rule tailwind

css at-rule 중에 @tailwind 관련 지시문은 없다고 에디터에서 경고 표시가 나온다. 적용에 문제가 있는 것은 아니었지만 거슬려서 그냥 설정(⌘+,) Unknown으로 검색해서 ignore로 변경해 주었다. (경고 → 무시)
나중에 찾아보니 플러그인(PostCSS Language Support)도 있고 VSCode 설정에서 atDirectives 속성을을 추가해주는 방법도 있었다. 설정에서 끄는 방법보다 정석(?)인 것 같은데, 시도해보지는 않았다.
@layer
@layer는 어떤 "유틸리티 레벨"에 커스텀 CSS를 담을지 지정하고 nested 방식으로 커스텀 CSS를 추가한다. @layer는 base, components, utilities에만 적용할 수 있다.
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
h1 {
@apply text-2xl;
}
h2 {
@apply text-xl;
}
}@apply
@apply는 기존 유틸리티 클래스를 사용자 커스텀 클래스에 추가하는데 사용한다.
.mg-primary-button {
@apply px-12 py-3 text-center text-white rounded bg-primary-normal hover:bg-primary-hover;
}vscode extensions
Tailwind CSS IntelliSense

tailwindCSS를 사용할 때 없어서는 안될 vscode 확장이다. 클래스 자동완성과 린터 등 유용하다.
Headwind

팀 프로젝트시 매우 유용한 인라인 클래스 정렬기능이다! (headwind 이름을 자꾸 까먹어서 기억하려고 작성한 것도 있다 🥹)
