에러

eslint(@typescript-eslint/no-unused-vars)
발생 경위
interface를 미리 작성해놓고 적용하지 않았을 때 등장했다. 이외에도 선언만 하고 사용, 호출하지 않은 변수나 함수들도 no-unused-vars 규칙에 걸리게 된다.
경고로 변경하는 방법

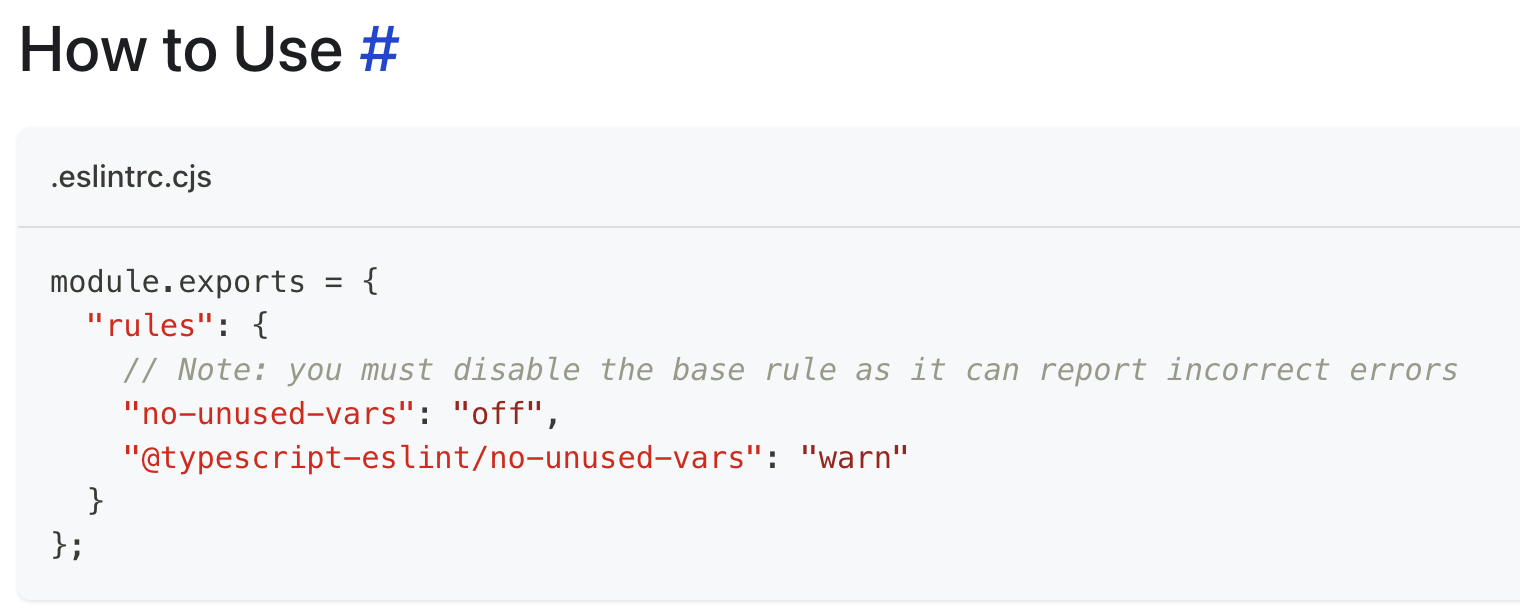
에러 나온 곳의 관련 링크에 typescript-eslint 설정하는 방법이 있다.
✅ extends에 "plugin:@typescript-eslint/recommended" 있을 경우에 "@typescript-eslint/no-unused-vars"를 설정할 수 있다고 한다.
"rules": {
// 기본 설정을 꺼주어야 한다.
"no-unused-vars": "off",
"@typescript-eslint/no-unused-vars": "warn"
}