Travis-ci
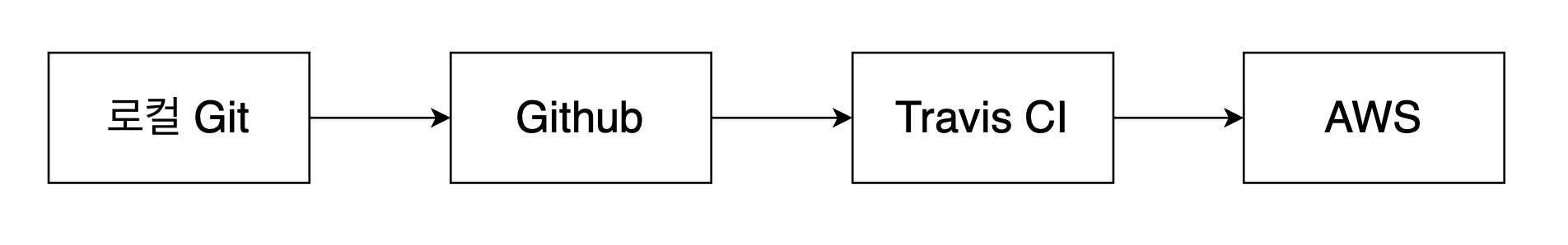
이제 Travis-ci를 붙여서 아래와 같은 flow를 만들어가도록 하겠습니다. Travis Ci는 github저장소에 push가 될때마다 전체 코드를 가져와서 테스트를 진행합니다. 그리고 테스트가 통과하면 AWS로 배포를 하도록 합니다. 이때 테스트를 통과하지 못하면 에러로그가 뜨고 배포를 하지는 않습니다!

github 레포와 travis-ci연결
1. github 원격저장소 연결
먼저 github레포를 하나 파서 배포할 프로젝트에 원격저장소로 매핑해줍니다 -> 원격저장소 연결해주기
2. travis에서 github저장소 연결
먼저 Travis-Ci 홈페이지에 들어가서 github계정으로 로그인해주세요.

그리고 로그인이 되었다면 settings로 갑니다

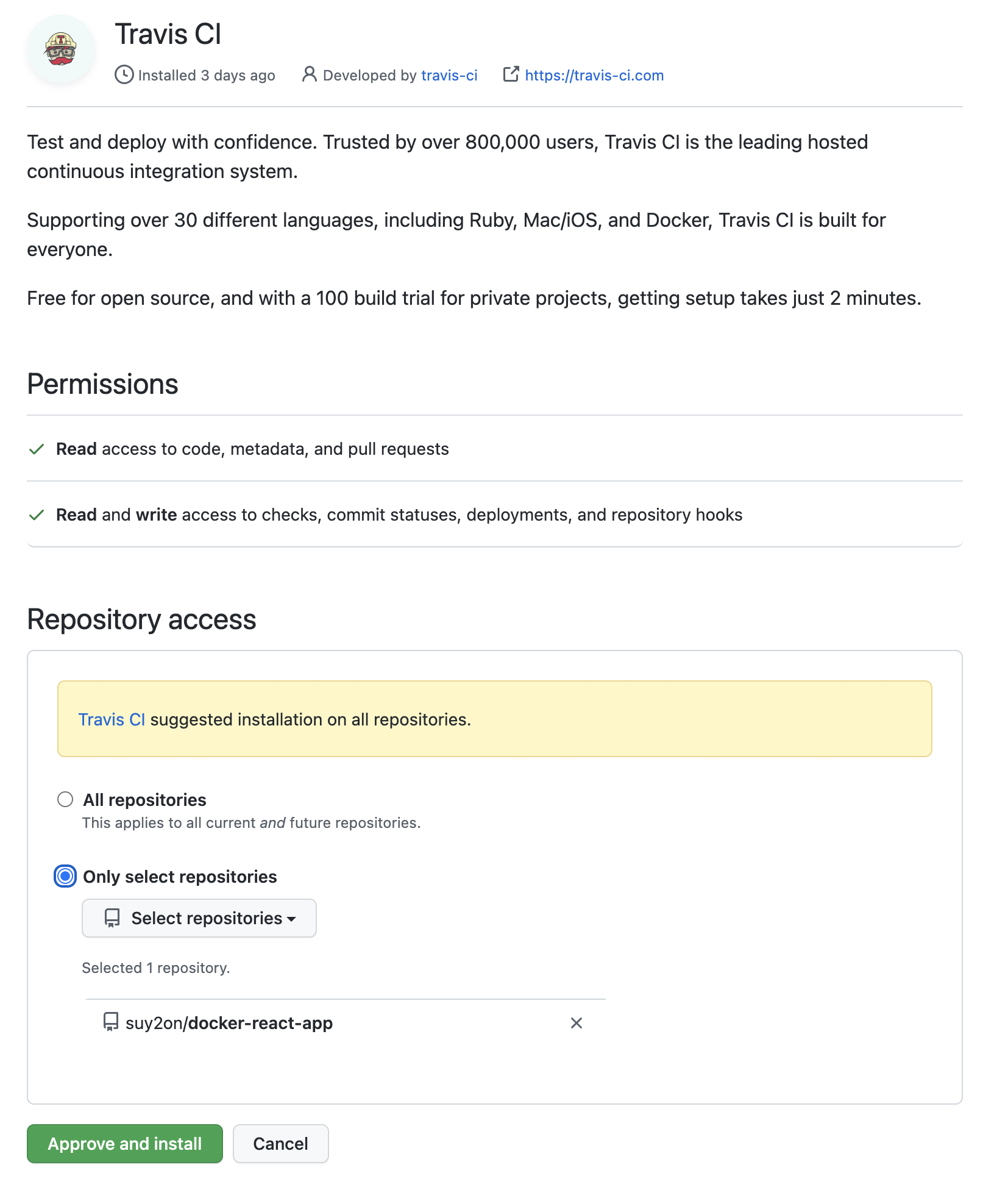
저는 현재 올려놓은 상태지면 repositories에서 gihub의 레포에 접근을 허락해줍니다.

이때 모든 레포를 선택하셔도되고 필요한 몇개만 선택해도 됩니다. 저는 필요한 레포만 선택해줬습니다.

3. .travis.yml파일 작성
이제 travis에 어떤 행동을 할지 알려줘야겠죠? 해당 레포에 푸쉬가 될때마다 어떤행동들을 반복적으로 해야할지 알려줍시다! 아직 AWS로 설정을 해주지 않았으니 테스트까지만 하도록 작성하겠습니다.
- sudo : 관리자권한주기
- language : 언어선택
- services : 도커환경 선택
- before_install : 스크립트 실행전 환경구성
- script : 스크립트 실행 (테스트)
- after_success : 테스트 성공 후 할일
sudo: required
language: generic
services:
-docker
before_install:
- echo "start creating an image with dockerfile"
- docker build -t rmswjdtn/docker-react-app -f Dockerfile.dev .
script:
- docker run -e CI=true rmswjdtn/docker-react-app npm run test -- --coverage
after_success:
- echo "Test success"여기서는 script가 테스트이기 때문에 before_install에서 테스트가 가능한 환경을 만들어줘야합니다. 바로 도커이미지를 빌드하는 일입니다. 따라서 Dockerfile.dev로 이미지를 빌드하게 합니다.
이제 테스트 준비가 끝났으니 script부분에서 컨테이너를 만들고 실행해줍니다. -e CI=true는 travis때문에 넣어준 옵션입니다. 그리고 여기서는 테스트를 진행해야하기때문에 npm run test라고 따로 명령어를 넣어줘야합니다. -- --coverage 옵션은 테스트결과를 로그에 더 자세히 찍어내기 위해서입니다.
테스트가 성공하면 echo를 이용해 성공문장을 표시하도록 합니다.
4. push하고 살펴보기
이제 github원격 저장소로 push를 해보록합시다. GUI프로그램을 이용해도 좋고 CLI로 직접 push를 해줘도됩니다.
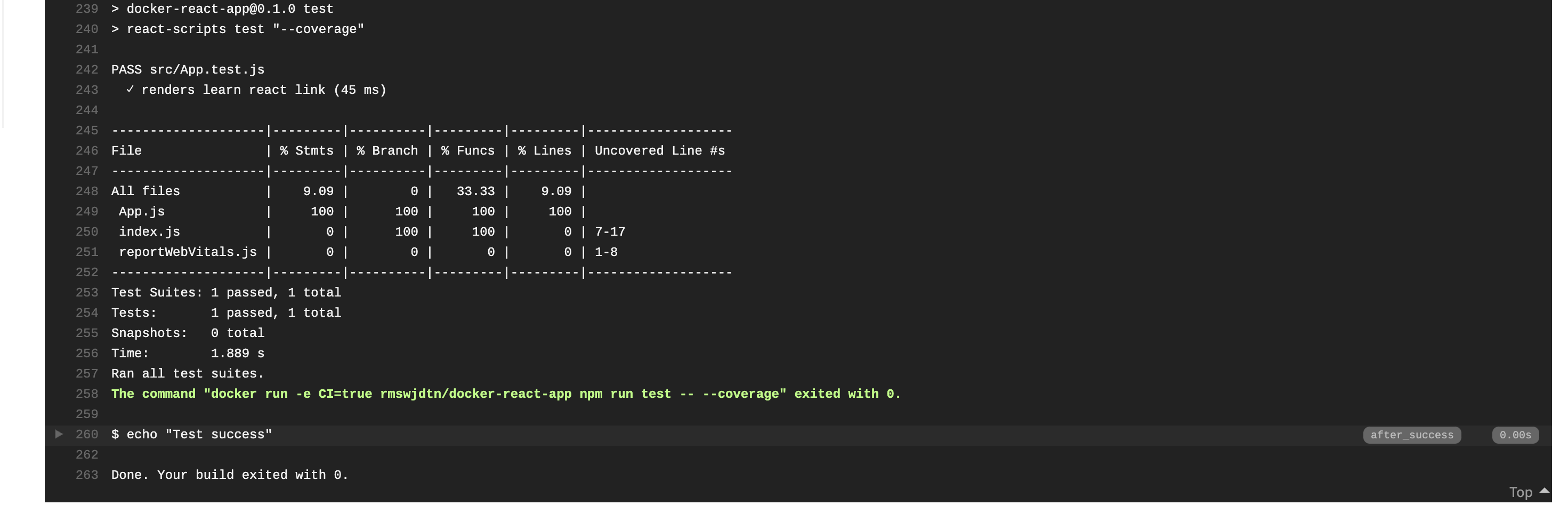
이제 Travis-ci사이트에서 Dashboard로 가서 push를 인식할 때까지 조금 기다립니다. 돌아가기 시작하면 여러 로그들이 찍히고 아래와 같은 로그를 끝으로 테스트가 끝납니다.