Travis-ci에 AWS연결
이제까지는 Travis-ci를 통해 테스트까지 진행했다면 배포까지 반영하도록 확장해보도록 하겠습니다. 먼저 배포에 대한 설정을 해줘야합니다
배포는 Elastic Beanstalk을 통해서 하도록 하겠습니다.
Elastic Beanstalk 어플리케이션 생성
Elastic Beanstalk링크에 접속해서 create application을 해줍니다

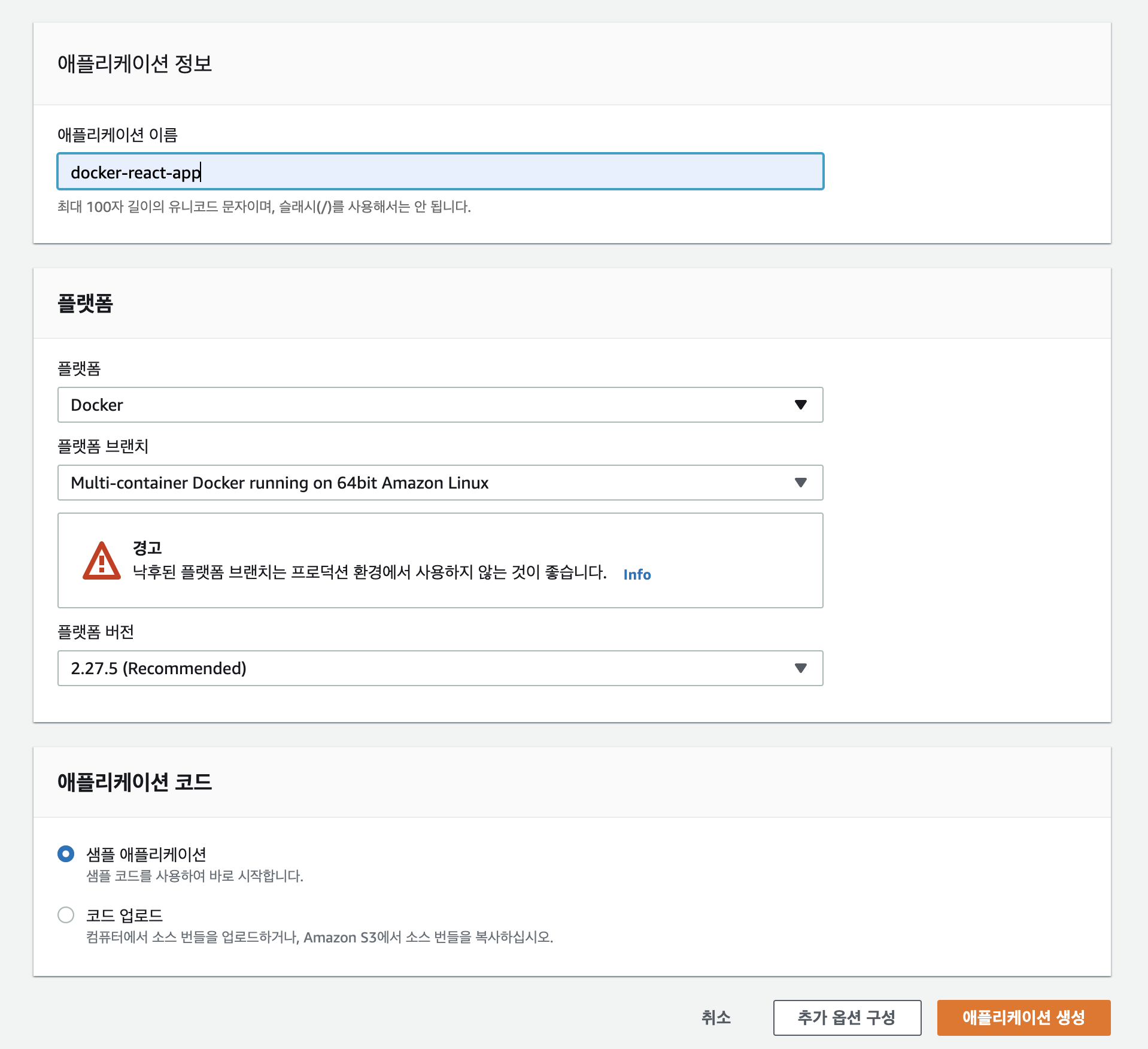
그런다음 아래와 같이 정보를 적어주고 생성을 누릅니다.(생성시간이 소요됩니다)
여기서 현재 플랫폼 브랜치는 낙후되었기 때문에 권장되지 않지만 편의를 위해 해당 브랜치로 진행하겠습니다!

travis-ci에 배포과정 추가해주기
이제 travis-ci에게 테스트를 통과하면 방금 만든 elastic beanstalk를 통해 배포를 하도록 알려줘야합니다. after_success이후로 deploy부분을 추가해주겠습니다.
.travis.yml
sudo: required
language: generic
services:
-docker
before_install:
- echo "start creating an image with dockerfile"
- docker build -t rmswjdtn/docker-react-app -f Dockerfile.dev .
script:
- docker run -e CI=true rmswjdtn/docker-react-app npm run test -- --coverage
after_success:
- echo "Test success"
deploy:
provider: elasticbeanstalk
region: "ap-northeast-2"
app: "docker-react-app"
env: "Dockerreactapp-env"
bucket_name: "elasticbeanstalk-ap-northeast-2-820804510581"
bucket_path: "docker-react-app"
on:
branch: master
하나씩 의미를 살펴보면
- provider : 외부 서비스 표시(elasicbeanstalk..)
- region : AWS에서 설정해준 지역
- app : 어플리케이션이름
- env : 어플리케이션 환경이름
- bucket_name : S3버킷이름 *
- bucket_path : S3버킷과 연결된 어플리케이션 이름
- on : branch : 배포를 반영할 브랜치 이름 *
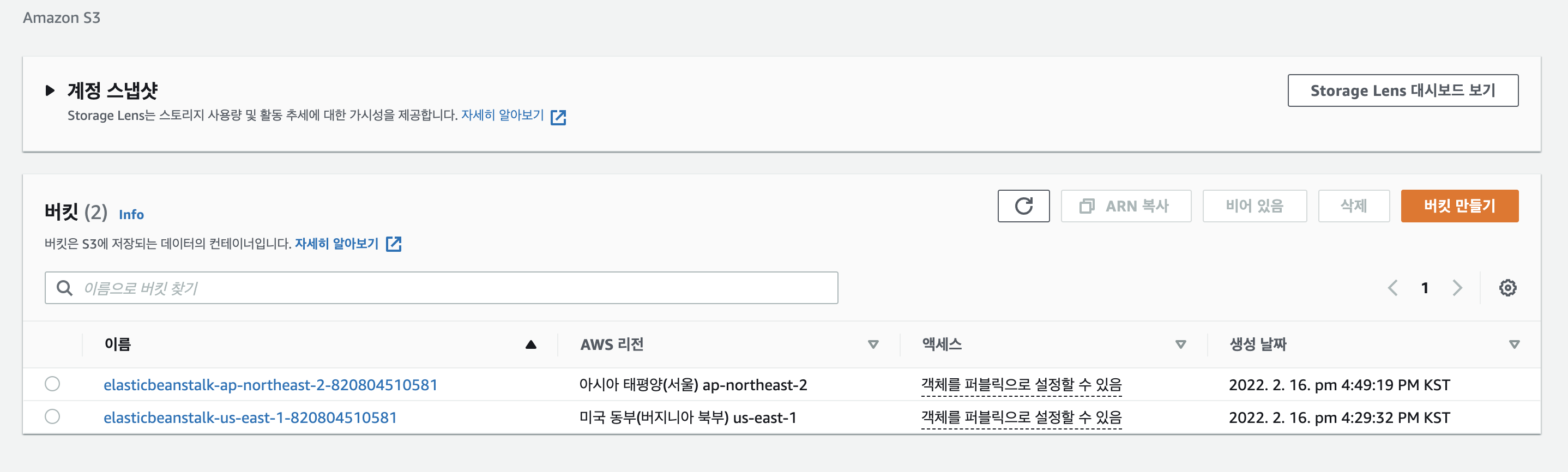
S3버킷이름
먼저 S3는 travis에서 파일을 바로 EB로 보내는게 아니라 EB내부에 S3로 압축해서 보내기때문에 적어줘야합니다. EB는 통합환경이기때문에 생성만해도 필요한 구성요소들(EC2, ELB, S3...)이 자동생성됩니다. 따라서 S3로 이동하면 생성한 EB와 연결된 버킷이 있고 그 이름을 적어주면 됩니다.

on : branch
개발의 규모가 크다보면 여러 브랜치로 나뉘어서 이런저런 코드들을 실행해보게됩니다. 이때 매번 모든 소스코드가 바뀔 때마다 그 변경사항을 travis가 인지하고 AWS에 재배포를 요청하면 비효율적이기 때문에 정말로 필요한 branch(master...)를 적어줘서 그 branch의 변화만을 배포하도록 하기위해 적어주는 것입니다.
travis ci가 AWS에 접근할 수 있도록 권한 주기
누구든 위에서 적어준 AWS EB에 접근하면 보안상 좋지않기때문에 AWS에 접근할 수 있도록 권한을 만들어서 travis에게 줘야 travis가 그 권한을 갖고 AWS에 배포를 요청할 수 있습니다. 이런 권한은 IAM을 통해서 생성할 수 있습니다.
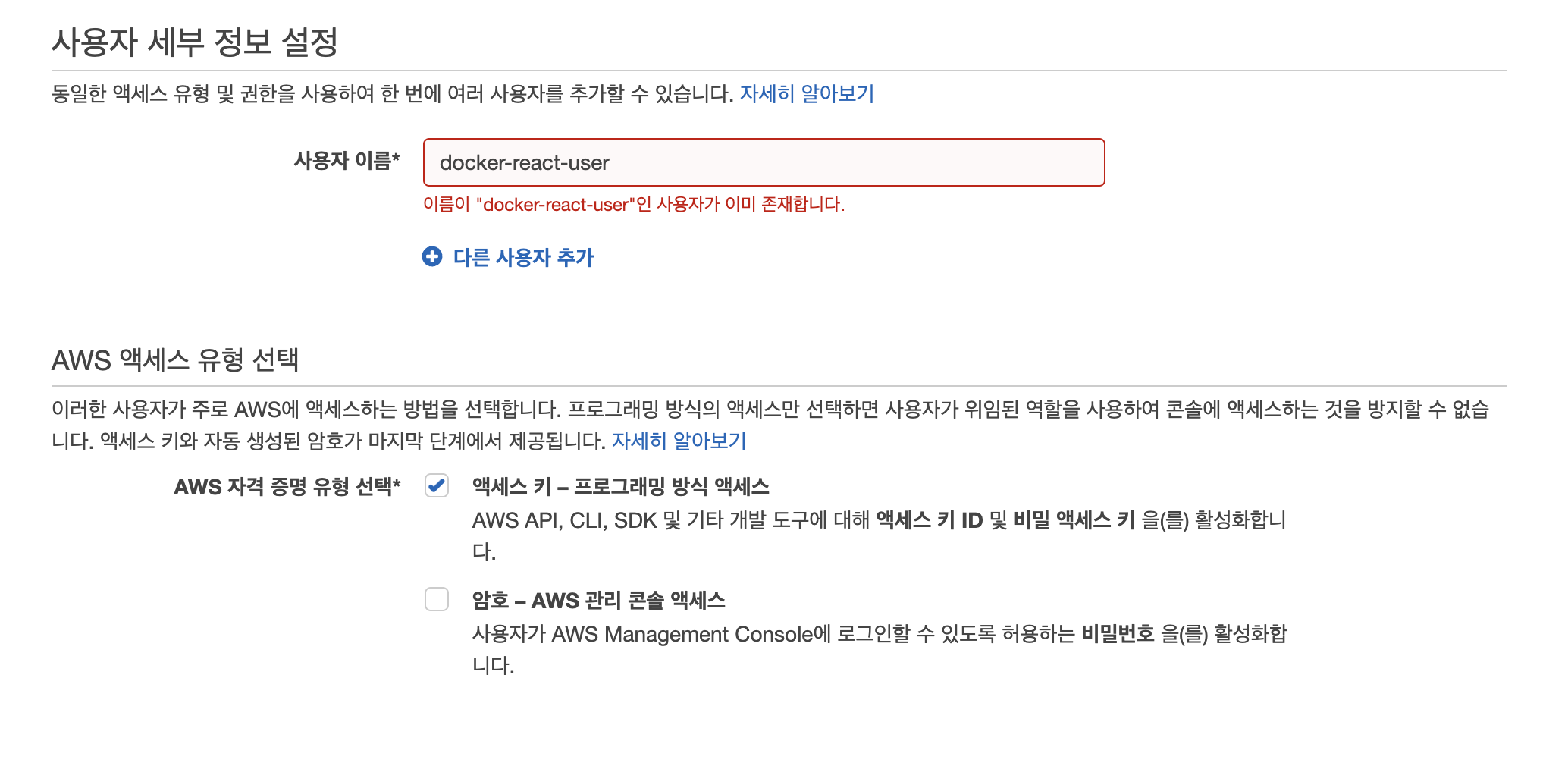
먼저 IAM에 접속해서 사용자생성하기를 눌러줍니다
그리고 사용자 이름을 적어준뒤 엑세스 키로 유형을 선택합니다.

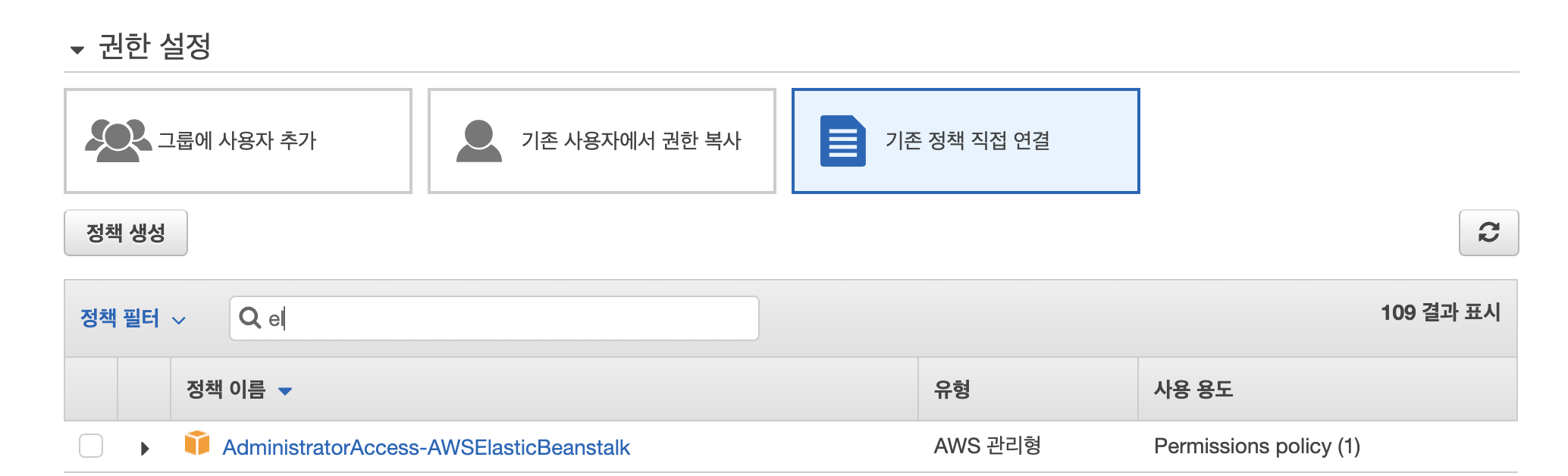
우리는 travis-ci에게 elastic-beanstalk에 관련된 권한을 주면되기때문에 기존정책에서 "el"라고 친뒤 가장 위에나오는 AdministratorAccess-AWSElasicBeanstalk을 선택하겠습니다.

그리고 쭉쭉 넘어가면 생성이 완료됩니다~ 생성완료직후 어세스키 ID와 비밀키번호가 뜨는데 그것을 잘 기억해두어야합니다. 이후에는 찾아보기 어려워요🥲
travis-ci에 권한정보 넘겨주기
지금까지는 모든 travis에 넘겨줄 정보를 .travis.yml에 작성했지만 이 파일을 github에 공유가 되는 파일이기 때문에 권한정보를 넣어줬다가는 다 털릴 수 있습니다..(예전에 한번 그랬다가 AWS에서 바로 이메일과 전화까지왔었던...) 따라서 다른사람들이 접근할 수 없는 곳에 정보를 저장해놓고 그것을 가져다 쓰는 방식으로 해줍니다(마치 env파일을 따로 만드는 것처럼요)
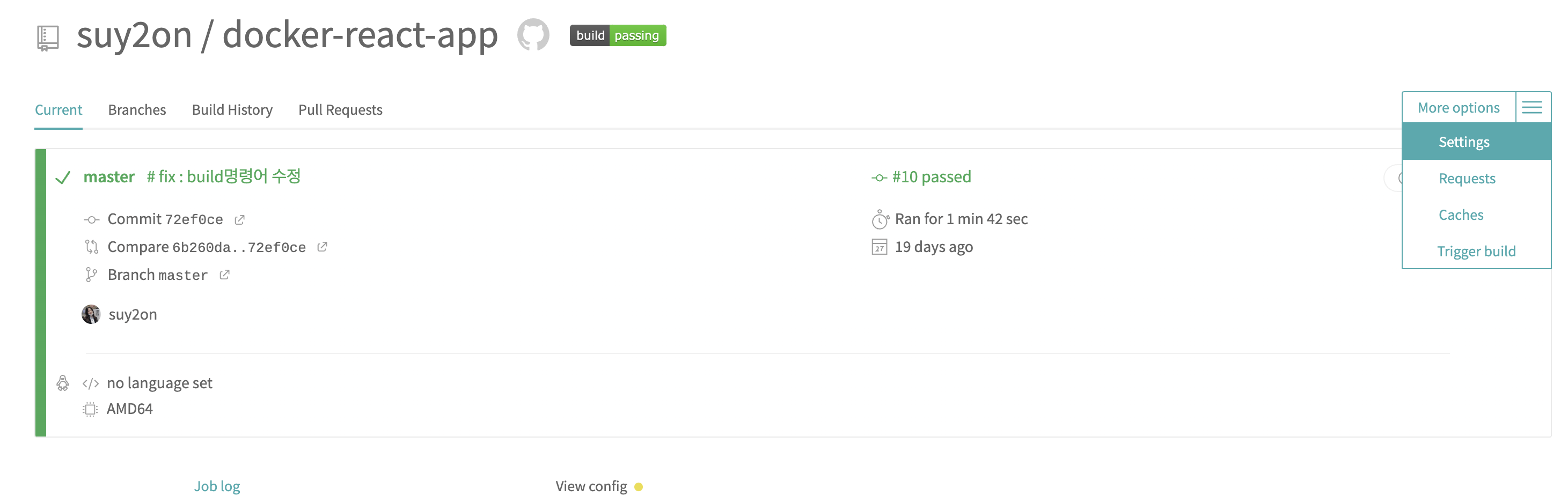
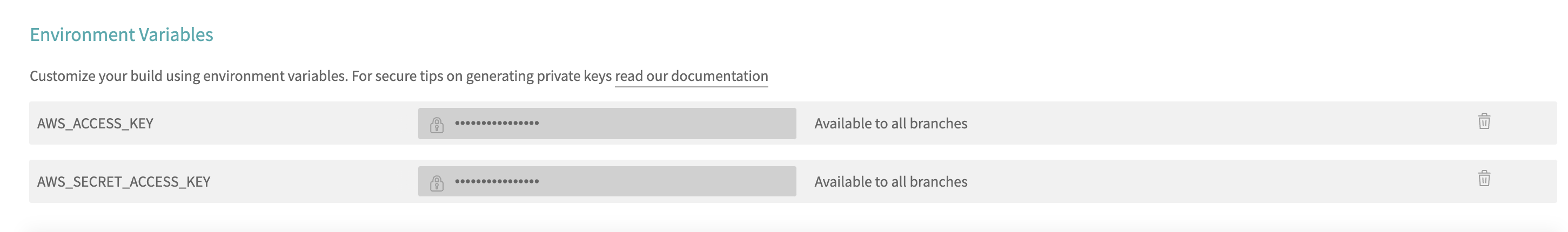
바로 해당 레포 대시보드로 이동해서 우측에 settings로 들어갑니다.

그리고 환경변수부분에 key:value형태로 넣어줍니다. key값은 원하시는대로 정하시면됩니다.

마지막으로 travis.yml파일에 제일밑에 권한을 매칭해주면 끝이납니다~🤗🤗
.travis.yml
....
access_key_id: $AWS_ACCESS_KEY
secret_access_key: $AWS_SECRET_ACCESS_KEY정말마지막으로
dockerfile에서 expose 80으로 포트를 매핑해주면 끝! 이제 travis에서 추적하는 branch로 push를 날려주면 EB까지 전달되어 배포가 성공적으로 됩니다
##RUN##
FROM nginx
EXPOSE 80
COPY --from=builder /usr/src/app/build /usr/share/nginx/html
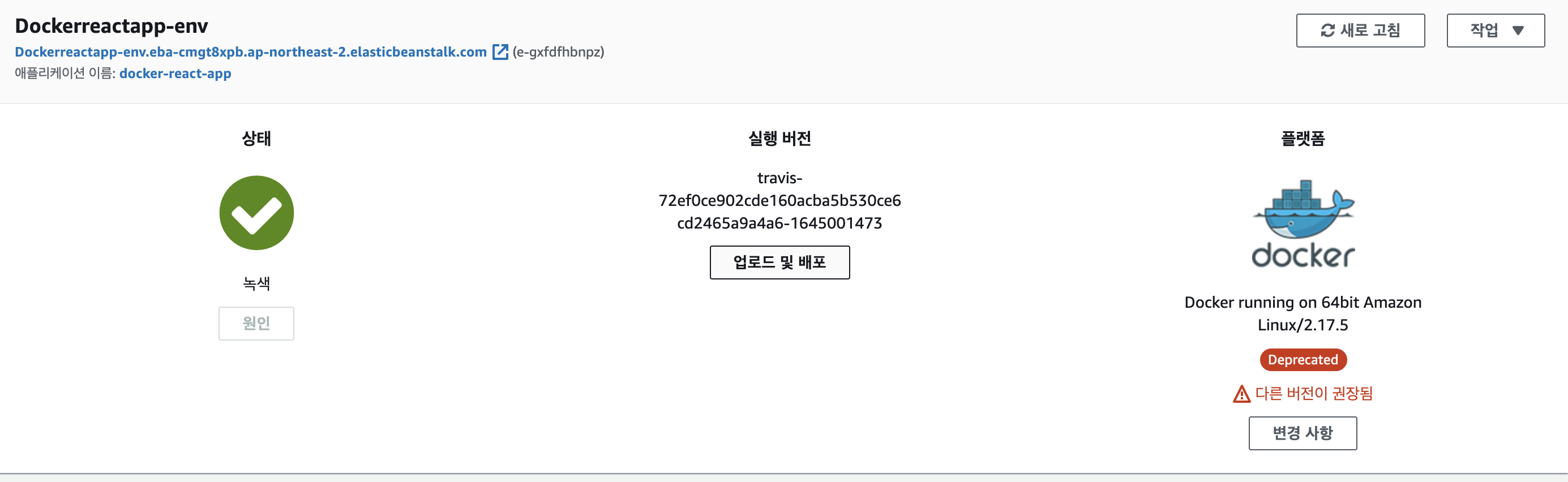
배포완료
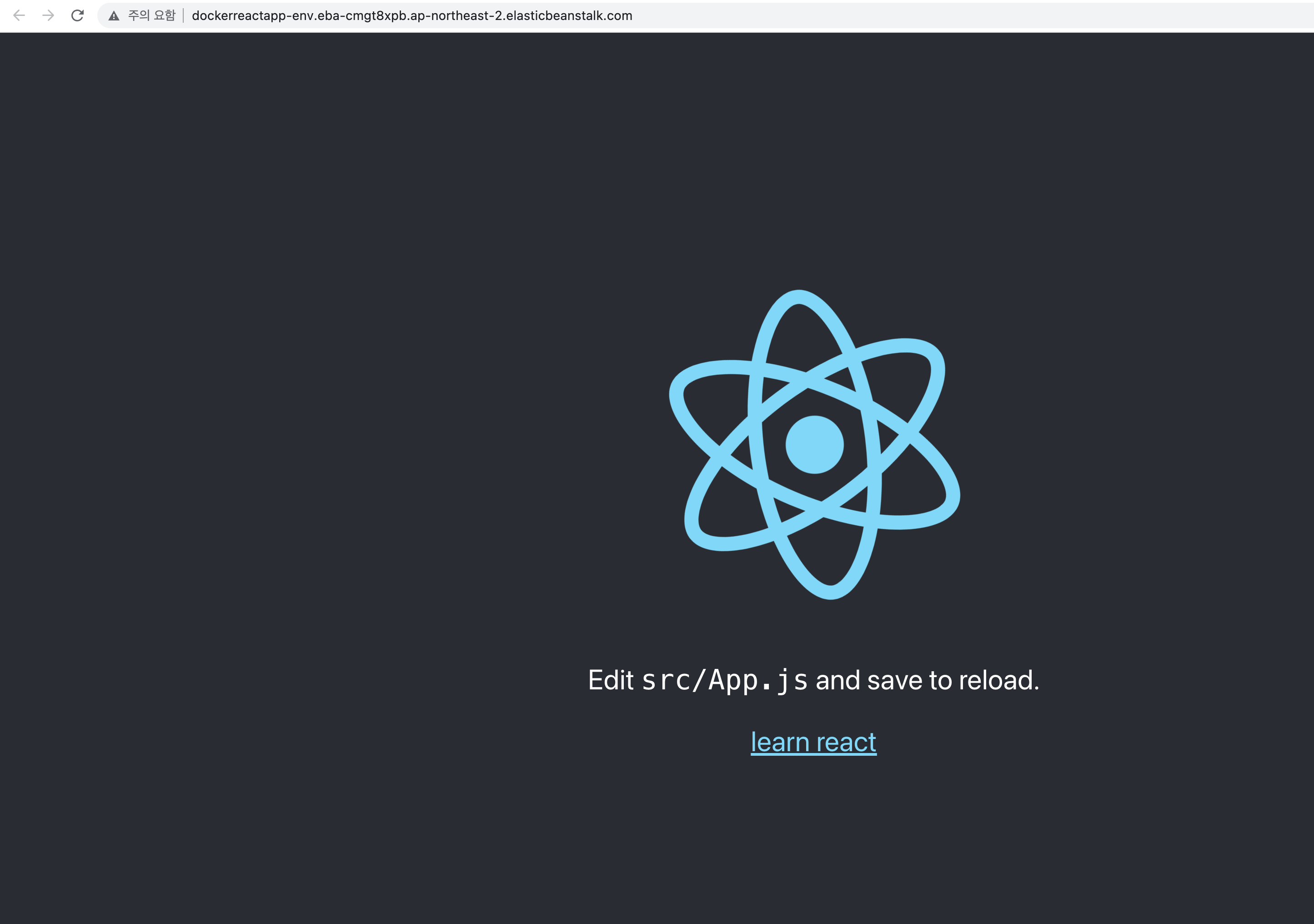
Dockerreactapp-env바로 밑에 주소로 접속하면 react앱이 잘 뜨는 것을 확인할 수 있습니다.