지난 글에서 atomize 프레임워크 사용에 실패했다는 보고를 올렸다.
컴퓨터 공학과에 재학하면서 겪었던 상황은 패턴이 있는데 아래와 같다.
- 프로젝트 기획
- 어려운 부분과 쉬운 부분으로 나뉨
- 어려운 부분은 비교적 쉽게 완료
- 쉽거나 당연히 돼야 할 것들이 안됨
- 코드 이해도가 낮기 때문에 왜 안되는지는 절대 모름 (내가 보기엔 정상임)
- 그래서 가능한 모든 경우의 수를 테스트 함.
6-1. 운이 좋다면 성공해서 끝- 운이 나쁘다면 계속 안됨
- 왜 안되는지는 죽었다 깨도 모름
8-1. 그정도는 아니고 결국 알게 됨
8-2. 아주 사소한 오타로 엄한 곳을 삽질하고 있었음(예를들어 들여쓰기, 세미콜론, 오탈자, 대소문자등)- 그럴 때마다 큰 자괴감에 빠짐
지난 위기
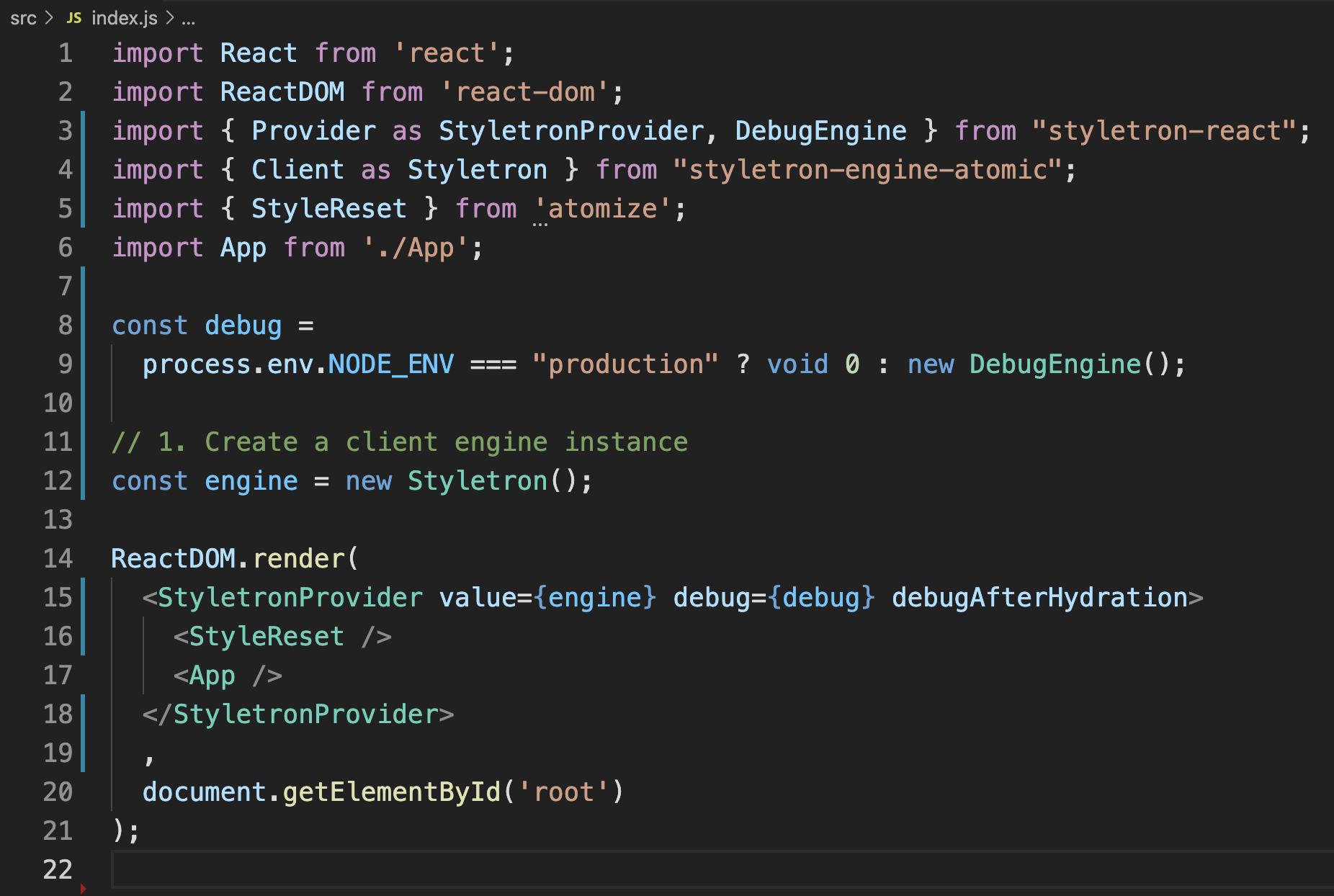
우여곡절 끝에 atomize는 사용할 수 있었다. styletron engine 을 명시? 하랬는데 그걸 Index에 하라는건지 app에 하라는건지 이해를 못하고 있었다. 막막한 지금은 index에 올리는게 더 마음이 가지만(왜 인덱스여야 하는지는 명쾌하게 설명 못 하겠다) 그땐 App도 괜찮지 않을까? 둘다 올려야 하나? 이런 생각을 하고 있었다.

해결
결국 인덱스에 이 몇줄을 제대로 쓰지 못해 생긴 오류였다.
마음이 아팠다. 이런 과정이 계속되면 언젠가는 능숙하게 이해를 하겠지만 얼마나 더 이런 상황을 겪어야 할까. 약도 오르고 의지도 불탄다.
여하튼 며칠 atomize를 통해 구현이 가능한 기능을 테스트해봤다. 프론트엔드의 국룰도 있겠고 atomize의 자체적 구현 방식도 있겠지만 내겐 모두 새로웠다.
결국 material-ui react를 사용하고 있는데 이런 점은 여러가지 프레임워크를 겪어보면서 알게 됐다.
얼마나 비루한 시작인가.
능숙하고 어엿한 한 명의 개발자로 졸업을 하는 것이 입학의 목표였으나 지난 몇 년의 시간동안 나는 무엇을 했던가.
material-ui
반성의 시간은 이쯤하고 아무튼 원하는대로 구현이 가능했다.
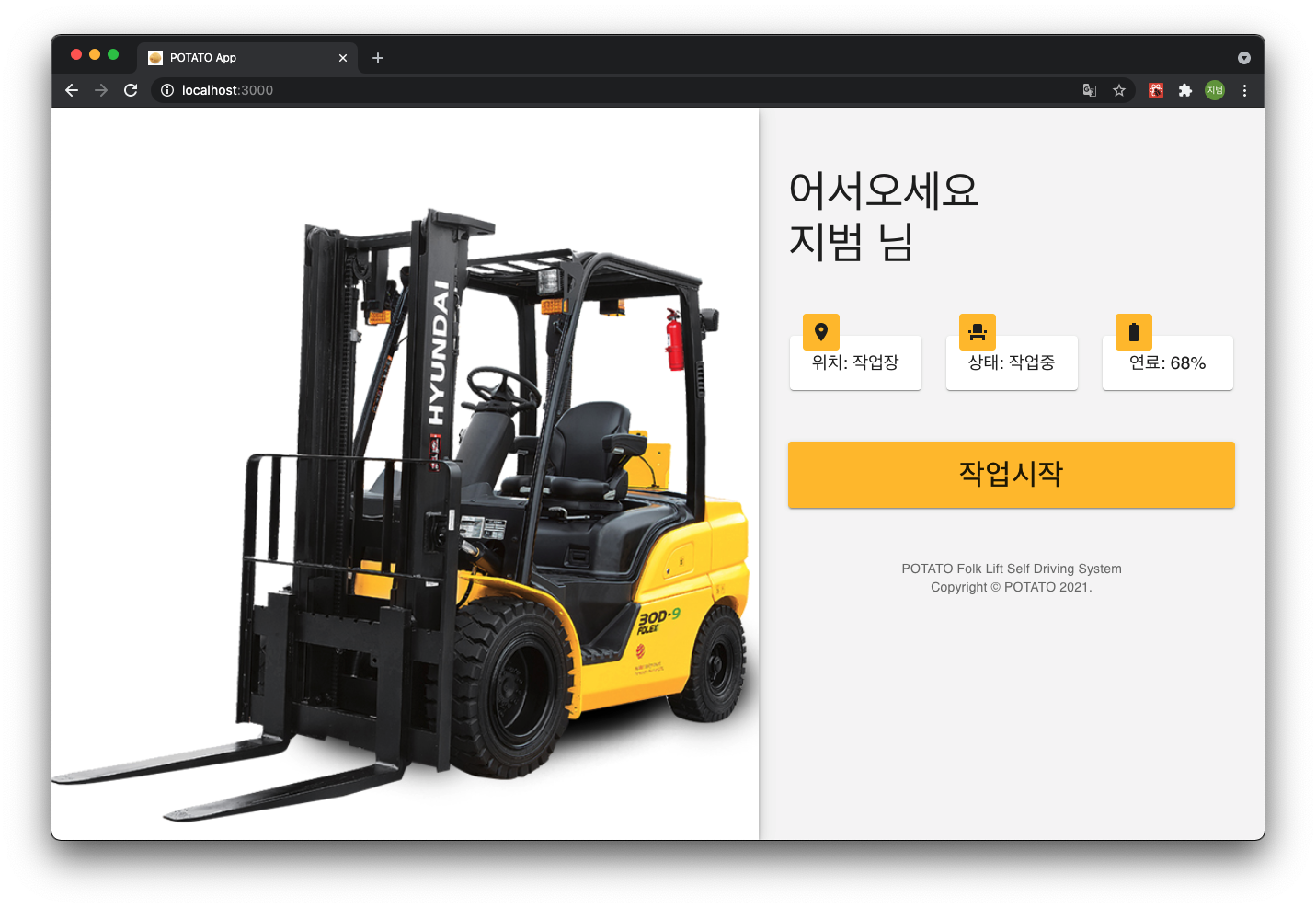
사진은 아래와 같다.

패딩과 마진을 조절하는 정도지만 반응형으로 동작하고 기본적인 정보를 불러와 보여줄 계획이다. 3개의 상태 설명은 가로로 배열해 보았으나 작업 시작 버튼과 어서오세요의 간격 사이가 좁다는 느낌을 받았다.
위치 상태 연료을 각 행으로 세로로 배치해서 단순한 글자가 아닌 시각적이고 직관적인 요소를 사용해 다시 수리해야할 듯 하다.
결론
아직 수정해야 할 점들이 많다. 기획이나 디자인은 한번도 배우지 못해 어떤 색을 써야하는지 어떤 배치를 해야하는지 알지 못한다. 하지만 마지막 인사를 부르던 지드래곤과 무제를 노래하던 권지용의 차이는 지난 시간을 훌륭한 작품을 찾아보며 작품들 간의 차이점을 이해하고 어느순간 자신이 만족할 수 있는 훌륭한 점이 눈에 들어온다 했다. 권지용의 패션이 그렇게 시작했던 것처럼 나 역시 오랜 시간동안 애플이나 구글 인스타그램같은 훌륭한 디자인을 많이 봐오지 않았나.
많은 시간이 필요하겠지만 불가능한 일은 아니다.
다음 글은 몇 페이지를 완성하고 이들을 연결하는 것 까지 설명할 수 있길 바란다.
