NPM에 첫 배포를 시도해 보았습니다.
여러 자료 찾고 결국에는 완성하여 알게 된것들을 정리해 봅니다..
목표
vue에서 사용 가능한 widget 형식의 modal을 만들어 배포해 보려고 합니다.
환경
-
작업환경

-
vue-cli(4.2.3)
글 작성 일인 (2020/03/07) 기준 가장 최신 버전을 사용했습니다.
1. Github repo와 vue-cli 생성
프로젝트 이름에 맞는 gitgub repo를 생성해 줍니다. 저는 vue-simple-widget으로 생성했습니다
linter저는 vue-cli 생성 시 select 모드로 linter를 빼고 설치 해 주었습니다.
2. 컴포넌트 작성
@/components/배포할 기능에 맞는 컴포넌트를 작성해 줍니다.저는 한개만 생성 할 것임으로 index.vue 라 작성 했습니다.
3. package.json 생성
컴포넌트 작성이 완료 되었으면, package.json 파일을 수정해 주어야 합니다.
패키지 이름
"name": "your-project-name"패키지의 이름입니다. 기존 npm 저장소에 올라온 이름과 겹치면 안됩니다.
버전
"version": "0.0.1"버전입니다. 기능 추가나 버그fix가 이루어 질 시 1씩 올라갑니다.
프로젝트 주소
"homepage": "YOUR repo URL"프로젝트를 진행하는 저장소 주소를 입력합니다.
버그관련
"bug": {
"email" : "your email",
"url" : "your repo issue url"
}버그에 관한 제보를 받을 곳을 작성합니다. 작성하지 않아도 무관합니다.
제작자 정보
"author": {
"name" : "your name",
}제작자에 관한 정보를 입력합니다. 작성하지 않아도 무관합니다.
build 셋팅
"script": {
...
"build": "vue-cli-service build --target lib --name 프로젝트명 src/index.js",
...
}build에 관한 셋팅을 해줍니다. vue-cli3 버전부터는 따로 webpack을 설정하지 않아도 자동으로 build를 진행해 줍니다. --target을 lib로 지정하면 npm 배포용으로 build 됩니다. src폴더 안에 따로 index.js를 생성해서 지정해 줄 예정입니다.
files
"files": "dist/*"패키지 의존성으로 설치될 때 같이 포함될 파일들 입니다.
진입점 설정
"main": "./dist/프로젝트명.common.js"배포 후 사용될 때 진입점 입니다. build가 된후 생기는 .common.js 파일을 지정했습니다.
배포 설정
"private": falseprivate가 true일 경우 배포가 되지 않습니다.
4. Entry File 생성
src/index.jssrc 폴더에 index.js라는 파일을 생성해 줍니다.
index.js
import Vue from 'vue';
import component from './components/index.vue';
// Declare install function executed by Vue.use()
export function install(Vue) {
if (install.installed) return;
install.installed = true;
Vue.component('component', component);
}
// Create module definition for Vue.use()
const plugin = {
install
};
// Auto-install when vue is found (eg. in browser via <script> tag)
let GlobalVue = null;
if (typeof window !== 'undefined') {
GlobalVue = window.Vue;
} else if (typeof global !== 'undefined') {
GlobalVue = global.Vue;
}
if (GlobalVue) {
GlobalVue.use(plugin);
}
// To allow use as module (npm/webpack/etc.) export component
export default component; 저는 vue-cli 공식 문서에 있는 example을 이용해서 사용했습니다.
install()을 통해서 배포 후 Vue.use()를 통해 사용 가능하게 합니다.
그런데 저는 동작하지 않더군요... 이 문제에 대해서는 계속 찾아보는 중입니다.
그리고 다른 방법으로는
import foo from '경로1';
import boo from '경로2';
const Components = {
foo,
boo
}
Object.keys(Components).forEach(name => {
Vue.component(name, Components[name]);
});
export default Components;이런식으로 사용도 되는 거 같습니다. 여러 컴포넌트를 사용하신다면 참고하면 좋을 것 같습니다.
5. Build
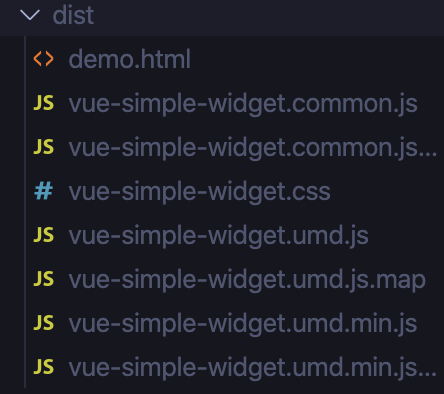
yarn build 위의 명령어를 실행 하시면 프로젝트에 dist 폴더가 생성됩니다.

dist 폴더안에 파일들이 생성 되었습니다. 여기중에 css 파일도 보입니다.
build를 하면서 css가 분리되어 따로 번들링을 하지 않으면 css가 적용되지 않습니다.
일반적으로는 다른 번들링 모듈을 이용해서 합치는 것 같습니다.
그런데 저는 하나의 컴포넌트만 사용해서 따로 번들링 모듈을 설치하고 셋팅해주는 것이 번거롭다고 느껴져서
좀더 쉬운 방법을 찾고 있었습니다. 그러던중

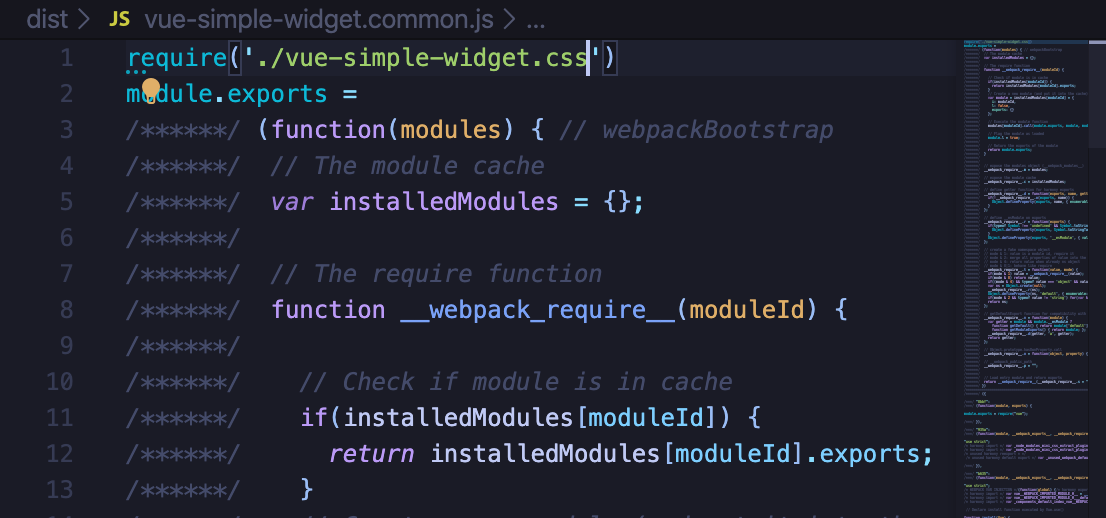
.common.js 파일안에 require로 css를 넣어주었더니 정상 작동 되었습니다.
6. Publish
마지막 단계인 배포입니다.
배포이전에 배포를 하려면 npm 회원가입이 필요합니다. npm 여기서 가입해줍니다.
yarn login가입을 완료했다면, 로그인을 해주고
yarn publish배포를 진행해 줍니다.
버전에 관해서는
A.B.C 1) A : 이전 버전과 호환이 되지 않을 때 올려서 배포합니다.
2) B : 버전이 호환되고 기능이 추가 되었을 때 올려서 배포합니다.
3) C : 버그나 오류를 fix 했을 때 올려서 배포합니다.
배포끝
마무리
처음하는 npm 배포라 부족한 부분이 많을 수 있습니다.
혹시 틀리거나 다른 방법을 알고 있으다면, 있다면 댓글로 알려주시면 감사하겠습니다.
