<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style></style>
</head>
<body>
<div>
<h1><span></span></h1>
<span></span>
</div>
<span></span>
<p></p>
</body>
</html>html 안에 head랑 body
body 안에 div, span, p
body 안의 div 안에 h1, span
body 안의 div 안의 h1 안의 span
부모와 자식, 조상과 자손, 형제, 인접한 형제 요소
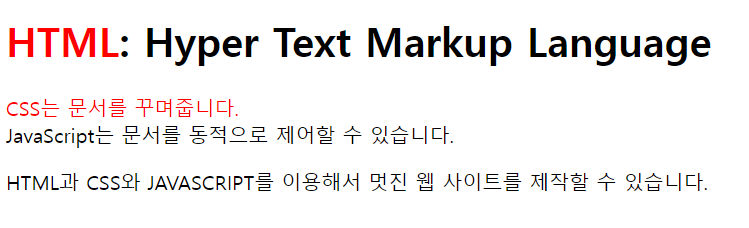
자손 선택자
공백으로 구분을 해주면 된다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
div span {
color: red;
}
</style>
</head>
<body>
<div>
<h1><span>HTML</span>: Hyper Text Markup Language</h1>
<span>CSS는 문서를 꾸며줍니다.</span>
</div>
<span>JavaScript는 문서를 동적으로 제어할 수 있습니다.</span>
<p>HTML과 CSS와 JAVASCRIPT를 이용해서 멋진 웹 사이트를 제작할 수 있습니다.</p>
</body>
</html>
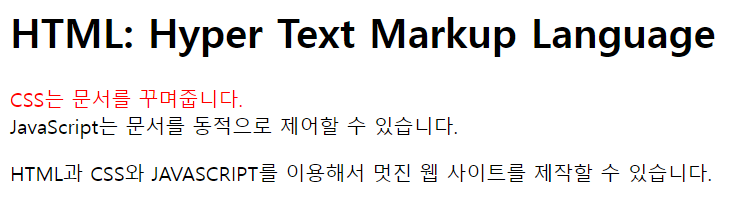
자식 선택자
'>'를 넣으면 된다.
<style>
div>span {
color: red;
}
</style> 
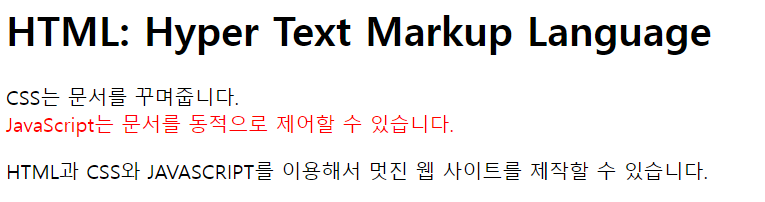
인접 형제 선택자
+를 써주면 된다.
<style>
div+span {
color: red;
}
</style> 
더 복잡하게 사용할 수도 있다.
body > div table + ul {...}body의 자식인 div의 자손인 table의 인접 형제인 ul 요소