
Introduction
정리
CSS 구문
https://www.toptal.com/developers/css3maker
를 이용하여 다양한 CSS style을 쉽게 생성할 수 있다.
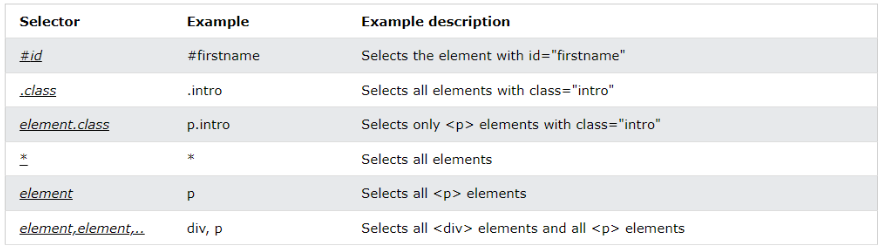
- CSS 규칙은 선택기와 선언 블록으로 구성됨.
- 선택기는 스타일을 지정할 HTML 요소를 가리킵니다.
- 선언 블록에는 세미콜론으로 구분된 하나 이상의 선언이 있습니다.
- 각 선언에는 콜론으로 구분된 CSS 속성 이름과 값이 포함됩니다.
- 여러 CSS 선언은 세미콜론으로 구분하고 선언 블록은 중괄호로 묶습니다.
글로 읽어봤자 이해 안 된다. 어떻게 body라인의 요소에 접근할 수 있는지 바로 보도록하자.

Example 부분을 유의 깊게 보면된다. 이제 이렇게 사용하는 건 이제 기본적으로 얼추 알 것같다.
이를 활용하여 좀 더 세부적으로 적용하는 방법을 알아보자.

기본적으로 부모요소의 스타일을 자식 요소는 상속 받게 된다. 따라서 부모, 자식관계에서 각 요소의 스타일을 지정하는 방법이 다양하게 있다.
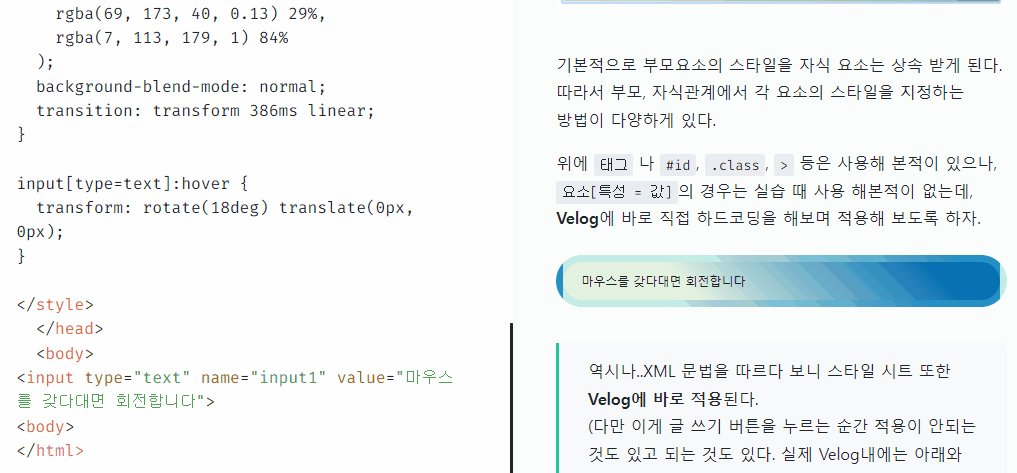
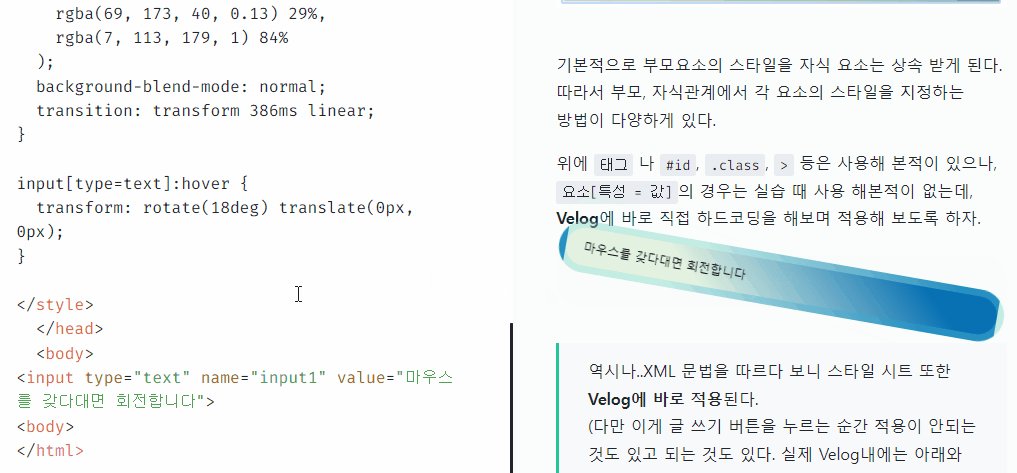
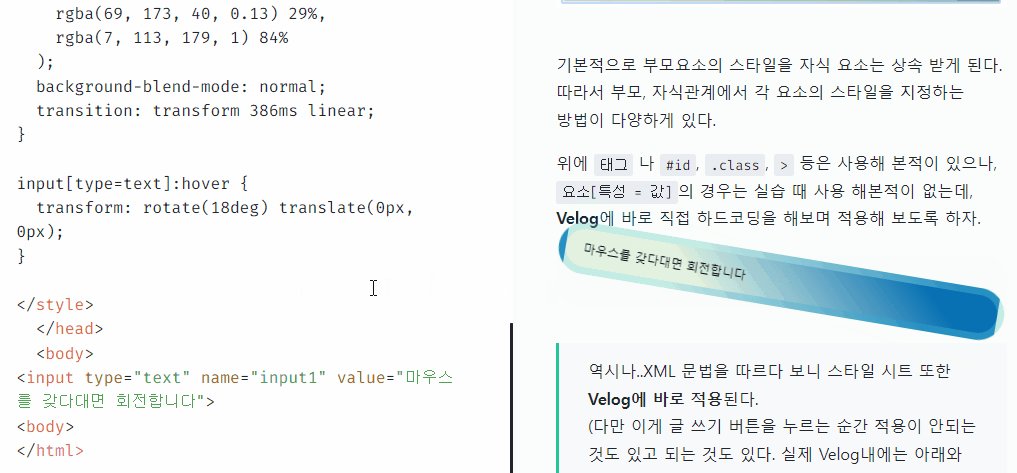
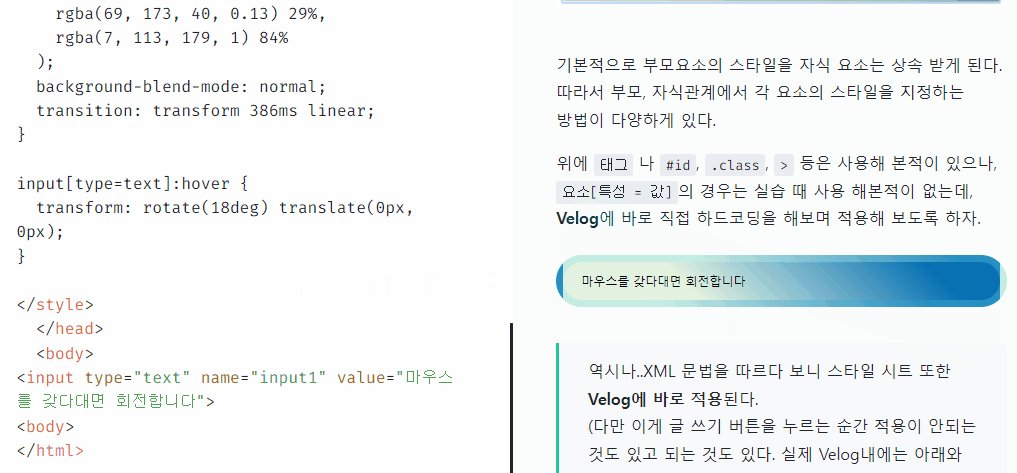
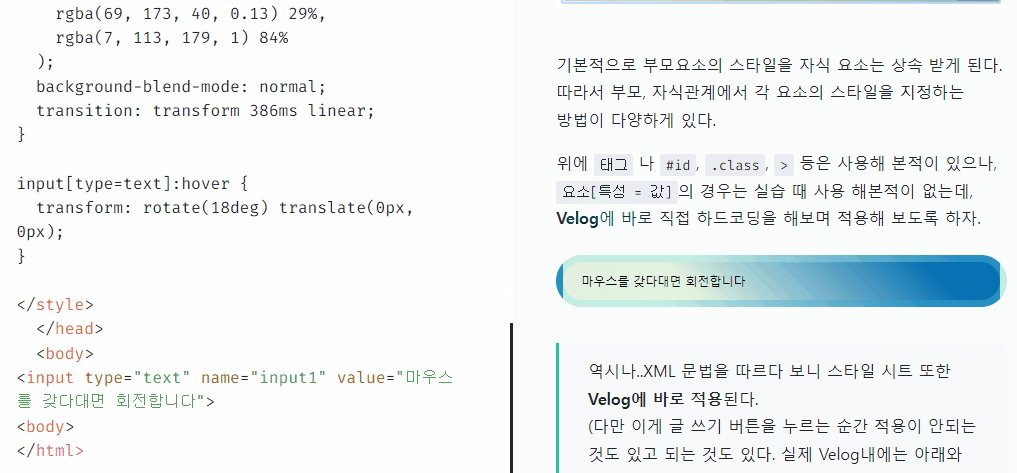
위에 태그 나 #id, .class, > 등은 사용해 본적이 있으나, 요소[특성 = 값]의 경우는 실습 때 사용 해본적이 없는데, Velog에 바로 직접 하드코딩을 해보며 적용해 보도록 하자.

역시나..XML 문법을 따르다 보니 스타일 시트 또한 Velog에 바로 적용된다.
(다만 이게 글 쓰기 버튼을 누르는 순간 적용이 안되는 것도 있고 되는 것도 있다. 실제 Velog내에는 아래와 같이 작성되어 있다.)
<style>
input[name=input1] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 8px solid rgba(115, 219, 235, 0.29);
border-radius: 37px;
background: linear-gradient(
45deg,
rgba(69, 173, 40, 0.13) 29%,
rgba(7, 113, 179, 1) 84%
);
background-blend-mode: normal;
transition: transform 386ms linear;
}
input[type=text]:hover {
transform: rotate(18deg) translate(0px, 0px);
}
</style>
<input type="text" name="input1" value="마우스를 올리면 회전합니다.window.onload
최상위 부모객체인 윈도우가 실행되고 난 이후에 호출된다.
HTML은 인터프리터방식으로 동작하므로, Script의 위치에 따라서 요소를 찾지 못할 수 있기대문에 해당 함수 내에대가 정의해 주도록 한다.
window.onload = function()
{
var form1 = document.getElementById("form1");
//var form1 = document.forms[0];
console.log(form1);
form1.onsubmit = function(event){
event.preventDefault();
console.log(event);
validateForm(this);
}
}form 접근
document에서 form을 전부 가져와 이를 indexing하는 방법으로 접근해도 되고, getElementById와 같은 방법을 써도 된다.
var form1 = document.getElementById("form1");
//var form1 = document.forms[0];이벤트 핸들러
이벤트가 발생한 폼을 this와 같이 직접 전달 해 주는 것이 아니라면, 해당 이벤트의 객체가 알아서 전달된다.
- 이벤트가 발생한 객체(form)을 직접 전달
var form1 = document.getElementById("form1");
form1.onsubmit = function(event)
{
validateForm(this);
}- onsubmit에 함수를 할당.
form1이 자동적으로 validateForm의 첫번째 인자로 전달된다.
var form1 = document.getElementById("form1");
form1.onsubmit = validateForm;- validationForm 함수
function validateForm(form){
//event.preventDefault();
console.log("이벤트 클릭");
// 일시중지
console.log(form.writer);
if(form.subject.value =="")
{
alert("subject is NULL! \n please Enter the subject");
return;
}
else if(form.writer.value =="")
{
alert("Name is NULL! \n please Enter the name");
return;
}
else if(form.content.value.length < 2)
{
alert("content is too short! \n please Enter the more text then 2");
return;
}
}이벤트 일시중지
디버깅 시, 이벤트를 중지시켜 로그가 바로사라지는 것을 막을 수 있다.
event.preventDefault();
console.log("이벤트 클릭");nav 태그
페이지 내에서 같은 페이지나 다른 페이지의 해당 부분으로 이동할 수 있도록 하는 태그
ol, ul > li와 함께 사용된다.
CSS 스타일의 적용 순서
100번 코딩하는 것도 좋고, 이해한 바를 정리하는 것 또한 중요하다고 생각한다.
따라서 헷갈렸던 부분을 정리해본다.
문제 상황
- css
<style>
div.middle div {
width: 150px;
float: left;
height: 200px;
}
div.middle div.center {
width: 550px;
}
div.center div:nth-child(1) {
/* height: 80px; */
width: 520px;
background-color: green;
}
div.center div:nth-child(2){
height: 80px;
width: 200px;
background-color: blue;
}
div.center div:nth-child(3) {
height: 80px;
width: 200px;
background-color: crimson;
}
</style> - body
<body>
<div class="middle">
<div class="center">
<div>banner</div>
<div>section1</div>
<div>section2</div>
</div>
</div>
</body>코드는 일부만 발췌하여 기술한다.
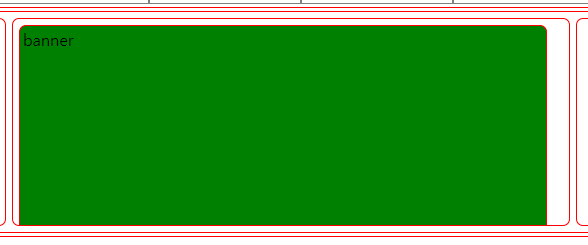
여기서 위와 같이 인덱스로 접근하였을 때의 결과가 어떻게 나올까?

다음과 같이 middle 부분에 초록색 배너만 가득 차게된다.
반대로 아래와 같은 css 스타일을 쓴다면?
변한 점은 단지 center의 두번째 div를 접근하는 부분이 > 기호로 변경되었다는 점이다.
이는 부모 바로 아래의 자식 요소(여기서는 div) 전체에 해당 스타일을 적용한다는 의미이다.
🎈 참고로 요소가 하나 뿐이라면 div.center div 나 div.center > div 나 동일하다.
- css
<style>
div.middle div {
width: 150px;
float: left;
height: 200px;
}
div.middle div.center {
width: 550px;
}
div.center div:nth-child(1) {
/* height: 80px; */
width: 520px;
background-color: green;
}
div.center > div{
height: 80px;
width: 200px;
background-color: blue;
}
div.center div:nth-child(3) {
height: 80px;
width: 200px;
background-color: crimson;
}
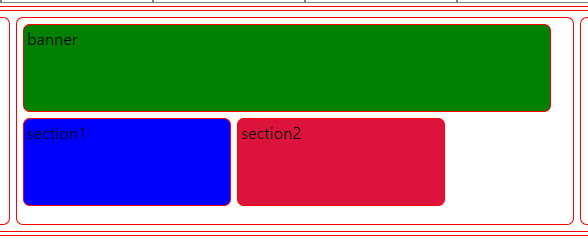
</style> 결과는?

다음과 같이 원하는 결과 모든 div가 표현된다.
원인
원인은 바로 child(1)의 div는 height가 지정되지 않았으므로, 위쪽 부모의 스타일 시트에서 높이를 그대로 받아왔기 때문이다.
div.middle div.center {
width: 550px;
}550px 높이를 그대로 받아왔다.
그래서 초록색 banner만 보였던 것이다.
그럼 두번째 코드는 왜 정상적으로 동작하였을까?
div.center > div{
height: 80px;
width: 200px;
background-color: blue;
}해당 부분을 통해서 더 하위수준의 부분까지 적용하게 된다. 즉 center내 div의 높이를 재 적용하었기에 child(1)의 높이또한 80px로 맞춰져 다른 파랑, 빨강의 div 또한 나오게 되는 것이다.
해결 방안
부모 높이를 상속 받지 않으면 된다.
즉, 자식 쪽(더 하위수준)의 높이를 지정해 주면된다. 아까와 같이 자식 div 전체에 지정> 하거나 child(1)쪽에도 아래와 같이 높이를 넣어주자.
div.center div:nth-child(1) {
height: 80px;
width: 520px;
background-color: green;
}
div.center div:nth-child(2){
height: 80px;
width: 200px;
background-color: blue;
}
div.center div:nth-child(3) {
height: 80px;
width: 200px;
background-color: crimson;
}Node.js
1. npm 초기세팅
npm init -y
다음과같이 json 패치키를 설치.
2. node 모듈설치
npm install --save express를 통해서 node 모듈들을 설치한다.

다음과 같이 설치된다.
3. CORS 설치
npm i -S corsCORS 설치
과제

후기 및 여담
HTML 구조 및 CSS를 통한 글자 및 테두리/사진의 위치를 조정을 하는 것이 얼마나 고통스러운 일인지 실로 체감했다.
거의 뭐 Win32 Programing이 따로 없는 듯..
웹 디자이너가 참 존경스럽다..
추가로 백엔드를 잠시 만져봤다. 반가웠다.
Github
Whole source code is right Here!
