
Introduction
5일차. 자 바로 들어가보자.
오른쪽에 nav가 있으니 참고하면 된다.
정리
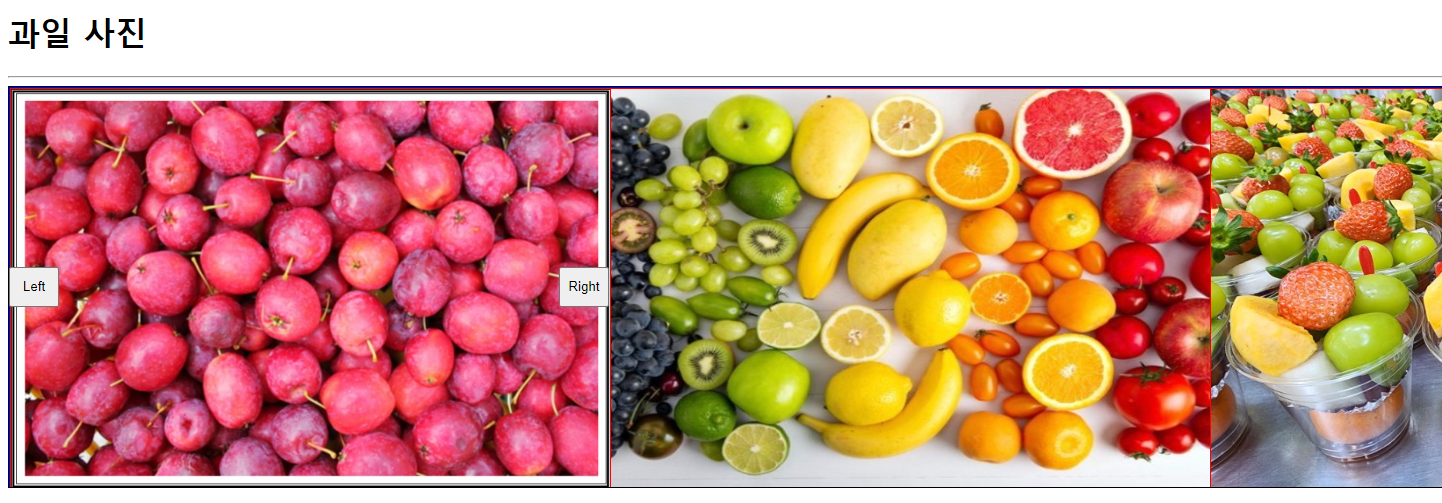
position : relative
요소 자기 자신을 기준으로 배치
부모의 요소를 기준으로 삼지 않게되므로, 각 요소들끼리 겹치지 않고 일렬로 나오게 된다.

ul {
width: 3000px;
height: 400px;
border : 1px solid blue;
padding: 0;
margin: 0;
position: absolute;
/* transition은 적용 할 속성이 초기화 되어야 한다 */
left : 0px;
transition: left .5s cubic-bezier(.17,.67,.83,.67);
}
li {
border: 1px solid red;
width: 600px;
height: 400px;
list-style: none;
box-sizing: border-box;
float: left;
position: relative;
}따라서 relative설정하여 자식 요소(사진)들을 길게 나열한 후, 부모 ul요소의 style.left를 이동시키는 방법을 사용하여 사진이 마치 전환되는 것과 같은 효과를 주었다.
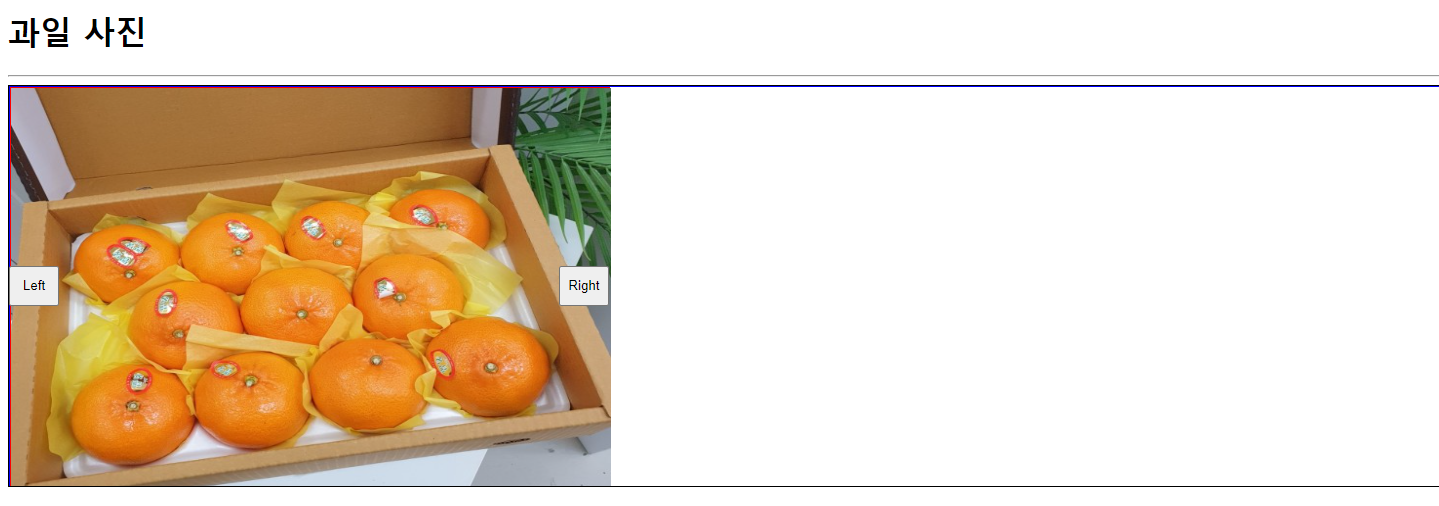
position : absolute
부모(조상) 요소를 기준으로 배치
부모의 요소를 기준으로 배치되므로, 자식 요소들이 전부 겹쳐진다.

ul {
width: 3000px;
height: 400px;
border : 1px solid blue;
padding: 0;
margin: 0;
position: absolute;
/* transition은 적용 할 속성이 초기화 되어야 한다 */
left : 0px;
transition: left .5s cubic-bezier(.17,.67,.83,.67);
}
li {
border: 1px solid red;
width: 600px;
height: 400px;
list-style: none;
box-sizing: border-box;
float: left;
position: absolute;
}transfrom-origin
물체를 회전할 때 중심점을 결정한다.
기본 값은 center, center로 물체의 중심점이 된다.
transform-origin: center center;예를 들어 다음과 같이 0, 0이라면 왼쪽 위 끝점을 기준으로 물체가 회전하게 된다.
transform-origin: 0 0;Display
display에 대해서 한번 정리했던 거 같지만 다시 한번 또 나와서 제대로 정리해보자.
style.display = "block"
display:block
기본 div태그가 가지고있는 속성이며 화면상에 새로운 영역이 부여되고, 가로 영역 전체의 자리를 차지함.
style.display = "inline-block"
display:inline과 동일하게 동작.
block처럼 전체 가로영역을 차지하지 않음. (딱 맞게)
- 차이점은 width와 height값을 줄 수 있음.
(inline은 width 및 height 값을 줄 수 없음.)
style.display = "none"
display:none
화면 상의 특정 영역을 차지하지 않고 완전히 삭제된 것처럼 동작함.
style.display = "hidden"
visibility:hidden
해당 요소가 단순히 보이지 않을 뿐 요소가 존재하는 영역은 사라지지 않음.
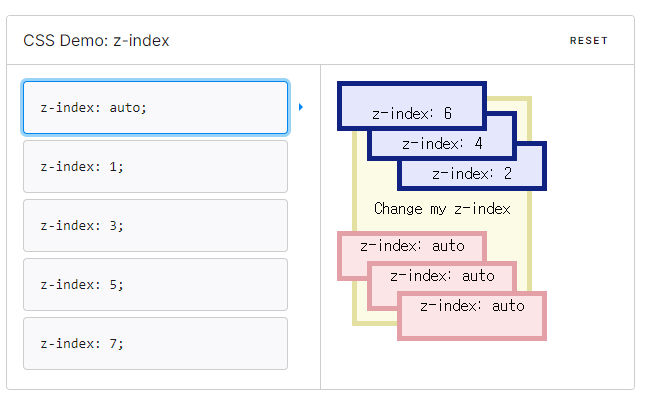
z-index
css 스타일에서 요소의 쌓이는 순서를 변경할 수 있다.
앞으로보내기..뒤로 보내기와 똑같다.

출처 : https://developer.mozilla.org/ko/docs/Web/CSS/z-index
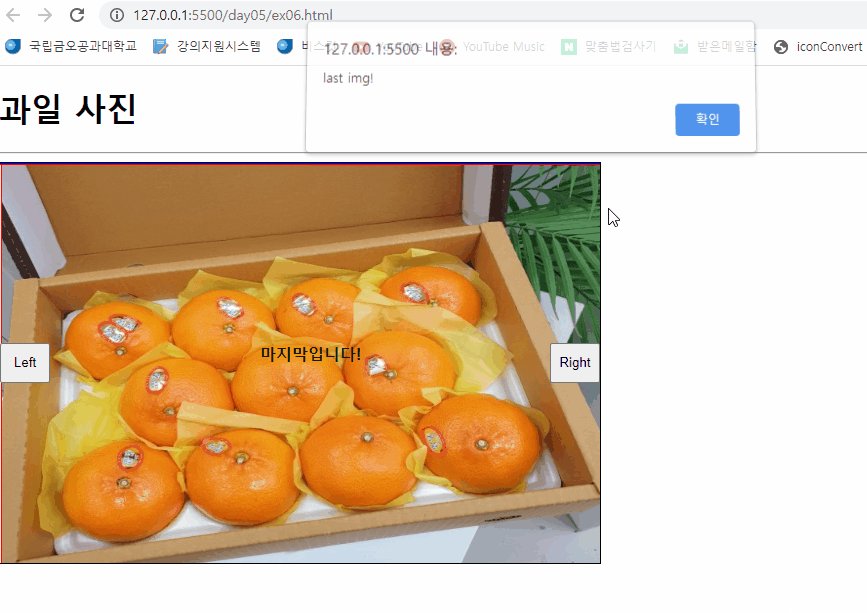
setTimeout()
일정 시간이 지난 후 함수 또는 지정코드를 실행한다.
message.style.display = "block";
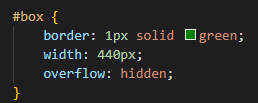
setTimeout(()=>{message.style.display = "none";}, 1000);overflow

- hidden
부모의 크기를 벗어나는 경우, 벗어나는 부분은 가려지게 됨 - visible (기본 값)
부모 크기를 벗어나도 그대로 출력됨. - scroll
벗어나는 부분이 스크롤 형식으로 볼 수 있게 됨.
Firebase로 웹페이지 배포하기
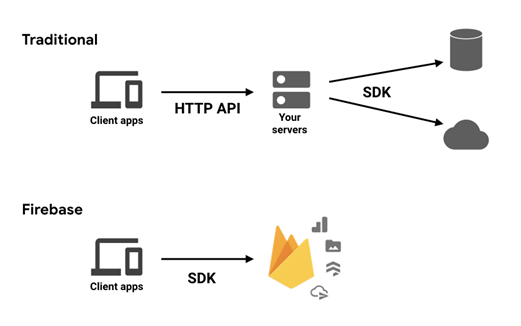
Firebase는 Google Cloude Platform에서 제공하는 것으로 미들웨어가 없는 모바일 개발 플랫폼이다. 미들웨어가 없다보니 구조가 상당히 단순해진다.
근데 굳이 모바일 개발이 아니라도 쓸 데가 많을 것 같다.

Azure나 aws와 비슷하나 가상 컴퓨팅 환경을 제공하는 것 보다는 MongoDB와 같은 NoSQL Database, Storage 공유, Hosting을 제공한다.
백엔드 개발자가 필요없이 API를 통해 데이터베이스나 호스팅된 서버에 접근할 수 있도록 하는 서비스를 제공한다.
사실 이런 기능은 다른 클라우드에도 다 있다.
Azure는 이름이 기억이 안나는데..아무튼 aws의 S3버킷, aws RDBMS(Aurora), DynamoDB같은 것들이다.
📝 웹 페이지 배포를 할 것이므로 DB를 생성하거나 공유 스토리지를 사용해보는 등의 기능은 따로 기술하지 않는다.
매우 간단하니 그냥 써보면 된다.
1. 프로젝트 파일 생성
무료버전에서 10개 정도의 프로젝트 파일이 가능하다고 한다.
여기에서 프로젝트를 하나 생성해주도로 하자.

프로젝트 명은 유일무의하다. 그 이유는 도메인 이름이 곧 프로젝트 명이 되기 때문..

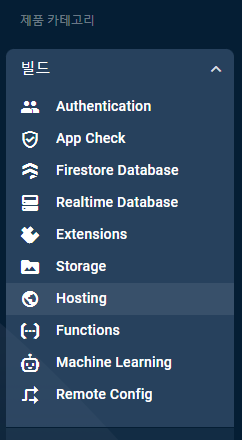
2. 호스팅 설정
이제 프로젝트가 생성되었으니 빌드 > 호스팅에 들어가 호스팅을 설정해주도록 하자.

여기서부터 Firebase가 친절하게 순서대로 다 도와준다.
그대로 따라하면 되는데, 혹시 그게 안되면 아래를 보라.
- CMD 창을 열고 다음 명령어를 입력하자. 위치는 상관 없다.
npm install -g firebase-tools-
이후 내가 업로드할 웹 프로젝트 폴더가 있는 위치로 이동한다. (없으면 폴더하나 만들면 된다.)
-
아래 명령어를 실행해서 로그인을 해주자.
그럼 자동으로 Web Page의 Firebase연동 화면이 열릴 것이다.
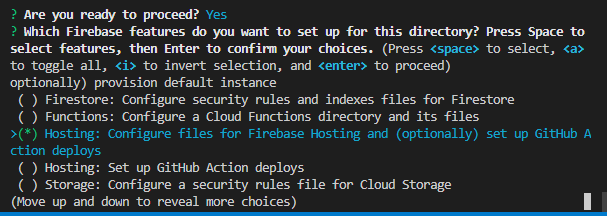
firebase login- 파이어베이스를 초기화 해주는데 이때 space바를 통해서 Hosthing에 아래 그램과 같이 체크하고 엔터를 눌러 초기화 시켜준다.
firebase init
그럼 사전 작업이 완료되었다.
3. 웹 페이지 업로드
무료 탬플릿을 받아온 후 HTML을 수정해줬다.
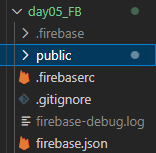
이후 자동으로 생성된 Public폴더 아래에 자신의 웹 페이지 파일들을 그대로 다 올려주자.


index.html은 반드시 있어야한다.
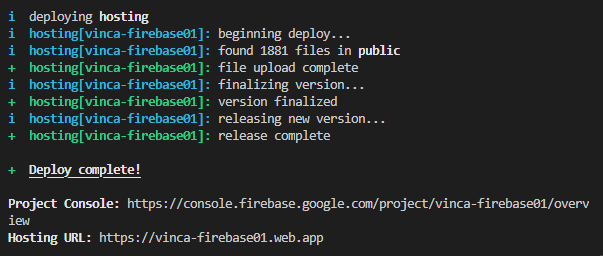
- 이후 firebase deploy 명령어를 CMD창에 입력하여 웹 페이지를 Firebase에 배포해준다.
nodemon과 같이 수정사항에 대한 자동 배포는 되지 않으므로 수정사항이 있으면 다시 deploy해주자.
firebase deploy
아래 나오는 Hosting URL로 접속해보면..?
4. 결과

중지
홈페이지 링크는 과제가 끝나고 오픈된 사이트를 계속 동작 시키는 건 찜찜하여 호스팅을 종료했다.
Firebase 콘솔화면에서는 할 수 없으며 CMD CLI화면에서 다음 명령어로 호스팅을 중지할 수 있다.
firebase hosting:disable
JavaScript
설치 순서
npm init -y
npm install -S cors
npm install -S express
npm i -D nodemon
참고 사항
폴더가 너무 무거워 업로드하기 힘든 경우, node_moules를 제거 후 나중에 pakage.json이 있는 해당 폴더에서 다시
npm install을 해주게 되면 node_moules 폴더 및 package-lock.json을 그대로 재 생성 할 수 있다.
request / respon 핵심
<form action="/car/input" method="get">
<td><input type="submit" value="제출" ></td>
</form>이러한 방식으로 클라이언트에서 요청을 한다.
action과 method에 유의하여 보라.
app.get('/car/input', (req, res) => {
var car_name = req.query.name;
res.send("success");
}그럼 서버에서는? 위와 같이 req를 받아 사용한다.
서버에서 웹 띄울 때
app.use(express.static('public'))서버에서 다음과 같이 해놓으면 해당 서버로 접근(요청)하였을 때, 자동으로 public 폴더 내의 index.html을 기준으로 웹 페이지를 출력해준다.
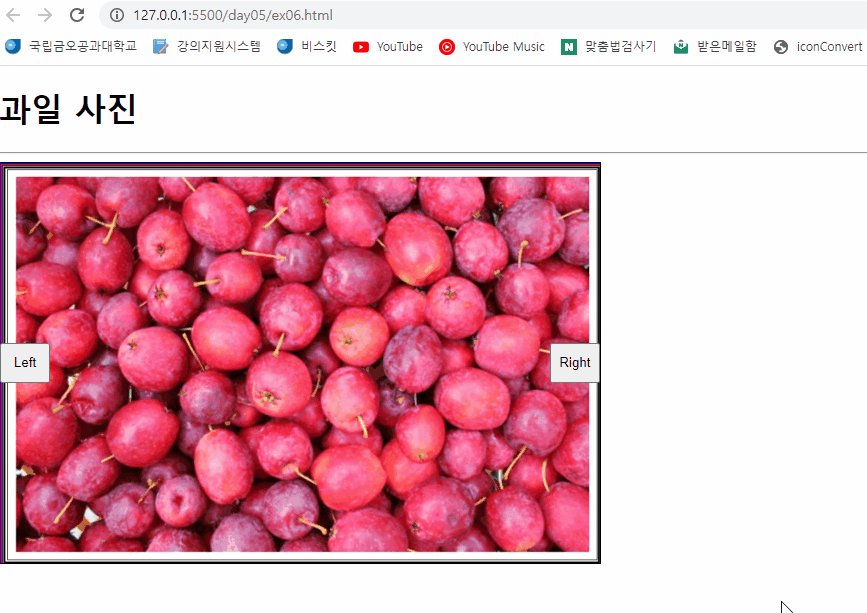
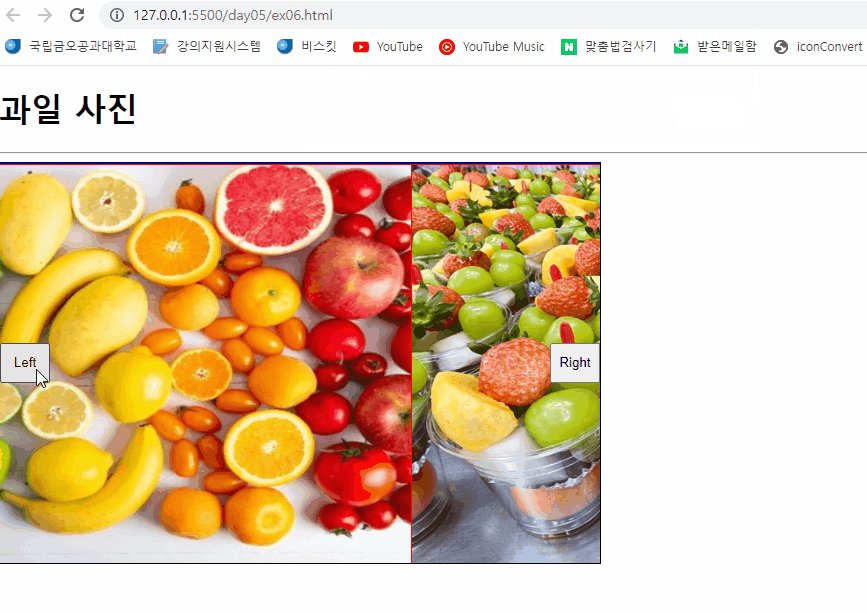
과제

후기 및 여담
웹 페이지를 배포하는 방법이 참 다양하고 많기도 하다..
내일부터 실강으로 들어야 하는데.. PC의 더블모니터를 쓰면 수업을 들으며 정리가 가능하나, 노트북화면으로는 그게 불가능해서 6일차부터 어떻게 해야할지 걱정이다.
Github
All of the source code is Here!
