
Introduction
6일차!
정리
@Keyfram
키 프레임 단위로 색 지정 가능
<style>
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation: mymove 5s infinite;
}
@keyframes mymove {
0% {top: 0px;}
25% {top: 200px;}
75% {top: 50px}
100% {top: 100px;}
}
</style>
</head>
<body>
<h1>The @keyframes Rule</h1>
<div></div>animation-iteration-count
-
infinite 설정 시 무한으로 반복 가능
animation-direction
애니메이션의 방향을 다시 돌아가게(반대로)또한 가능
-
alternative : 정방향(왔던 길 그대로)
-
revers : 역순으로 재 생됨
주의 사항
옮겨지는 물체(box)의 css 스타일에 position이 반드시 지정되어 있어야 함.
position: relative;반응형 웹

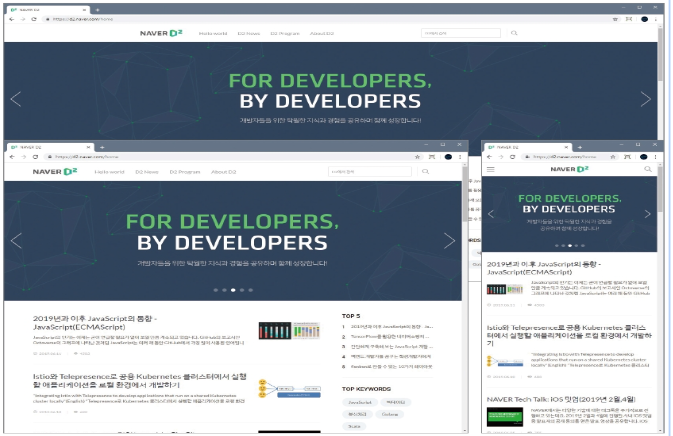
다양한 디바이스에 다양한 모양의 웹 페이지가 적용되는 것.
Javascript가 없이, HTML/CSS로만 구성된다.
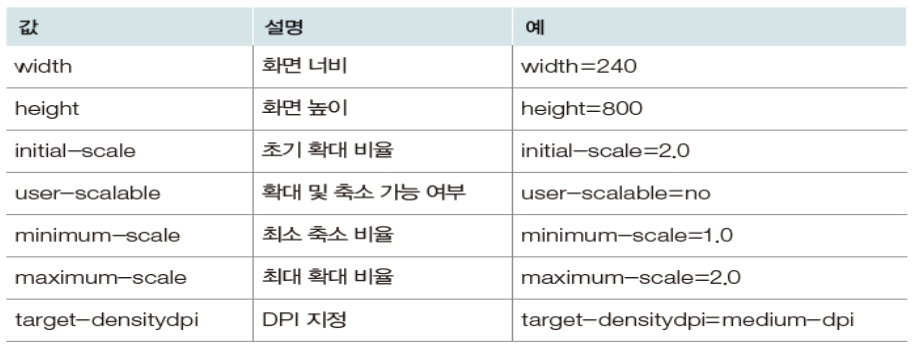
Viewport
뷰포트를 사용해서 웹 페이지가 어떻게 나타날 지 정의할 수 있다.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> 
viewport가 없을 때

viewport가 있을 때

Media Queries
미디어 쿼리를 이용해서 각 미디어 상황에 맞는 다른 css스타일을 사용할 수 있다.
이러한 미디어 쿼리는 head영역에 정의한다.
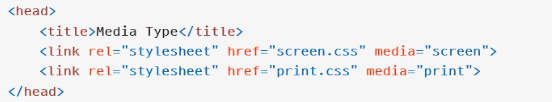
- screen과 print의 css스타일을 다르게 적용하는 예(외부 CSS파일)

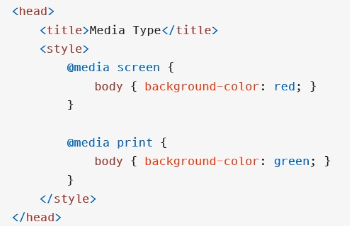
- HTML내 CSS스타일 시트를 넣어 적용한 예

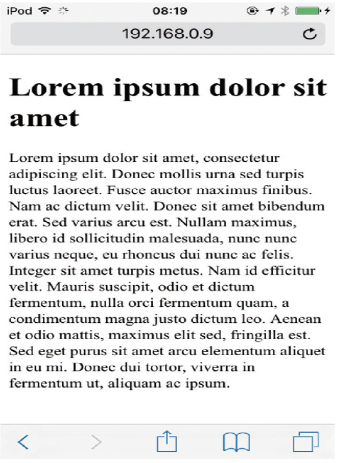
body부분의 색상이 screen과 print에 따라 다르게 표시된다.
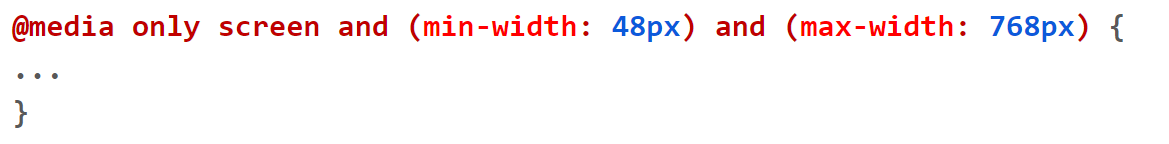
Only는 ~일때만 not은~가 아닐때만을 나타내며, 조건은 and로 이어준다.
ex.) 스크린이고 최소 크기가 48px 최대 크기가 768px이면 해당 미디어 를 출력해라.
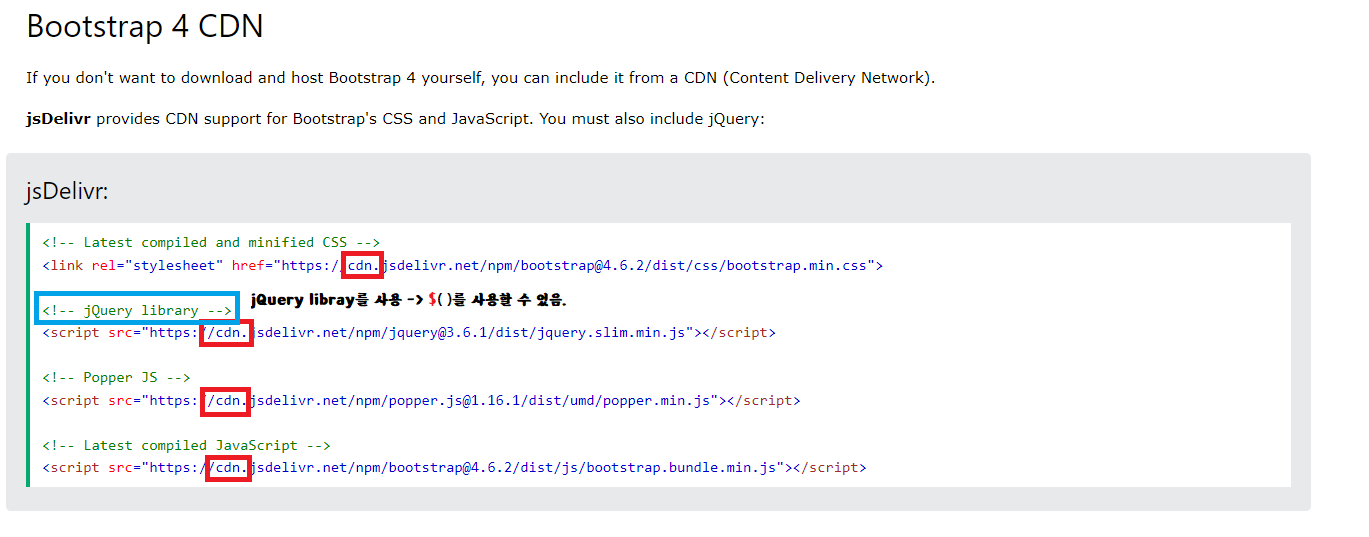
CDN
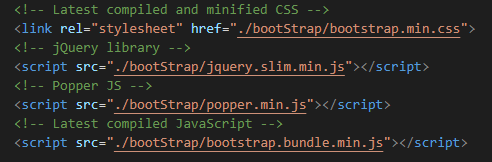
CDN(Content Delivery Network) 사용
- 컨텐츠 전송 네트워크를 이용하여 높은 사용성과 효율로 컨텐츠 전달.
- Firebase와 같은 클라우드 환경에서는 외부 CDN 사용이 막힌 경우도 있음.
- CDN 방법으로 CSS, JS 파일을 가져와서 사용

CDN을 사용하지 않는다면?
직접 파일을 다운로드 한 뒤, 폴더 내 저장하여 불러오는 방식으로도 사용할 수 있다.

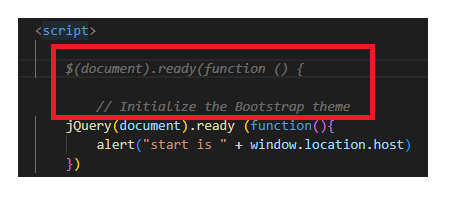
jQuery는 $ 와 동일하다.
jQuery 라이브러리를 head부분에서 불러왔다면 다음과 같이 jQuery를 사용할 수 있다.
$ 표시로 사용해도 되고, jQuery를 직접 써줘도 된다.

적용 순서
Inline > Internal > Bootstrap(External)
- Inline : 태그 내 스타일 시트 적용
- Internal : 내부 스타일 시트 적용
- Bootstrap(External) : head에 BootStrap을 가져와 적용
JavaScript에서 ...(Spread Operator)
...은 ES6에서 생간 연산자로 Spread Operator라고 한다.
해당 연산자는 주로 배열 병합, 배열 복사, 매개변수의 배열화등을 할 때 주로 사용된다.
그 예를 살펴 보자.
배열 병합
// concat 함수 사용
var arr1 = [1,2,3];
var arr2 = [4,5,6];
var sum_arr = arr1.concat(arr2);
console.log(sum_arr); // [ 1, 2, 3, 4, 5, 6 ]
// spread operator(...)을 사용
var arr1 = [1,2,3];
var arr2 = [4,5,6];
var sum_arr = [...arr1, ...arr2];
console.log(arr); // [ 1, 2, 3, 4, 5, 6 ] JS의 전역/지역 변수
var, let을 붙이지 않은 기본은 window내에 포함되는 변수로 전역화가 된다.
따라서 함수 내부에 선언된 a=2를 외부에서 window.a / a 같은 접근이 가능하다.
당연히 함수 밖에서 변수를 선언한 경우, let var 모두 함수 안에서 해당 변수로 접근 가능하다.
하지만 var 또는 let과 같이 변수타입을 사용해서 함수 내부에서 선언하는 경우 일반적인 함수 내의 지역변수와 같이 사용된다. 즉, 가시성이 사라지므로 외부에서 접근할 수 없다.
document.write
콘솔 환경이 아닌 CodePen과 같은 환경에서는 console.log를 사용할 수 없는데 이때 변수를 찍어보거나 객체를 확인하고 싶을 때 document.write를 하게되면 해당 문서에 바로 출력되게 된다.
후기 및 여담
강의실에 있다가 랩실왔는데 덥다...
Github
The Souce Code is now...Here!