ejs
ejs란 무엇일까?
Embedded JavaScript의 약자로, 자바스크립트가 내장되어 있는 html 파일이다.
.ejs의 확장자를 가진다.
ejs는 html 내 <% %>를 이용해서 서버의 데이터를 사용하거나 코드를 실행할 수 있다. 아래 예제를 보자.
예제
예제의 동작 방법
즉, html의 <script> js 소스코드.. </script>와 동일하다.
한가지 차이점은 코드가 완전히 (스크립트 - html)로 분리되는 기존 HTML과 달리 ejs는 html내에서 스크립트의 내용을 그대로 사용할 수 있다는 것이다.
How to use?
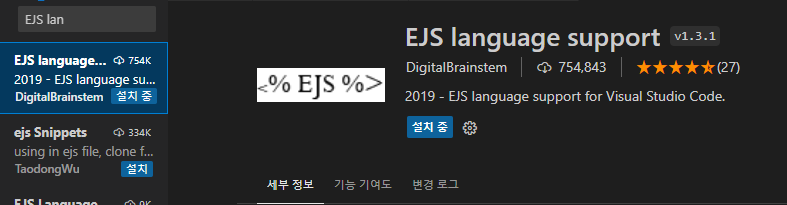
확장 앱인 EJS language support를 설치한다.
이걸 사용하는 것이 보기 편하다.

1. ejs 설치
ejs를 설치해주도록 하자.
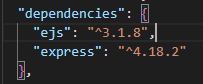
npm install --save ejs--save 명령어가 붙는 이유는 package.json파일에 dependency를 추가하기 위함이다.

이렇게 dependency를 추가해 놓게 되면 pakage.json만 있으면 npm install package.json을 통해 이후 node_moules를 생성할 때 ejs를 함께 설치할 수 있다.
2. view engin 및 views 변경
ejs를 사용하기 위해서 app.set을 통해서 app의 view engin 및 views의 값을 변경해준다.
app.set("view engine", "ejs");
app.set("views", "./template");
app.set() 이란?
express내 (key, value)값을 저장할 수 있는 기능으로 사용자의 지정 값 또한 넣을 수 있다.
이러한 값은 app.get("key")를 통해 값을 불러와서 사용한다.
(여기서는 기존 존재하는 app내 views 및 view engin의 값을 변경하는 용도로 사용하였다.)
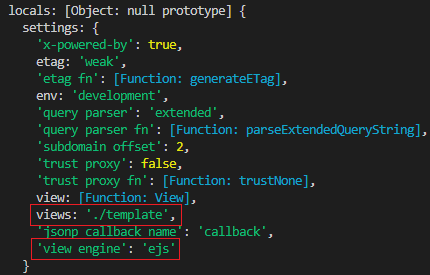
변경하지 않을 경우는 어떻게 될까?

-
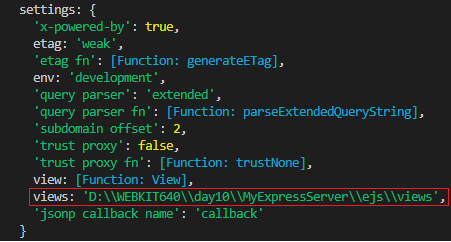
기본 파일을 찾는 위치는 다음과 같이 views 디렉토리가 기본으로 설정되어 있다.
또한 view engin은 기본적으로 없는 것을 확인할 수 있다.

-
따라서 view engin은 jade와 ejs를 위해서 존재한다.
HTML파일을 위해서는 view engin을 set해줄 필요가 없다.
3. 테스트
app.get("/", (req, res)=>{
// home.ejs 템플릿이 보여 지도록 한다.
// req.app.render(파일명, (데이터객체), 콜백함수);
// 콜백함수의 첫번째는 err객체
app.render("home", (err, html) => {
if(err != null) {
console.log("오류 발생!");
res.end();
} else {
res.end(html);
}
});
});하나씩 살펴보자.
app.render
app.render(view, locals, 콜백함수)
- view: 렌더링할 HTML 페이지의 이름.
- locals: 전달된 보기 매개변수에 대한 지역 변수를 포함하는 객체인 선택적 매개변수.
- 콜백: 매개변수로 전달되는 함수입니다.
앞서 2번에서 app의 views를 ./template로 설정하였으므로 index.js와 같은 선상에 위치한 template 폴더 내에서 HTML파일을 찾는다.
이후 app의 view engin을 ejs로 설정 하였으므로, .ejs 확장자를 가진 ejs 형식의 html 파일을 출력해주게 된다.
nodemon
nodemon이란?
서버를 시작하고, 종료하고, 서버 코드를 수정하고, 또 다시 시작하고 하는 이러한 일련의 과정을 코드 수정 시 자동으로 최신 내용을 반영하여 서버를 재시작 해준다.
How To Use?
누가 잘못 정리해둔 글 때문에 오류나서 고생했다.
빠르고 간단하게 알아보자.
1. nodemon global로 설치
1.0버전 이상의 npm이며 CMD창에서 실행할 것이므로 -dev가 아닌 -g로 글로벌로 설치해준다.
Visual Studio Code의 powershell 또는 CMD 어디든 상관없다.
npm install nodemon -g2. 명령어 설정
nodemon이 설치되었다면 package.json의 script에 다음과 같이 start 명령어로 실행할 수 있도록 한 줄을 추가하자.
굳이 안하고 일일히 nodemon index.js를 치더라도 상관없다.

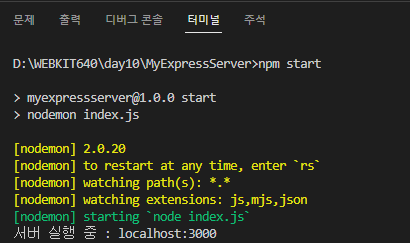
"start" : "nodemon index.js"3. 실행
npm start를 통해 CMD창에 입력하게되면 서버가 잘 실행된다. 물론 index.js 소스코드가 있는 위치에서 실행해야 한다.