Introduction
js의 문법을 추가적으로 알아보자.
정리
LocalStorage
세션 스토리지와 유사하나 차이점이 약간 있다.
세션 스토리지의 경우 웹페이지의 세션이 끝날 때 저장된 데이터가 지워지는 반면, 로컬 스토리지는 웹페이지의 세션이 끝나더라도 데이터가 지워지지 않는다.
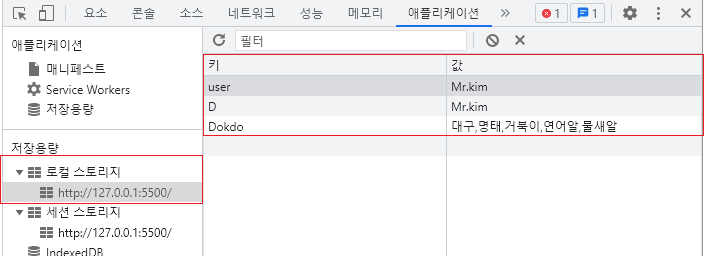
즉, 다음과 같이 로컬 스토리지에 저장된 데이터는 웹 페이지를 끄고 다시 로드하더라도 여전히 남아있다.
같은 웹 사이트 내에 여러 화면을 여는 경우, 세션 스토리지는 해당 세션을 기준으로 저장되므로 공유되지 않는 반면 로컬 스토리지는 데이터들이 공유된다.

저장소에 데이터 넣기
var arr = ["대구", "명태", "거북이", "연어알", "물새알"];
localStorage.setItem("user", "Mr.kim")
localStorage.setItem("Dokdo", arr)저장소에서 데이터 가져오기
다음과 같이 Key값과 value로 접근한다.
let temp = localStorage.getItem("user");
let temp2 = localStorage.getItem("Dokdo");
console.log(temp2);
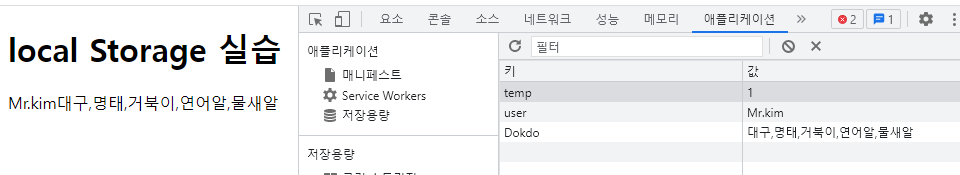
document.write(temp);
document.write(temp2);
저장소에서 데이터 제거
삭제를 원할 경우 다음과 같이 삭제할 수 있다.
// 하나의 데이터만 삭제하는 경우
localStorage.removeItem("user");
// 전체 삭제하는 경우
localStorage.clear();문제점 ❔
다만 여기에도 한가지 문제점이 있다.
스토리지에는 항상 String 타입으로 저장된다는 것이다.
따라서 정수형태의 값을 저장한다고 하더라도 값을 다시 가져와 보면 정수가 아닌 String 타입으로 가져오게 된다.
이를 어떻게 해결할 수 있을까?
localStorage.setItem("temp", 1)
let temp = localStorage.getItem("temp");
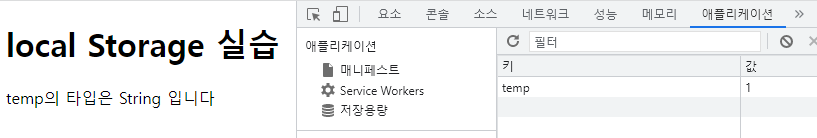
if (typeof(temp) == typeof("1"))
{
document.write("temp의 타입은 String 입니다")
}
else if (typeof(temp) == typeof(1))
{
document.write("temp의 타입은 Int 입니다")
}
해결 방안 JSON.stringify() 사용
값을 JSON에 넣어 스토리지에 저장하는 것이다!
JSON.stringify()를 사용하여 JSON을 JSON을 문자열 형태로 로컬 스토리지에 저장해주고,
이후 이러한 JSON 문자열을 받아와 파싱, JSON.parse()하게 되면 JSON 객체를 얻을 수 있다.
파싱돤 JSON객체에 Key값을 통해 접근하면 데이터 타입을 그대로 저장하고 그대로 가져올 수 있다.
// JSON 문자열 저장
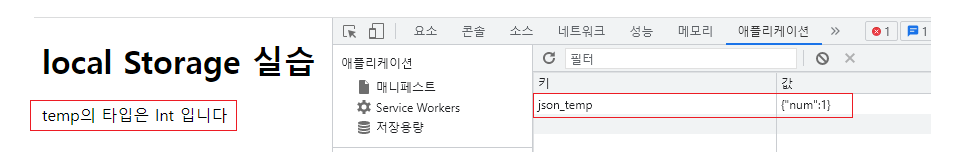
localStorage.setItem('json_temp', JSON.stringify({num: 1}))
// JSON 객체 파싱
let json_temp = JSON.parse(localStorage.getItem('json_temp'))
// JSON 객체에서 키 값을 통해 value 가져오기
let number = json_temp['num']
// 결과는?
if (typeof(number) == typeof("1"))
{
document.write("temp의 타입은 String 입니다")
else if (typeof(number) == typeof(1))
{
document.write("temp의 타입은 Int 입니다")
}
정수 형태인 것을 확인할 수 있다.
Github
The Souce Code is now...Here!
