flexbox
order
- 플렉스 또는 그리드 컨테이너안에서 현재 요소의 배치를 순서를 지정
- 참고
- 논리적인 순서나 탭 순서와는 상관 없이 화면에 보이는 순서에만 영향
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/flex-item.css">
<title>Document</title>
</head>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
<body>
</body>
</html>.container{
height: 200px;
border:5px dashed orange;
display: flex;
}
.item{
width:50px;
height: 50px;
margin: 5px;
background-color: paleturquoise;
border:3px solid blue;
font-size: 30px;
}
.item:nth-child(3){
order: 1;
}
.item:nth-child(5){
order: 2;
}item들의 값은 0이기때문에 1을 넣으면 맨 오른쪽으로 이동 왼쪽으로 이동 시에는 -를 사용
flex-grow
-flex-item요소가, flex-container요소 내부에서 할당 가능한 공간의 정도를 선언
- 음수는 사용하지 못함. 단, 소수점은 사용 가능
.container{
height: 200px;
border:5px dashed orange;
display: flex;
}
.item{
width:50px;
height: 50px;
margin: 5px;
background-color: paleturquoise;
border:3px solid blue;
font-size: 30px;
/* flex-grow: 1; */
}
.item:nth-child(2){
flex-grow: 2;
}
.item:nth-child(3){
flex-grow: 1;
}
수용 가능 한 공간이 남아 있다면 item들끼리 나눠서 공간을 사용 flex-grow의 숫자따라 공간을 차지할 비율을 지정
flex-shrink
- flex-item 요소의 크기가 flex-container 요소의 크기보다 클 때 flex-shrink 속성을 사용하는데 설정된 숫자 값에 따라 flex-container 요소 내부에서 flex-item요소의 크기가 축소
- 초기값은 1
.container{
height: 200px;
border:5px dashed orange;
display: flex;
}
.item{
width:200px;
height: 50px;
margin: 5px;
background-color: paleturquoise;
border:3px solid blue;
font-size: 30px;
}
.item:nth-child(1){
flex-shrink: 0;
}
.item:nth-child(3){
flex-shrink: 2;
}
컨테이너와 아이탬의 크기가 맞춰서 같이 줄어든다. 하지만 flex-shrink을 0으로 바꾸면 item의 크기는 아무리 웹페이지를 줄여도 자신의 크기를 고집한다 컨테이너의 크기를 2번과 3번이 나눠서 가졌다 grow와 반대로 줄어든 영역을 shrink을 지정해준 요소들끼리 나눠서 가진다.
shrink의 지정 숫자에 따라 줄어든 영역의 크기를 가진다
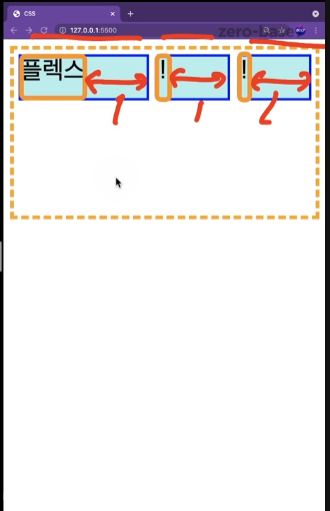
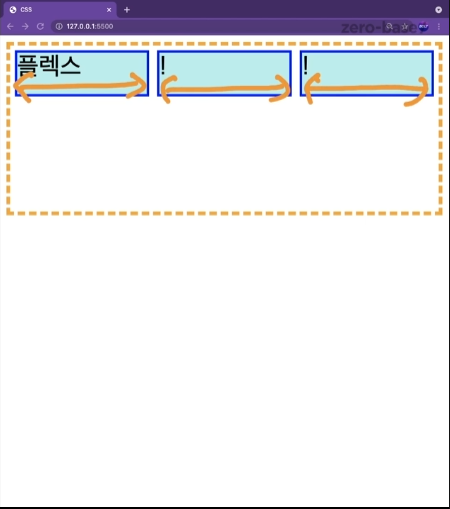
flex-basis
- 플렉스 아이템의 초기 크기를 지정
- 늘어나거나 줄어드는 영역을 제어
- width
- percentage
- 별도의 설정 해주지 않으면 width값을 갔게 됨 하지만 width 지정해주지 않으며 콘텐츠의 크기만큼만 영역 사용

flex-grow를 1:1:1로 설정했지만 실제로 1:1:1은 늘어난 부분 즉 빨간색 부분이 1:1:1이 된다. 여기서 가로 크기가 1:1:1로 되면 인식하기 쉬운데 여기서 basis를 통해 주황색 영역을 동일하게 맞춰주어야 함.

.container{
height: 200px;
border:5px dashed orange;
display: flex;
}
.item{
height: 50px;
margin: 5px;
background-color: paleturquoise;
border:3px solid blue;
font-size: 30px;
flex-grow: 1;
flex-basis: 0;
}
.item:nth-child(1){
flex-grow: 5;
}
.item:nth-child(2){
flex-grow: 1;
}
.item:nth-child(3){
flex-grow: 3;
}
- flex는 flex-grow,flex-shrink,flex-basis의 단축 속성(순서에 맞게 작성)
- 기본값은 flex-grow:0,flex-shrink:1, flex-basis:auto
- 값이 한개 일때 number을 사용하면 flex-grow로 사용
- px or %를 쓰면 flex-basis로 사용
- 단, 한개 또는 두개의 단위 없는 값을 사용할 때, flex-basis의 값은 auto가 아니라 0이 됨
- flex:1을 주면 flex-basis의 값은 0이 되므로 동일한 가로 길이를 가진다.
- flex-itial
- flex: 0 1 auto와 동일
- flex-auto
- flex: 1 1 auto와 동일
- flex-none
- flex: 0 0 auto와 동일
.container{
height: 200px;
border:5px dashed orange;
display: flex;
}
.item{
height: 50px;
margin: 5px;
background-color: paleturquoise;
border:3px solid blue;
font-size: 30px;
flex:1;
}