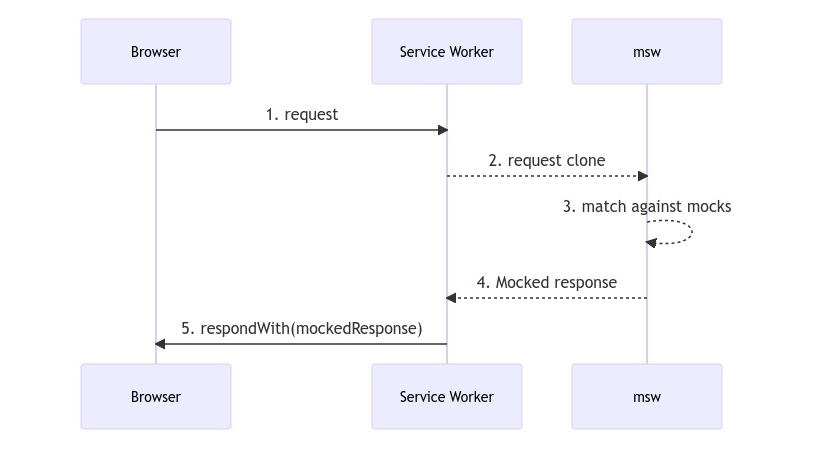
데이터 모킹이란?
Mock(모의 데이터)을 만들어서 활용하는 방식
통상적으로 data fetch를 해양하는 경우 통신을 통해 응답을 내려주는 서버가 있어야 함.
서버가 없는 경우,
api 요청으로 내려올 데이터를 프론트에서 모킹하거나
서버의 역할을 해주는 무언가가 필요

msw 설치하기
npm install msw --save-devcra에 적용해보기
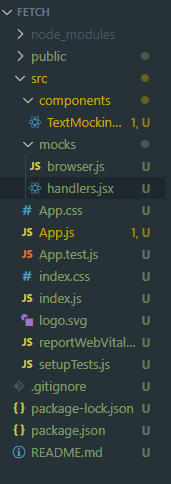
src폴더에 mocks라는 폴더 만들기
mocks폴더안에 browser.js 와 handlers.js 파일 만들기

brower.js
import { setupWorker } from 'msw';
import {handlers} from './handlers';
export const worker = setupWorker(...handlers);Setup하기
cra로 프로젝트를 생성했다면
./pulbic/ 경로에다가 setup을 해줘야 한다.
npx msw init public/ --save
위 명령어를 통해 public에 setup할 수 있다.
잘 setup되었는지 확인하기 위해서는 public폴더에서 mockServiceWorker.js 파일이 생성되었는지 확인하면 된다.

package.json에서도 생긴걸 확인 할 수 있다.

실행하기
worker를 실행하기 위해서는 index.js 파일안에 아래의 코드를 주입시켜 주어야 한다.
//worker를 실행하는 코드
if (process.env.NODE_ENV === "development") {
const { worker } = require("./mocks/browser");
worker.start();
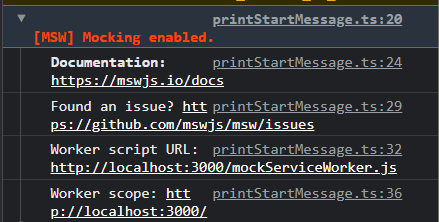
}올바르게 setup되었다면 실행 시 아래와 같이 console에 나오게 됩니다.

테스트 해보기
handlers.js
import { rest } from "msw";
export const handlers = [
rest.get("/login", async (req, res, ctx) => {
return res(
ctx.json({
id: "123",
firstName: "park",
lastName: "min",
})
);
}),
];
TextMocking.jsx
import { response } from 'msw';
import React, { useState } from 'react'
export default function TextMocking() {
const [data,setData] = useState(null);
const [error,setError] = useState(null);
const handleClick2 = () =>{
fetch("/login")
.then((response) => {
return response.json();
}).then((json) =>{
console.log(JSON.stringify(json));
})
.catch((error)=>{
setError(`${error}`)
})
if(error){
<p>{error}</p>
}
return (
<div>
button onClick={handleClick2}>데이터 가져오기2</button>
</div>
)
}
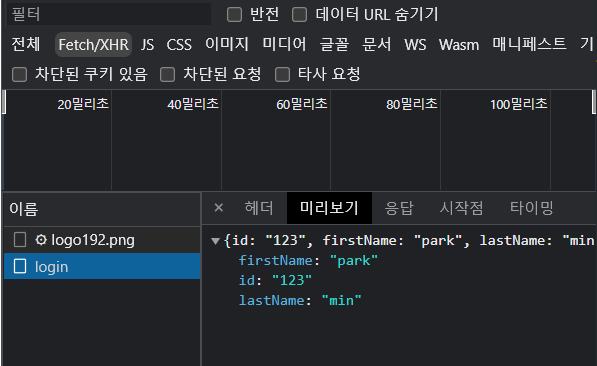
개발자 도구 네트워크에서 올바르게 받아오는 것을 알 수 있다.


Response patching
handlers.js
import { rest } from "msw";
export const handlers = [
rest.get("/login", async (req, res, ctx) => {
return res(
ctx.json({
id: "123",
firstName: "park",
lastName: "min",
})
);
}),
rest.get(
"https://raw.githubusercontent.com/techoi/raw-data-api/main/simple-api.json?id=react",
async (req, res, ctx) => {
const id = req.url.searchParams.get("id");
const originalResponse = await ctx.fetch(req);
const originalResponseData = await originalResponse.json();
return res(
ctx.json({
data: {
people: [
...originalResponseData.data.people,
{
name: id,
age: 135,
},
],
},
})
);
}
),
];

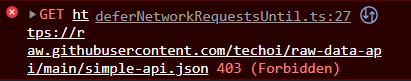
error 테스트하기
import { rest } from "msw";
export const handlers = [
rest.get("/login", async (req, res, ctx) => {
return res(
ctx.json({
id: "123",
firstName: "park",
lastName: "min",
})
);
}),
rest.get(
"https://raw.githubusercontent.com/techoi/raw-data-api/main/simple-api.json?id=react",
async (req, res, ctx) => {
const id = req.url.searchParams.get("id");
const originalResponse = await ctx.fetch(req);
const originalResponseData = await originalResponse.json();
return res(
ctx.status(403),
ctx.json({
errorMessage: "error",
})
);
}
),
];