
배열은... 어렵다...! 8ㅅ8... 그런데 개많이 씀... Java에서도... 정말 어려웠다... 처음 공부할 때 잘 해두는 것이 좋았을텐데... 쉽지않음. 복습하면서... 다쉬 열쉼히 해보자...
📌 Array 객체
➡️ Array : 배열
내장 객체로 만들어져 있다!
📌 Array 함수
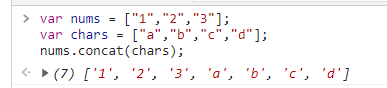
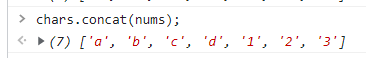
✔️ concat(): 배열 합치기

앞에 있었던 배열 변수 뒤에 합친다
배열 순서를 바꾸면 연결 순서도 달라진다

기존에 있었던 배열에는 영향을 주지 않는다!
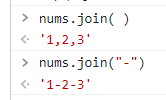
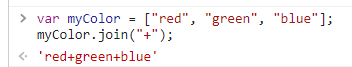
✔️ join(): 배열 연결
배열 요소와 요소 사이에 특정 기호를 넣을 수 있다


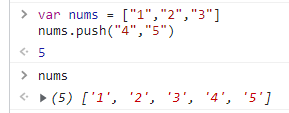
✔️ push(): 배열 맨 끝에 새로운 요소 추가
새 요소가 추가된 후 배열 요소의 개수가 바뀐다
원래 배열이 바뀐다 (concat(), join()은 바뀌지 않음)

✔️ unshift(): 배열 맨 앞에 새로운 요소 추가
새 요소가 추가된 후 배열 요소의 개수가 바뀐다

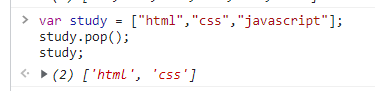
✔️ pop(): 맨 뒤의 요소를 삭제

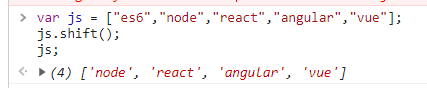
✔️ shift(): 맨 앞의 요소를 삭제

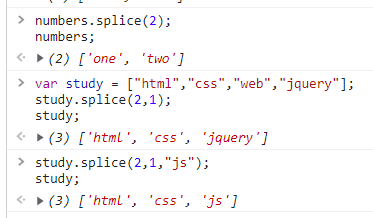
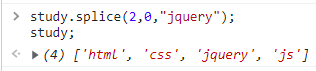
✔️ splice(): 배열 중간에 있는 요소를 삭제하거나 추가
한 번에 두 개 이상의 요소를 추가하거나 삭제할 수 있다
인수: 배열의 인덱스 값

✅ 인수 1개 - 인수가 가리키는 인덱스 요소 ~ 배열 끝 요소까지 삭제
✅ 인수 2개 - 첫 번째 인수: 인덱스 값, 두 번째 인수: 삭제할 개수
✅ 인수 3개 - 첫 번째 인수: 인덱스 값, 두 번째 인수: 삭제할 개수, 세 번째 인수: 앞서 삭제한 위치에 새로 추가할 요소 지정

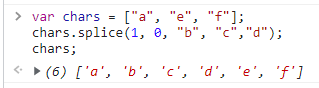
✅ 기존 배열 요소를 삭제하고 싶지 않다면 두 번째 인수에 0 입력

✅ 여러 개의 요소를 추가하고 싶을 때는 추가하고 싶은 요소를 세 번째 인수부터 차례로 나열
