- 전체보기(8)
- iOS(6)
- swift(6)
- Table View(2)
- TextField(2)
- delegate pattern(1)
- UI(1)
- 텍스트필드(1)
- 화면이동(1)
- Navigation Bar(1)
- 디자인패턴(1)
- 네이버지도API(1)
- UI Component(1)
- Tab Bar(1)
- 지도API(1)

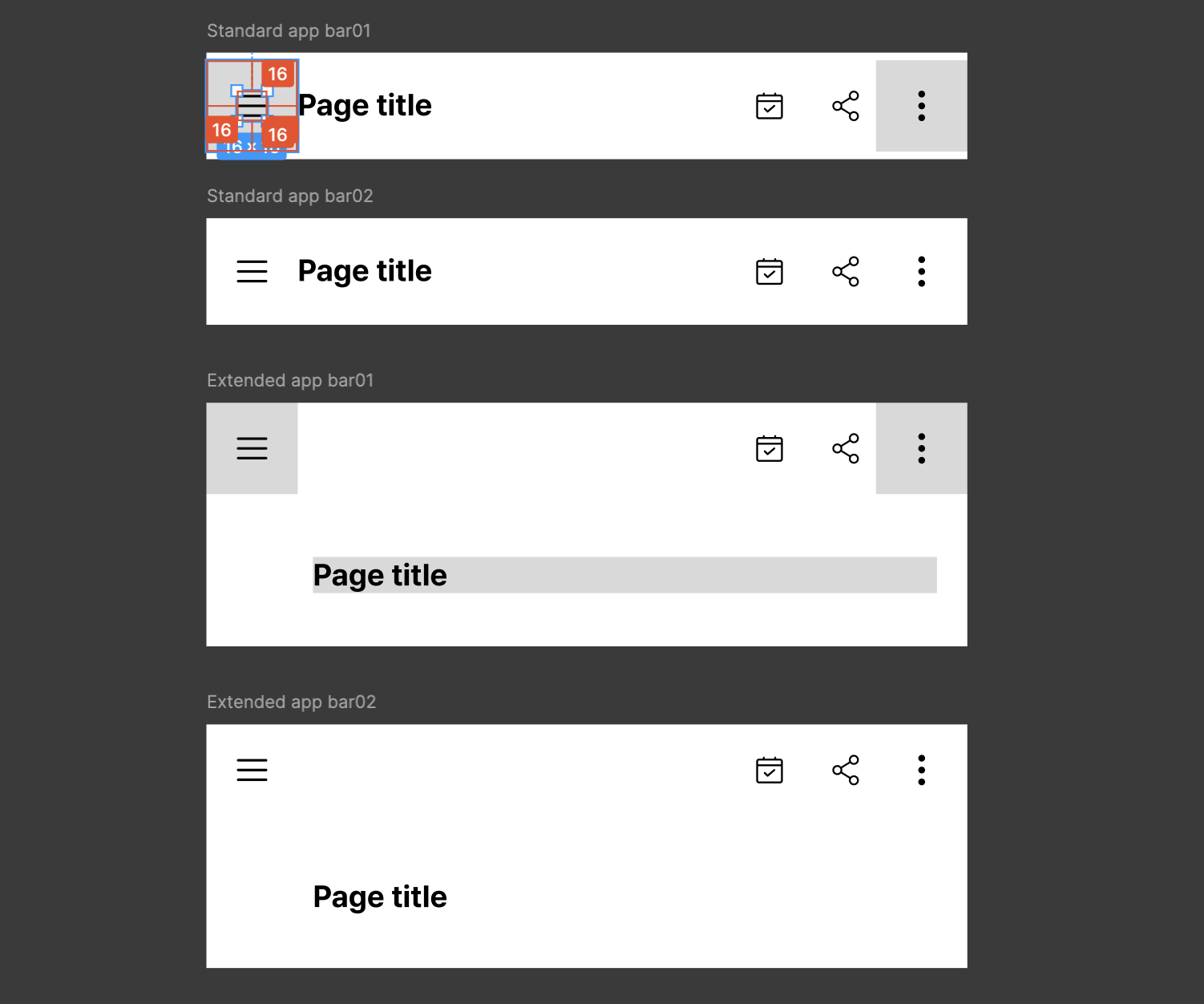
[UI Component] 01. APP BAR
APP BAR는 서비스에서 주로 내비게이션 역할을 하고 있다.로고가 담길 수도 있고, 햄버거 버튼(메뉴 버튼)을 두기도 하고, 주요한 기능을 주로 둔다.

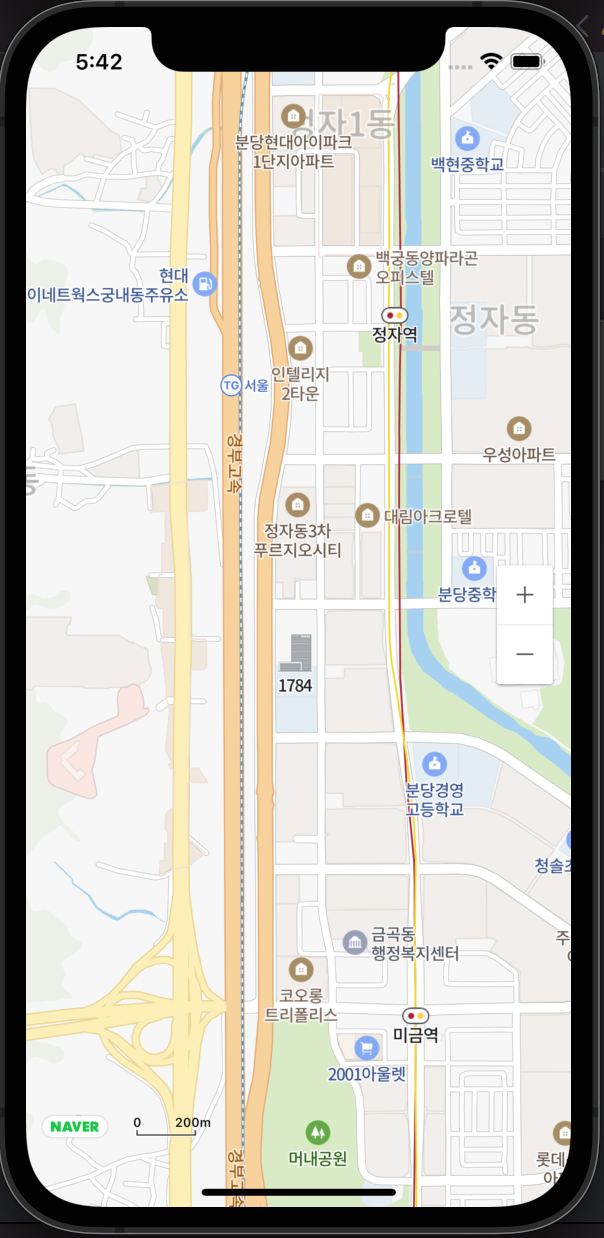
[iOS][Swift] 네이버지도 API 사용하기
NAVER Cloud 홈페이지에서 API 클라이언트 ID를 발급받을 수 있다.콘솔 탭으로 들어간 다음AI, NAVER API를 누른 뒤 사용하고 싶은 API를 선택하면 된다.App 이름을 설정하고, Mobile Dynamic Map을 선택하면 아래와 같이 나타난다.Xc

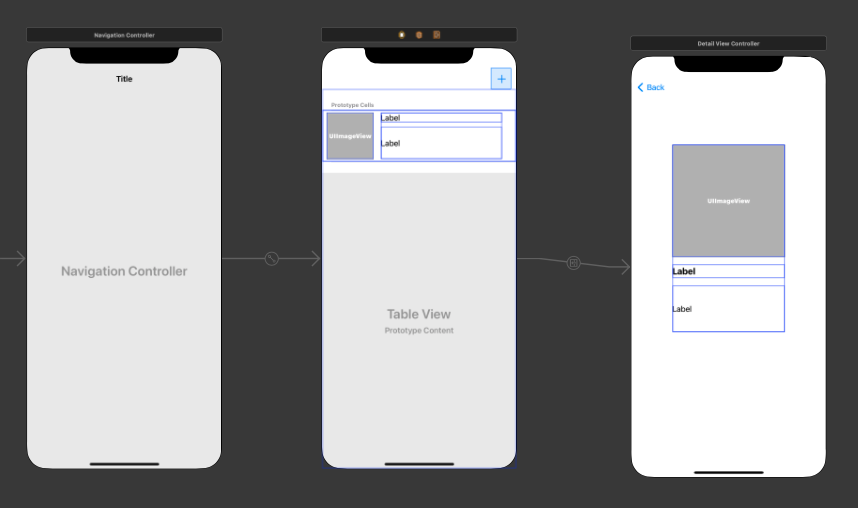
[iOS][Swift] Table View에서 화면 이동 + 네비게이션 바 추가하기
화면 이동을 하기 위해서는 View Controller를 추가해주고 Control을 하여 Present Modaily를 선택한다.Cell을 클릭했을 때 다음 화면으로 이동하게 만들 것이다.먼저, 다음 화면 UI를 꾸며준다.ImageView와 Label을 추가하여 Sta

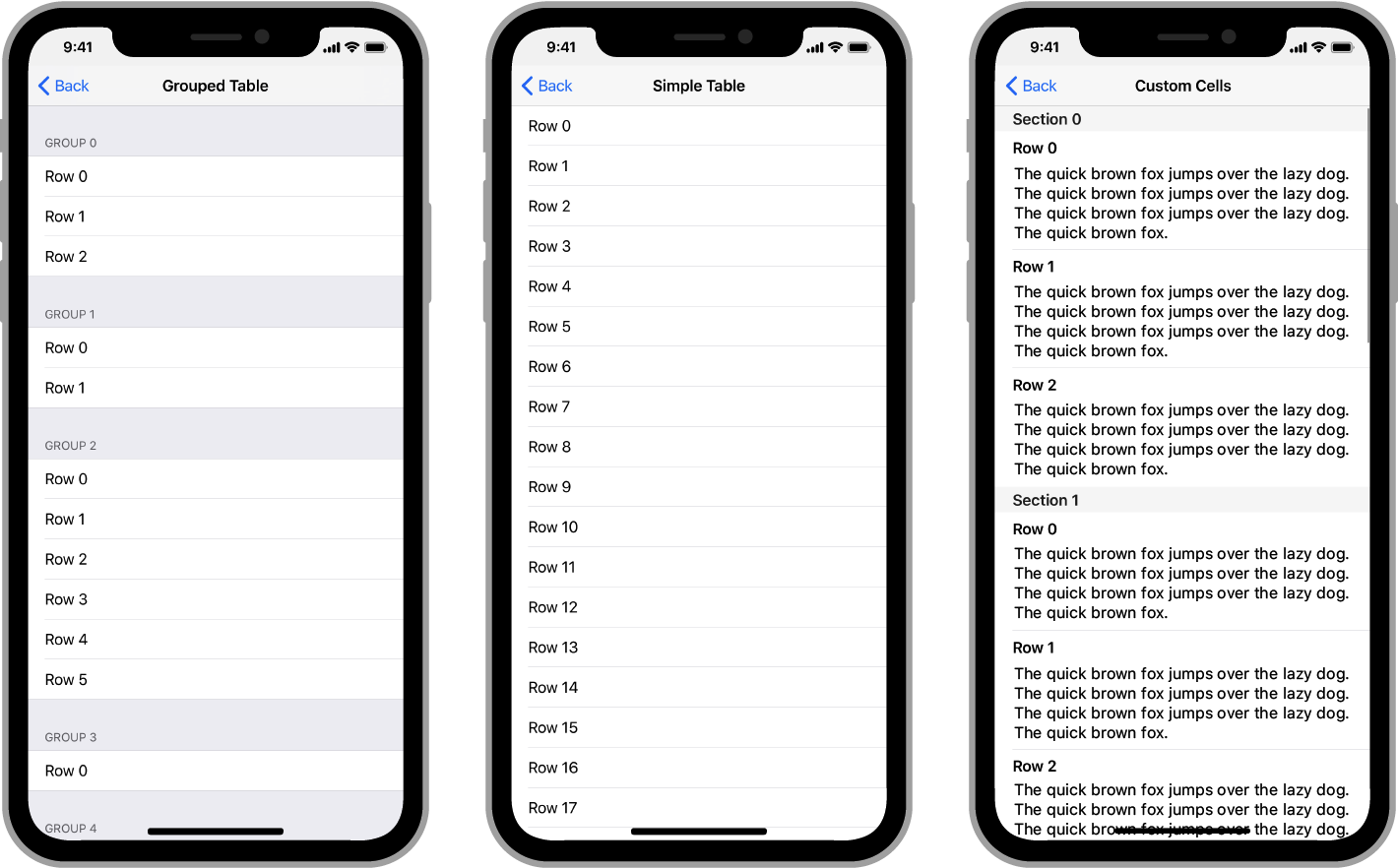
[iOS][Swift] Table View 적용하기
테이블뷰는 "세로형식"으로 나눠진 뷰들의 묶음이다.테이블뷰의 기본 형태는 세로로만 스크롤이 가능하다.먼저 storyboard에서 Table View를 추가한다.margin을 체크해제하고, 0으로 설정하여 오토레이아웃을 잡아준다.하단까지 조정하고 싶으면 Size insp

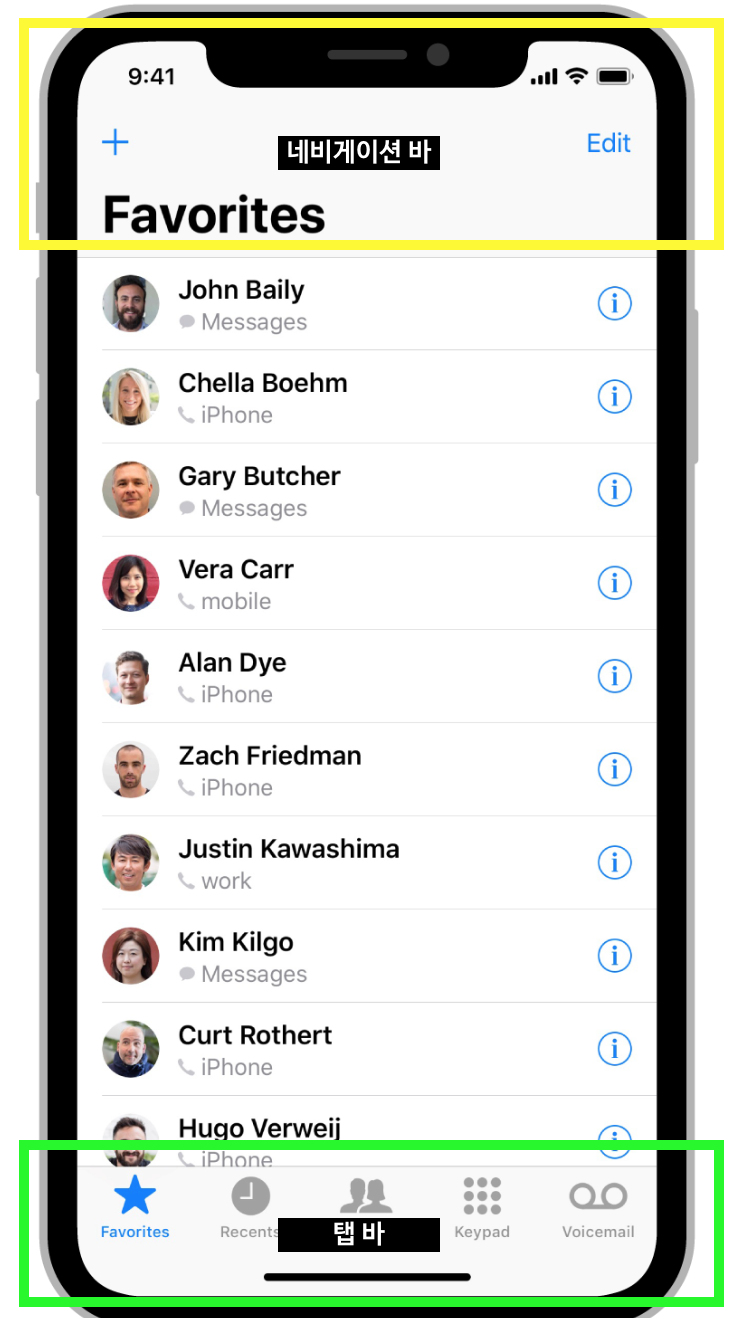
[iOS][Swift] 네비게이션바&탭바 적용하기
네비게이션바와 탭바는 앱에서 항상 쓰이는 기능이다. 먼저 뷰컨트롤러를 생성해준다. 뷰컨트롤러를 먼저 생성하는 이유는 다음 화면으로 넘어가기 위한 것이다. button을 생성하여

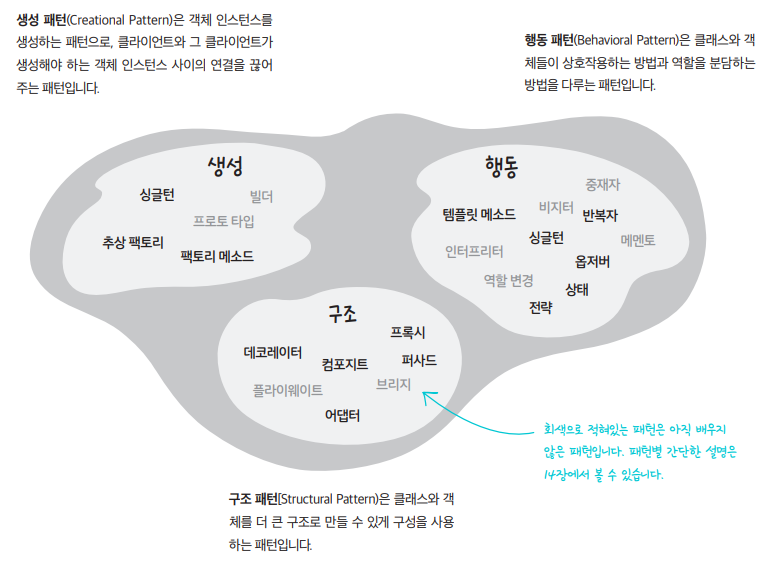
[iOS]디자인 패턴(Design Pattern)
디자인 패턴은 객체지향 프로그래밍 설계를 할 때 자주 발생하는 문제들에 대해 재사용할 수 있도록 만들어놓은 패턴들의 모음이다.GoF(Gang of Four) 디자인 패턴디자인 패턴을 사용하는 이유재사용을 용이하게 하고, 유지보수에 효율적이다.이미 검증되고 테스트한 구조

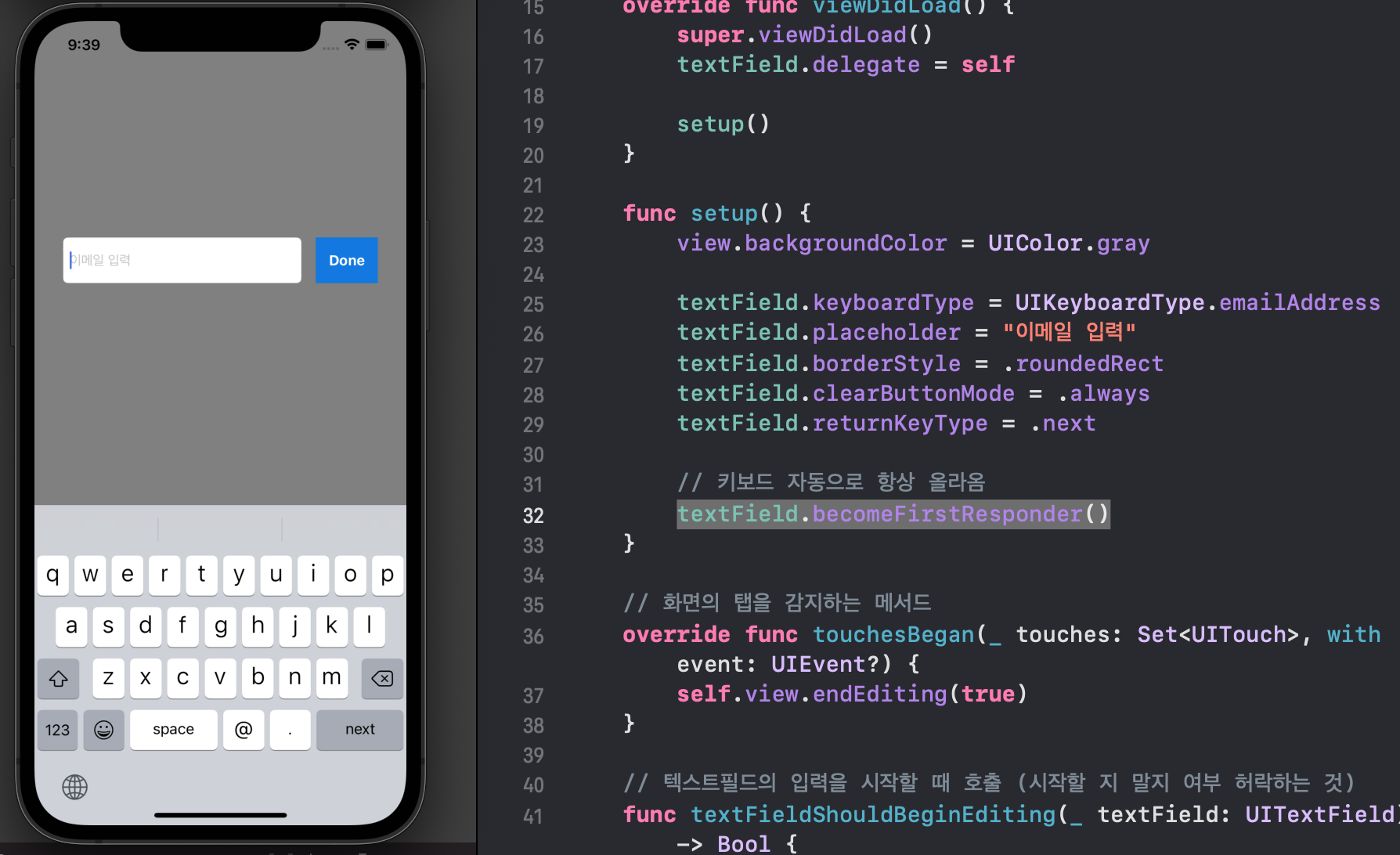
[iOS][Swift] textField에서 Delegate Pattern 사용하기
textField에서 Delegate Pattern은 유저와 커뮤니케이션 하는 용도로 쓰이며,직접적인 동작을 한다. 뷰컨트롤러에서 행위를 판단한다. UITextFieldDelegate 프로토콜을 채택해야 한다. textField와 뷰컨트롤러가 따로 존재하는데 tex

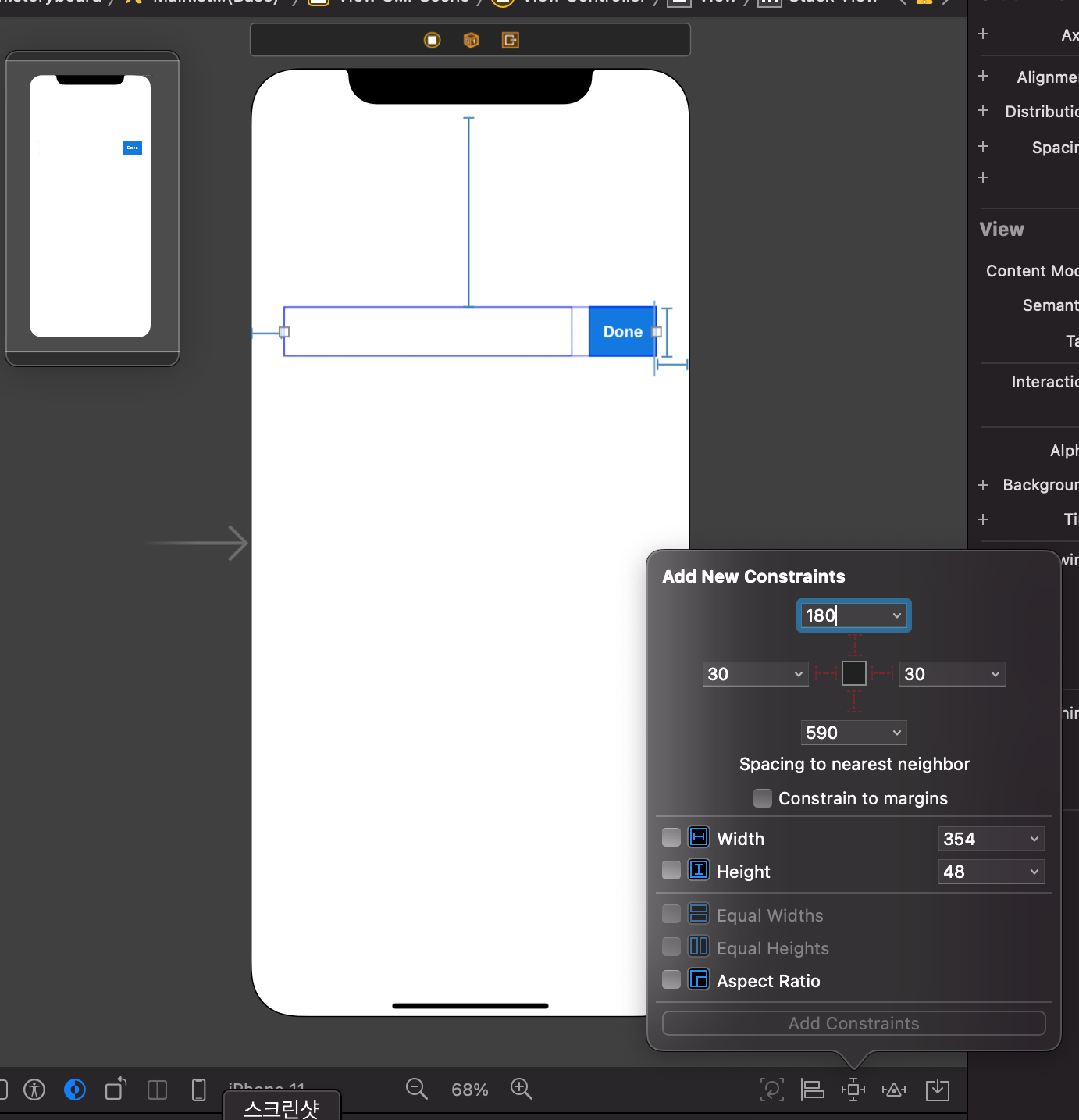
[iOS][Swift] textField 만들기
텍스트필드는 유저에게 글자 입력을 받는 기능이다.Ex] id입력, password입력 등등text를 입력할 수 있는 Text Field와 button을 추가하여Storyboard에서 UI를 설정해준다.설정 후, storyboard에서 위치와 사이즈를 조정한다.UI화면