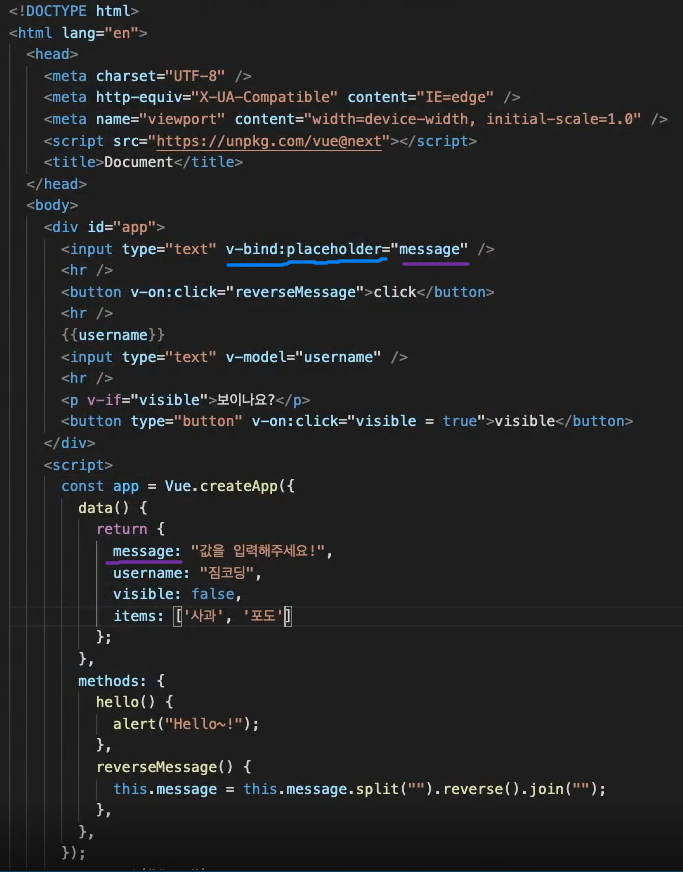
바인딩

(보라색) 바인딩
(파랑색) 이벤트 부분
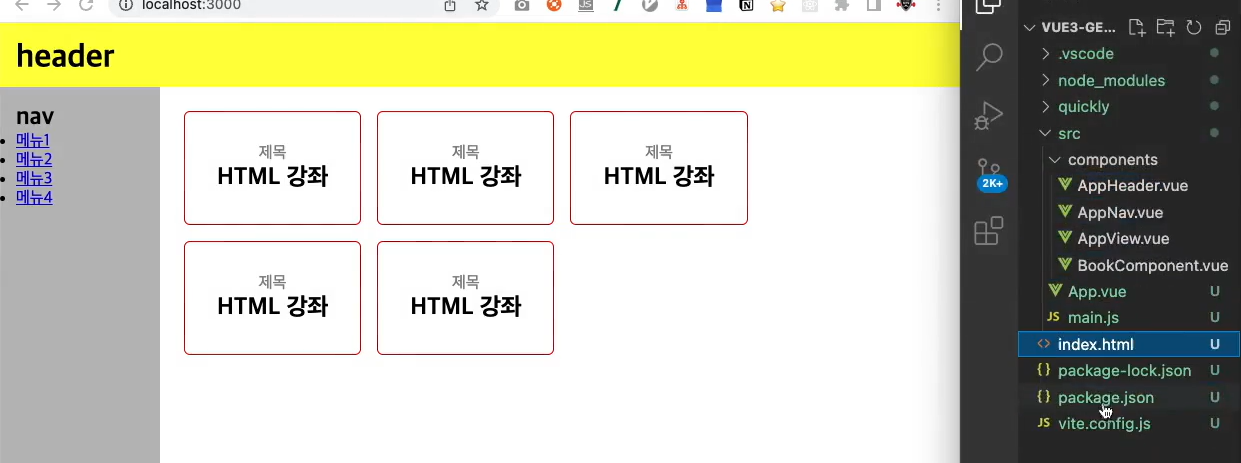
컴포넌트



ui 재사용이 가능함
각각 레이아웃을 나눔
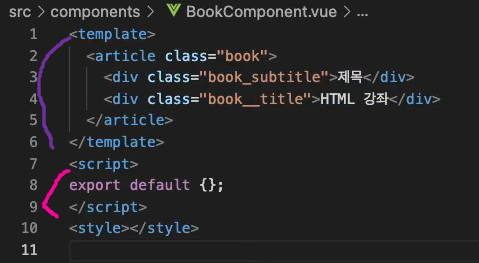
(보라색) html -> template에 저장
(핑크색) js 부분 저장
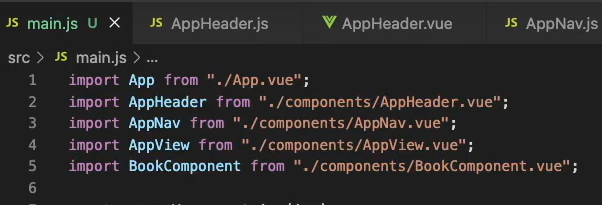
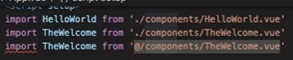
작성한것을 -> import해서 가져올 수 있음
dev 설치


npmi vue / nppm i vite / npm i @vitejs/plugin-vue
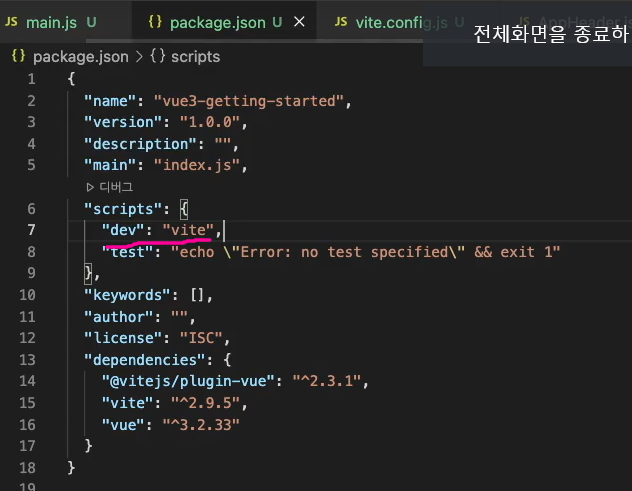
vite 설치한것을 추가 해주고, npm run dev 실행
프로젝트 구성

cmd -> npm init vue(프로젝트 이름 및 설정) -> vite 생성한 폴더 열기
-> npm install -> npm run dev
ESLint, Prettier
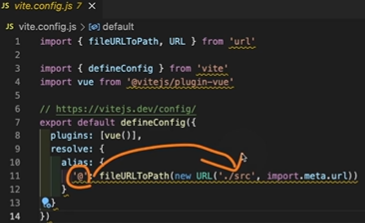
import해서 src로 지정할수있음
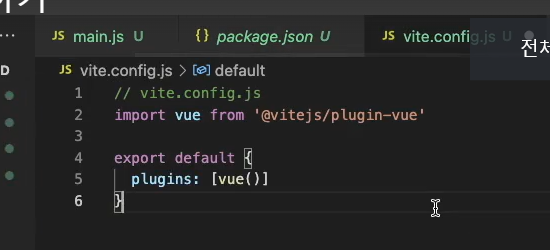
vite.config.js


@ -> src폴더로
기본설정
package.json
버전관리
src
css 같은것들
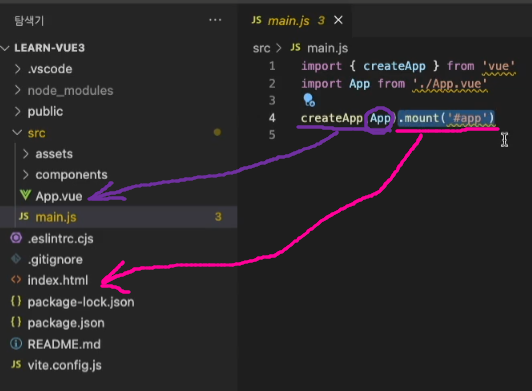
전체흐름

(보라색) createApp vue에 메소드
(App) -> App.vue로 이동
(분홍색) html로 이동
이렇게 정리

한 단어로 말고
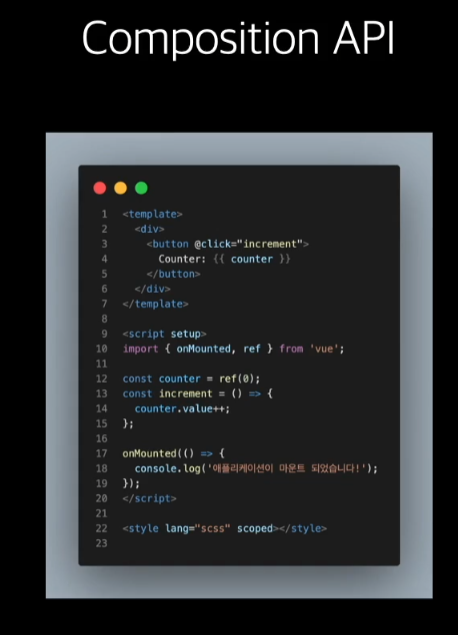
Composition API


vbase 입력하면 기본틀 완성
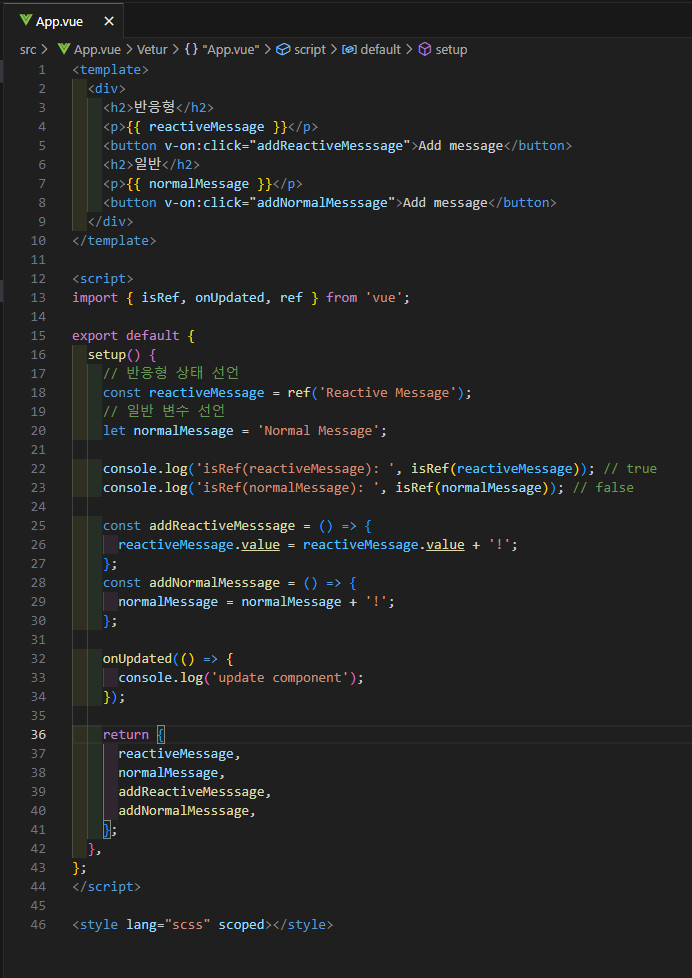
Composition API 반응형


ref -> 반응형 api
isRef -> 반응형 인지 검사
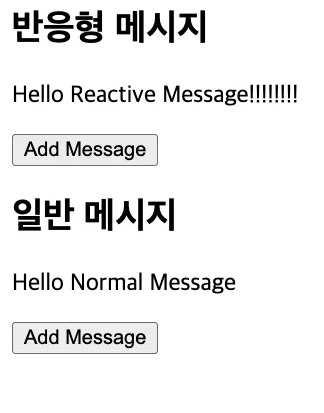
반응형엔 !!! 잘 작동되고 / 일반에는 안되는게 보임
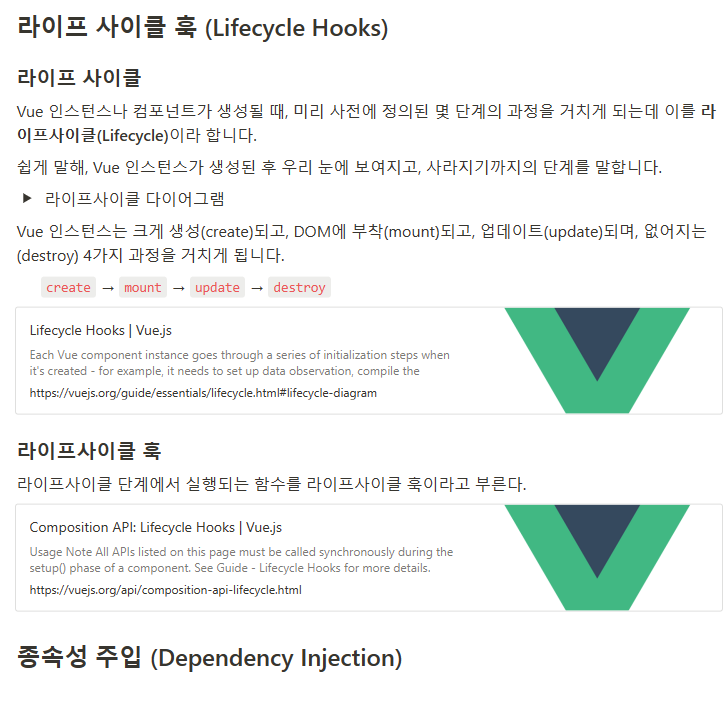
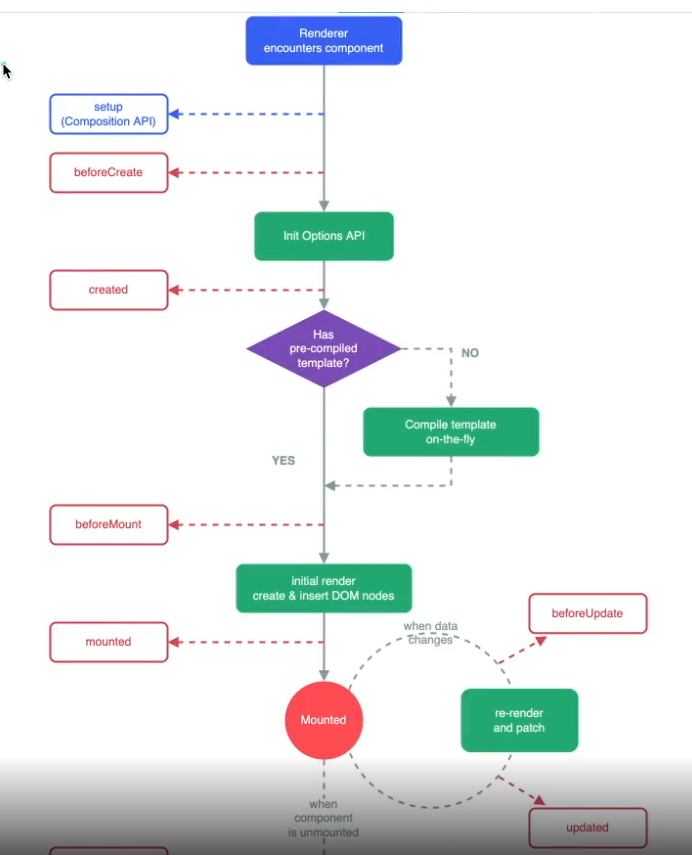
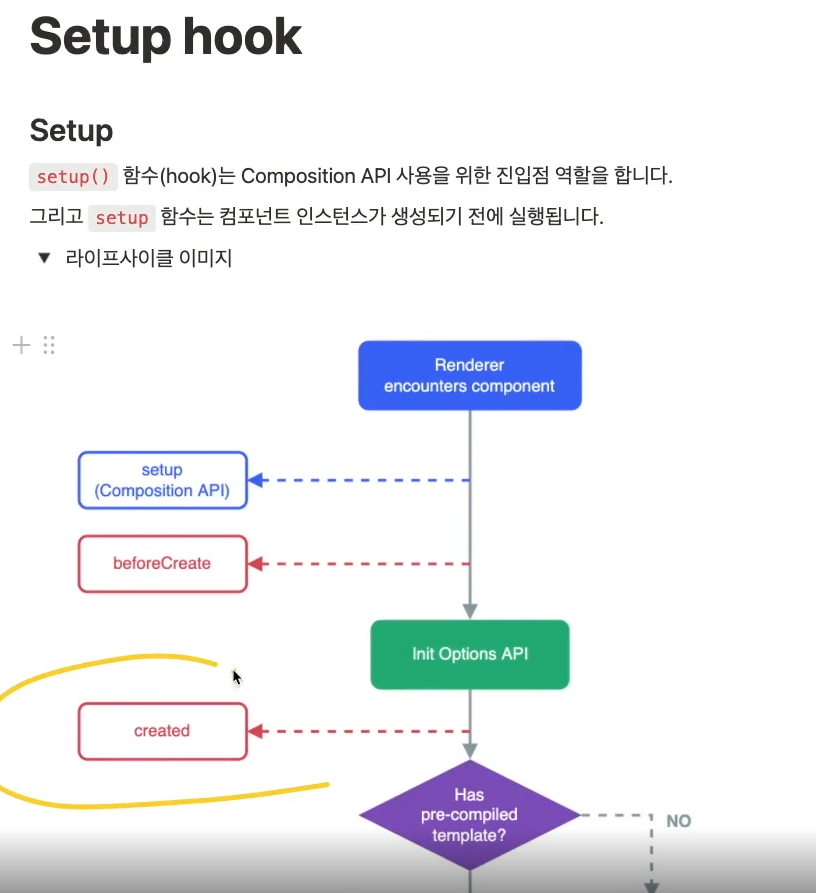
라이프 사이클



어떻게 출력되는지 보여줌
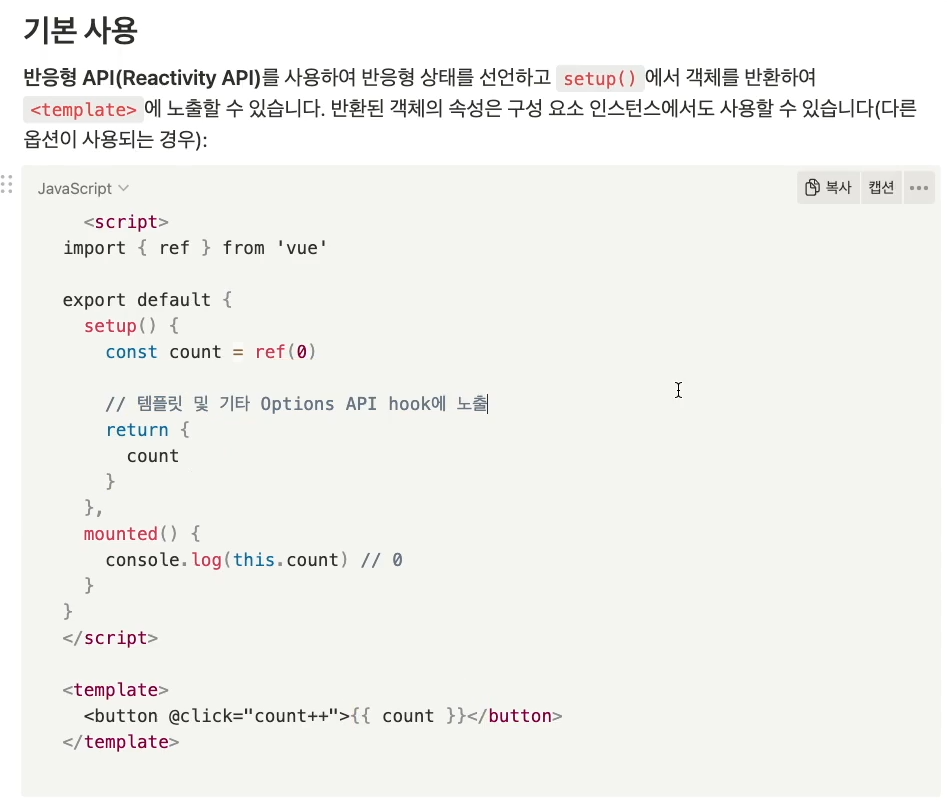
setup hook


mounted -> this 사용가능
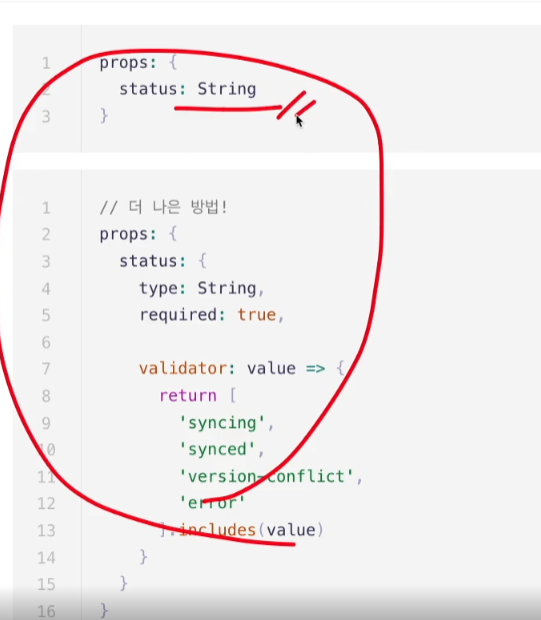
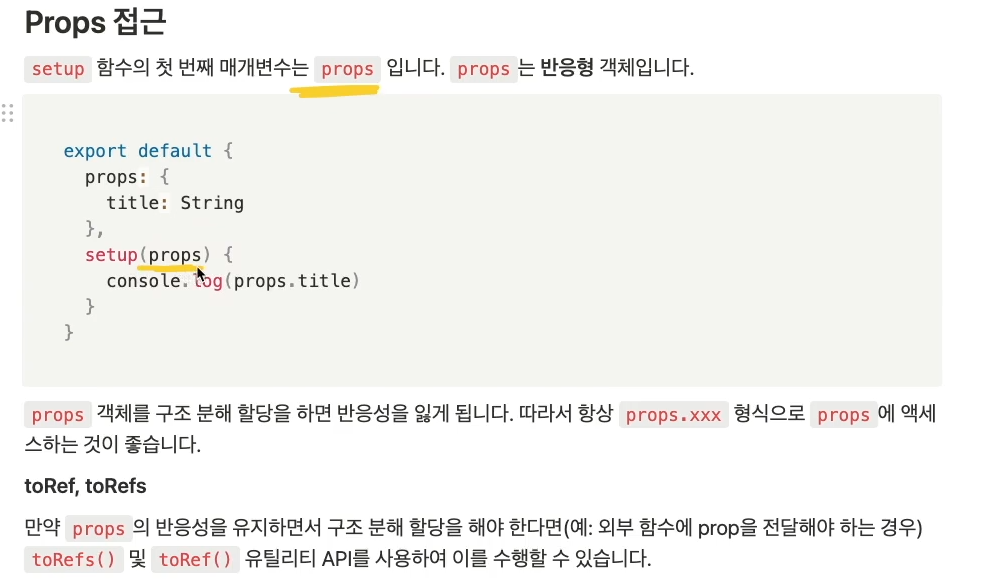
Props

첫번째 매개변수가 노랑줄로 넘어온다
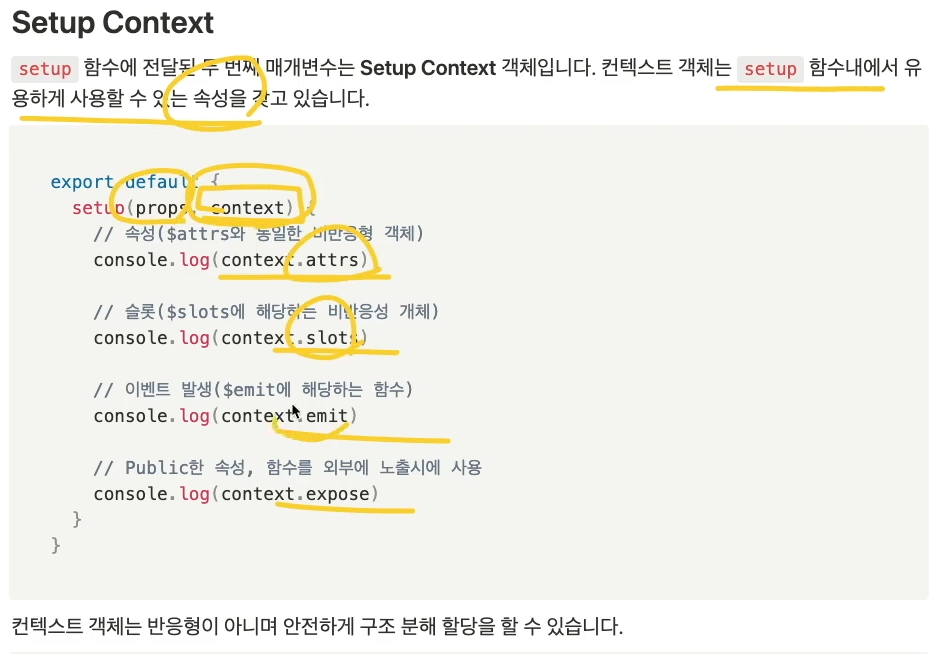
Setup Context

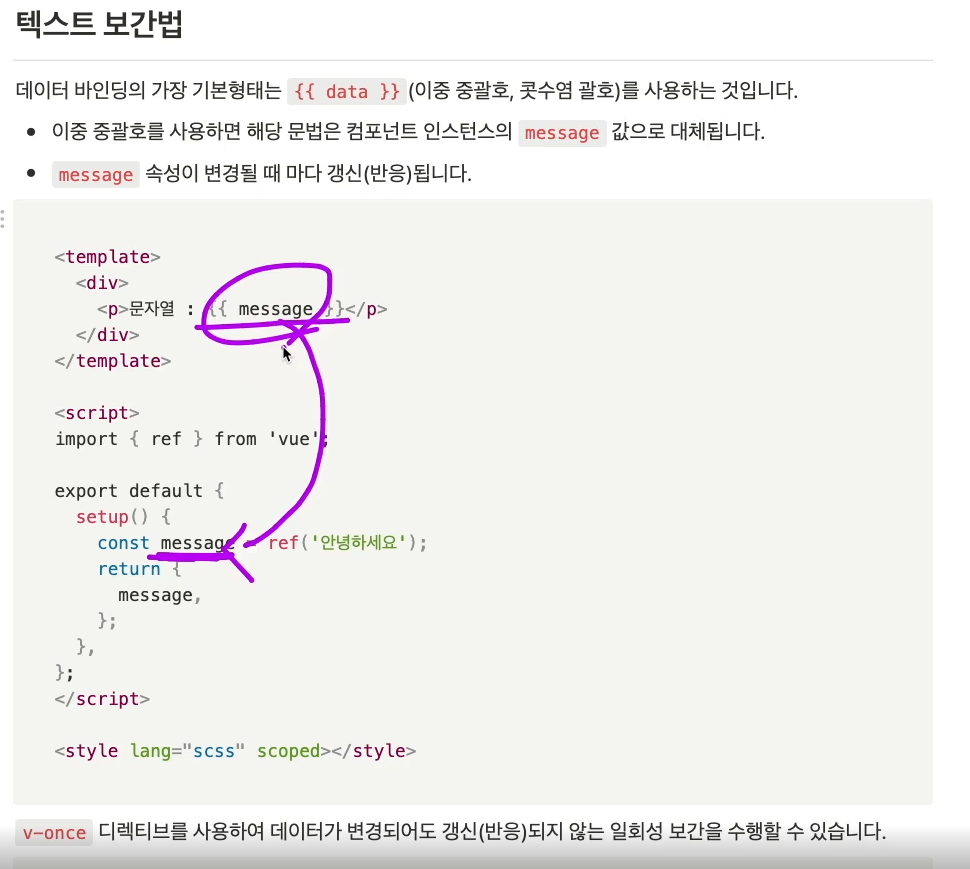
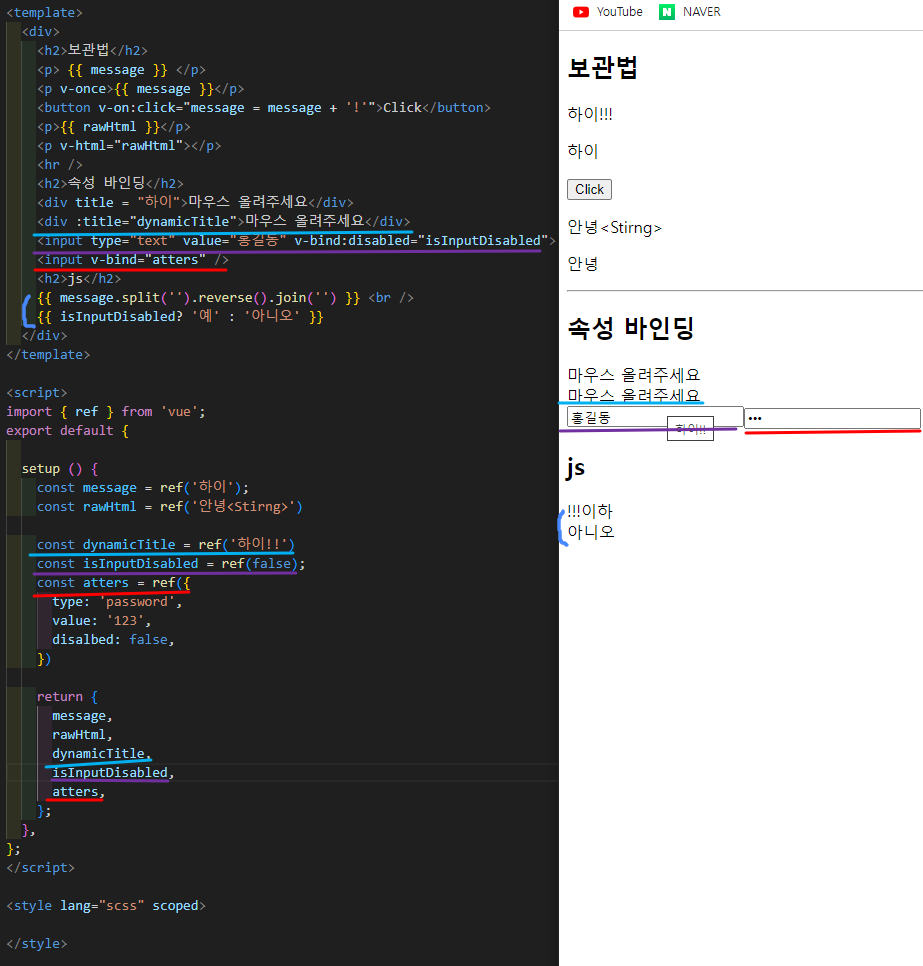
템플릿 문법

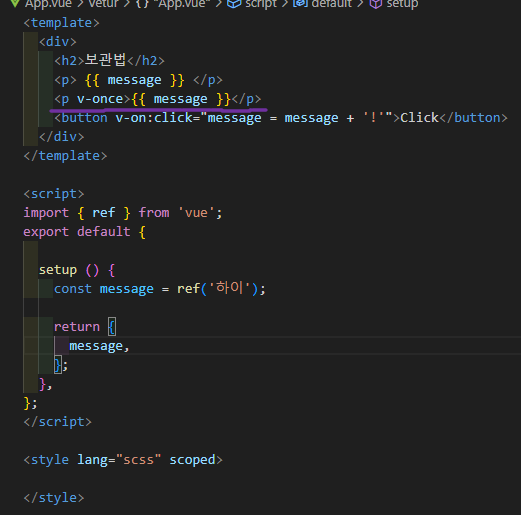
p → const(여기서 값을 바꾸면 p 값도 바뀜) → return
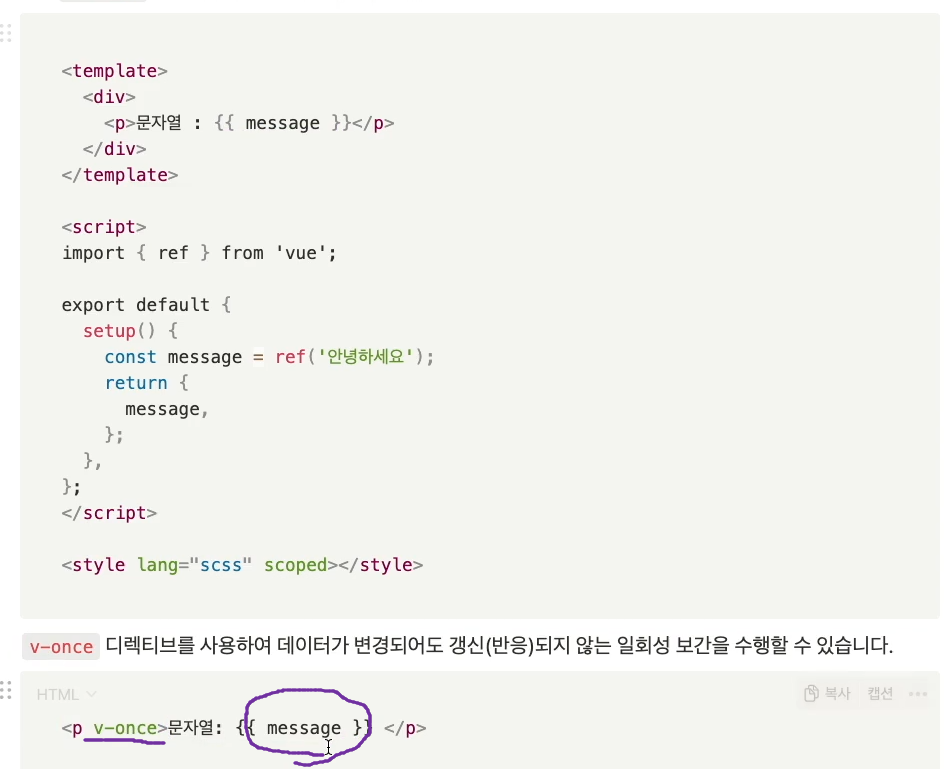
v-once



일회성만 보관 갱신해도 변경하지 말라는 명령어
하이 느낌표가 늘어나지 않는 모습
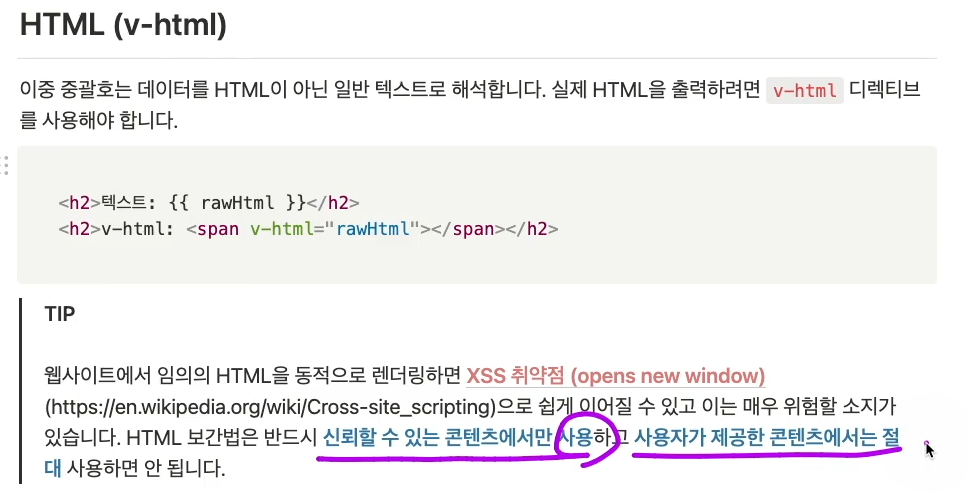
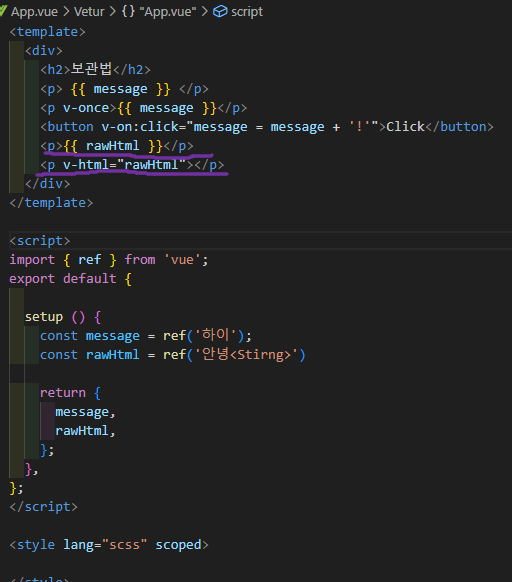
v-html="rawHtml"-



v-html 사용하면 html만 나오게 된다
주의사항 → 악성 스크립트를 사용할수있어 보안이 안좋다.
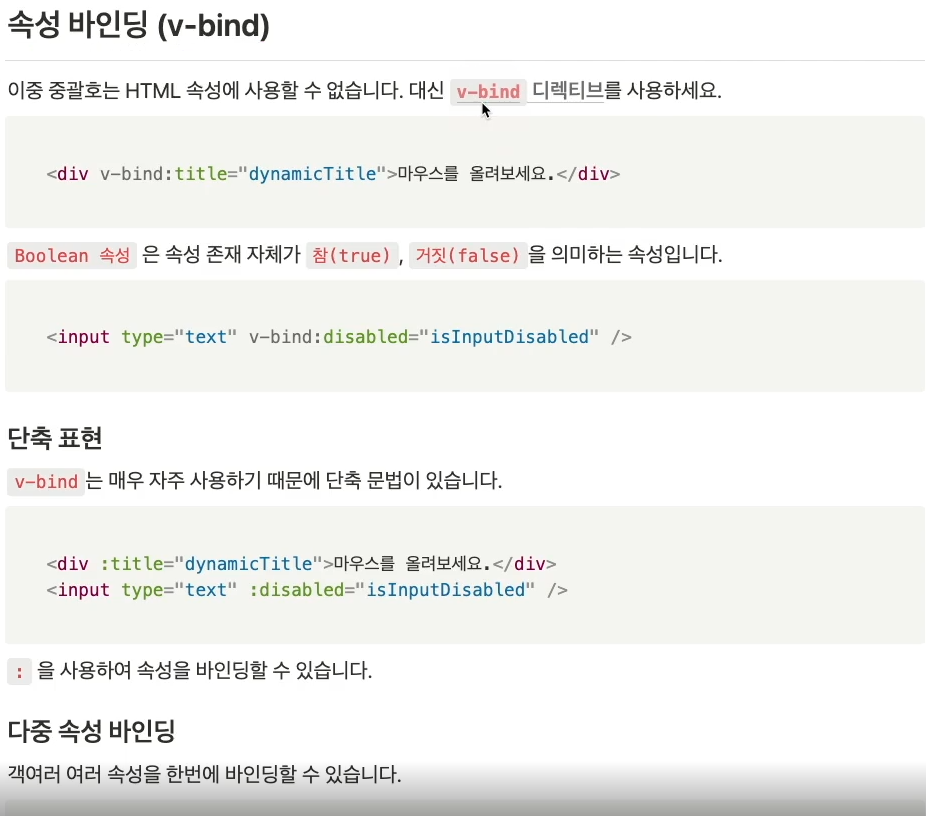
속성 바인딩


v-bind → : 사용가능
(하늘색) setup 부분에 값을 바꾸면 호버쪽도 같이 바뀌게 된다.
(보라색) input test형식으로 바인딩 → false사용하면 입력이 안됨
(빨강색) 보라색부분 한꺼번에 바인딩 할 수 있다. → setup에서 작성하면 됨
(파랑색) js문법도 사용이 가능하다.
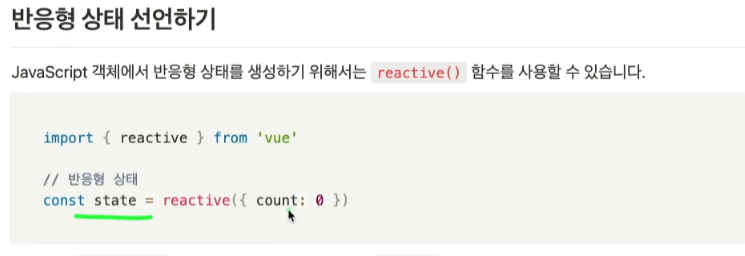
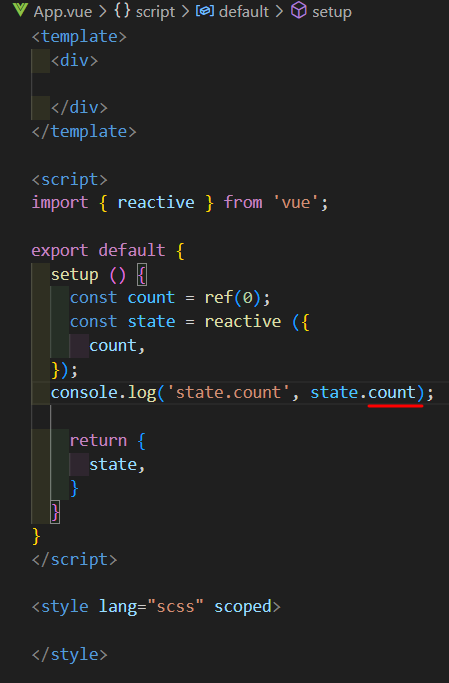
반응형 기초

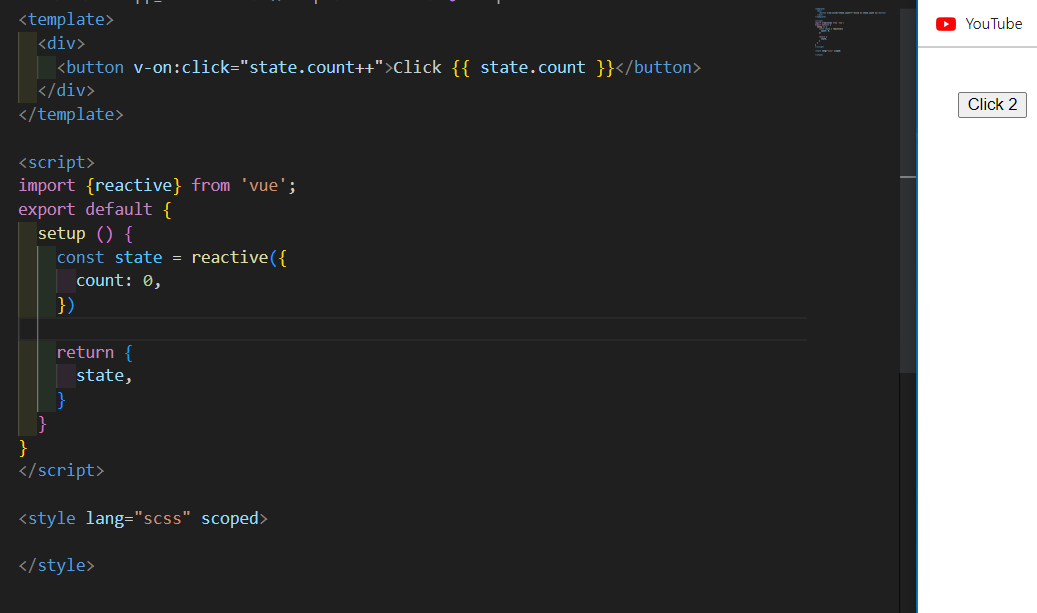
state 반응형 객체
reactive -> 반응형
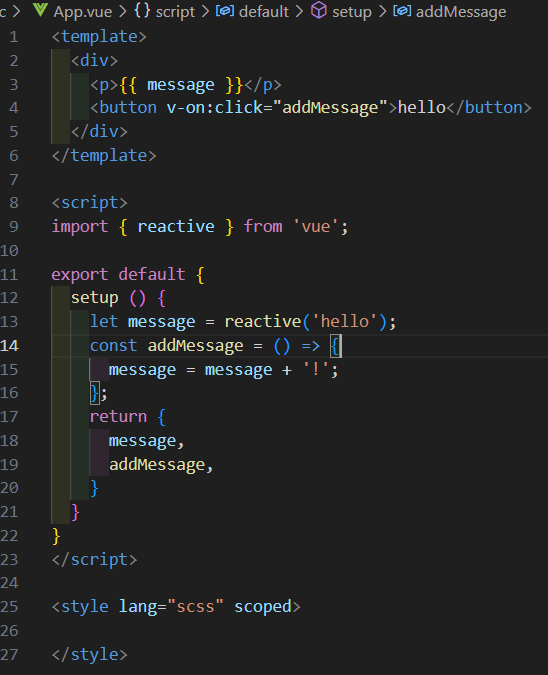
reactive



레퍼런스 이런 반응형 객체만 반응한다.
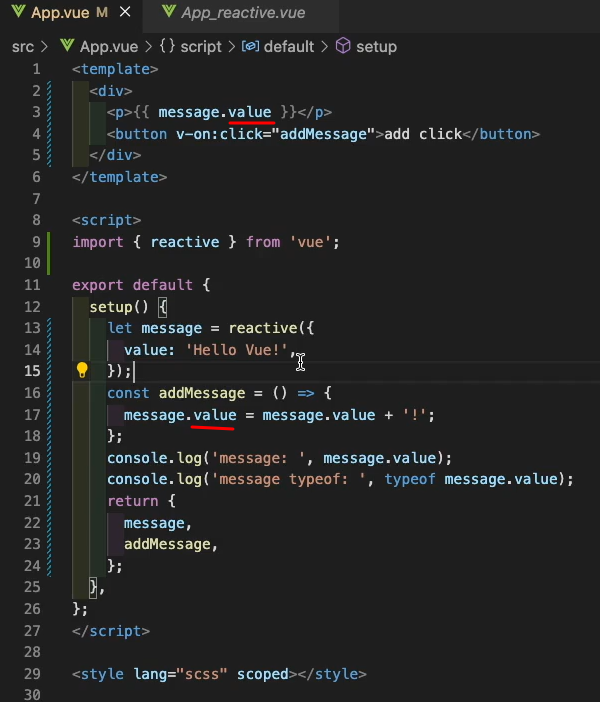
이런식으로 value를 넣게 되면 반응형이 작동한다.
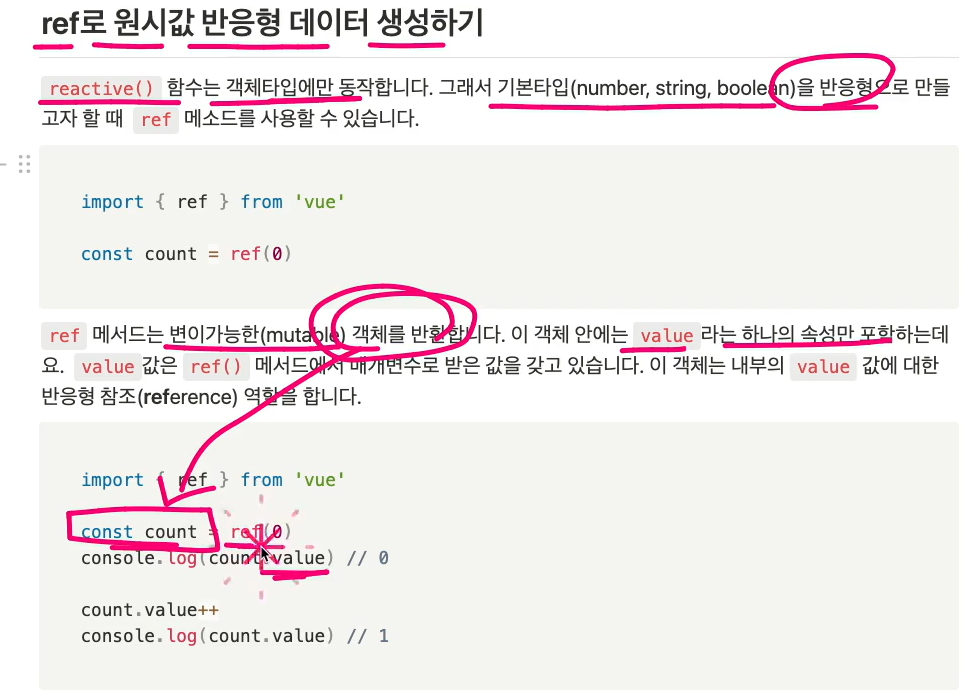
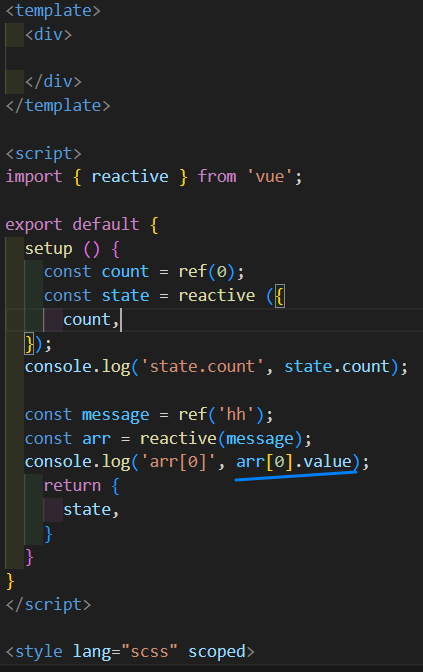
ref


(빨강색) .value를 사용해야 나오지만 ref사용해서 생략해도 나옴
ref 배열 선언

위에서 ref 사용하게되었을 때 value안써도 되지만 배열에서는 ref써도 value를 써야한다.
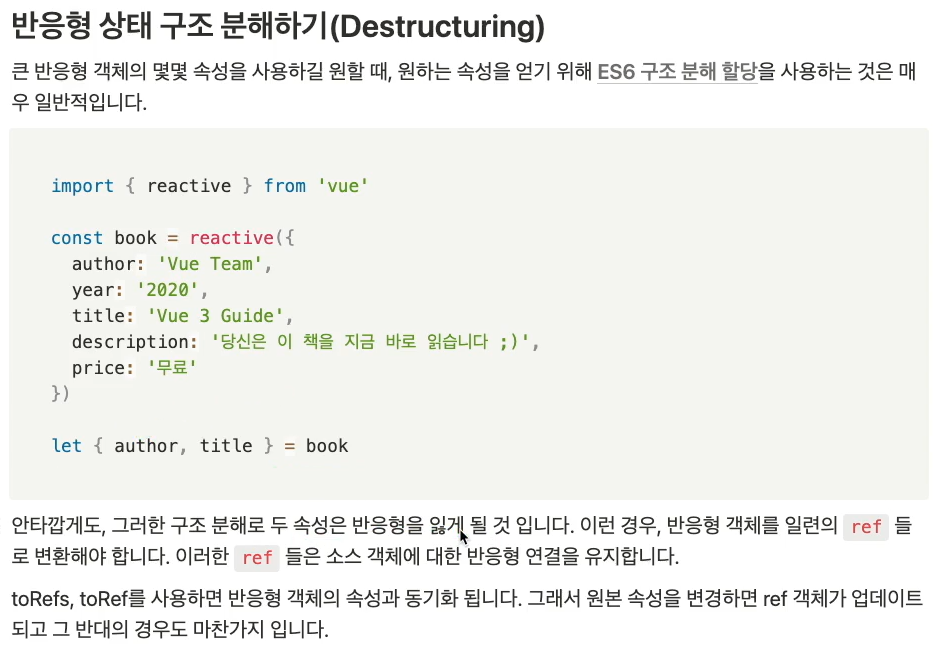
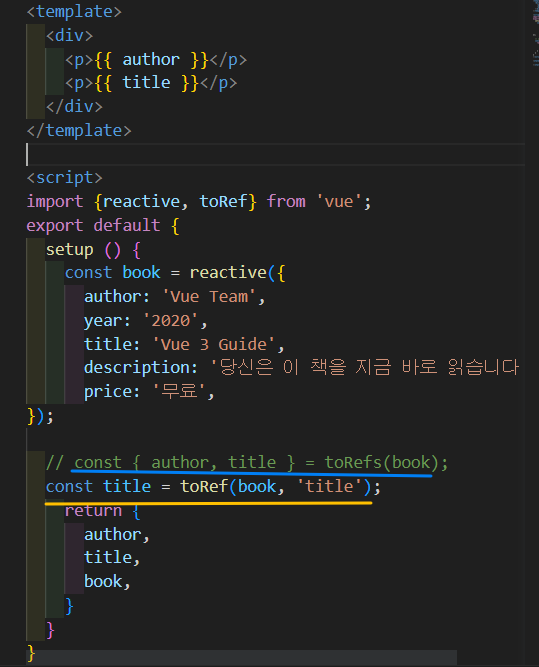
반응형 구조분해


(파랑색) 전체를 가져올 때
(노랑색) 하나씩 가져올 때
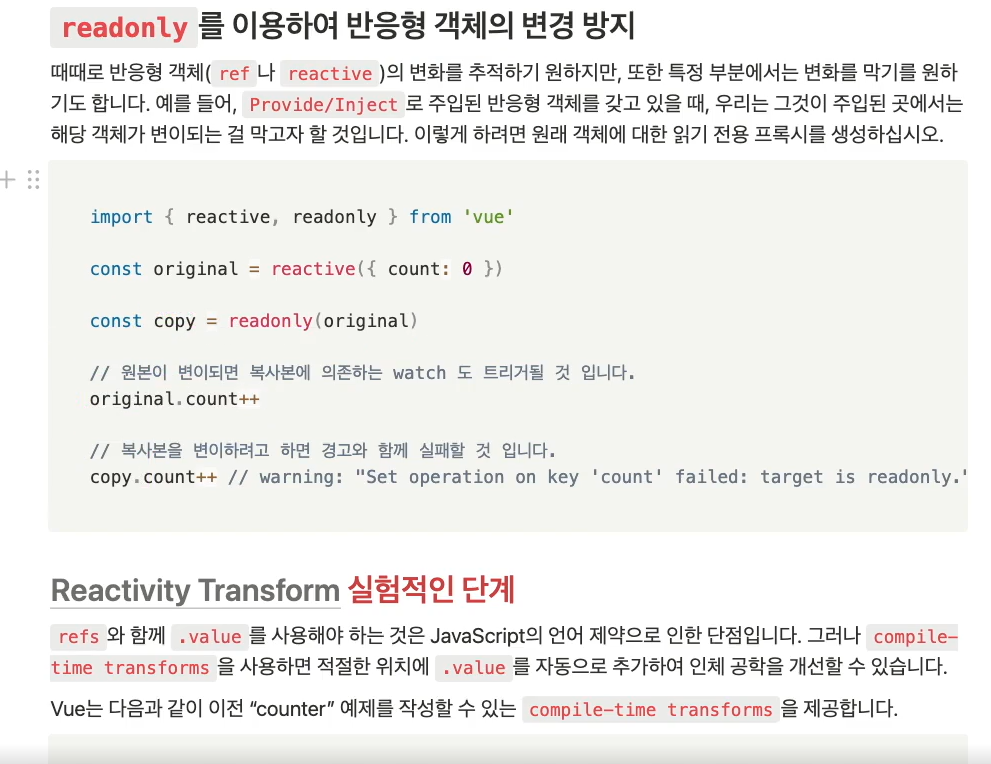
readonly

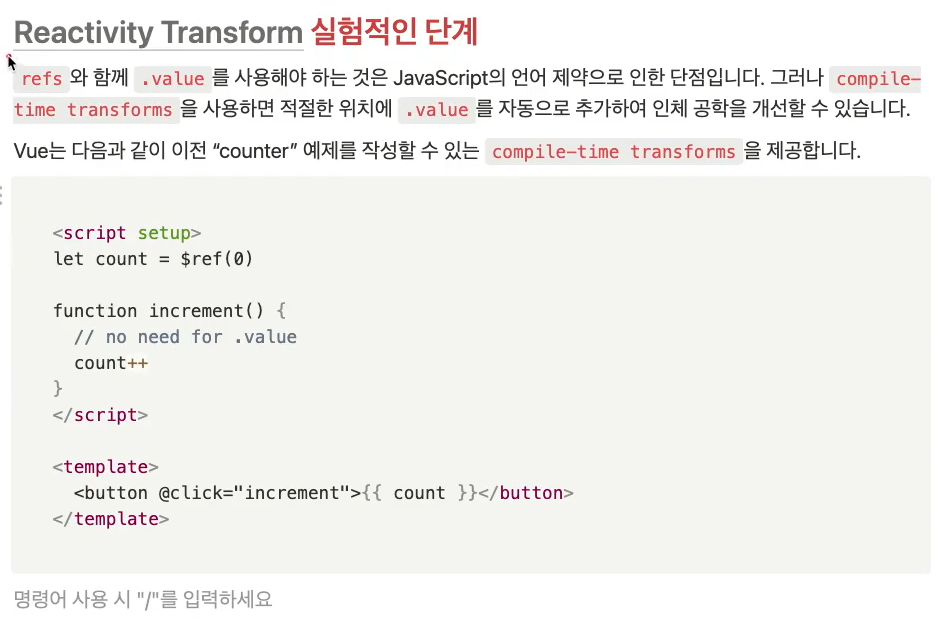
Reactivity 실험적 단계

아직은 안되지만 잘되면 이렇게 써도된다.