Column
Column 사용
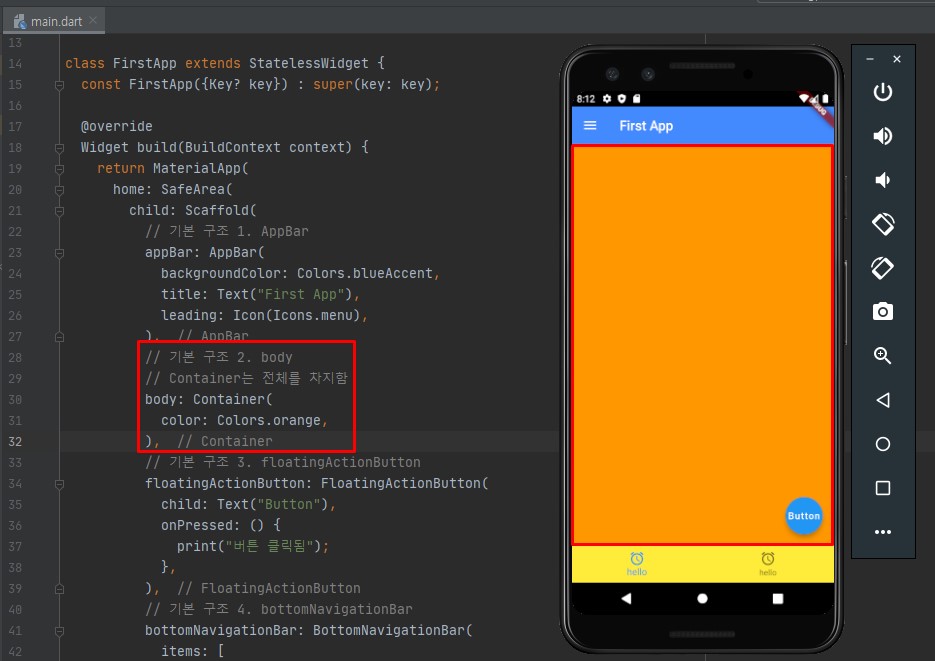
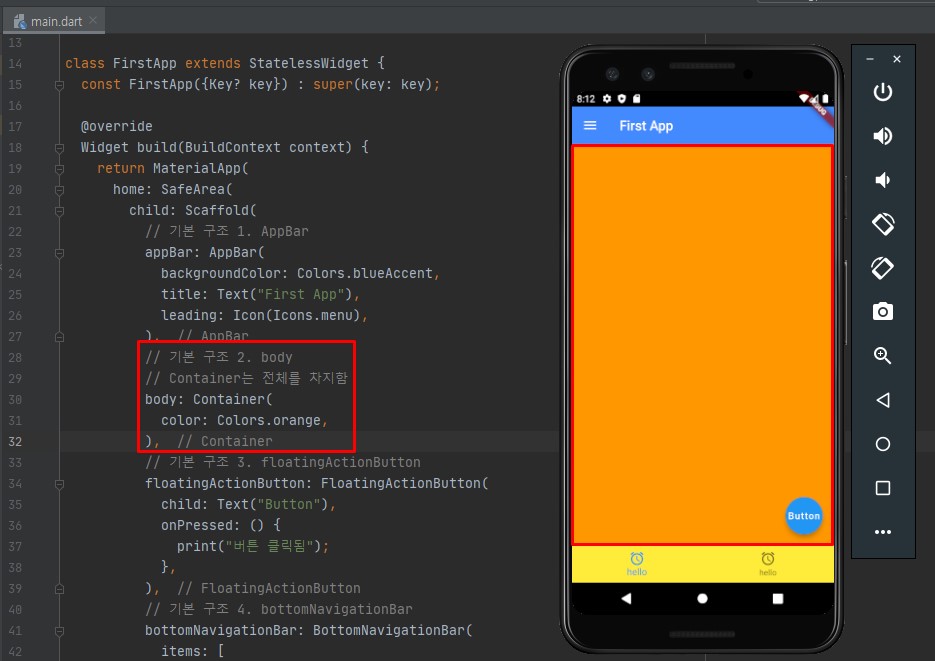
- body의 Text를 지우고 Container를 넣어줍니다.

body: Container(
color: Colors.orange,
)
),
- container 안에 color를 지정해서 배경색을 orange를 줍니다.
- AVD에서 빨간 영역 부분 전체가 body 영역입니다.

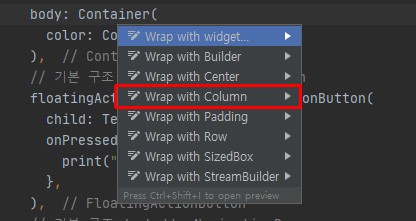
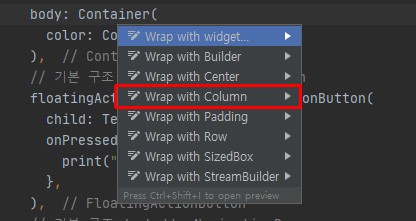
- Container 영역에서 Alt + Enter를 입력한 후 Column으로 감싸줍니다.
body: Column(
children: [
Container(
color: Colors.orange,
),
],
),
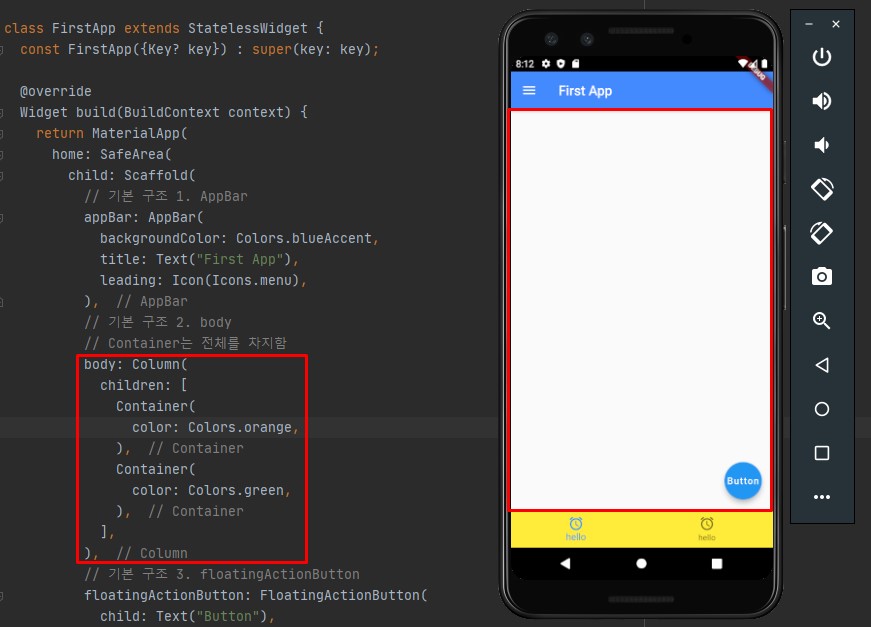
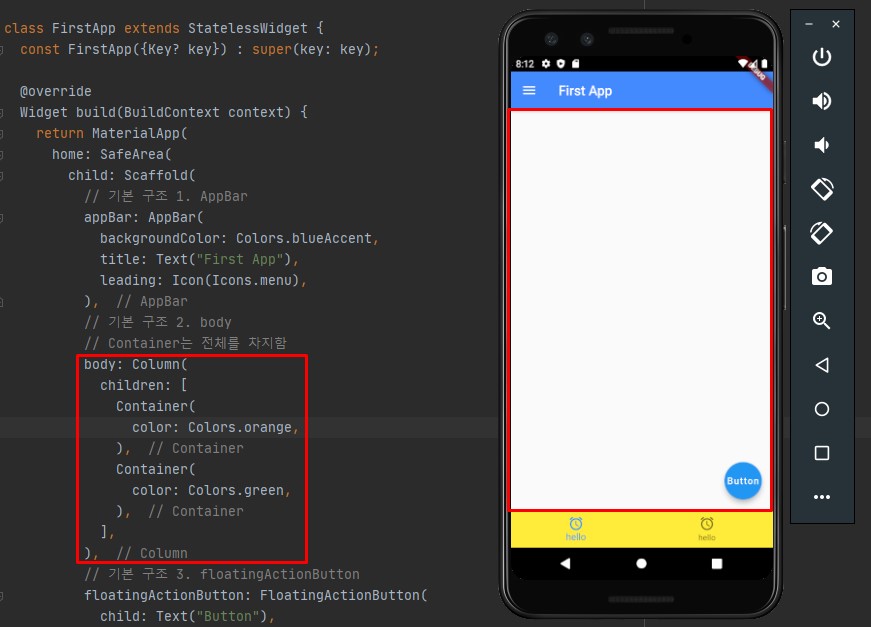
Container 여러개 사용

body: Column(
children: [
Container(
color: Colors.orange,
),
Container(
color: Colors.green,
),
],
),
- Column으로 감싸주면 children이 생기면서 Container를 추가할 수 있습니다.
- 두번째 Container는 녹색으로 지정해줍니다.
- AVD를 보면 배경색이 적용되지 않았음을 확인할 수 있습니다.
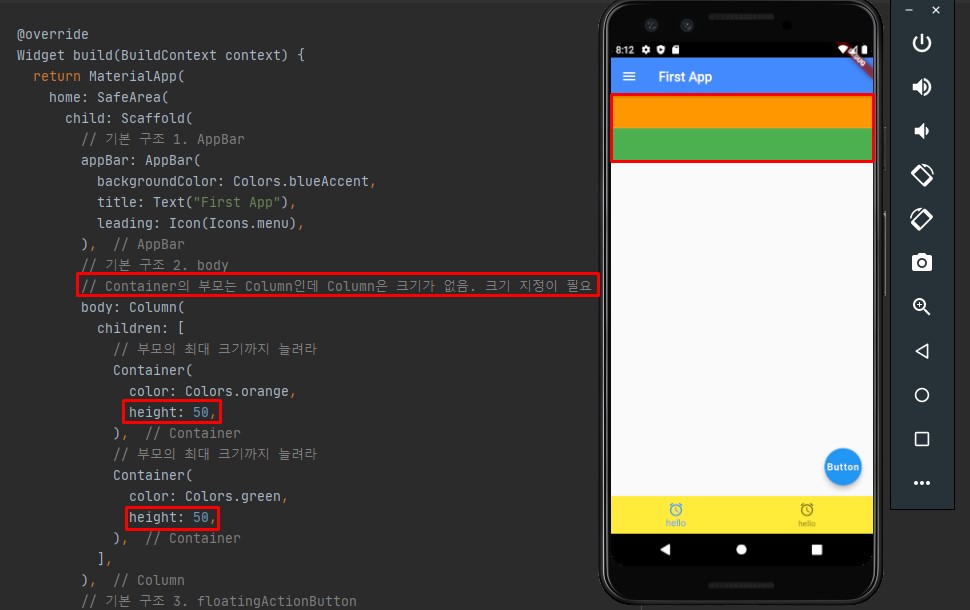
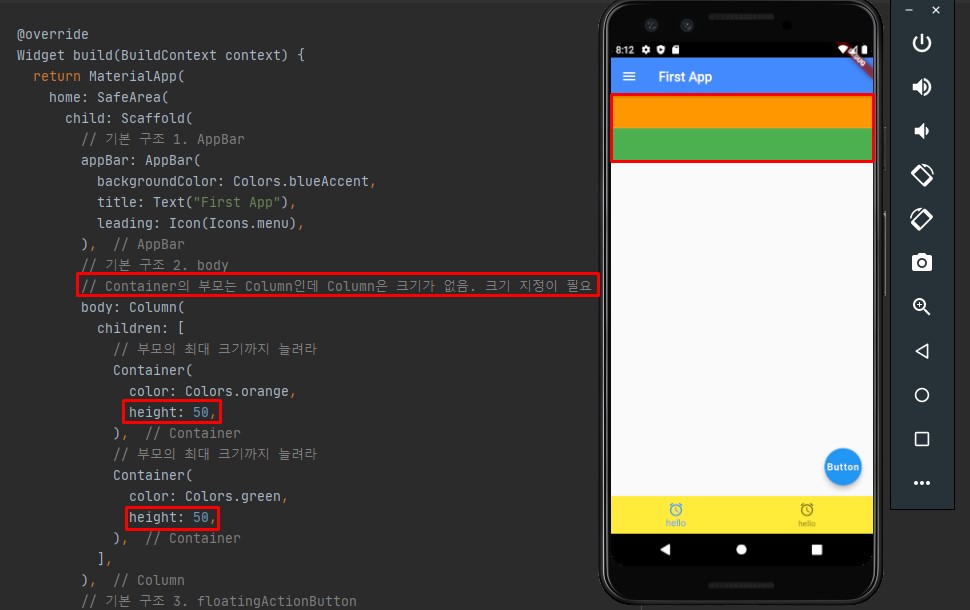
height 사용

body: Column(
children: [
Container(
color: Colors.orange,
height: 50,
),
Container(
color: Colors.green,
height: 50,
),
],
),
- height를 이용해서 Container의 크기를 지정할 수 있습니다.
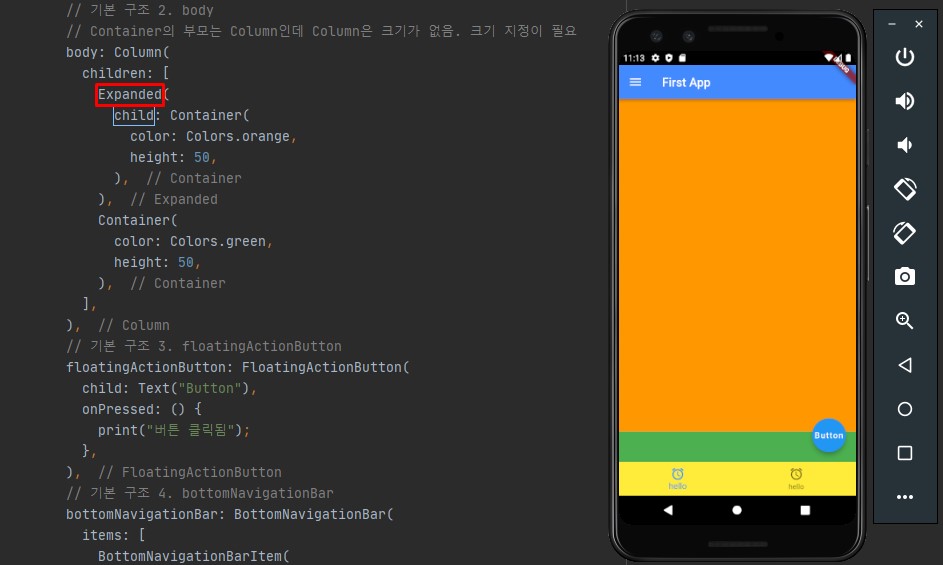
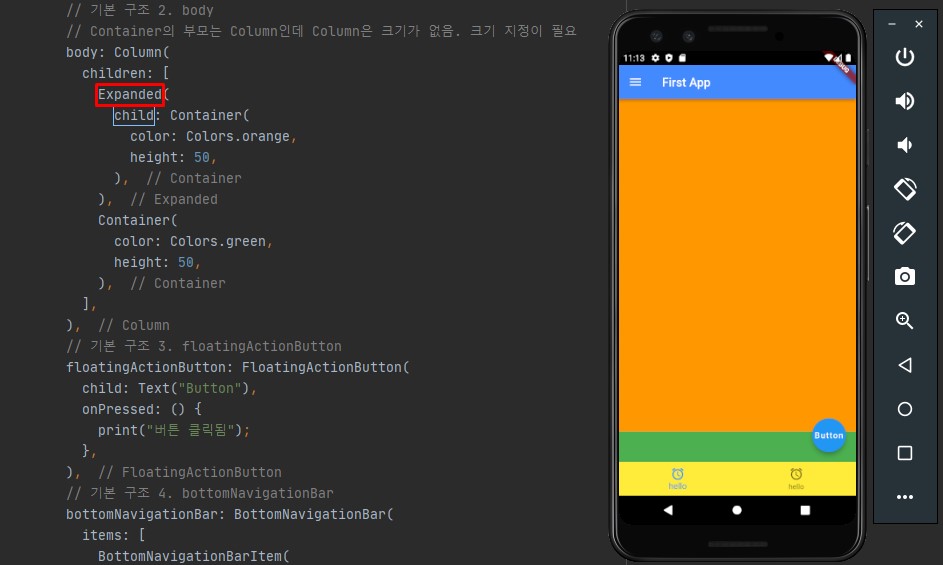
Expanded 사용

body: Column(
children: [
Expanded(
child: Container(
color: Colors.orange,
height: 50,
),
),
Container(
color: Colors.green,
height: 50,
),
],
),
- 남은 공간 전체를 차지하게 할 때는 Expanded를 이용하면 됩니다.
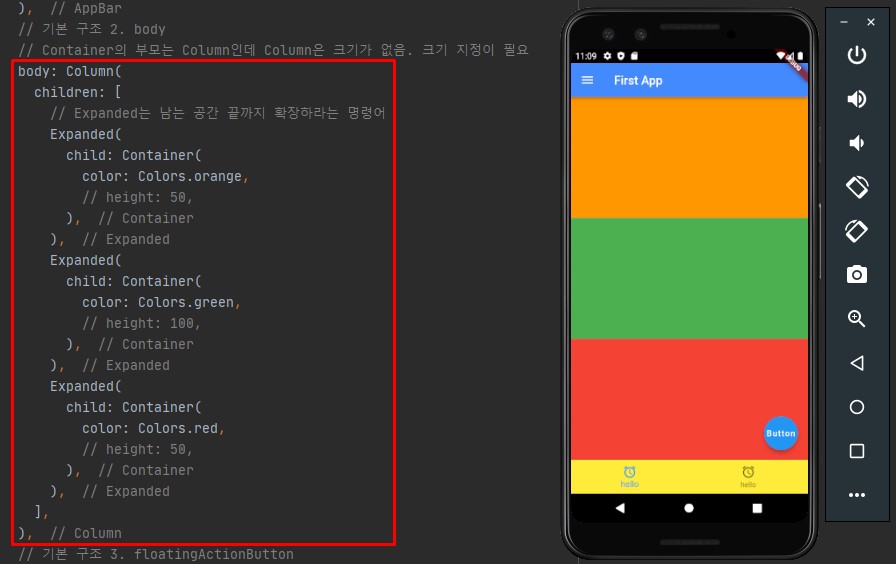
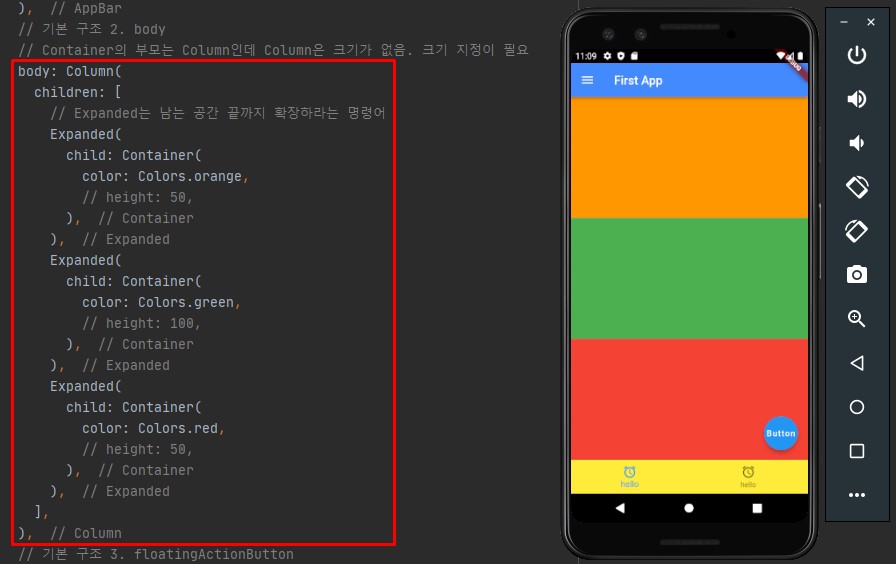
비율을 1 : 1 : 1 로 설정

body: Column(
children: [
// Expanded는 남는 공간 끝까지 확장하라는 명령어
Expanded(
child: Container(
color: Colors.orange,
),
),
Expanded(
child: Container(
color: Colors.green,
),
),
Expanded(
child: Container(
color: Colors.red,
),
),
],
),
- Expanded를 여러개에 걸어주면 화면을 균등하게 나눠서 차지합니다.
- height는 의미가 없으므로 주석처리하거나 지워주면 됩니다.
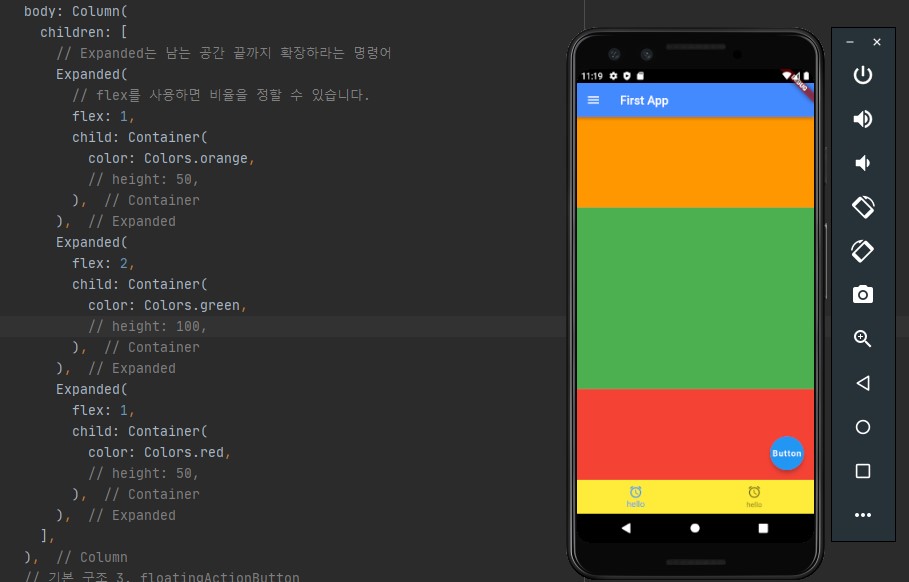
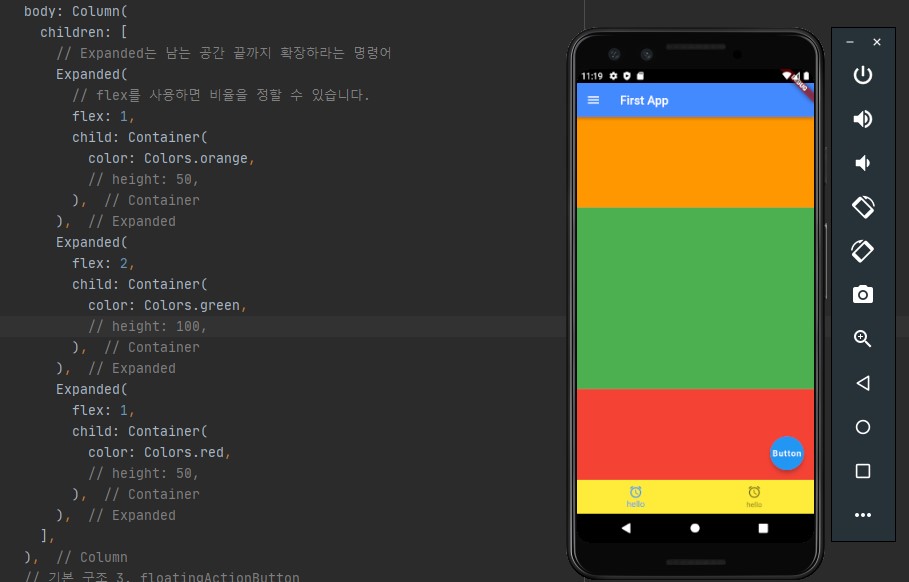
비율을 1 : 2 : 1 로 설정

body: Column(
children: [
// Expanded는 남는 공간 끝까지 확장하라는 명령어
Expanded(
// flex를 사용하면 비율을 정할 수 있습니다.
flex: 1,
child: Container(
color: Colors.orange,
),
),
Expanded(
flex: 2,
child: Container(
color: Colors.green,
),
),
Expanded(
flex: 1,
child: Container(
color: Colors.red,
),
),
],
),
- flex를 사용하면 비율을 지정할 수 있습니다.
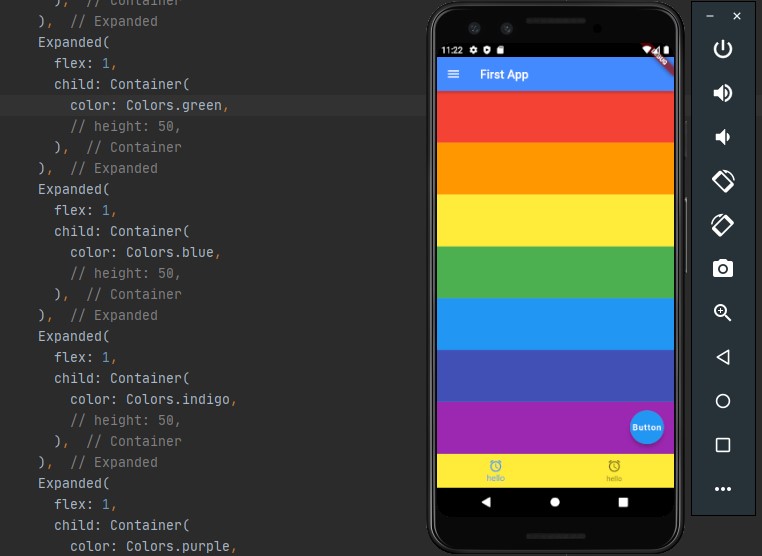
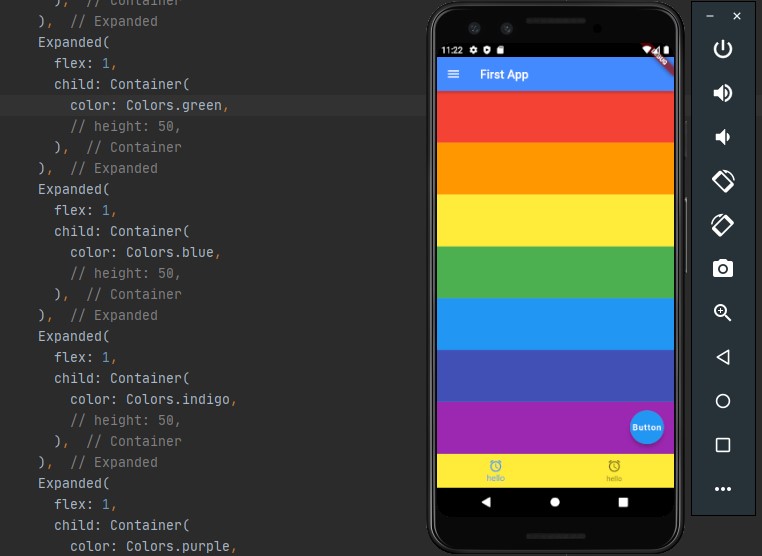
body 영역에 무지개 표현

body: Column(
children: [
Expanded(
flex: 1,
child: Container(
color: Colors.red,
),
),
Expanded(
flex: 1,
child: Container(
color: Colors.orange,
),
),
Expanded(
flex: 1,
child: Container(
color: Colors.yellow,
),
),
Expanded(
flex: 1,
child: Container(
color: Colors.green,
),
),
Expanded(
flex: 1,
child: Container(
color: Colors.blue,
),
),
Expanded(
flex: 1,
child: Container(
color: Colors.indigo,
),
),
Expanded(
flex: 1,
child: Container(
color: Colors.purple,
),
),
],
),
- flex는 전부 같은 값으로 넣어주거나, 전부 빼면 됩니다.