학습한 내용
CSS Media Queries #2
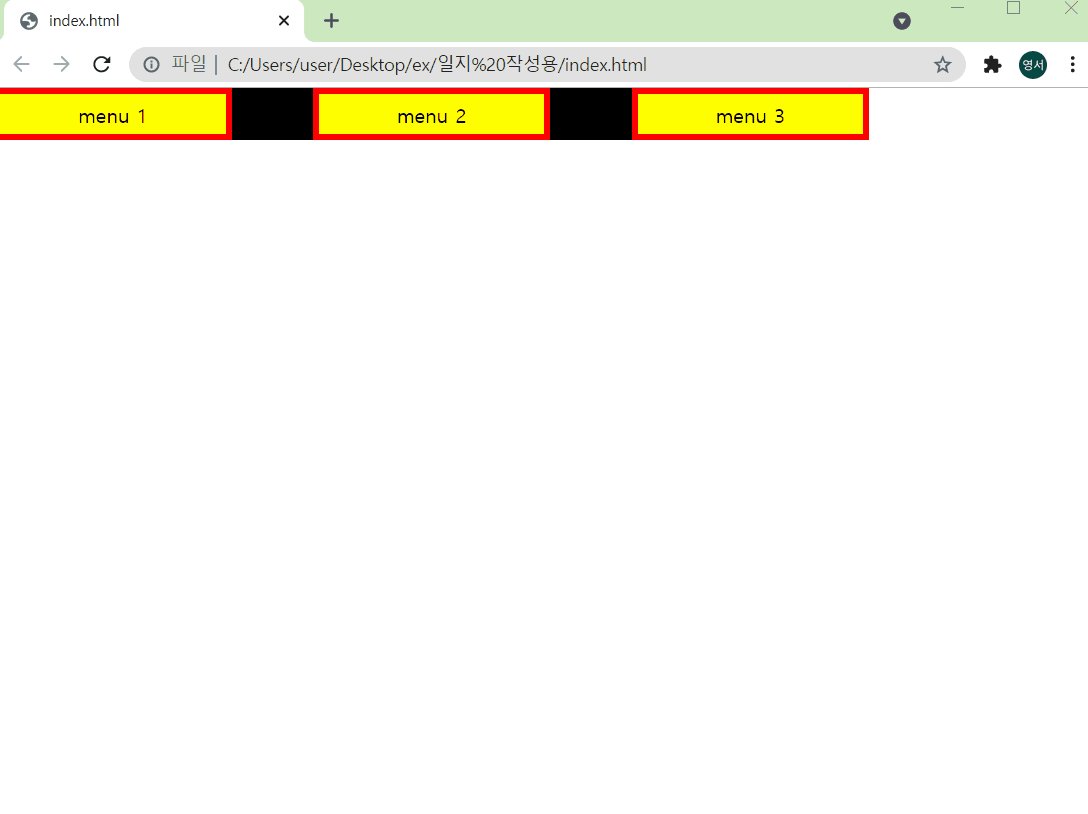
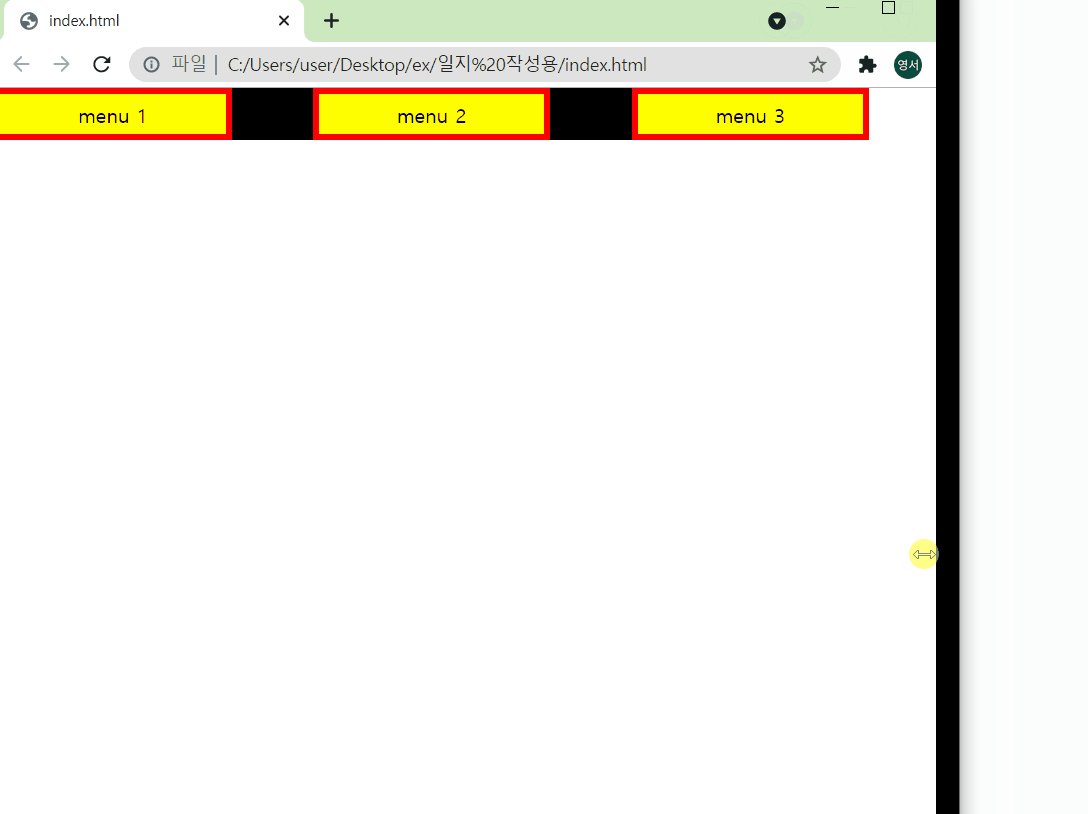
1. 메뉴 버튼
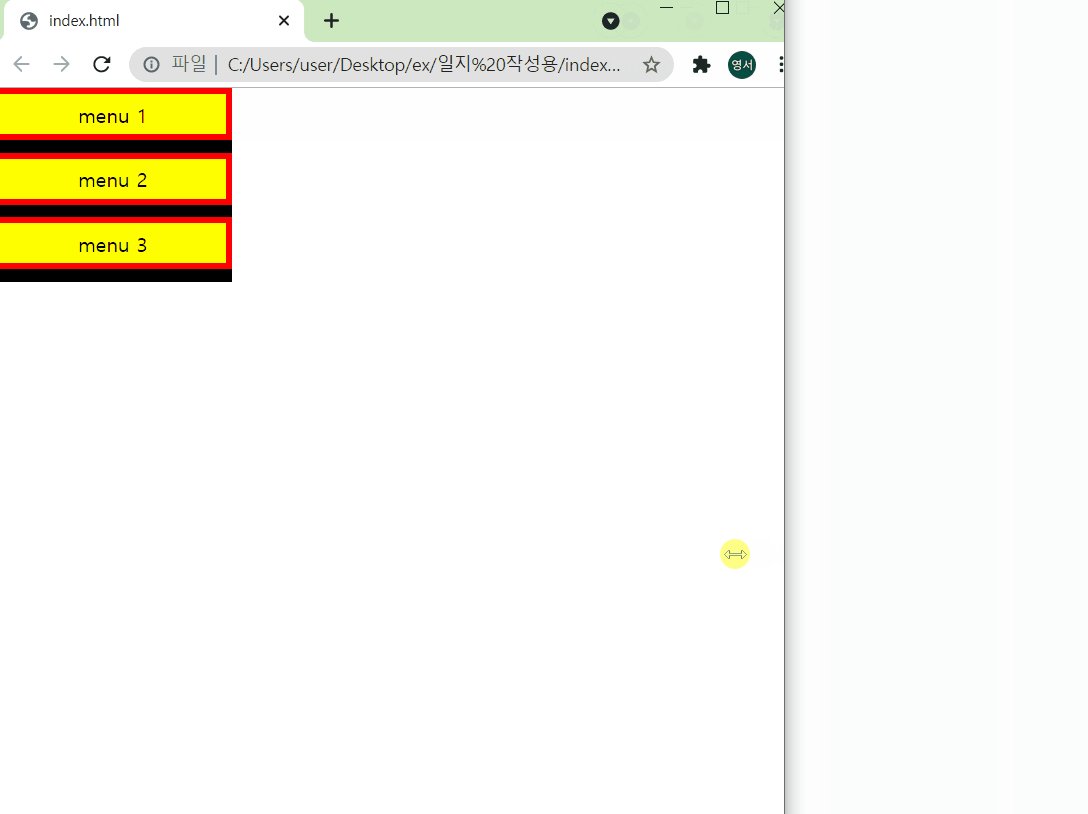
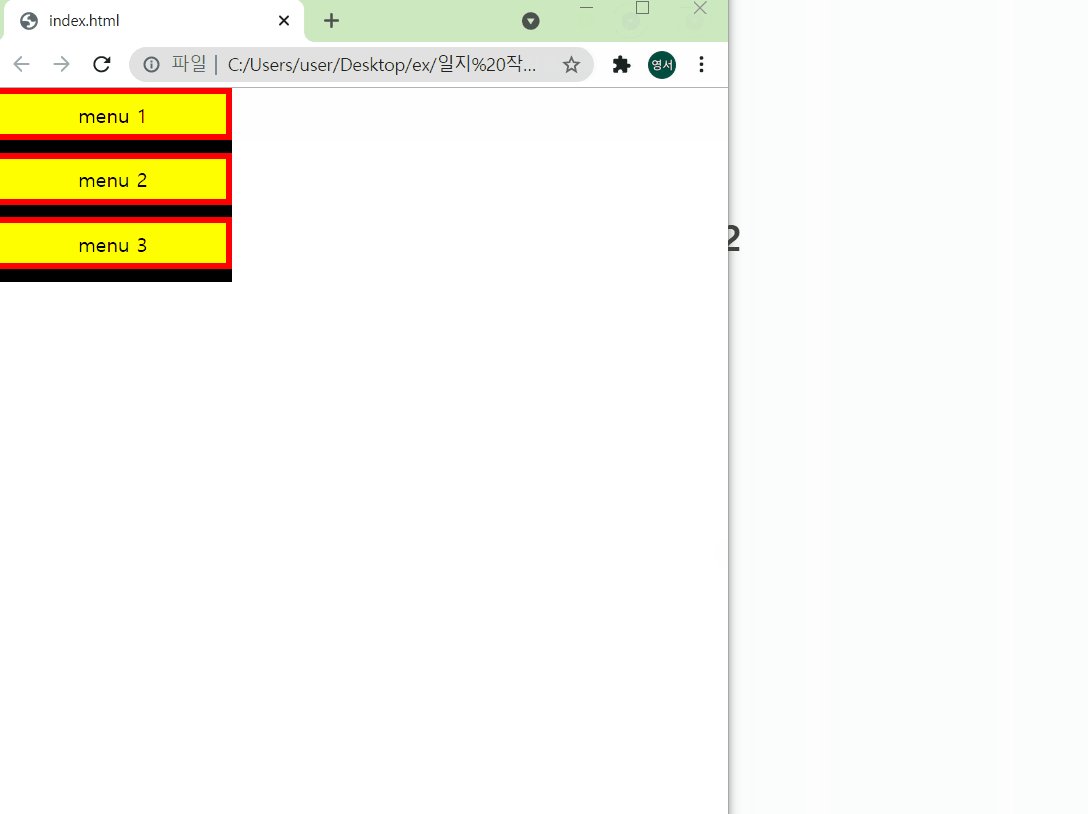
PC : x축 정렬 / 모바일 버전 : y축 정렬
[html]
<ul class="media-menu">
<li><a href="#">menu 1</a></li>
<li><a href="#">menu 2</a></li>
<li><a href="#">menu 3</a></li>
</ul>[css]
.media-menu {
list-style: none;
margin: 0;
padding: 0;
display:flex;
justify-content: space-between;
align-items: center;
width: 700px;
background-color: black;
}
.media-menu a {
color: black;
text-decoration: none;
}
.media-menu li {
width: 150px;
background-color: yellow;
border: solid 5px red;
padding: 5px 15px;
text-align: center;
}
@media (min-width: 320px) and (max-width: 767px) {
.media-menu {
flex-direction: column;
align-items: flex-start;
width: 190px;
}
.media-menu li {
margin-bottom: 10px;
} /*메뉴 버튼 바닥에 공백 넣고*/
.media-menu li:last-child {
margin-bottom: 0;
} /*마지막 메뉴의 공백 제거*/
}
- pc : x축 정렬
display:flex;사용- https://flexbox.help/
- 모바일 : y축 정렬
- 미디어쿼리(@media) 사용
flex-direction:column;추가, 다른 내용은 이전값(.media-menu)에서 상속
- @media 내의 .media-menu의 width 값을 .media-menu li의 width 값으로 지정해준다. ->
width: 190px;
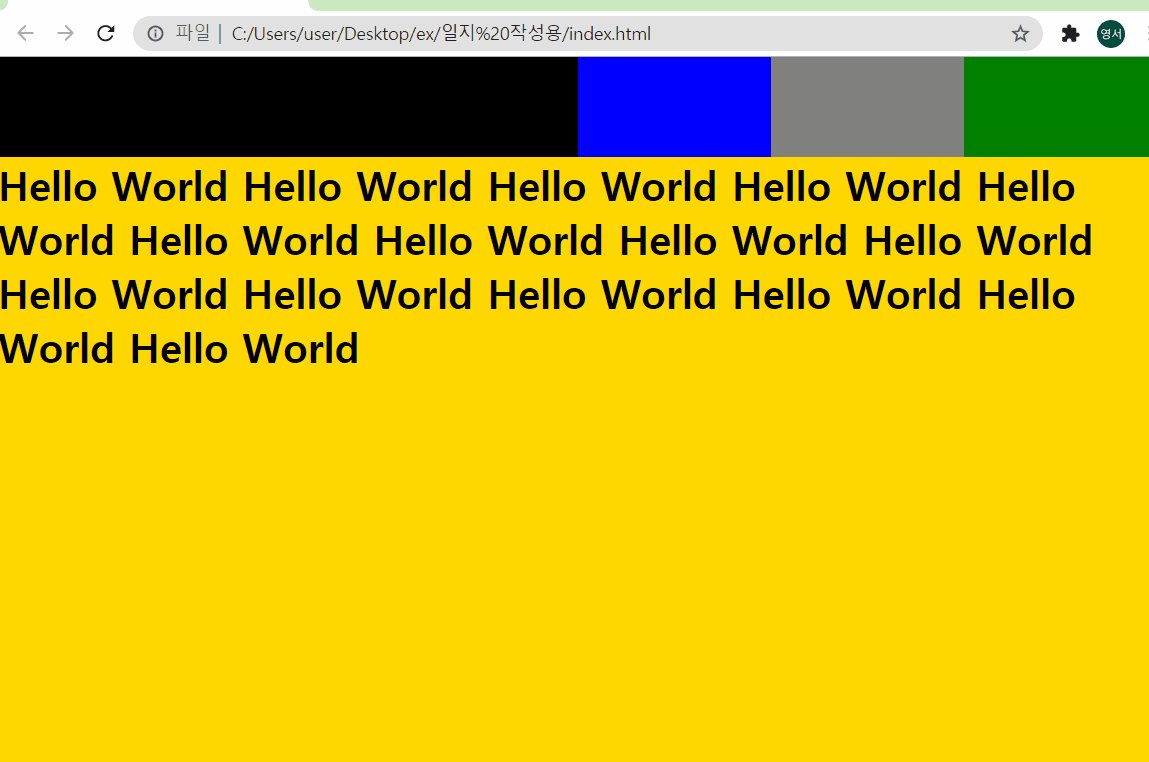
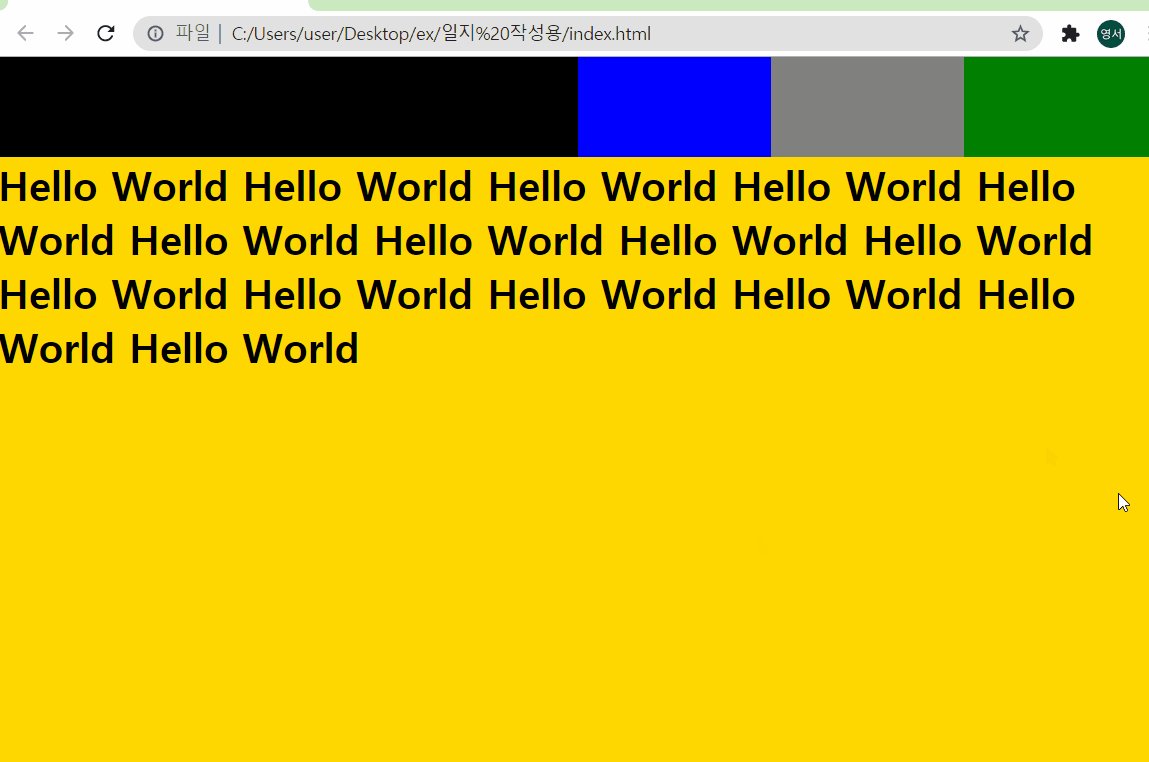
2. https://www.helbak.com/ 상단 메뉴
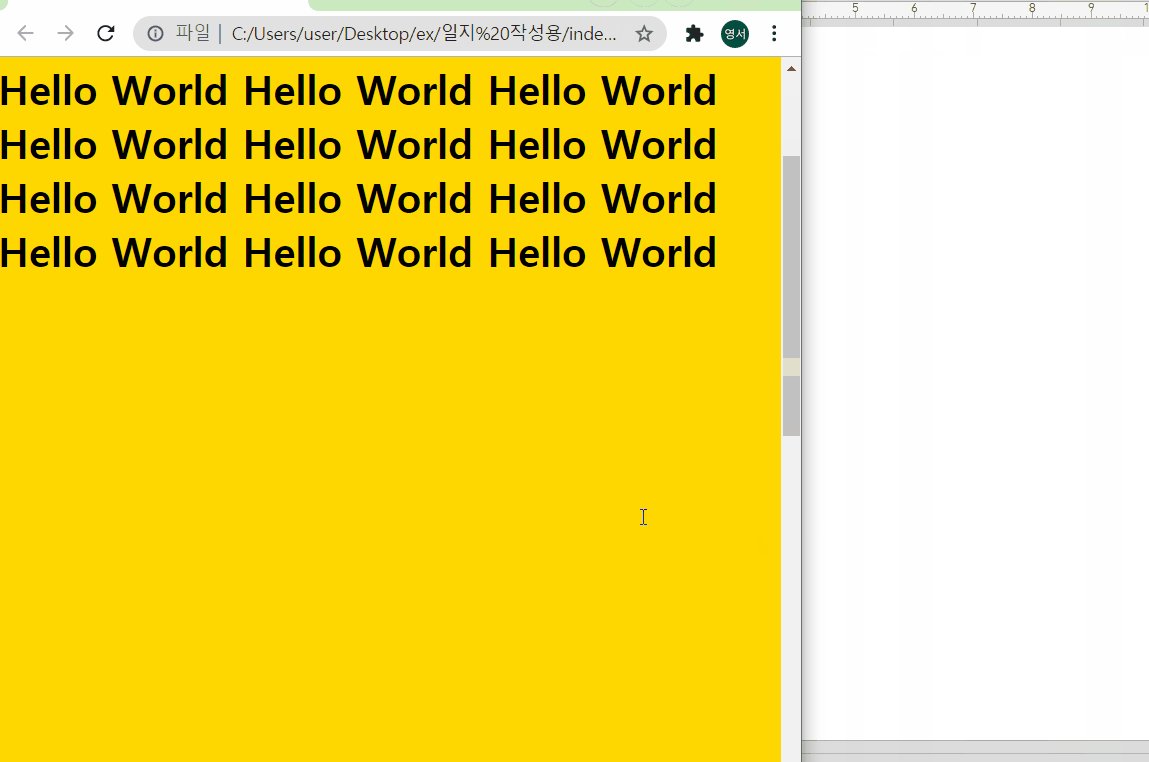
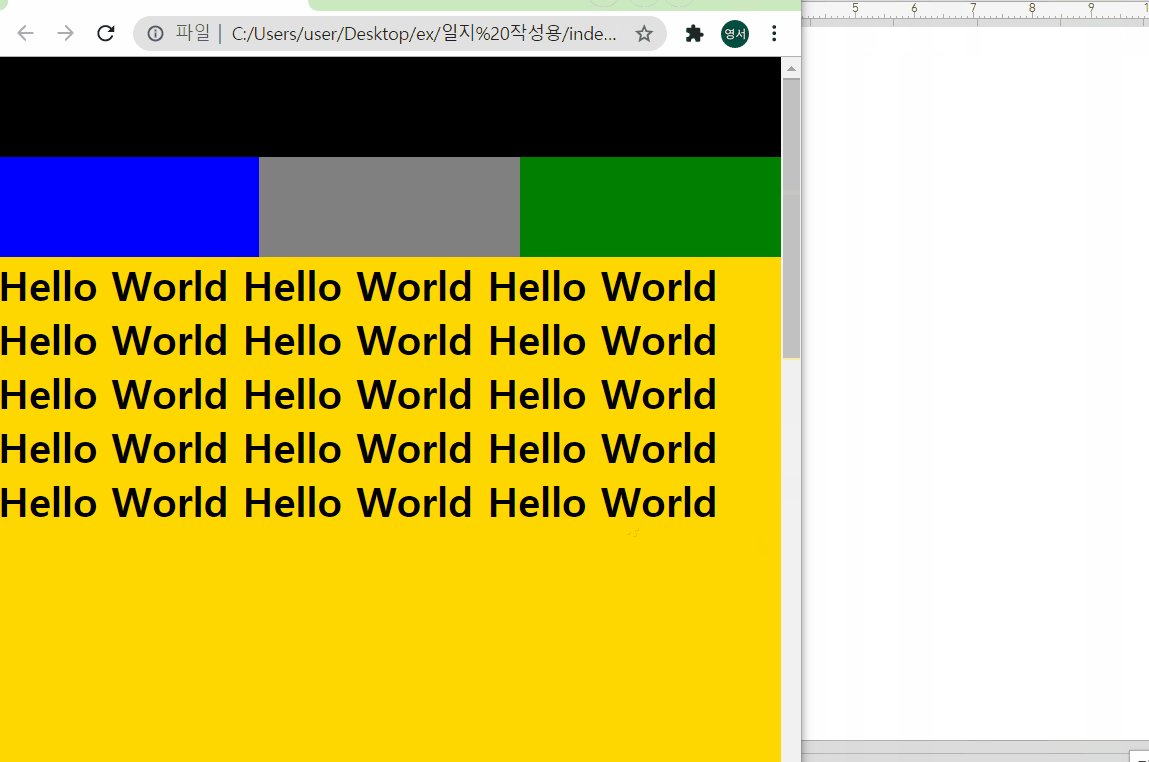
PC 버전 : 한 줄 출력, 스크롤 시 고정 / 모바일 버전: 두 줄 출력, 스크롤 시 사라짐
[html]
<header class="intro">
<h1></h1>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</header>
<main role="main">
<h1>Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World </h1>
</main>[css]
.intro {
width: 100%;
height: 80px;
background-color: #ffffff;
display: flex;
position: fixed;
}
.intro h1 {
width: 50%;
height: 80px;
background-color: black;
}
.intro nav {
width: 50%;
height: 80px;
background-color: yellow;
}
.intro nav ul {
list-style: none;
padding: 0;
margin: 0;
display: flex;
}
.intro nav ul li {
width: 33.3333%;
height: 80px;
}
.intro nav ul li:nth-child(1) {
background-color: blue;
}
.intro nav ul li:nth-child(2) {
background-color: gray;
}
.intro nav ul li:nth-child(3) {
background-color: green;
}
main {
width: 100%;
height: 2000px;
background-color: gold;
padding-top: 80px;
}
@media (min-width: 320px) and (max-width: 767px) {
.intro {
height: 160px;
flex-direction: column;
position: static;
}
.intro h1 {
width: 100%;
}
.intro nav{
width: 100%;
}
main {
padding-top: 0;
}
}※ 스크롤 고정 유무 -> position:fixed; 유무
- h1
- 브라우저 크기 변화에 대해 height 고정/width 변화(= header width의 절반)
->width: 50%;
- 브라우저 크기 변화에 대해 height 고정/width 변화(= header width의 절반)
- nav
- 브라우저 크기 변화에 대해 height 고정/width 변화(= header width의 절반)
->width: 50%; - li 태그 각각 3등분 :
width: 33.3333%; - li 태그 각각 다른 색으로 지정 :
.intro nav ul li:nth-child() {} - li 태그는 block 요소의 성격을 가지기 때문에 y축 정렬로 나타남
-> ul 태그에display: flex;사용하여 x축 정렬
- 브라우저 크기 변화에 대해 height 고정/width 변화(= header width의 절반)
- h1과 nav를 x축 정렬 -> header(.intro)에
display:flex;사용
※ y축 정렬되어 있는 형제 태그를 x축 정렬할 때,
그 형제 태그를 감싸는 부모 태그에 display:flex;와 다른 요소들을 추가한다.
- main 태그
: 익스플로어에서 지원하지 않기 때문에 role=“main”을 같이 넣어준다.
- header(.intro)의
position:fixed;: pc 버전에서 header를 스크롤 고정- 앞에 있는 형제 태그의 position이 3차원(fixed, absolute)일 경우 뒤에 나오는 형제 태그와 항상 겹쳐진다.
- main 내의 h1 항목을 보이게 하기 위해서 header의 height 만큼 padding-top을 준다. ->
padding-top: 80px; - main 태그 자체는 여전히 header와 겹쳐있음
- @media
- .intro 의
height: 160px;-> 기존 height(80px) 고정, 두 줄로 변경 flex-direction: column;-> h1과 nav 태그의 y축 정렬position: static;-> 상단 고정 해제, 기본값- 형제 태그 둘 다 2차원일 때 겹침 발생 x -> main의 padding 없애준다.
- .intro 의

3. https://startbootstrap.com/previews/agency Portfolio
PC : 3x2 / 태블릿 : 2x3 / 모바일: 1x6
[html]
<div class="container">
<div class="column">
<img src="https://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
<div class="column">
<img src="https://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
<div class="column">
<img src="https://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
<div class="column">
<img src="https://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
<div class="column">
<img src="https://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
<div class="column">
<img src="https://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
</div>[css]
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 1140px;
margin: 0 auto;
background-color: lightpink;
}
.container .column {
width: 355px;
background-color: #ffffff;
border: solid 2px red;
margin-bottom: 10px;
}
.container .column:nth-child(4),
.container .column:nth-child(5),
.container .column:nth-child(6) {
margin-bottom: 0;
}
.container .column img {
width: 100%;
vertical-align: middle;
}
.container .column .image-info {
padding: 20px 0;
text-align: center;
}
.container .column .image-info h2 {
margin: 0;
}
@media (min-width: 540px) and (max-width: 720px) {
.container {
width: 720px
}
.container .column:nth-child(4) {
margin-bottom: 10px;
}
}
@media (min-width: 320px) and (max-width: 539px) {
.container {
width: 100%;
box-sizing: border-box;
padding: 0 20px;
}
.container .column {
width: 100%;
}
.container .column:nth-child(4),
.container .column:nth-child(5) {
margin-bottom: 10px;
}
}- container에 flex 사용하여 div(.column )태그 정렬
- div 태그들의 width 값의 합이 부모 태그(div, .container)의 width 값보다 클 때 자동 줄 바꿈 :
flex-wrap:wrap; - div 태그들 사이에 일정한 공백 :
justify-content: space-between;
- div 태그들의 width 값의 합이 부모 태그(div, .container)의 width 값보다 클 때 자동 줄 바꿈 :
-
img의 width = 250 / .column의 width = 355
-> column에 img를 꽉 채우고자 함
->.column img {width: 100%;} -
img 태그와 div(class=“image-info”) 태그 사이의 기본 공백 제거
->.column img {vertical-align: middle;}
- .image-info
padding: 20px 0;-> 상하 공백 20text-align: center;-> x축 중앙 정렬(하위 모든 내용에 대해)
- 자동 줄바꿈(
flex-wrap:wrap;) 설정으로 미디어쿼리 범위와 .container의 width 설정값에 따라 줄바꿈이 일어난다. margin-bottom 값을 크기에 맞게 조절하여 보기 좋게 정렬한다.

4. 미디어쿼리를 적용하는 방법
(1) style.css에 PC 버전, Mobile 버전 css를 모두 입력한다.
@media (min-width: 320px) and (max-width: 539px)사용- 실무에서 가장 많이 쓰이는 방법이다.
(2) 모바일용 css 파일을 따로 만든다. mobile.css
- style.css에 내용이 너무 많을 때 사용하는 방법
- index.html에 head 내부에 link 태그 추가해야 한다.
-><link rel="stylesheet" type="text/css" href="css/mobile.css">
(3) html의 head에 직접 style 태그 사용한다.
- 예시
<style media="(min-width:300px) and (max-width:700px)">
body {
background-color: red;
}
</style>학습한 내용 중 어려웠던 점 또는 해결 못한 것들
저번 수업 시간에 일반적으로 모바일 버전을 먼저 만들고 pc 버전으로 확장해 나간다고 말씀하신 내용을 기억해 두 번째 실습을 기본값을 모바일 버전으로 만들고 미디어쿼리를 이용하여 pc 버전으로 만드는 실습을 스스로 해보았다.
해결 방법 작성
[hmtl]
<header class="intro">
<h1></h1>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</header>
<main role="main">
<h1>Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World </h1>
</main>[css]
html, body {
margin: 0;
padding: 0;
}
h1 {
margin: 0;
padding: 0;
}
.intro {
width: 100%;
height: 160px;
background-color: #ffffff;
}
.intro h1 {
width: 100%;
height: 80px;
background-color: black;
}
.intro nav {
width: 100%;
height: 80px;
background-color: yellow;
}
.intro nav ul {
list-style: none;
padding: 0;
margin: 0;
display: flex;
}
.intro nav ul li {
width: 33.3333%;
height: 80px;
}
.intro nav ul li:nth-child(1) {
background-color: blue;
}
.intro nav ul li:nth-child(2) {
background-color: gray;
}
.intro nav ul li:nth-child(3) {
background-color: green;
}
main {
width: 100%;
height: 2000px;
background-color: gold;
}
@media (min-width: 768px) {
.intro {
height: 80px;
display: flex;
position: fixed;
}
.intro h1 {
width: 50%;
}
.intro nav{
width: 50%;
}
main {
padding-top: 80px;
}
}- h1과 nav는 기본 y축 정렬로 다른 속성을 필요로 하지 않는다.
- header(.intro)의 기본값은 모바일 용으로 두 줄 정렬을 위해 width를 두 배로 설정 ->
height: 160px; - @media
- 범위는 최솟값으로만 설정
- pc 용으로 한 줄 정렬을 위해 width는 개별 width 값을 그대로 설정
->height: 80px; - flex 사용하여 x축 정렬
- 브라우저 크기 변화에 대해 height 고정/width 변화(= header width의 절반)
->width: 50%; - 앞에 있는 형제 태그(header, .intro)가 3차원이므로 형제 태그 간의 겹침 발생
-> height 값만큼 padding 부여padding-top: 80px;

결과는 같은 결과가 나왔다.
학습 소감
혼자서 실습을 해보면서 간단히 코드 몇 개만 수정하는 데에도 쉽지 않았다. 단순히 수정하는 것보다 수정하면서 세미콜론 등 당연히 있어야 하는 부분들이 지워지고 하는 경우가 많았는데 생각보다 한눈에 찾기가 어려웠다. 처음 디자인을 만드는 것도 중요하지만 만든 코드를 수정하는 연습도 필요하다는 것을 느꼈다.
