학습한 내용
CSS Media Queries
: 웹, 태블릿, 모바일 환경에 맞게 html을 각각 적용시킬 때 사용하는 CSS 작성 기법
1. 웹 사이트의 종류에 따른 html 갯수
-
반응형 웹 사이트 : 브라우저 크기 변화에 따라 레이아웃이 자연스럽게 변화함
-
적응형 웹 사이트 : 브라우저 크기 변화에 따라 레이아웃이 부자연스럽게 변화함
-> 하나의 html에 css를 pc/모바일 버전으로 만듦 -
모바일 네이버 : https://m.naver.com/
-> 웹 사이트용/ 모바일용 html 파일이 다르다.
2. 모바일용 레이아웃 만들기
[html]
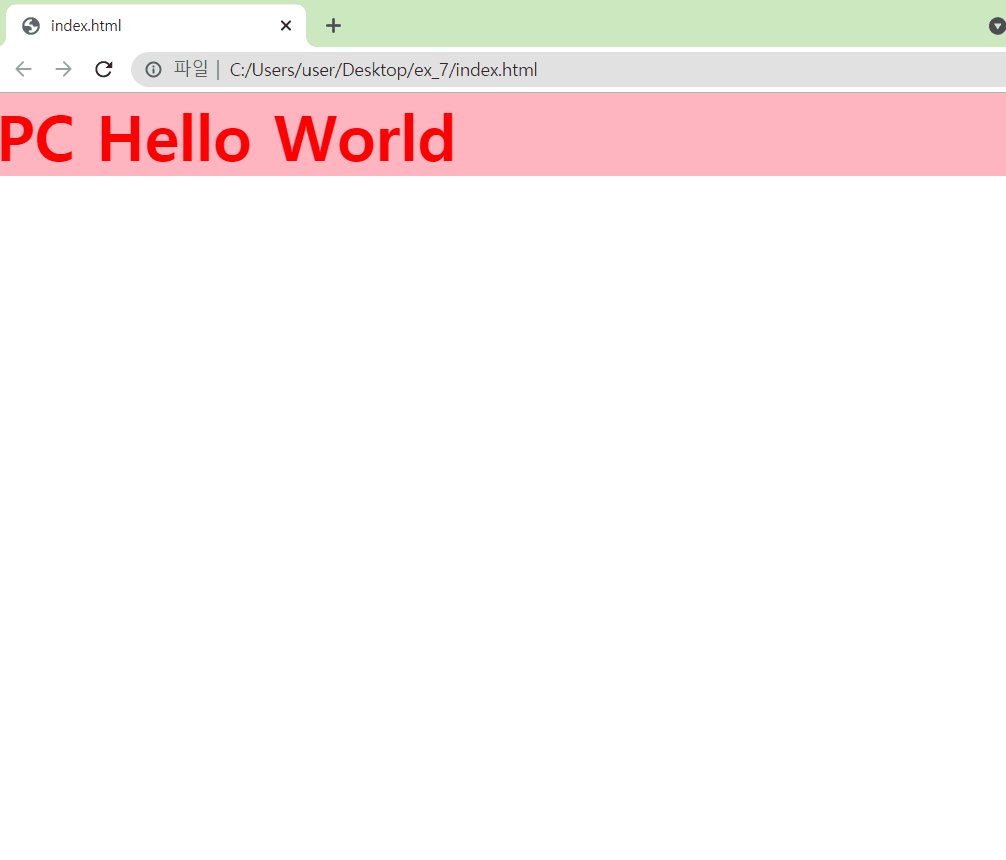
<h1 class="pc">PC Hello World</h1>[css]
.pc {
color: red;
font-size: 50px;
background-color: lightpink;
}
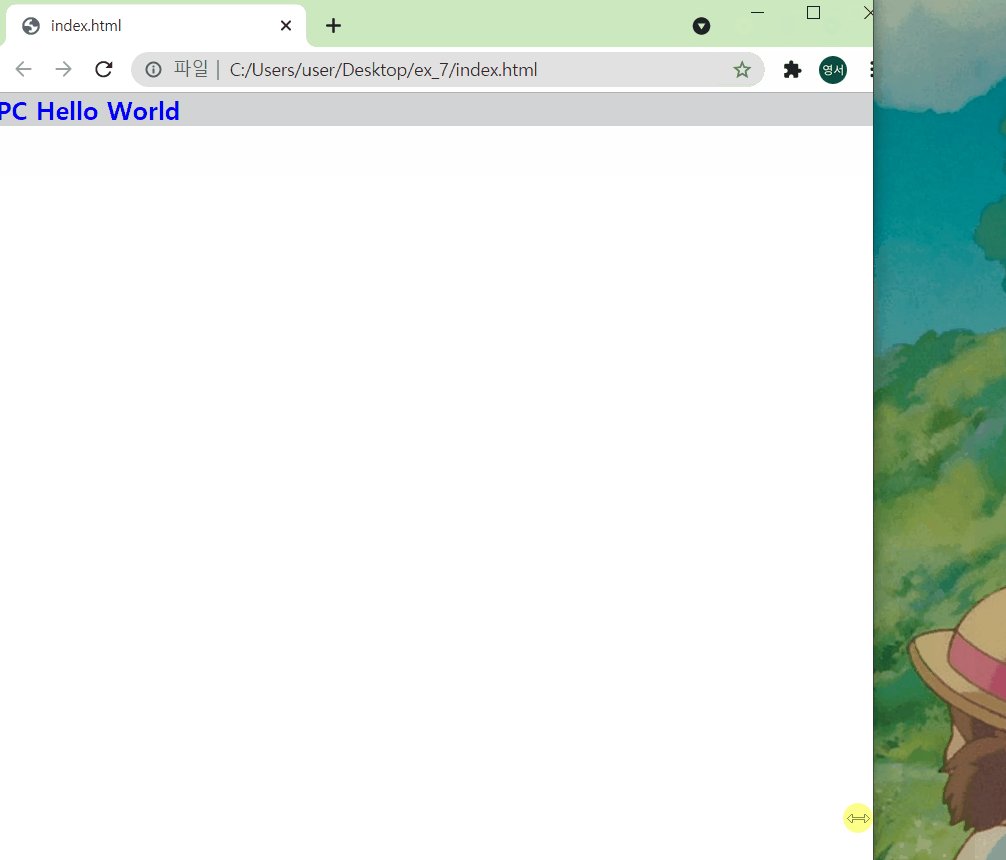
@media (min-width: 320px) and (max-width: 767px) {
.pc {
color: blue;
font-size: 20px;
background-color: lightgray;
}
}
-
width 값을 기준으로 pc/모바일 영역의 범위를 나눠 CSS를 적용한다.
->@media (min-width: 320px) and (max-width: 767px) -
width 값 기준표
- 320px ~ 768 px 미만 : 스마트폰
- 768 px ~ 1024 미만 : 태블릿
- 1024 px : PC
-
min-width보다 더 작아지면 범위를 벗어낫기 때문에 이전값(.pc)으로 돌아간다.
-
@media를 이용해서 범위를 더 추가하여 css 변화를 더 적용할 수 있다.
[css]
@media (min-width: 600px) and (max-width: 767px) {
.pc {
color: blue;
font-size: 20px;
background-color: lightgray;
}
}
@media (min-width: 100px) and (max-width: 599px) {
.pc {
color: green;
font-size: 10px;
background-color: lightgreen;
}
}
3. 주의점
(1) @media 외부 CSS의 상속
[html]
<h1 class="pc">PC Hello World</h1>[css]
.pc {
color: red;
font-size: 50px;
background-color: lightpink;
}
@media (min-width: 320px) and (max-width: 767px) {
.pc {
color: blue;
font-size: 20px;
}
}
- @media 내부에 background-color를 넣지 않으면 이전값(.pc)으로 나타난다.
- 미디어쿼리 외부의 css가 상속되기 때문에 @media 외부 코드를 잘 살펴야 한다.
(2) head 태그에 meta 태그를 넣어줘야 한다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- viewport : 웹 사이트에 접속하는 데 사용되는 기기 화면, 사용자의 기기 크기에 맞게 웹 사이트를 자연스럽게 scale up 해주는 것
- width=device-width : 웹 사이트의 width를 device의 width로 적용
- initial-scale=1.0 : 비율 1.0으로 유지
- viewport
(3) 다양한 device의 width 값
- https://css-tricks.com/snippets/css/media-queries-for-standard-devices/
- orientaion : portrait(모바일 세로 화면), landscape(모바일 가로 모드)
(4) 개발자 도구에는 브라우저 크기 변화에 따라 적용되는 코드가 뜬다.
4. pc/모바일 각각 해당 html 태그 보여지게 하기
[html]
<h1 class="pc">PC Hello World</h1>
<h1 class="mobile">Mobile Hello World</h1>[css]
.pc {
color: red;
font-size: 50px;
background-color: lightpink;
}
.mobile {
display: none;
}
@media (min-width: 320px) and (max-width: 767px) {
.pc {
display: none;
}
.mobile {
display: block;
color: orange;
font-size: 30px;
background-color: lightcyan;
}
} 
display:none;: 화면에 보이지 않음- 이전값(.mobile)은 상속되기 때문에 @media 내부의 .mobile에
display: block;를 따로 지정해야 한다. (inline, inline-block 사용 가능)
5. 실무 작성 기법
[html]
<h1>미디어쿼리 응용</h1>[css]
h1 {
font-size: 20px;
background-color: yellow;
}
@media (min-width: 768px) {
h1 {
font-size: 40px;
background-color: pink;
}
}
@media (min-width: 1024px) {
h1 {
font-size: 80px;
background-color: gray;
}
}
- 일반적으로 적응형/반응형 웹 사이트은 모바일 버전으로 만들어서 pc 버전으로 확장시킨다.
@media (min-width: 1024px): 1024px 이상
-> pc 버전 영역이 된다. @media 바깥이 모바일 버전이 된다.- 미디어쿼리를 연속적으로 사용했을 때
: @media (min-width: 768px) + @media (min-width: 1024px)
=> @media (min-width: 768px) and (max-width: 1023px) - em : 16px
- 코드 분량이 많이 줄어든다.
학습한 내용 중 어려웠던 점 또는 해결 못한 것들
미디어쿼리 바깥에 있는 CSS 코드가 상속되어 미디어쿼리 외부/내부 코드를 둘 다 꼼꼼하게 살피는 것이 조금 어려운 부분이였다.
해결 방법 작성
아직 복잡한 코드를 사용하지 않아서 문제는 없었지만 나중에 복잡한 코드를 다룰 때는 class를 명확하고 간결하게 사용하면 오류를 줄일 수 있을 것 같다는 생각을 했다.
학습 소감
pc가 먼저 개발되고 그 이후에 스마트폰이 개발되었던 것을 생각해서 pc용 웹 사이트의 제작이 우선이고 모바일용은 그 이후라고 당연히 생각했는데 그 반대여서 신선했다.
