1. 학습한 내용
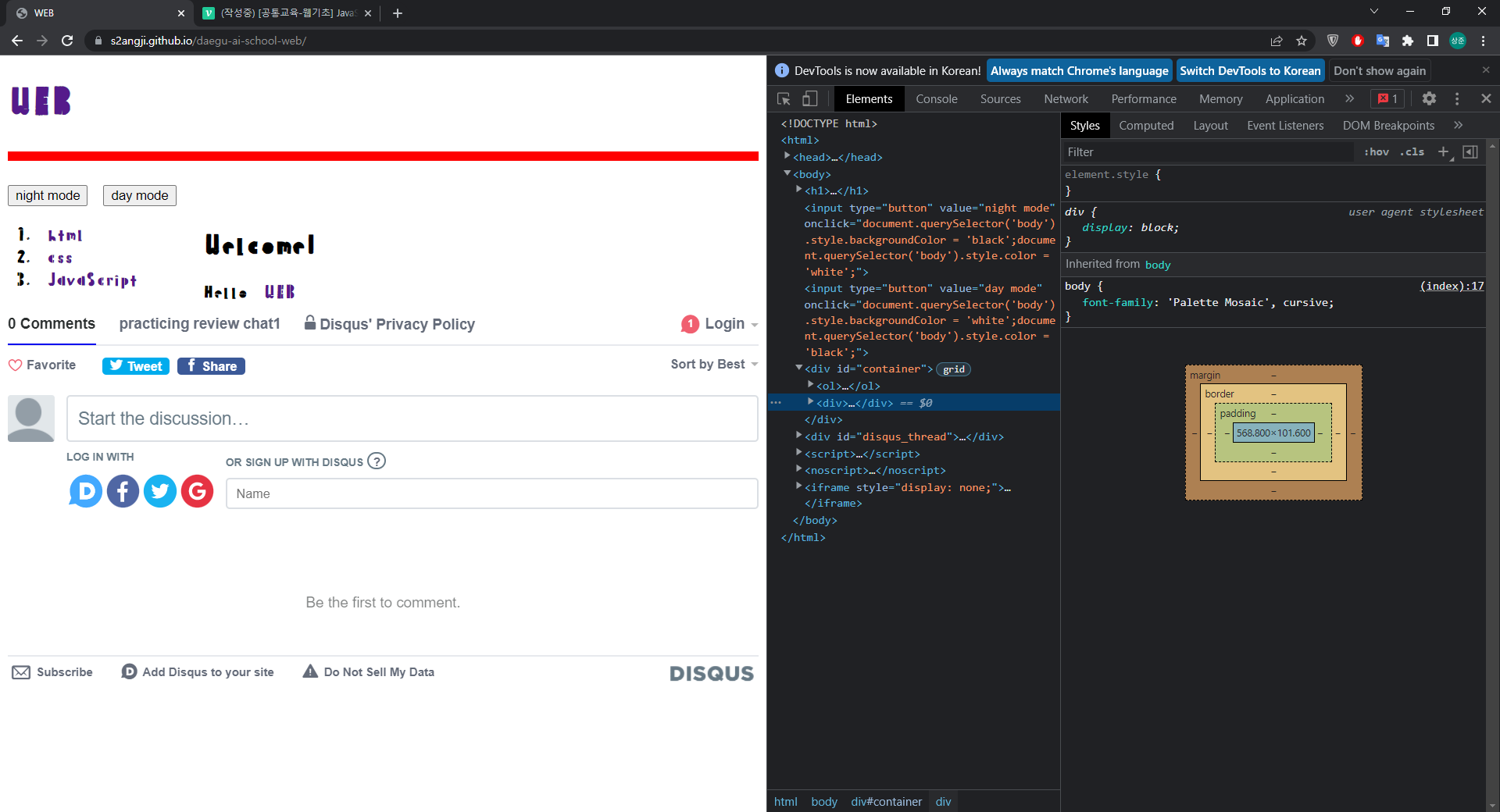
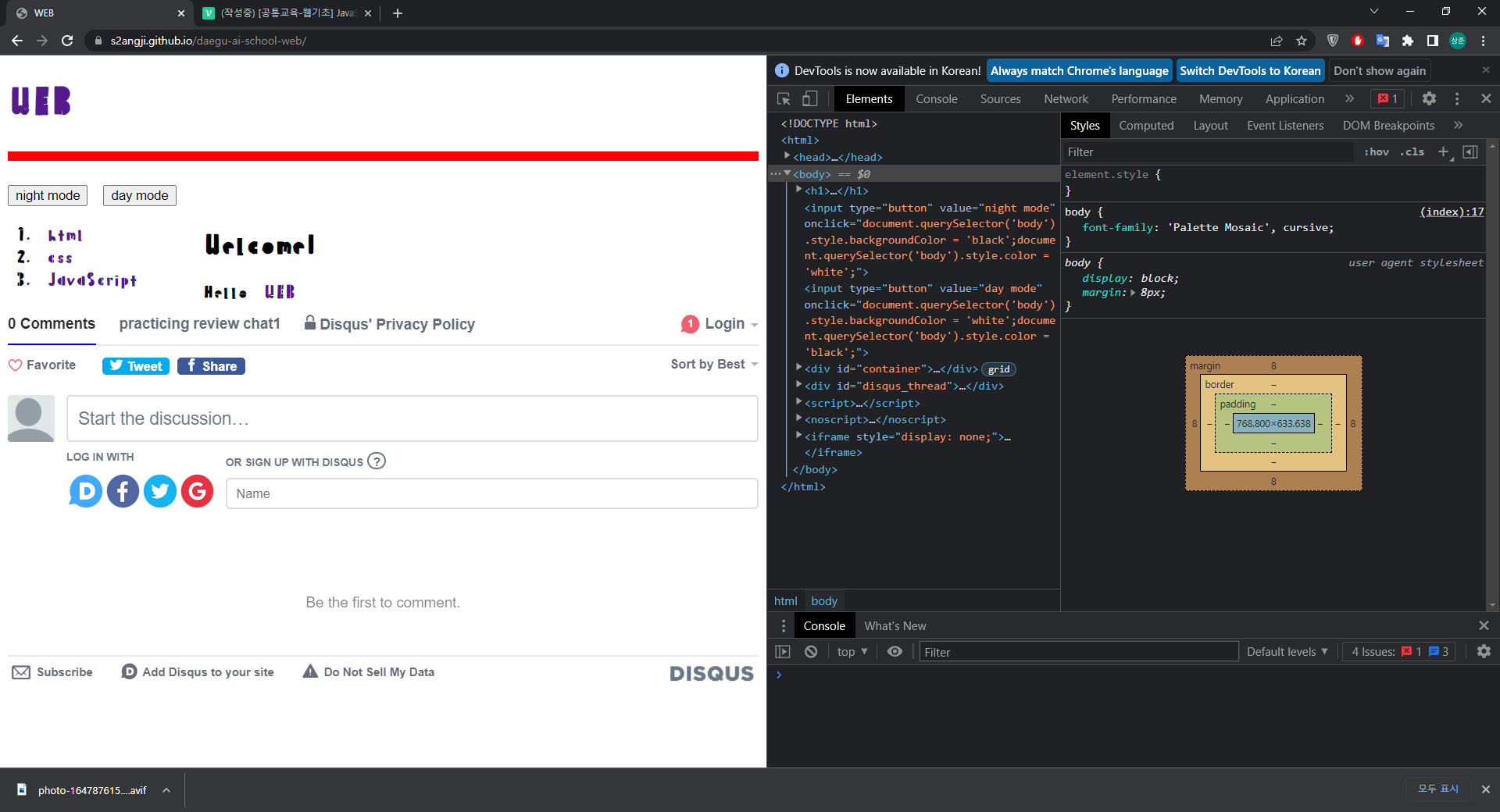
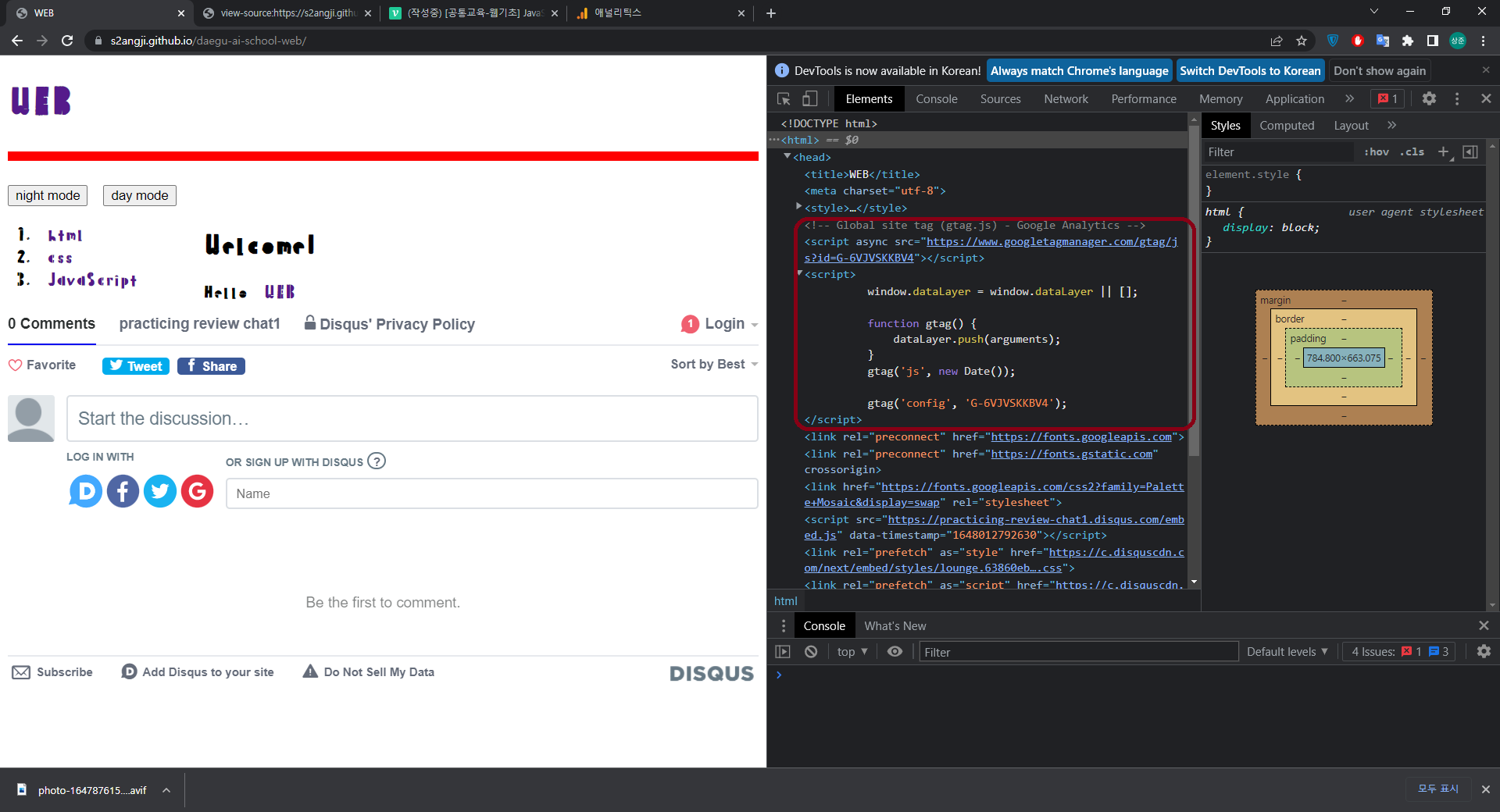
① Chrome 개발자 도구 열기
- 단축키 F12

② Console 창 열기
- Console tab Click 또는 단축키 ESC

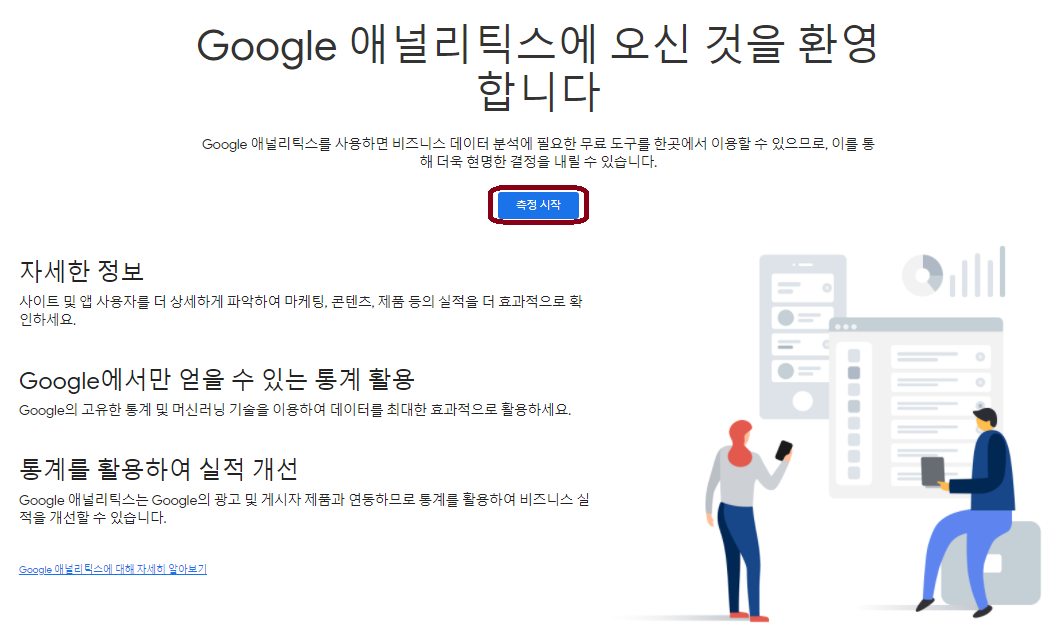
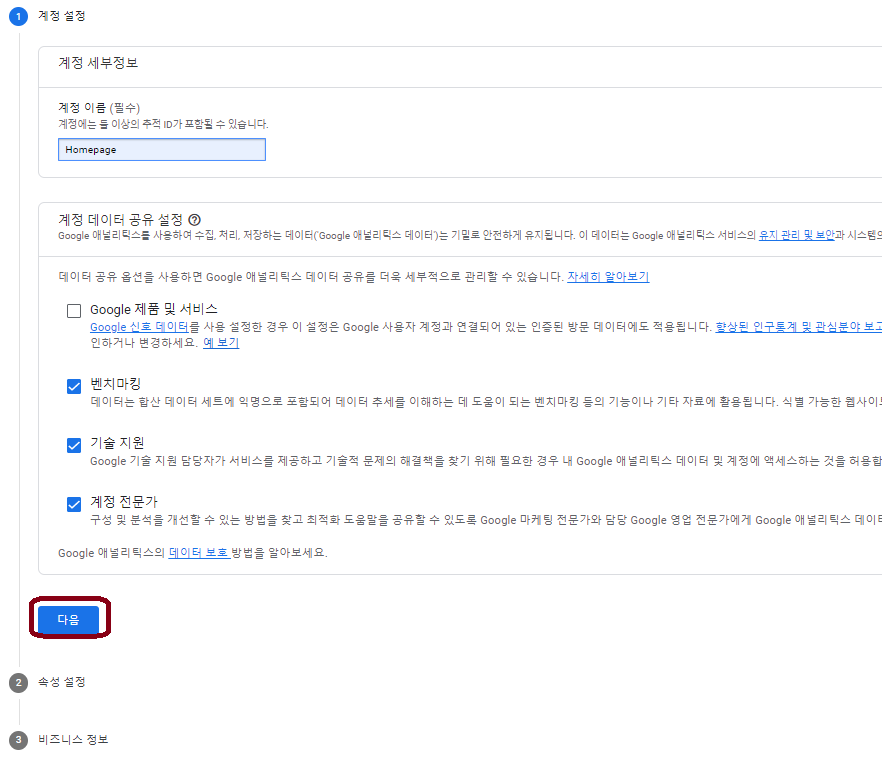
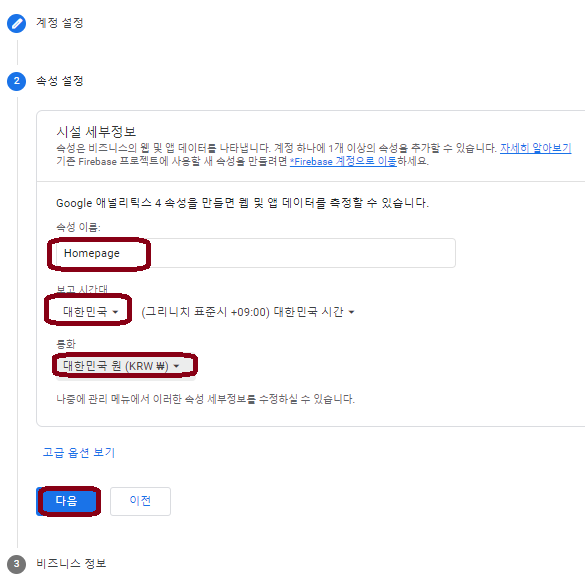
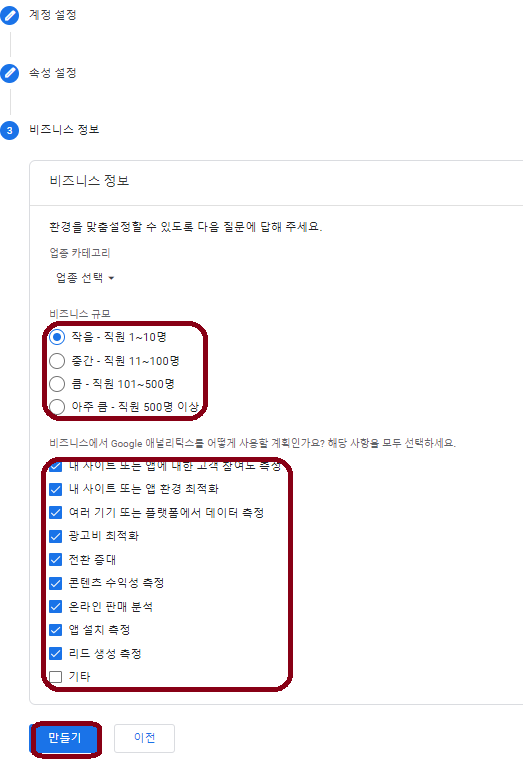
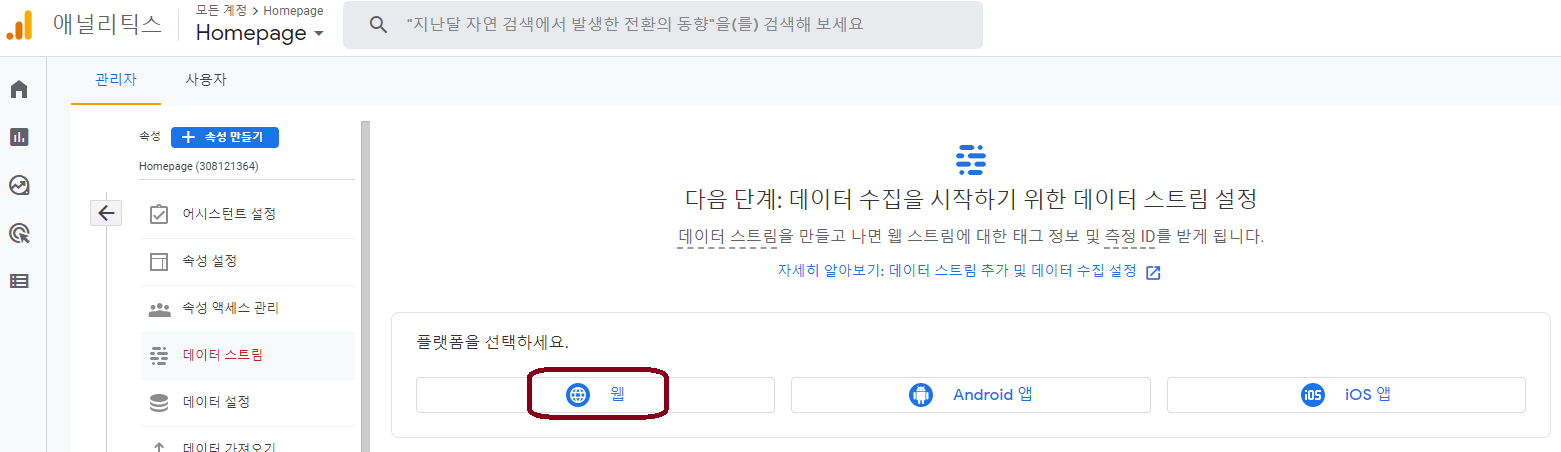
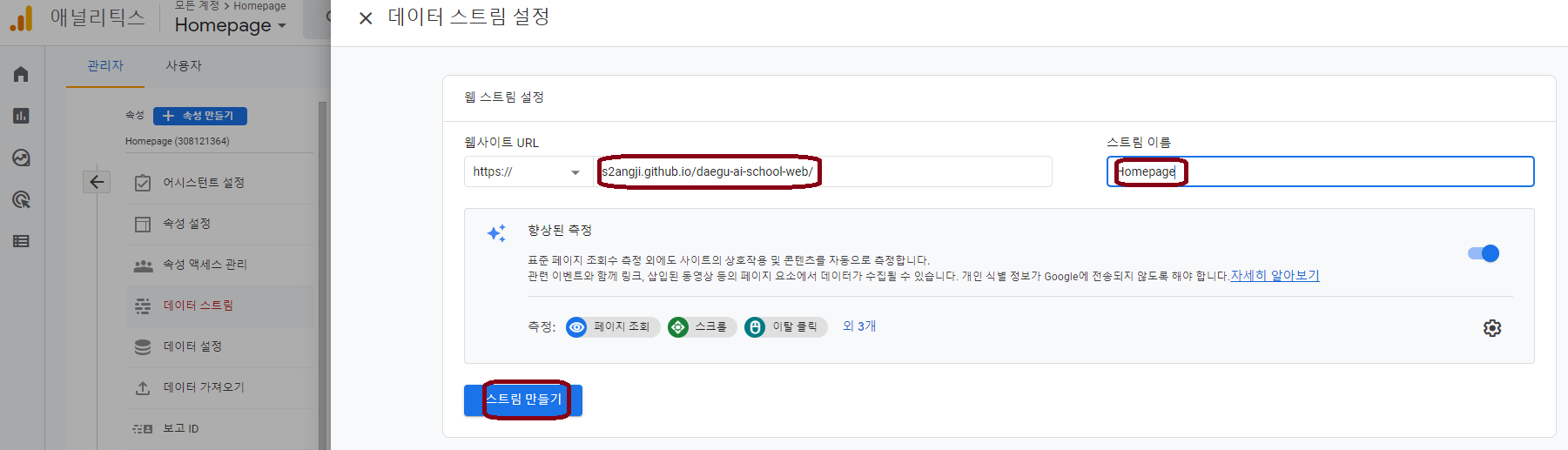
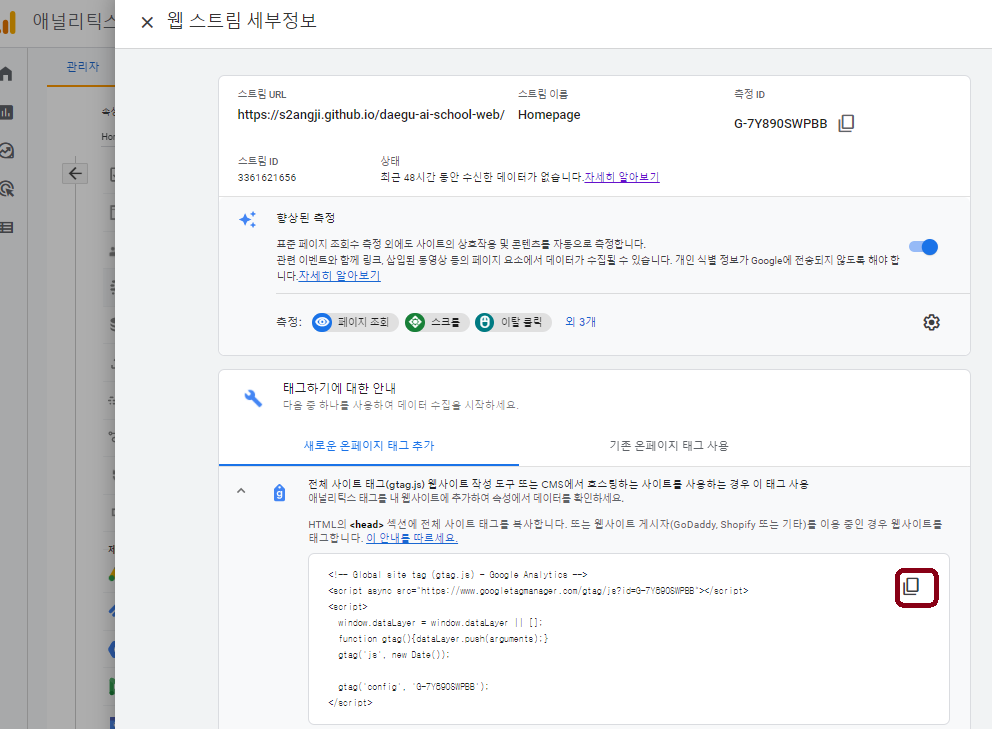
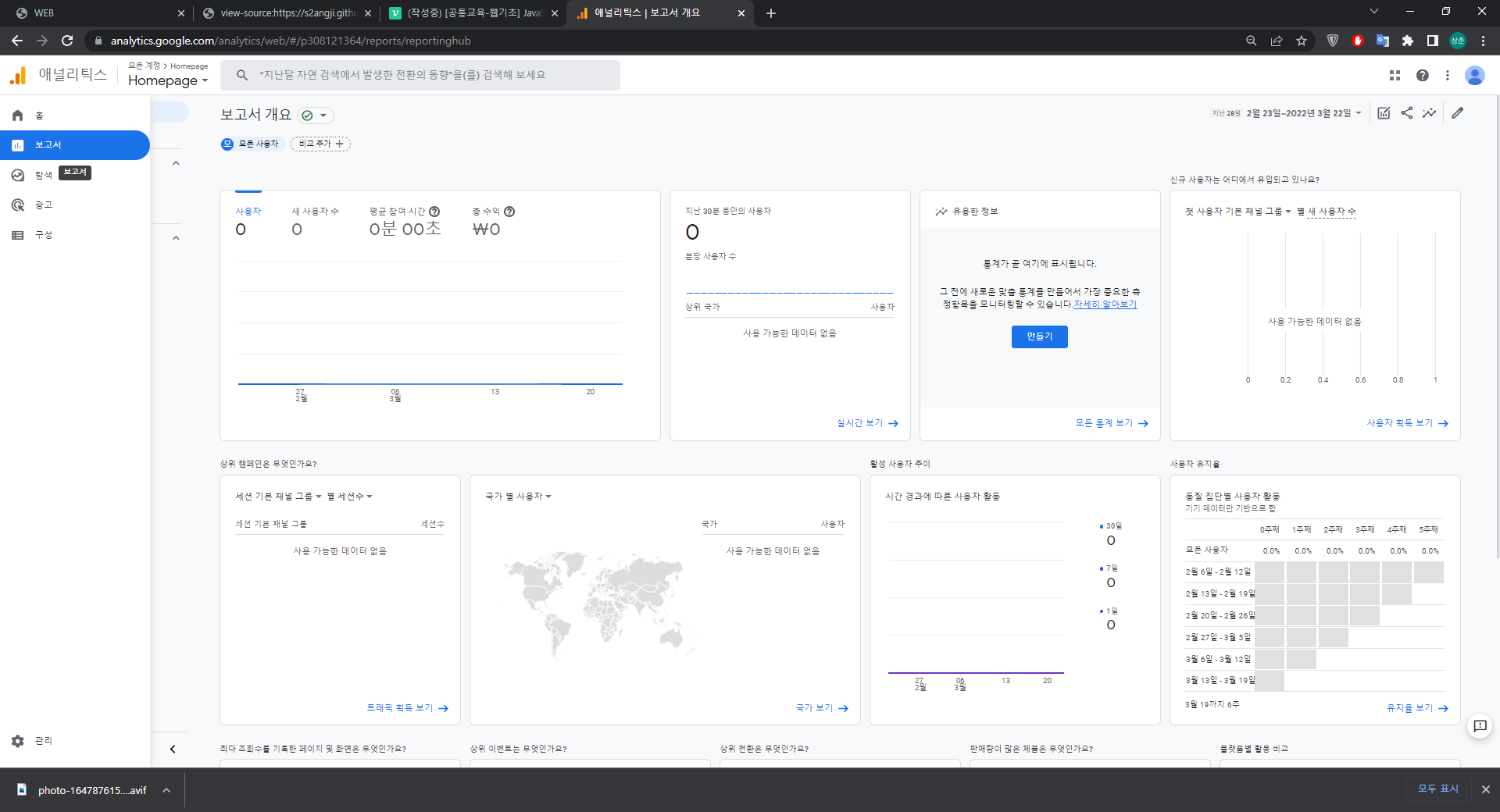
③ analytics 방문자 통계
- https://analytics.google.com/analytics/web/#/provision







- 복사한 태그를 HTML에 복사합니다.

- 보고서 탭에서 통계를 살펴볼 수 있습니다.

④ JavaScript를 이용한 출력
- Debug에 활용할 수 있다.
<script>
alert(1); // 대화상자로 메세지 출력(알림)
confirm(1); // 대화상자로 메세지 출력(사용자 확인 시, true값 반환)
console.log(1); // 콘솔창으로 메세지 출력
</script>⑤ JavaScript의 변수
- var (중복 선언 가능)
<script>
var a = 1;
a = 2;
console.log(a); // 2
var a = 3;
console.log(a); // 3
</script>- let (중복 선언 불가능)
<script>
let b = 1;
// let b = 2; Error
b = 2;
console.log(b);
</script>- var (function-level scope)
<script>
function hello() {
var a = 10;
console.log(a);
}
hello(); // 10
console.log(a); // Error
</script>;- let (block-level scope)
<script>
if(true) {
let a = 10;
console.log(a); // 10
}
// console.log(a); Error
</script>- 그 밖의 var과 let의 차이로는 hoisting, 전역객체 프로퍼티 여부가 있다.
⑥ JavaScript의 문자열
<script>
console.log("Hello World"); // ""
console.log('Hello World'); // ''
console.log('Hello \
World');
console.log(`Hello
World`);
console.log('Hello World'.length); // 11 (문자열의 길이)
console.log('Hell World'.replace('Hell', 'Hello'));
console.log('Hello ' + 'World');
</script>⑦ JavaScript의 Math 객체의 pseudo 난수 생성
<script>
console.log(Math.random());
console.log(Math.floor(1.9));
console.log(Math.floor(Math.random() * 100));
</script>⑧ 다크모드 구현하기
- JavaScript에서 태그의 속성을 변경하고 싶다면, querySelector()를 호출하여 instance를 반환 받을 수 있다.
document.querySelector('CSS의 선택자를 지정하는 것 처럼 사용')
- input 태그의 onclick 속성의 value는 JavaScript 코드가 들어간다.
<script>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
</script>2. 학습내용 중 어려웠던 점
- Nothing
3. 해결방법
- Nothing
4. 학습소감
- 유명한 생활코딩의 이고잉 강사님의 강의 내용을 들을 수 있어서 영광입니다.
