1. 학습한 내용
① 더미 이미지 얻어오기
<style>
body {
background-image: url(https://picsum.photos/1024);
background-size: cover;
}
</style>
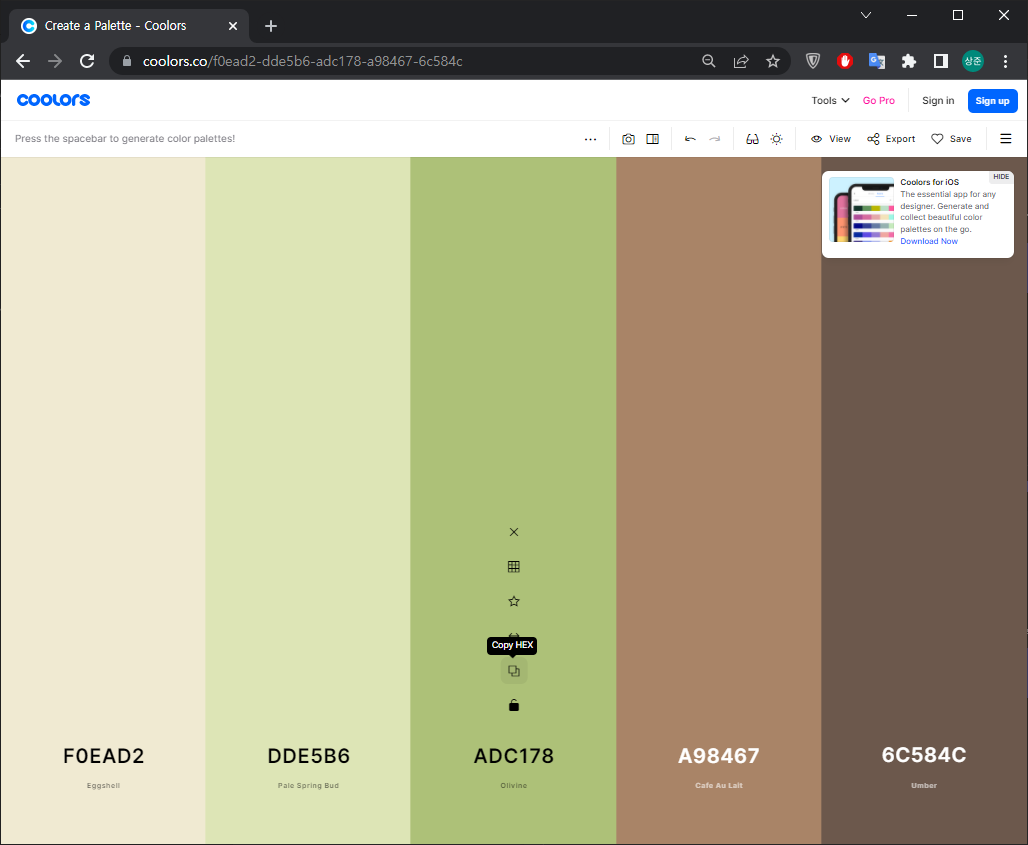
② Beautiful color selector
<style>
body {
background-color: #ADC178;
color: #F0EAD2;
}
</style>
③ css 적용하기
h1 {
border-bottom: 10px solid darkred !important;
padding: 30px;
}
<link rel="stylesheet" href="style.css">
④ Comparison Operator
console.log(1 > 1);
console.log(1 === 1);
console.log(1 !== 1);
⑤ Conditional Statements
console.log(1);
if(true) {
console.log(2);
}
console.log(3);
if(false) {
console.log(4);
}
else {
console.log(5);
}
console.log(6);
⑥ 배열(Array)
var topics = ['html', 'css', 'js'];
console.log(topics.length);
console.log(topics[0]);
⑦ 반복문(Loop)
var topics = ['html', 'css', 'js'];
for (var i = 0; i < topics.length; i++) {
document.write(topics[i] + ' ');
}
⑧ 다크모드 버튼 토글 (if)
<script>
<input type="button" id="dnbtn" value="night" onclick="
let button = document.querySelector('#dnbtn');
if (button.value === 'night') {
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelectorAll('a').forEach(a => a.style.color = 'white');
button.value = 'day';
}
else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelectorAll('a').forEach(a => a.style.color = 'black');
button.value = 'night';
}
">
</script>
⑨ 다크모드 버튼 토글 (Array)
<script>
<input type="button" value="night" onclick="
const toggle = {
value: ['night', 'day'],
backgroundColor: ['black', 'white'],
color: ['white', 'black'],
getIndex: () => toggle.value.indexOf(this.value)
};
document.querySelector('body').style.backgroundColor = toggle.backgroundColor[toggle.getIndex()];
document.querySelector('body').style.color = toggle.color[toggle.getIndex()];
document.querySelectorAll('a').forEach(a => a.style.color = toggle.color[toggle.getIndex()]);
this.value = toggle.value[(toggle.getIndex() + 1) % 2]
">
</script>
⑩ 다크모드 버튼 토글 (삼항연산자)
<script>
<input type="button" value="night" onclick="
var toggle = {
isNight: () => this.value === 'night',
getValue: () => toggle.isNight()? 'night' : 'day',
getBackgroundColor: () => toggle.isNight()? 'black' : 'white',
getColor: () => toggle.isNight()? 'white' : 'black',
toggle: () => this.value = toggle.isNight()? 'day' : 'night',
};
document.querySelector('body').style.backgroundColor = toggle.getBackgroundColor();
document.querySelector('body').style.color = toggle.getColor();
document.querySelectorAll('a').forEach(a => a.style.color = toggle.getColor());
toggle.toggle();
">
</script>
2. 학습내용 중 어려웠던 점
3. 해결방법
4. 학습소감
- 유명한 생활코딩의 이고잉 강사님의 강의 내용을 들을 수 있어서 영광입니다.