1. 학습한 내용
① 문자열 보간
var topics = ['html', 'css', 'js'];
console.log('topics[0] is ' + topics[0]);
console.log(`topics[0] is ${topics[1]}`);
② querySelectorAll()의 반환값 사용
let as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].style.color = 'black';
}
document.querySelectorAll('a').forEach(a => a.style.color = 'black');
<html>
<body>
<script>
var tag = '';
for(var i = 0; i < 2000; i++) {
tag = tag +
`<input type="button"
onclick="this.style.backgroundColor='red';" value="${i}">`
}
document.write(tag);
</script>
</body>
</html>
<html>
<body>
<script>
var tag = Array.from({length: 2000}, (_, index) =>
`<input type="button"
onclick="this.style.backgroundColor='red';" value="${index}">`).join('');
document.write(tag);
</script>
</body>
</html>

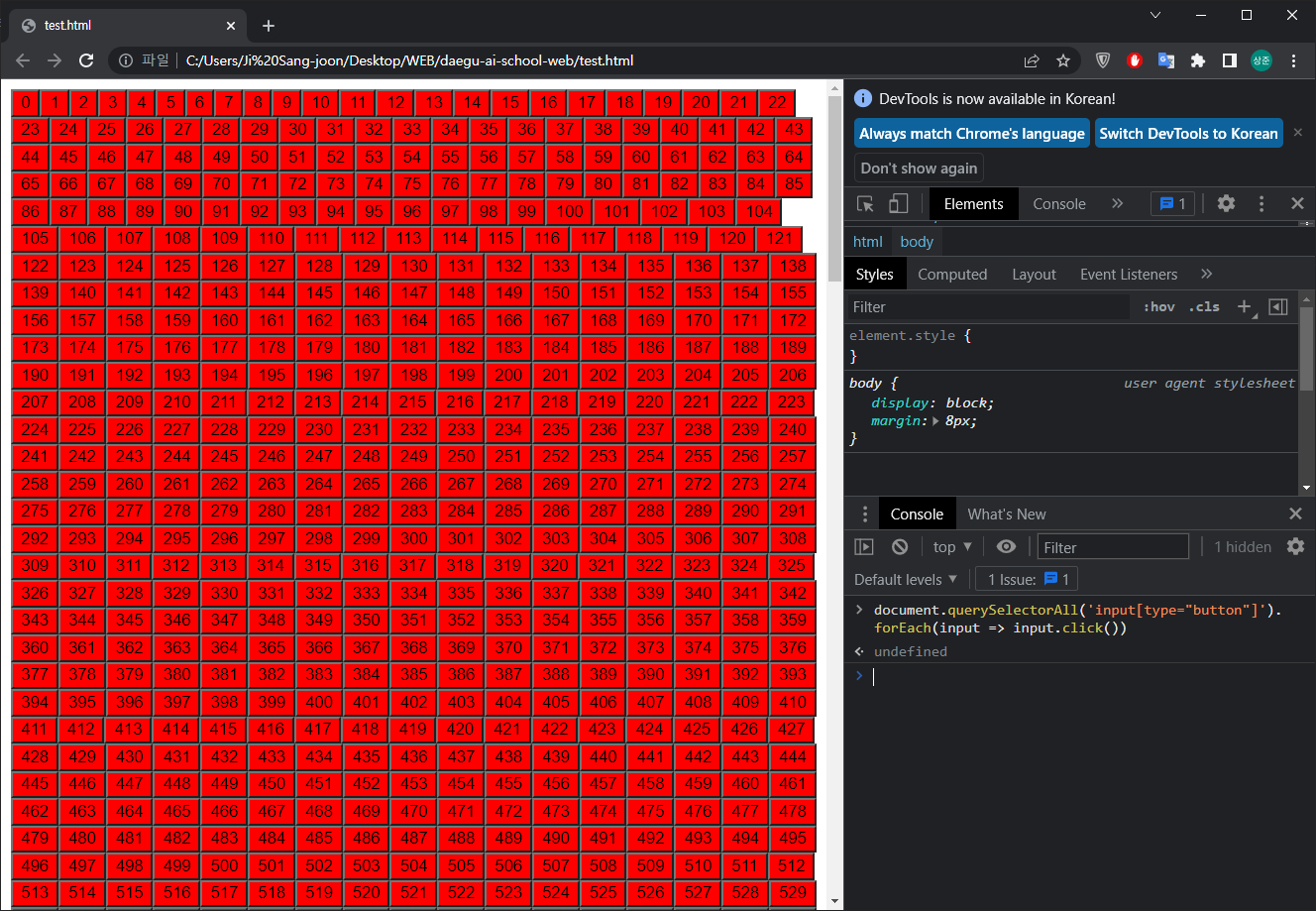
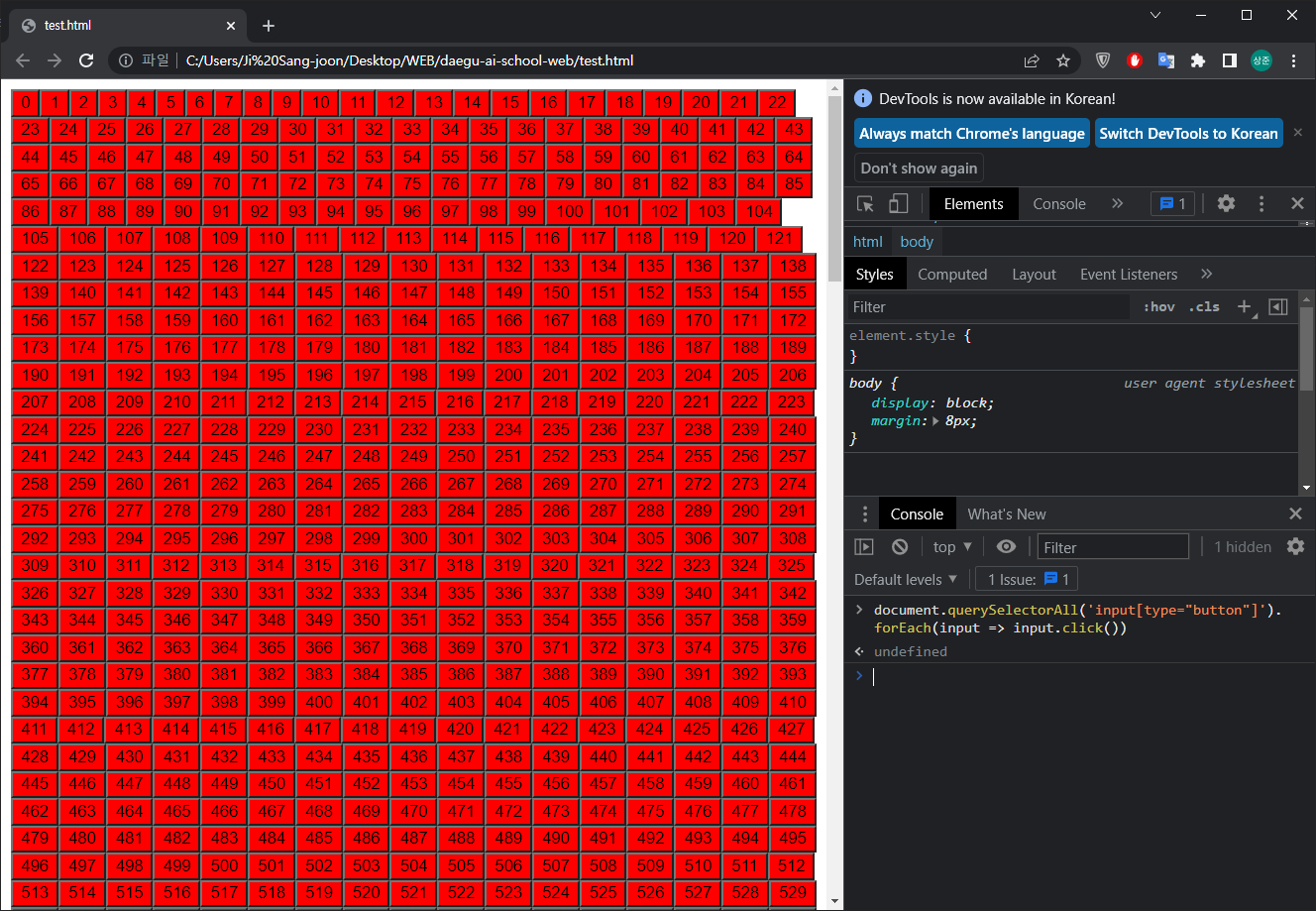
- console에서 모든 버튼 click 이벤트 발생시키기
document.querySelectorAll('input[type="button"]').forEach(input => input.click())

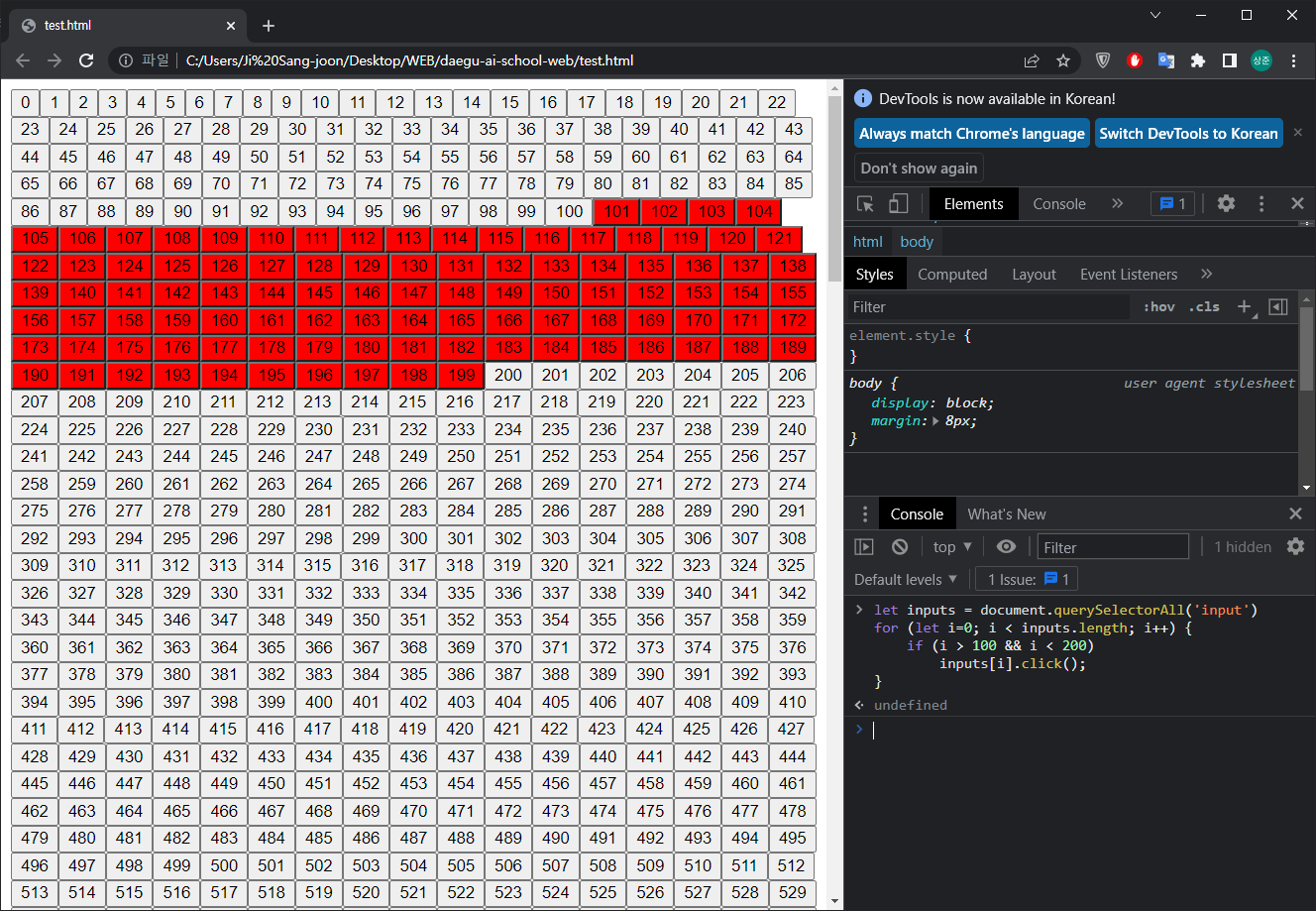
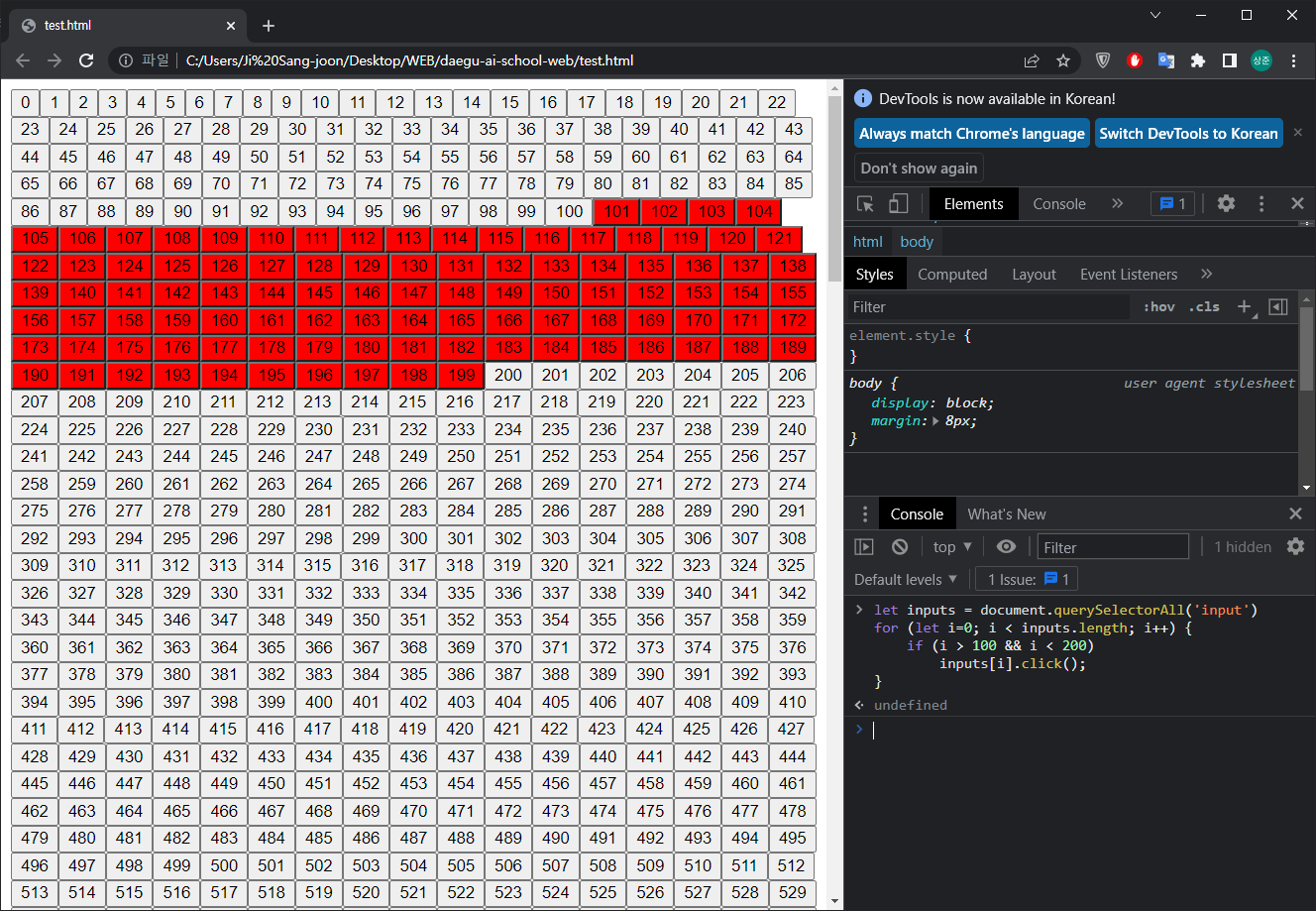
- console에서 101~199버튼 click 이벤트 발생시키기
let inputs = document.querySelectorAll('input')
for (let i=0; i < inputs.length; i++) {
if (i > 100 && i < 200)
inputs[i].click();
}

④ 함수 Function
- 함수는 서로 연관된 코드를 그룹핑해서 이름을 붙인 것 이다
- 함수의 이점으로는, 코드가 간결해진다
- 가독성이 좋아진다
- 유지보수가 편해진다
function a_z() {
var c = 'a'.charCodeAt(0);
for (var i = 0; i <= 'z'.charCodeAt(0) - 'a'.charCodeAt(0); i++)
console.log(String.fromCharCode(c++));
}
a_z();
var tmp = String.fromCharCode(...[...Array('Z'.charCodeAt(0) - 'A'.charCodeAt(0) + 1).keys()].map(key => key + 'A'.charCodeAt(0)));
console.log(tmp);
⑤ 객체 JSON
let person = {
name: 'egoing',
city: 'seoul',
job: 'developer'
}
console.log(person.name, person.city, person.job);
let MyMath = {};
MyMath.PI = 3.14;
MyMath.sum = (val1, val2) => val1 + val2;
console.log(MyMath.PI);
console.log(MyMath.sum(10, 20));
2. 학습내용 중 어려웠던 점
3. 해결방법
4. 학습소감
- 유명한 생활코딩의 이고잉 강사님의 강의 내용을 들을 수 있어서 영광입니다.