코벤져스 스터디 13일차 - CORS
CORS
Cross-Origin Resource Sharing
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
CORS 동작 방식
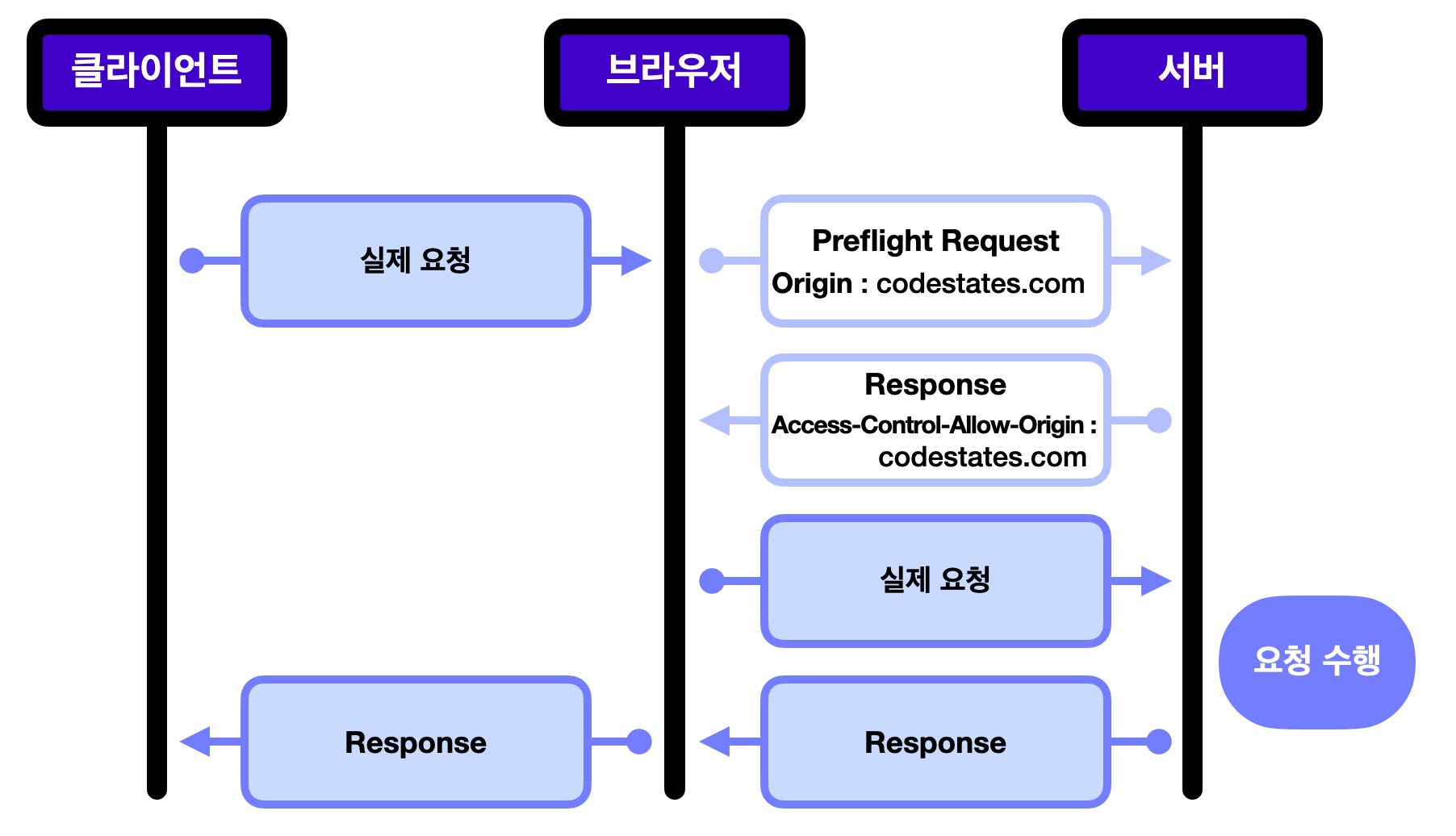
- 프리플라이트 요청 (Preflight Request)

실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것
프리플라이트 요청이 필요한 이유
1) 실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적임.
2) CORS에 대비가 되어있지 않은 서버를 보호할 수 있다.
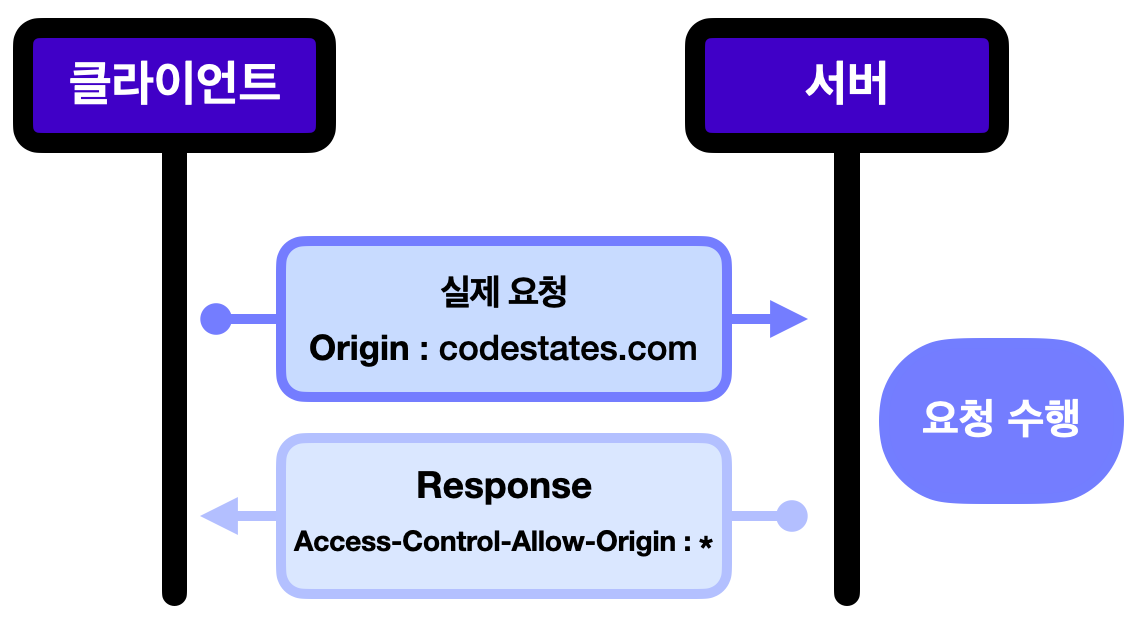
- 단순 요청 (Simple Request)

실행 조건GET, HEAD, POST 요청 중 하나여야 한다.
자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있다.
Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용된다. - 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청
이 경우에는 클라이언트, 서버 양측 모두 CORS 설정이 필요하다.
✍출처
코드스테이츠
