🔎 Styled-components
컴포넌트 파일이 많은 경우에는 class를 만들어놓고 중복해서 또 만들거나, CSS 파일이 너무 길어서 수정이 어렵거나 등의 어려움을 겪을 수 있다
그래서 리액트 라이브러리인 스타일 컴포넌트를 설치해서 사용하면 편하다
설치 방법
npm install styled-components터미널에 명령어를 입력해서 설치하고
import styled from 'styled-components'사용할 파일의 상단에 import 한다
사용 방법
const LargeBtn = styled.button`
width: 200px;
height: 45px;
background-color: white;
`컴포넌트 바깥에 새로운 컴포넌트를 만들어준다
🔎 버튼을 만들고 싶으면 const 컴포넌트명 = styled.button``
🔎 div를 만들고 싶으면 const 컴포넌트명 = styled.div``
이렇게 styled 옆에 .태그 유형을 입력해서 사용하면 된다

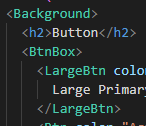
만들어준 스타일 컴포넌트는 일반 태그와 똑같이 사용한다
Props로 간편하게 사용하기
스타일 컴포넌트에 props를 걸어주면, 조건부 스타일 등의 편리한 스타일링을 할 수 있다
버튼 컴포넌트를 하나만 만들어도 props에 따라서 다양한 스타일을 만들 수 있다
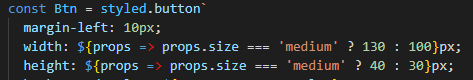
const Btn = styled.button`
margin-left: 10px;
width: ${props => props.size === 'medium' ? 130 : 100}px;
height: ${props => props.size === 'medium' ? 40 : 30}px;
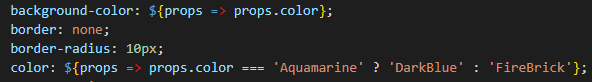
background-color: ${props => props.color};
border: none;
border-radius: 10px;
color: ${props => props.color === 'Aquamarine' ? 'DarkBlue' : 'FireBrick'};
cursor: pointer;
&:hover {
background-color: ${props => props.color === 'Aquamarine' ? 'LightSeaGreen' : 'Peru'};
transition: 0.5s;
}
`버튼 컴포넌트를 만들고,
다양하게 스타일을 바꾸고 싶은 부분에 ${props => props.작명}을 입력한다

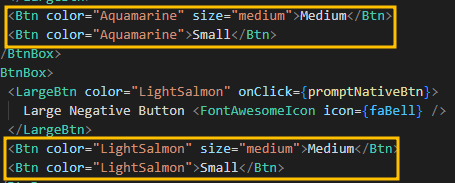
return 부분의 Btn 컴포넌트 안에 작명: color가 무엇인지, 작명: size가 무엇인지에 따라서 Btn 컴포넌트의 props.color에 조건이 적용된다

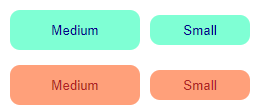
위의 4개의 버튼은 다 같은 Btn 컴포넌트지만 조건을 각자 다르게 걸어줌으로써 다른 버튼이 출력된다

가로와 세로의 길이인 width와 height에 props를 이용한 삼항연산자를 사용해서 size가 어떤 것인지에 따라 다른 길이를 나타내게 해주었고,

color도 바꿔주었다
이외에도 switch문 등을 사용해서 하나의 스타일 컴포넌트로 여러 스타일링이 가능하다