참고자료
🔎 portal은 부모 컴포넌트의 DOM 계층 구조 바깥에 있는 DOM 노드로 자식을 렌더링하는 최고의 방법을 제공한다
ReactDOM.createPortal(child, container)첫번째 인자(child)는 엘리먼트, 문자열, 혹은 fragment와 같은 어떤 종류든 렌더링할 수 있는 React 자식이고 두번째 인자(container)는 DOM 엘리먼트이다
사용하는 이유
보통 컴포넌트 렌더링 메서드에서 엘리먼트를 반환할 때, 그 엘리먼트는 부모 노드에서 가장 가까운 자식으로 DOM에 마운트 된다
그런데 가끔 DOM의 다른 위치에 자식을 삽입하는 것이 유용할 수 있다
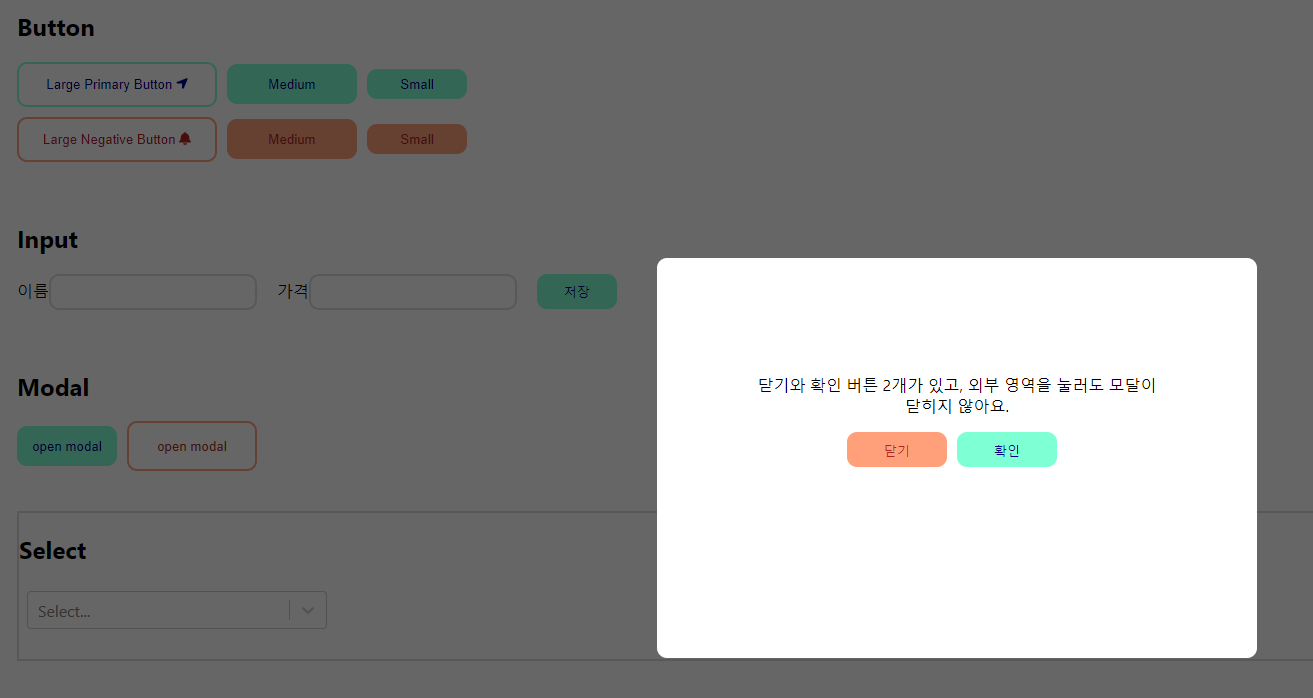
👉 모달 컴포넌트 내부에서 모달창을 띄웠는데, 그 범위가 화면 전체가 아니고 모달 컴포넌트에서만 출력 될 경우!
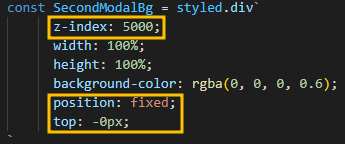
👉 부모컴포넌트에 overflow: hidden이나 z-index가 있을 때, 자식 컴포넌트가 더 상위에(튀어나오게) 출력하고 싶을 경우!
사용 방법


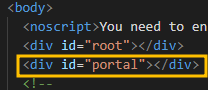
index.html의 root 하단에 Portal이 마운트 될 위치인 새로운 DOM을 만들어준다
🔎 App 컴포넌트는 root라는 DOM에 렌더링 되고 있다는 뜻

import reactDom from "react-dom";
const Portal = ({ children }) => {
const el = document.getElementById("portal");
if(!el) {
return null
}
return reactDom.createPortal(children, el);
};
export default Portal;새 컴포넌트를 생성해서 portal이라는 DOM에 렌더링 할 수 있게 해준다

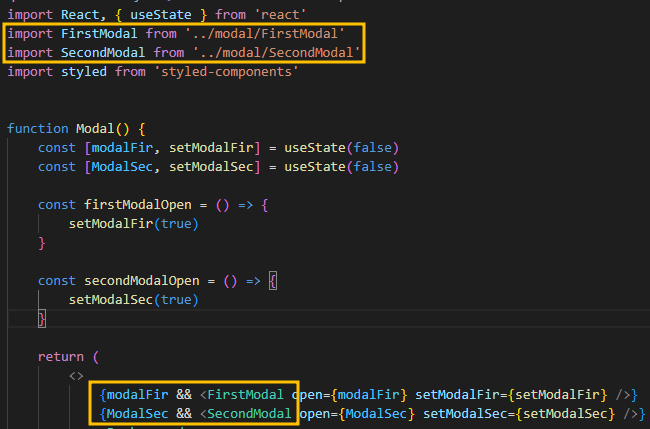
부모인 Modal 컴포넌트에 모달창으로 띄워줄 자식 FirstModal 컴포넌트와 SecondModal 컴포넌트를 import한다

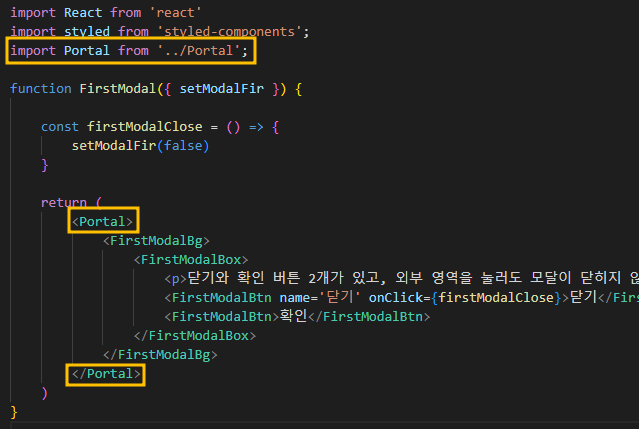
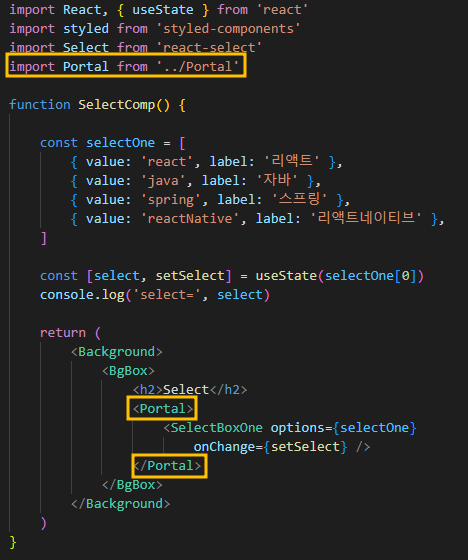
자식 컴포넌트 중 하나인 FirstModal 컴포넌트에 방금 전 만들어준 Portal 컴포넌트를 import하고, return 내부에서 모달이 나타날 부분을 감싸준다

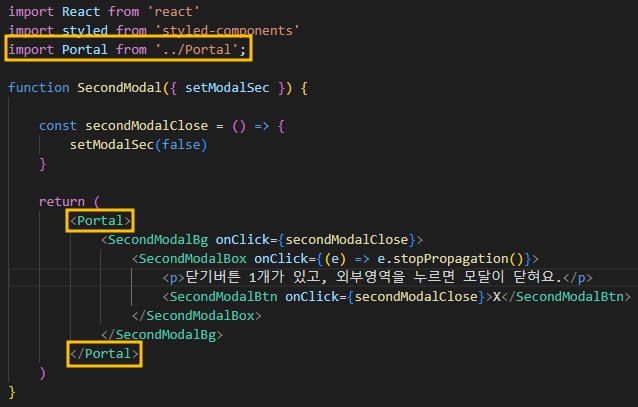
SecondModal 컴포넌트도 똑같이 해주면 끝!


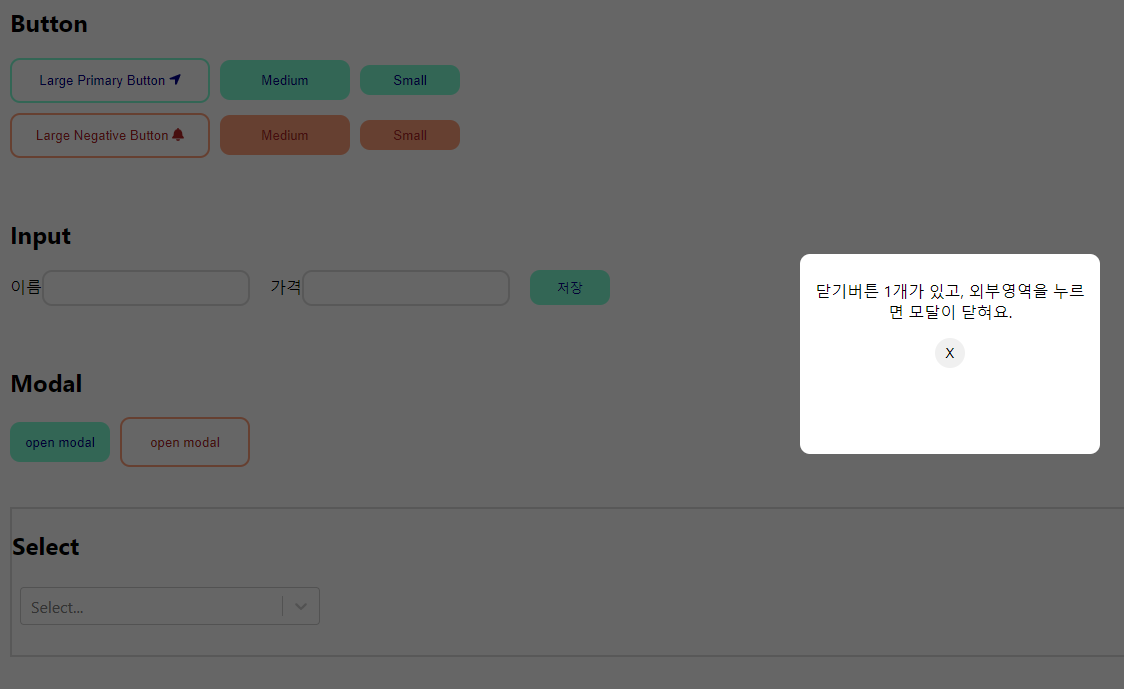
두개의 컴포넌트 다 배경이 잘 덮여서 작동하는 것을 확인할 수 있다

만약, 모달창이 화면의 일부만 덮거나 제대로 작동하지 않는다면 위치를 조정해서 화면 전체를 덮어주면 된다
z-index를 사용해서 요소들 중에 제일 앞으로 나오게 설정하는 것도 꼭! 해야 한다
응용 방법
한 번 만들어둔 Portal 컴포넌트는 여러 컴포넌트에서 사용할 수 있다


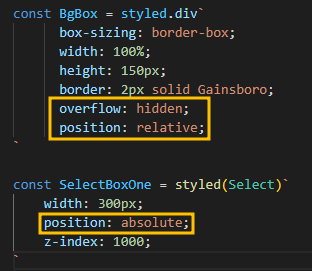
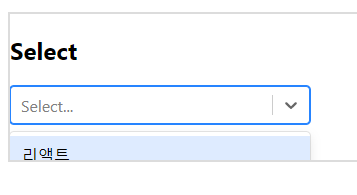
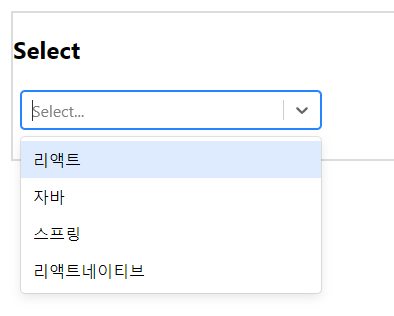
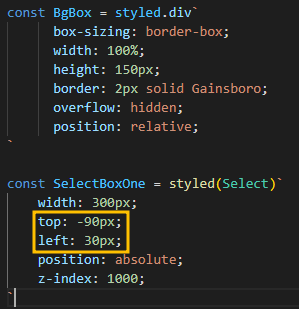
부모 태그에 overflow:hidden이 적용되어 자식태그가 부모 태그 바깥으로 넘치지 못 하는 경우, Portal로 해결할 수 있다


똑같은 방법으로 Portal 컴포넌트를 import하고, 적용이 필요한 곳을 감싸주면 끝!

위치가 마음에 들지 않는다면, 위치 조정을 해서 맞춰주면 된다

