input의 종류인 radio와 checkbox의 기본 버튼은 안예쁘다. ㅋ
색을 변경하거나 할 수도 있지만 나는 이미지로 기본부터 마우스를 올렸을 때, 선택했을 때를 모두 바꿔주었다
<div className="checkBox">
<input type="checkbox" id="check1" />
<div className="checkDefault" />
<label htmlFor="check1">선택1</label>
</div>input으로 기본이 되는 checkbox 먼저 만들어 주고
⭐바로 하단에 새로운 div를 추가했다⭐
그리고 설명이 되는 텍스트 label도 입력한다
& .checkBox {
margin-right: 32px;
display: flex;
align-items: center;
& input[type="checkbox"] {
display: none;
}
& input[type="checkbox"] + .checkDefault {
display: inline-block;
width: 16px;
height: 16px;
background: url("../static/check_default.png") no-repeat 100%/16px;
}
& input[type="checkbox"]:hover + .checkDefault {
background: url("../static/check_hover.png") no-repeat 100%/16px;
}
& input[type="checkbox"]:checked + .checkDefault {
background: url("../static/check_checked.png") no-repeat 100%/16px;
}
& label {
margin-left: 8px;
}
}여기는 scss부분.
기본 checkbox는 안 예쁘기 때문에 display: none으로 없애준다
그리고 새로 만든 div의 클래스명인 checkDefault를 기본 checkbox에 더해서 원하는 이미지의 경로를 불러와준다
마우스를 올릴 때의 효과인 hover와 체크가 되었을 때인 checked도 똑같이 각자 다른 이미지를 적용해주면 끝!

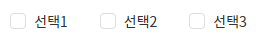
👉 기본 이미지

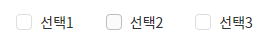
👉 선택2에 hover했을 때의 이미지

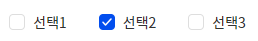
👉 선택2를 checked했을 때의 이미지

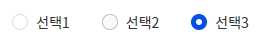
👉 같은 방법으로 선택1은 기본, 선택2에 hover, 선택3에 checked를 각 적용했을 때의 이미지
