export const AddIcon = () => {
return (
<svg
width="14"
height="14"
viewBox="0 0 14 14"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M0 7C0 7.41574 0.347878 7.75516 0.75515 7.75516H6...."
fill="#A8A7AF"
/>
</svg>
);
};피그마에서 그대로 카피한 svg.
이대로 내보내면 width 14, height 14에 색상도 일정한 아이콘을 쓸 수 밖에 없다
크기와 색상 등을 바꾸면서 이 컴포넌트를 그대로 사용하는 방법
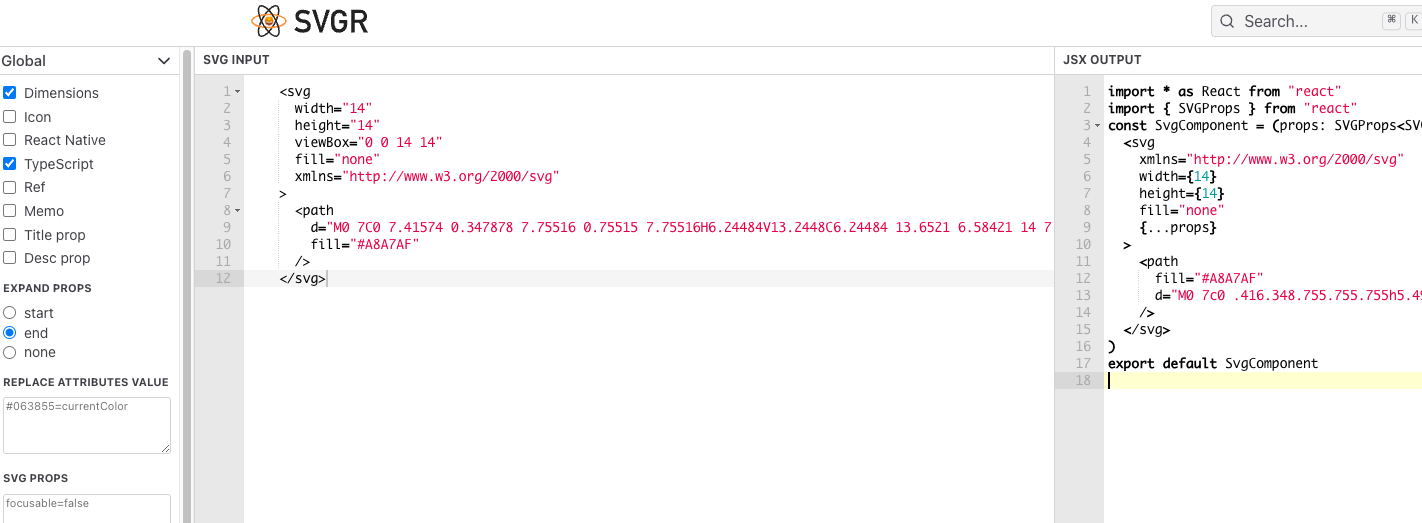
SVGR Palyground

SVG INPUT에 추출한 svg를 붙여넣고, 왼쪽 메뉴에서 Typescript 선택
JSX OUTPUT을 복사해서 사용하면 끝
import AddIcon from "component"
export default function Apps() {
return (
<AddIcon width={32} height={32} />
...
);
};