<input
type="file"
ref={imgRef}
style={{ display: "none" }}
onChange={updateImage}
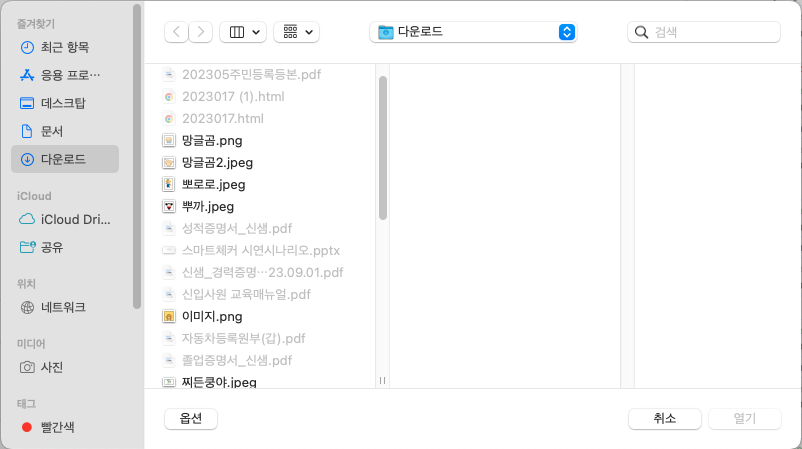
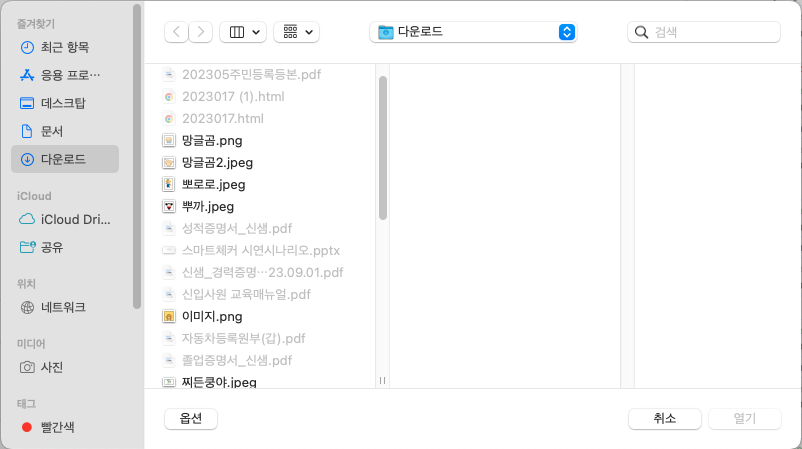
accept=".png, .jpg, .jpeg, .webp, .gif"
/>
첨부한 File 이름의 끝에 뭐가 오는지 하나씩 확인하는 함수를 만들었는데.. 그럴 필요 없이 accept에 확장자만 나열해주면 다른 확장자의 파일들은 아예 비활성화가 된다
<input
type="file"
ref={imgRef}
style={{ display: "none" }}
onChange={updateImage}
accept=".png, .jpg, .jpeg, .webp, .gif"
/>
첨부한 File 이름의 끝에 뭐가 오는지 하나씩 확인하는 함수를 만들었는데.. 그럴 필요 없이 accept에 확장자만 나열해주면 다른 확장자의 파일들은 아예 비활성화가 된다