자식 컴포넌트가 부모 컴포넌트에 있는 state를 쓰고 싶을 때, props로 전송해서 사용한다
부모 컴포넌트 → 자식 컴포넌트만 전송 가능
자식 → 부모, 자식 → 자식간 전송은 불가능
부모 컴포넌트에서 자식 컴포넌트로 state 전송 하는 법
1. 부모컴포넌트 내, 자식 컴포넌트 사용하는 위치에서
<자식컴포넌트에서 쓸 이름 = {state이름} />2. 자식 컴포넌트에서 props 매개변수 입력 후, props.자식컴포넌트에서 쓸 이름
// App 컴포넌트
return (
<Modal 글제목={글제목} />
)function Modal(props) {
return (
<div className='modal'>
<h4>{props.글제목[0]}</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}상세페이지 만들기
글 목록에 있는 제목을 누르면 그 제목이 뜨는 상세 페이지
function App() {
let [title, setTitle] = useState(0) App 컴포넌트에 글제목을 보일 수 있게 하는 state를 만들어준다
title이 0이면, 글제목[0]이 나타나게
return (
// ... 생략
{
글제목.map(function (a, i) {
return (
<div className='list' key={i}>
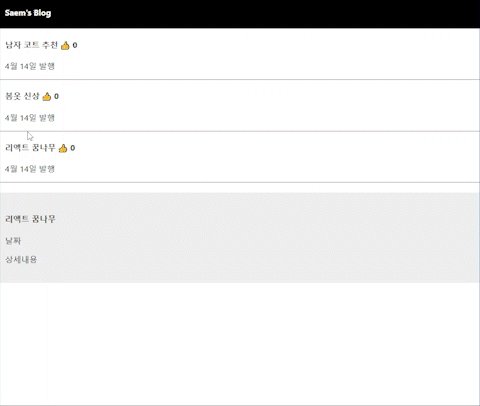
<h4 onClick={() => {
setModal(true)
setTitle(i)
}}>title의 state를 변경해줘야 그거에 맞게 글제목의 인덱스가 바뀔텐데..!
그래서 제목을 눌렀을 때, title을 변경하는 함수 setTitle을 넣어줬다
JSX 문법에서는 for문을 사용할 수 없으므로, map 함수를 이용해서 a는 요소, i는 인덱스로 설정해주고 onClick을 할 경우, setTitle이 실행되어 title이 i가 되게 해줬다
// App 컴포넌트
let [title, setTitle] = useState(0)
return (
// ... 생략
{
modal === true ? <Modal 글제목={글제목}
글제목변경={글제목변경} title={title}/> : null
}그리고 App 컴포넌트 안에 있는 Modal 컴포넌트에 props를 넣어준다
보통 state명과 props 작명을 같게 하는 것이 편하다!
function Modal(props) {
return (
<div className='modal'>
<h4>{props.글제목[props.title]}</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}App 컴포넌트에서 만들어준 props를 사용하기 위해 Modal 함수의 매개변수에 props를 입력하고. 사용할 위치에 props.props작명을 넣어준다