🔎 리액트에서 동적 UI 만드는 순서 ⭐⭐⭐⭐⭐
- html과 css로 미리 UI 디자인 완성
- UI의 현재 상태를 state로 저장
- state에 따라서 UI가 어떻게 보일지 작성
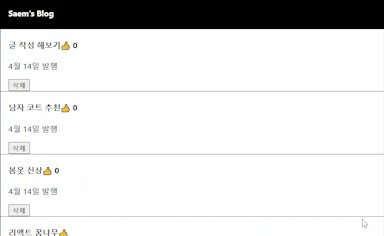
글 작성하기
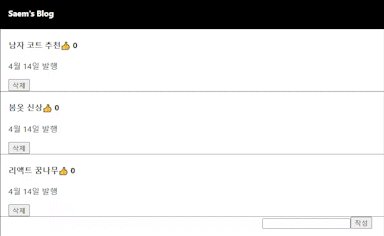
1. 미리 UI 디자인 완성
<input type='text' />
<button>작성</button>App 컴포넌트에 input 태그와 작성 버튼을 만들어준다
2. UI의 현재 상태를 state로 저장
function App() {
let [입력값, 입력값변경] = useState('')input 태그의 입력값을 나타낼 state, 입력값을 만든다
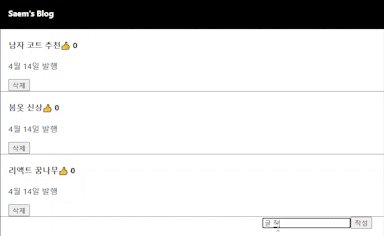
3. state에 따라서 UI가 어떻게 보일지 작성
<input type='text' onChange={(e) => {
입력값변경(e.target.value)
}} />🔎 onChange
input 안에 작성한 내용을 매개변수 e로 받아서 나타내주는 이벤트 작동 함수
(매개변수.target.value)로 사용
onChange 함수를 사용해서 input 태그에 내용을 입력하면, 입력값변경 함수가 작동하게 한다
<button onClick={writeHandler}>작성</button>버튼을 onClick하면 writeHandler라는 함수가 작동하게 만들고,
function App() {
let [입력값, 입력값변경] = useState('')
const writeHandler = () => {
const 글추가 = [...글제목]
글추가.unshift(입력값)
글제목변경(글추가)
}App 컴포넌트 내부에 writeHandler 함수의 동작을 적어준다
글추가라는 상수를 생성하고 글제목을 spread opertor를 사용하여 복사한다
그러면 기존 글제목의 요소들이 다 복사 됨!
useState로 원시데이터가 아닌 데이터(객체, 배열)를 변경 할 때는 불변성을 유지해야 한다
그리고 글추가에 unshift 메소드를 사용해서 입력값state를 추가해준다
🔎 unshift()
새로운 요소를 배열의 맨 앞쪽에 추가하고, 새로운 길이를 반환

글 삭제하기
1. 미리 UI 디자인 완성
{
글제목.map(function (a, i) {
return (
<div className='list' key={i}>
<h4 onClick={() => {
setModal(true)
setTitle(i)
}}>
{글제목[i]}
<span onClick={(e) => {
e.stopPropagation() // event 버블링 막는 메소드
let copy = [...좋아요]
copy[i] = copy[i] + 1
좋아요변경(copy)
}}>👍</span> {좋아요[i]} </h4>
<p>4월 14일 발행</p>
<button>삭제</button>
</div>
)
})
}글의 맨 밑에 삭제 버튼을 만든다
2. UI의 현재 상태를 state로 저장
3. state에 따라서 UI가 어떻게 보일지 작성
<button onClick={() => {
let 글삭제 = [...글제목]
글삭제.splice(i, 1)
글제목변경(글삭제)
}}>삭제</button>state를 새로 만들기보다는 onClick 안에 함수를 만들었다
글삭제라는 변수에 글제목을 복사하고, splice 메소드를 사용해서 i번째의 1개 요소를 잘라줌!
이 동작을 글제목변경 함수로 실행시켰다