useEffect
리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하는 Hook
= 컴포넌트가 렌더링 될 때 실행
import { useEffect } from "react" function Detail() {
useEffect(() => {console.log('하잉')}, []) useEffect를 import하고 컴포넌트 안에서 실행시킨다

페이지가 새로고침 될 때마다 콘솔에 하잉이 찍히는 것을 확인할 수 있다
🔎 useEffect 안에 적은 코드는 html이 렌더링 된 이후에 동작한다
복잡하고 오래 걸리는 반복문의 경우, useEffect 안에 적어주면 html 렌더링 속도가 더 빨라진다
🔎 useEffect는 맨 끝 [ ]의 변수나 state가 변할 때만 동작한다
두번째 파라미터가 비어있는 경우, mount 할 때 1회만 실행하고 동작하지 않는다
두번째 파라미터가 아예 없는 경우, 페이지가 렌더링 될 때마다 실행한다
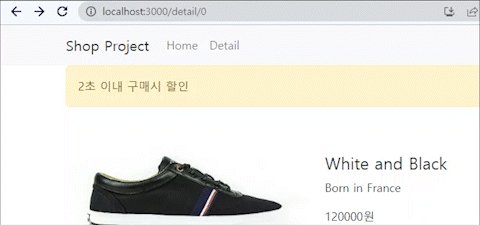
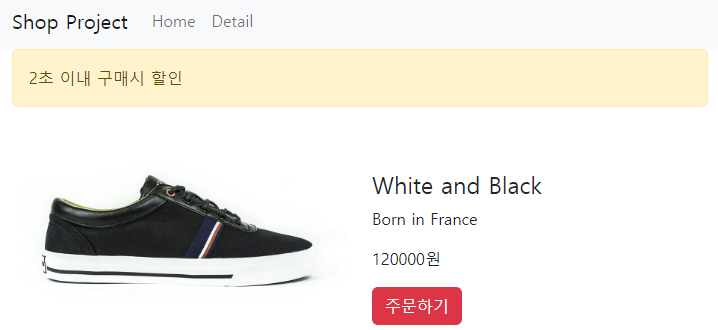
2초 후에 사라지는 박스 만들기
<div className="alert alert-warning">2초 이내 구매시 할인</div> 
UI를 먼저 만들어준다
function Detail({ shoes }) {
let [popup, setPopup] = useState(true)
useEffect(() => {
}, []) 상태를 저장할 popup state를 선언하고, useEffect 함수도 선언한다
현재 state는 보여야 하니까 기본값은 true로 입력해줬다
useEffect(() => {
const timer = setTimeout(() => {setPopup(false)}, 2000)
}, [])timer 상수를 선언하고, setTimeout 메소드를 사용해서 popup state를 2초(2000) 후에 false 상태로 만드는 콜백 함수를 할당했다
🔎 setTimeout
setTimeout(() => { 1초 후 실행할 코드 }, 1000)
return (
<div className="container">
{
popup == true
? <div className="alert alert-warning">2초 이내 구매시 할인</div>
: null
}컴포넌트의 리턴문 내부에 popup state가 true면 div를 보여지게 하고, 아니면 빈 값이 보여지게 하는 삼항연산자를 사용했다
clean up function
useEffect가 동작하기 전, 특정 코드를 실행하고 싶을 때
useEffect(() => {
2번째 실행되는 코드
return () => {
1번째 실행되는 코드
}
}, [])동시에 여러 코드가 실행되는 버그를 방지하기 위해 사용한다
useEffect(() => {
const timer = setTimeout(() => {setPopup(false)}, 2000) // 1초 = 1000
return () => clearTimeout(timer)
}, [])기존 타이머가 있으면 그걸 제거하고, 새 타이머를 실행시켜 준다