🔎 react-icon
아이콘들이 모여져있는 라이브러리
라이브러리 설치
npm install react-icons --save
yarn add react-icons둘 중 하나를 선택해서 터미널에 설치해준다
아이콘 선택

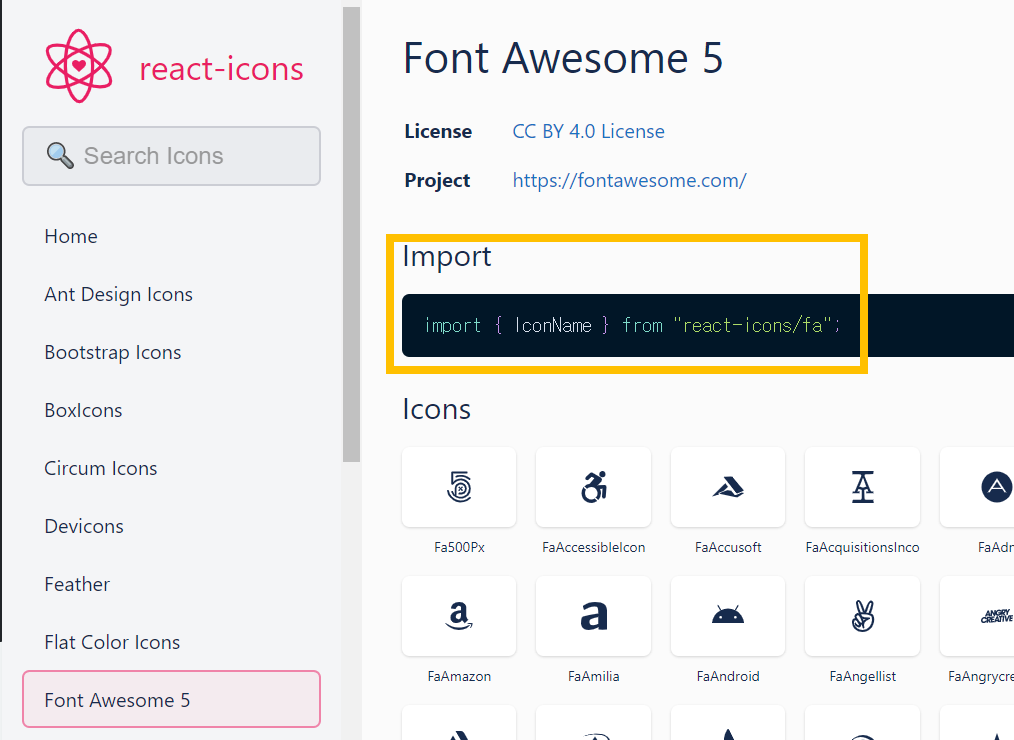
react-icon에서 원하는 아이콘의 프로젝트를 선택해서 import한다
import { IconName } from "react-icons/fa";나는 fontawesome을 쓸거라서 해당 코드를 복붙했다
IconName에는 내가 사용할 아이콘의 이름을 넣으면 된다

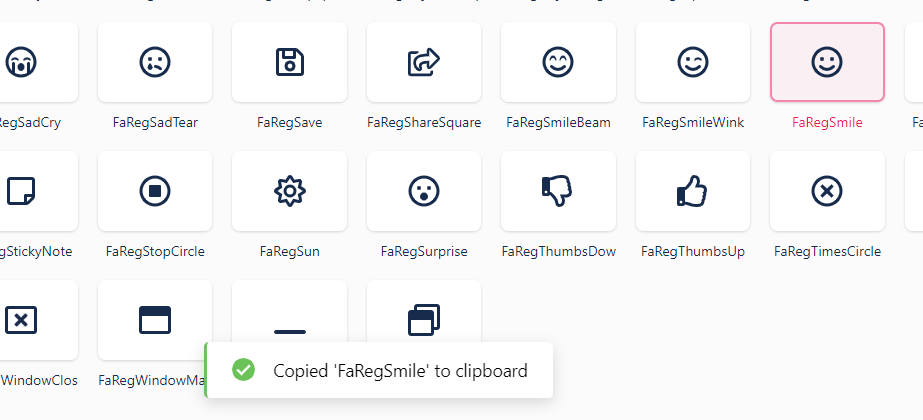
원하는 아이콘을 ctrl + F로 찾아서 선택하면 아이콘 이름이 자동으로 복사된다!
복사된 이름을 위 import에 넣어주기!!
아이콘 사용

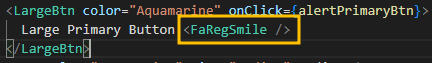
복사된 아이콘 이름을 사용하고 싶은 위치에 컴포넌트로 입력해준다

예쁘게 잘 붙여진 것을 확인하면 끝!