1차 프로젝트가 눈 깜짝할 사이에 끝났다. 2주일이 채 안 되는 기간 내내 매일 행복하게 코딩할 수 있게 해준 우리 TEAMCOOP 지은 님, 지연 님, 혜윤 님, 한아 님, 치오 님, 현수 님 모두 고맙습니다~ 💛 여러분들과 함께했기 때문에 프로젝트를 잘 마칠 수 있었어요! 🥳
1. 프로젝트 소개
care/of
우리가 1차프로젝트로 클론코딩을 진행한 사이트는 care/of 이다. 이곳은 소비자의 설문응답에 따른 영양제를 추천해주는 서비스를 제공하며, 추천받은 것 뿐 아니라 여러 카테고리 별, 건강 목적 별로 영양제들을 세분화 시켜서 소비자의 선택을 도와주고 구독서비스까지 제공해주는 미국 기반의 영양제 사이트이다. 그리고 사이트를 들어가 보면 바로 알 수 있는데, 정말 프론트엔드로써 해보고 싶은 마음이 바로 드는 아주 예쁜 웹사이트이다. 🙂
진행기간
- 2021년 2월 15일 ~ 2021년 2월 26일 (12일)
팀 구성 (TEAM COOP)
- 프론트엔드 3명 (유샘솔,박지연,이지은)
- 백엔드 4명 (강현수, 김치오, 조혜윤, 양한아)
기술스택
Frontend
- HTML / CSS
- JavaScript
- React
- CRA
- React Router
- SASS
Backend
- Python
- ...
Communication.
- Slack
- Trello
- Notion
구현 기능
- 핸드폰 번호 인증을 거친 회원가입
- access token 을 활용한 로그인 / 로그아웃
- 카테고리별, 특징별 제품 둘러보기
- 상세페이지 (여러 다른 특징에 대한 데이터들을 유연하게 대응)
- 상세페이지 내부에서 연관 영양제 상세페이지 이동
- 장바구니 기능 (추가, 삭제, 수량 및 사이즈 변경)
- 퀴즈를 풀고 맞춤 영양제 추천받기
- 결제페이지에서 유저 정보 받아오기
→ 기술적 부분과 코드에 대한 이야기는 여기 로 ✨
2. 프로젝트 진행과정
2-1. Planning meeting!
프로젝트가 진행되는 동안 우리는 총 두번의 Planning meeting 시간을 가졌다.
① 첫번째 Planning meeting (21.02.15)
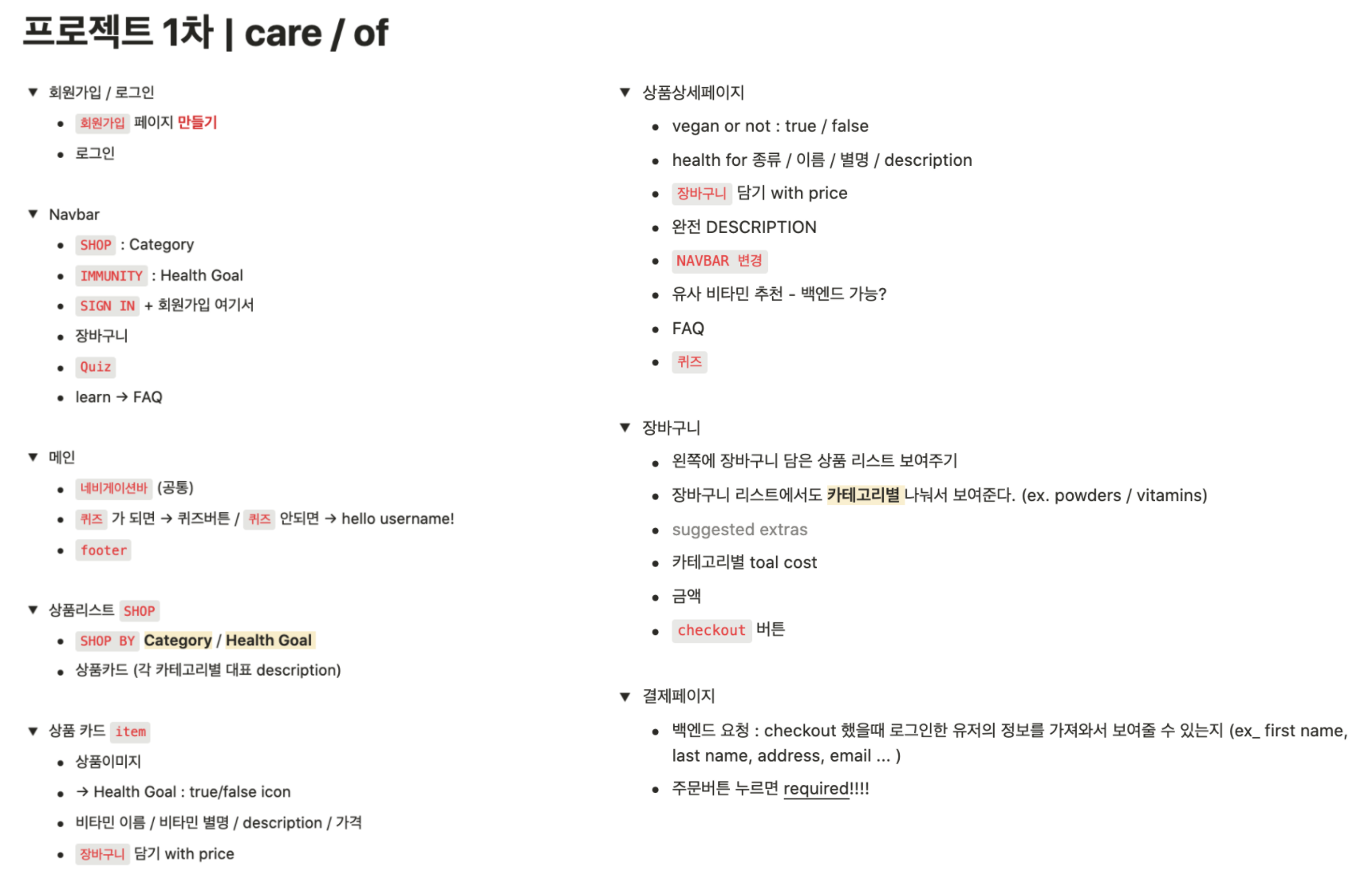
1. 구현 기능 파악 및 계획
사이트에서 경험할 수 있는 전체적인 흐름과 기능을 파악하며 프론트와 백엔드 각각 구현해야 할 것들을 정리해서 다시 만나기로 했다.

프론트 포지션인 나, 지연님, 지은님이 파악했던 사이트의 기능은 위와 같았고 같은 시간동안 백엔드 포지션에서도 구현할 기능들을 정리해주셨다. 그리고 다시 전체 팀원이 다시 모여서 정리한 기능들을 맞춰보며 2주간의 필수구현/추가구현 계획을 함께 세웠다.
필수 구현 기능 ✨
- 회원가입 / 로그인
- 장바구니
- 상품리스트 필터
- 주문
추가 구현 기능 ✨- 퀴즈
- 결제
2. Trello 티켓 만들기 🎫
크게 Backlog / This Week / In Progress / Done 으로 나눠서 최대한 세세하게 각각 해야할 업무들을 정리했다. 처음에는 어느정도의 기능 단위, 업무 단위로 티켓을 만들어야하는지 잘 알 수 없었고 어떻게 트렐로를 적극적으로 활용하며 프로젝트를 진행해야 하는지도 몰랐지만 In Progress 에 할당되어있는 티켓들을 보며 팀원들이 지금 어떤 부분을 하고있는지 파악하는데에는 유용하게 사용할 수 있었다.
② 두번째 Planning meeting (21.02.22)
1. 계획 재정비
지난 일주일동안 새로운 기능들을 계속 구현해오며 🔥 달려오다 🔥 맞이했던 두번째 planning meeting!
- 그동안 만들어 온 것과
- 지금 진행중인 것,
- 그리고 앞으로 남은것들을 점검했다.
그 결과 이제 우리는 추가구현을 멈추고 지금 구현중인 부분까지만 완성해 프로젝트를 마무리 짓기로 결정했다. 이렇게 결정이 된 것에대해 백엔드 팀원분들께 정말 감사드린다! 백엔드 측에서는 어느정도 기능 구현을 실현할 데이터들이 준비가 되어있던 상태였고 반면 우리 프론트에서는 추가구현을 위한 페이지를 또 다시 새로 만들었어야 했는데 상대적으로 시간적 여유가 있던 상황인 백엔드 팀원분들께서 기능구현의 욕심을 양보해주셨기 때문에 가능한 타협이었다. 🙂
2. 프로젝트에 기대하는 것
또한 프로젝트에 기대하는 우리 팀원들의 목적도 하나로 모아져서 남은 일주일 계획을 세우는 것도 원만히 이루어졌다. 클론하려는 사이트의 기능들을 전부 그대로 구현해 내는것도 물론 중요하지만! 지금 당장 한두개의 기능을 더 구현해낸다고해서 크게 달라질 것 같지 않았고, 더 해보고싶은 기능이 있다면 다가오는 다음 프로젝트에서 해보면 된다고 생각했다. 그대신 당장 우리에게는 정신없이 달려온 일주일동안 우리가 짠 코드들을 되돌아 볼 시간이 필요했다. 내가 직접 작성했던 코드라 할지라도 이 코드들을 좀 더 완전히 습득하고 알아야 온전히 나의 코드가 될 수 있을거라 생각했기 때문이다! 그리고 모든 기능들은 결국 하나로 연결된 흐름에 있기 때문에 팀원들 서로가 각자 작성한 코드들을 모두가 이해하고 넘어갈 수 있도록 코드리뷰하는 시간도 필요했다. 그래서 우리는 남은 시간을 이렇게 활용하기로 했다. 👏🏻👏🏻👏🏻
- 더이상의 추가기능 구현은 그만!
- 지금 구현중인 기능이 있다면 수요일오전까지 마치기!
- 수요일부터는 리팩토링에 치중하기!
- 리팩토링을 한 후 서로에게 각자의 코드를 설명해주기!
- 목요일부터는 발표준비하기
2-2. Daily Stand-Up meeting
우리는 매일매일 각각 프런트/백엔드끼리의 미팅 도 진행하고, 프런트와 백엔드 간의 전체 미팅 도 진행했다. 각 포지션별 현재 진행사항을 공유했고, 같은 기능을 구현하고 있는 프-백 간의 팀원들끼리도 속도를 맞춰가며 한 기능 한 기능을 완성해 나갔다. 이 과정 덕분에 포기했던 추가 구현을 제외하면 각 페이지에서 백엔드는 준비했는데 프론트는 구현하지 못했다거나, 프론트는 구현되었는데 백엔드에서 만들지 못했다거나 하는 불균형이 나오지 않았다. 즉 각자의 개발이 모두 알차게 사용되었다는 뜻이다! 그래서 한 페이지, 한 기능을 같이 맞춰가면서 완성할 수 있었고 어느새 전체 사이트가 만들어져 있었다. 👏🏻👏🏻👏🏻
2-3. FE-BE의 소통
프로젝트 초반 백엔드 팀원분들이 모델링을 하는데 시간을 보내시는동안, 프론트에서는 어느정도 페이지 레이아웃이 나온 상태였다. 그래서 우리가 작성했던 목데이터를 정리해 노션에 공유했고 백엔드분들이 우리의 목데이터를 참고해서 데이터를 만들어주셨다 ✨
이 노션 소통은 프로젝트를 진행할수록 정말 엄청난 빛을 발했다!!
→ 일부분의 key값만 수정하는 정도로 바로 백엔드의 데이터가 화면에 나타나서 다시 이것저것 맞춰보는 고생을 줄였다. 😇
3. 프로젝트를 통해 얻은 것
① 협업하는 태도
프로젝트를 진행하면서 오히려 프론트간의 교류보다는 백엔드와의 교류가 훨씬 훨씬 많았다!! 백엔드와 통신으로 넘어오는 데이터를 어떤 형태로 받을 수 있는지 , 나는 어떻게 요청을 해야 하는지 , 내가 어떤 정보들을 담아서 백엔드에게 전송을 해야 하는지 등 맞춰야 할 것들이 한두 가지가 아니었다. 그리고 이 과정에서 프론트가 좀 더 일처리를 해야 할 때도, 아니면 백엔드에서 더 무언가의 과정을 처리해야만 진행이 될 때도 있었다. 아직 우리는 각자의 역할만 알기 때문에 반대편에서 어떻게 이 일들을 처리해 주는지 알 수 없었다. 그래서 내가 이런 이런 부분을 요청할 때에도 이게 간단하게 해주실 수 있는 일인지 , 다시 뜯어고쳐야 해줄 수 있는 일인지 에대한 가늠이 가질 않았다. 그래서 모든 요청들이 조심스러웠던 것 같다. 🙂 그럴 때마다 우리 백엔드 팀원분들은 너무나 흔쾌히! 정말 아무 일도 아닌 것처럼 물론이죠!! 해드릴 수 있어요! 그거 가능해요! 맞춰줄게요! 금방 바꾸면 돼요!! 란 대답으로 응답해 주셨다.. ✨ 그리고 오고 가는 흔쾌함 속에 우리는 어느새 모두 다 됩니다! 를 외치고 있었다..👌🏻 내가 짜 놓은 목데이터의 형식대로 데이터가 들어와서 코드를 수정하지 않고도 데이터를 붙힐 수 있다는 건 누군가가 고민을 더해 만들어준 데이터라는 것을 너무나 잘 알고 있다! 그래서 프로젝트 내내 너무나 감사했고 일의 효율이 훨씬 높아질 수 있었다!
끝으로,, 당연히 해주는 일은 하나도 없었다! 개발하는 것만으로도 힘들지만 모두가 화이팅을 외치며 팀 분위기를 높여주었고, 하나하나 완성되고 성공할 때마다 넘치는 격려로 축하를 해줬고, 끝없는 에러에서 탈출하지 못할때 해낼 수 있다는 믿음으로 응원을 건네주며 우리 팀은 하나가 될 수 있었다!
② 개발 일의 확신
이번에 진행했던 사이트인 care/of 는 사실 내가 개발자가 되고싶다고 처음 생각하면서 언젠가 나도 이런 사이트를 만들어야지! 라고 다짐했던 사이트이다. 근데.. 그랬던 사이트를 지금 내가 만들고 있다니,, 프로젝트 내내 신기하고 놀라웠다. 심지어 그냥 html, css로만 따라만드는 클론코딩이 아닌 실제 데이터를 이용하고, 실제로 작동되는 기능을 가지고 있는 사이트라니... 😇 말도안돼.. 너무 신기해.. 여러모로 너무 의미있는 첫 작품이 된 것 같다. 그리고 같은 곳에서 지내고있는 혜윤님과 한아님이랑 새벽까지 통신을 하면서 작업을 해도 너무너무 그 과정들이 재미있었다. 잠을 못자도 아침에만 힘들었지 새벽시간이 다 가는 줄 모르게 즐겁게 작업했었다. 하루하루 지날때마다 프론트엔드의 일이 너무 잘 맞았고, 프론트엔드로써 해야하는 기능 구현 로직에대한 고민들도 너무 재밌었다. (장바구니를 데이터를 어떻게 업데이트 해야할까? 등) 그리고 바로바로 화면에 나타나는 결과물까지! 모든 게 계속 더 힘을 주는 것들이었다! 그리고 같은 팀 지은 님으로부터 내가 정말 즐기면서 좋아하는 일을 하는 것 같아 보인다는 말씀을 들었을 때 내가 그렇게 보였다는 게 정말 행복했고 앞으로도 계속 이 일을 할 수 있겠다는 확신이 들었다!
4. 잘한 점 / 아쉬운 점
① 개인적으로 잘한 점
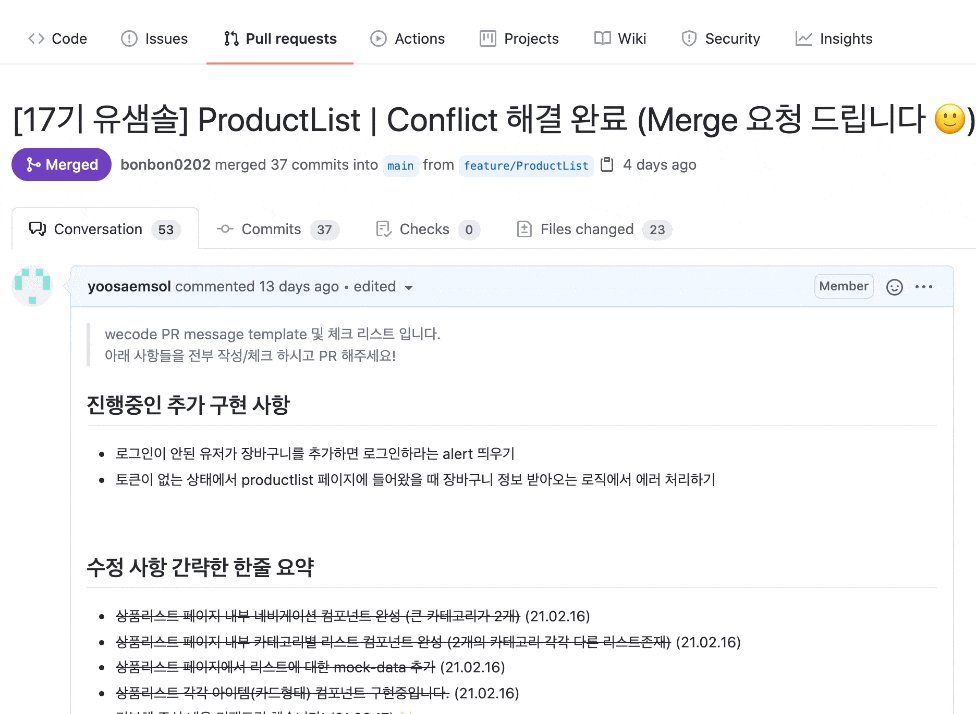
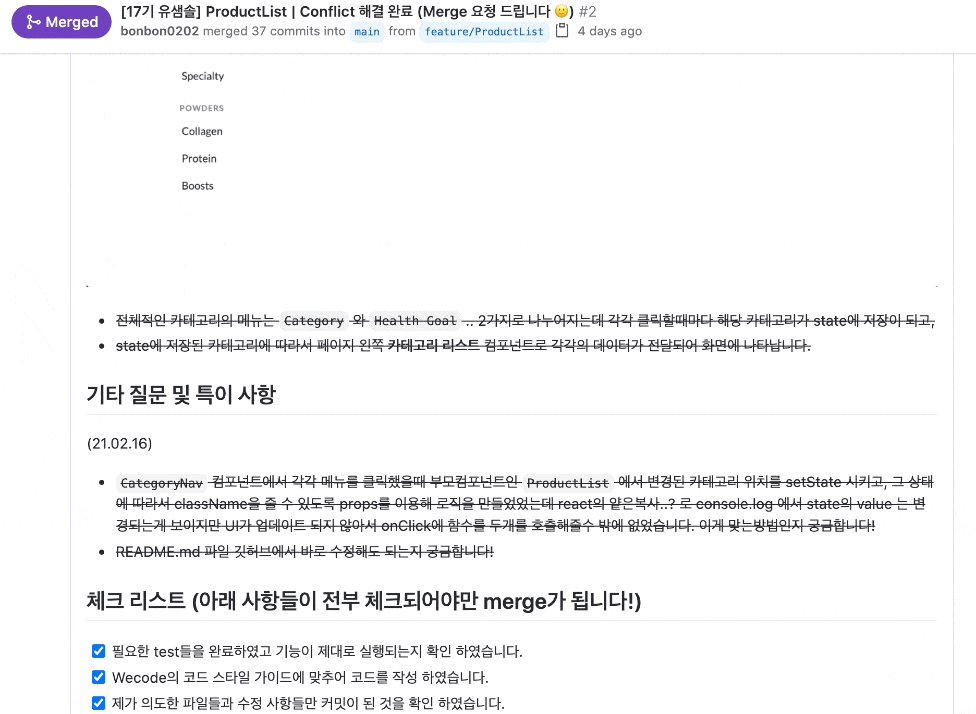
최대한 리뷰는 바로바로 반영해서 고치려고 한 것과, 깃 레포를 꼼꼼히 관리한 점은 잘한 것 같다. 깃 PR 관리는 westagram 할때 아쉬웠던 부분이었는데, 그때그때 구현했던 내용들을 날짜별로 관리할 것과 해당 PR 때마다 어떤 기능을 추가했는지 수정했는지에 대해서 좀 더 잘 정리해 놓을 걸 후회했었기 때문에 이번 프로젝트 기간에는 PR 메세지를 많이!! 신경썼다!!

② 개인적으로 아쉬운 점
일단 기능을 구현해야겠다는 급급함에 코드 리팩토링에는 신경을 많이 쓰지 못했다. 그리고 후반부로 갈수록 복잡한 로직을 작성할 때, 기능이 되는지 체크하기위해 컴포넌트를 분리하지 않고 하나의 컴포넌트 안에서 되는대로 코드를 작성한 게 있었는데 결국 기능은 원할하게 돌아갔지만 이미 다 만들어 놓은 컴포넌트를 다시 분리하려니 그게 쉽지 않았다. 그래서 2차프로젝트에는 처음부터 컴포넌트를 잘 분리해가면서 코드를 작성해야겠다고 느꼈다.
5. 완성모습 ✨
① 회원가입
- 핸드폰 번호 인증 버튼 누르면 인증번호 입력창 활성화
- 인증번호 일치 여부 확인
- 비밀번호, 비밀번호 확인 일치 체크
- 가입 동의 전체 선택 시
Sign Up버튼 활성화 (체크 박스)
② 로그인 (+ validation)
- 이메일과 비밀번호의 올바른 형식 체크
③ 퀴즈
- 각 퀴즈의 응답을 모두 모아두었다가 마지막 답변 제출 시 백엔드에게 보내주기
- 그에 대한 응답으로 추천 영양제 데이터 받아오기
- 추천 영양제 리스트에서 바로 장바구니 추가
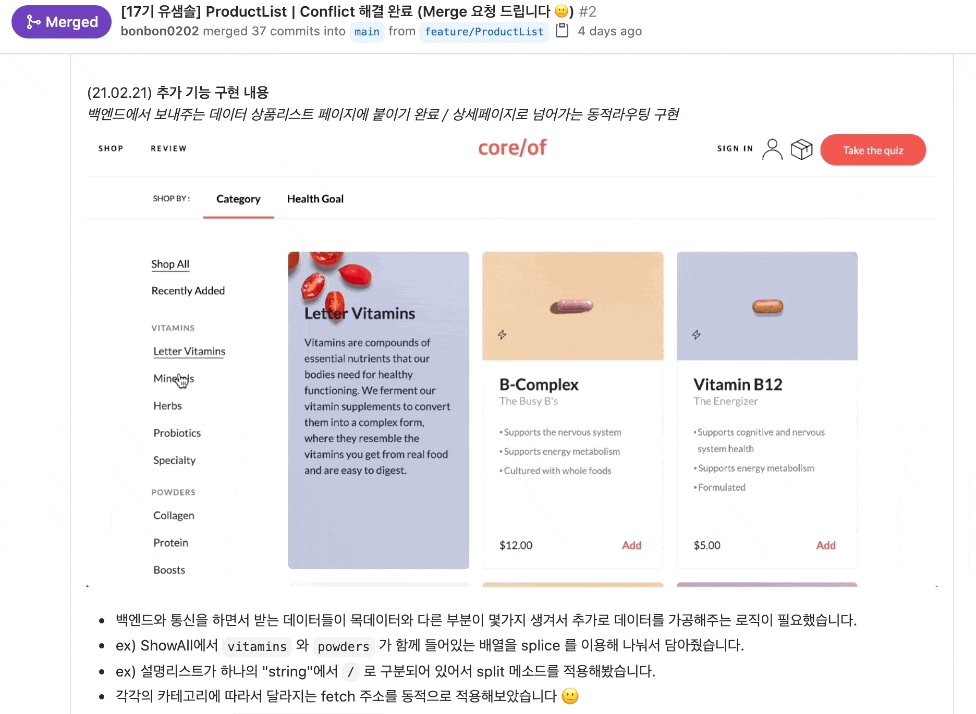
④ 상품리스트 페이지
Category와Health Goal로 카테고리 리스트 분류- 신상품 둘러보기
- 카테고리별 영양제 둘러보기 (ex. letter vitatins, minerals, hurbs ...)
- health goal 별 영양제 둘러보기 (ex. immunity, brain, energe, eyes ...)
- 리스트 페이지에서 바로 장바구니 추가
- 장바구니에 이미 추가되어있는 상품은
Added표시 - 재고가 없는 상품은
Out of stock표시 - 하나의 제품 카드마다 각각의 health goal 뱃지 달아주기
⑤ 상세페이지
- 알러지 정보 데이터 받아와서 보여주기
- 파우더 제품의 경우 용량을 선택할 수 있는 옵션제공
- 장바구니 담기
- 연관 제품 보여주고, 해당 상세페이지로도 이동 가능
.gif)
⑥ 장바구니
- 상품 삭제 (삭제 시 백엔드에게도 알리고, 화면에서도 반영)
- 상품 수량/사이즈 변경 (변경 할때마다 백엔드에게 알리고, 장바구니 데이터 새로 받아와 화면에 업데이트)
- 각 상품의 총액은 프론트단에서 계산
- 총액에 따란 배송비 유무도 프론트단에서 결정
- 장바구니에 담긴 상품의 양에따라 레이아웃 변경
⑦ 주문
- 장바구니에 담긴 목록 다시 확인 가능
- 장바구니로 돌아가기 가능
- 가입시 입력했던 유저 정보 자동으로 불러오기
- 주문양식 다 채워지지 않으면 제출불가
- Place order 시 주문번호를 보여주고, 메인 화면으로 돌아갈 수 있는 모달 활성화
- place order 마치면 주문이 된 것으로 처리해서 장바구니 초기화
⑧ 리뷰
- 사이트에서 제공하는 서비스에 대한 리뷰 (ex_ 영양제를 추천해주는 서비스에 대해..)
6. 마치며
프로젝트 발표를 마치고 준식님이 진행해주신 개발자 이야기라는 세션에서 인상 깊은 부분이 있었다. 하나의 프로젝트를 마치고 바로 또 한번의 프로젝트를 앞둔 지금, 어떤 사람과 한 팀이 되고싶은지에 대한 이야기였다. 예전이었다면 온전히 와닿지 않았을 수 있었겠지만, 이주동안 7명의 팀원들과 함께 경험을 해본 지금은 단지 실력있는 동료가 같이 협업하고 싶은 동료의 일순위가 되지 않는다는것을 알았다. 프로젝트 중간에 퍼포먼스 코치님과 상담을 했을때에도 우리 팀의 분위기가 정말 좋다는 칭찬을 받았다. 우리 팀원들은 진행하는 기간 내내 서로를 많이 배려해줬고 팀 분위기를 위해 많은 노력들을 해줬기 때문에 그 과정에서 모두 만족할만한 결과물을 만들어 낼 수 있었던 것 같다. 2주의 막바지에 다다를 수록 자꾸 끝이 난다는 섭섭함이 밀려왔지만 그 뭉클함을 바로 밀어버리는 에러들 덕분에 ㅎㅎ 긴장감을 끝까지 놓을 수 없었다!
사랑하는 우리 팀쿡 여러분! 같은 팀으로 만나 좋은 결과물을 만들어 나갈 수 있어서 너무 즐겁고 행복했어요! 함께 고민하고 에러들을 만나고 해결해서 성공하는 순간순간이 정말 소중해서 함께 보낸 시간들을 하나도 잊지 못할거에요! 우리 서로가 얼마나 노력했는지 알기 때문에 파이널 발표가 무사히 끝난 순간 그동안의 고생들이 스치면서 여러분들의 성취감까지 제 것이 되어 전 7배로 기뻤고 행복했어요!!! 💫

7개의 댓글
와 역시 갓샘솔 멘토님.. 무슨 회고록이 이렇게 이쁜가요ㅋㅋㅋ
샘솔 === detail ❤️ 샘솔님과 함께해서 행복했답니다 ㅜㅠ
제 맘 알죠?ㅋㅋㅋ 항상 좋은 일만 가득하세요 샘솔님 ㅎㅅㅎ
샘솔님이 PM으로 계셔서 좋은 결과물과 좋은 분위기로 1차 프로젝트 마무리가 되었던거 같아요!!
에러나 막히는 부분에 대해서 함께 고민 할 수 있어서 너무 좋았습니다!!
짧은 시간동안 수고많으셨어요!! 저희 2차 프로젝트 끝나면 꼭꼭 추가구현 다같이해요ㅎㅎ




샘솔님을 팀장님으로 만나서 행복한 2주였어요~~! 샘솔님은 이미 함께하고 싶은 개발자입니다!