
Box model 📦
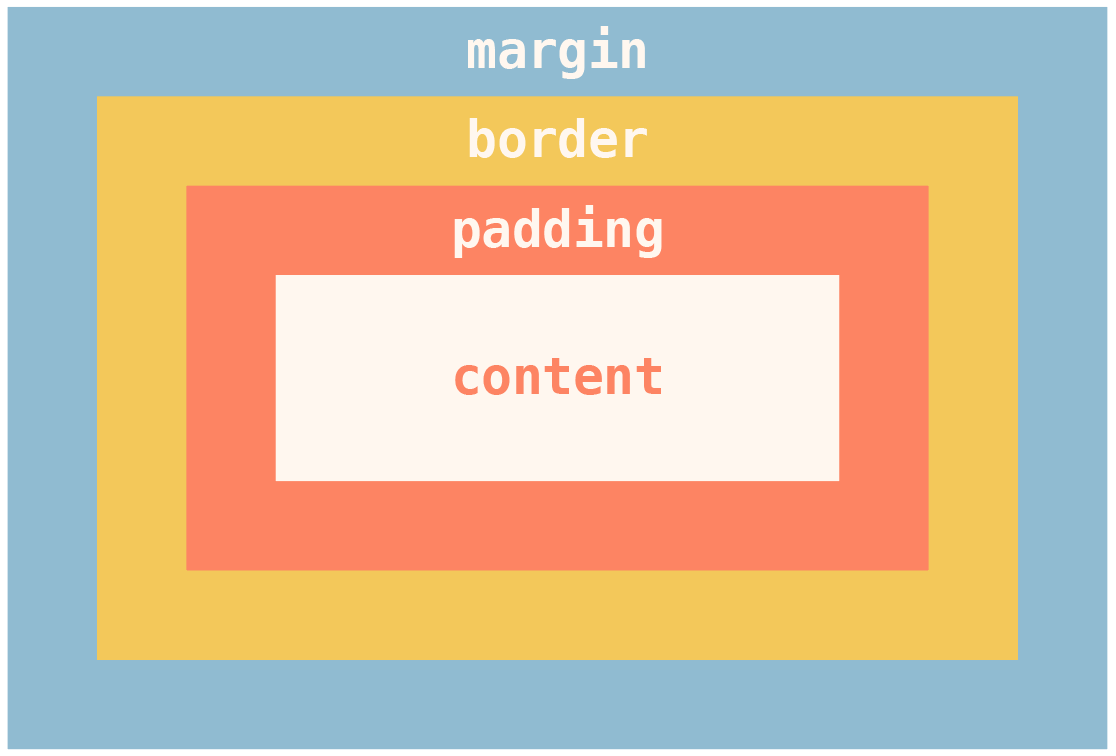
content padding border margin
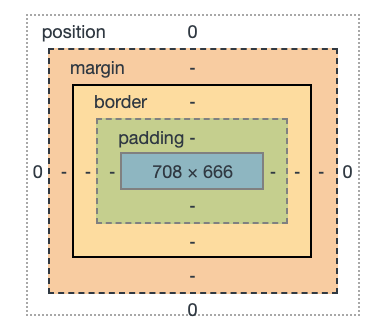
개발자도구 command+option+i 에서 보면 요소마다 이런 박스모델을 확인 할 수 있다. 이것을 통해 개발자모드에서 사이즈를 변경하며 즉각적으로 변경되는 모습을 확인할 수도 있다.


content 는 컨텐츠가 들어있는 박스이다.
padding 은 content 영역과 border 사이의 안쪽 여백이다.
border 은 박스의 테두리이다.
margin 은 해당요소와 다른 요소와의 간격이다.
padding, border, margin 은 각각 top, right, bottom, left 의 값이 있으며
- 이렇게 각각 지정할 수도 있고,
{ padding-top : 30px;
margin-right : 20px;
border-bottom : 3px solid black;
}간단하게 네 방향을 묶어서 지정해주는 방법도 있다.
- top, right, bottom, left ✨ 순서가 정해져 있다.
div {
padding : 10px 20px 30px 40px;
}
- top & bottom / left & right ✨ 순서가 정해져 있다.
div {
margin : 0 10px;
}Box sizing
content-box border-box
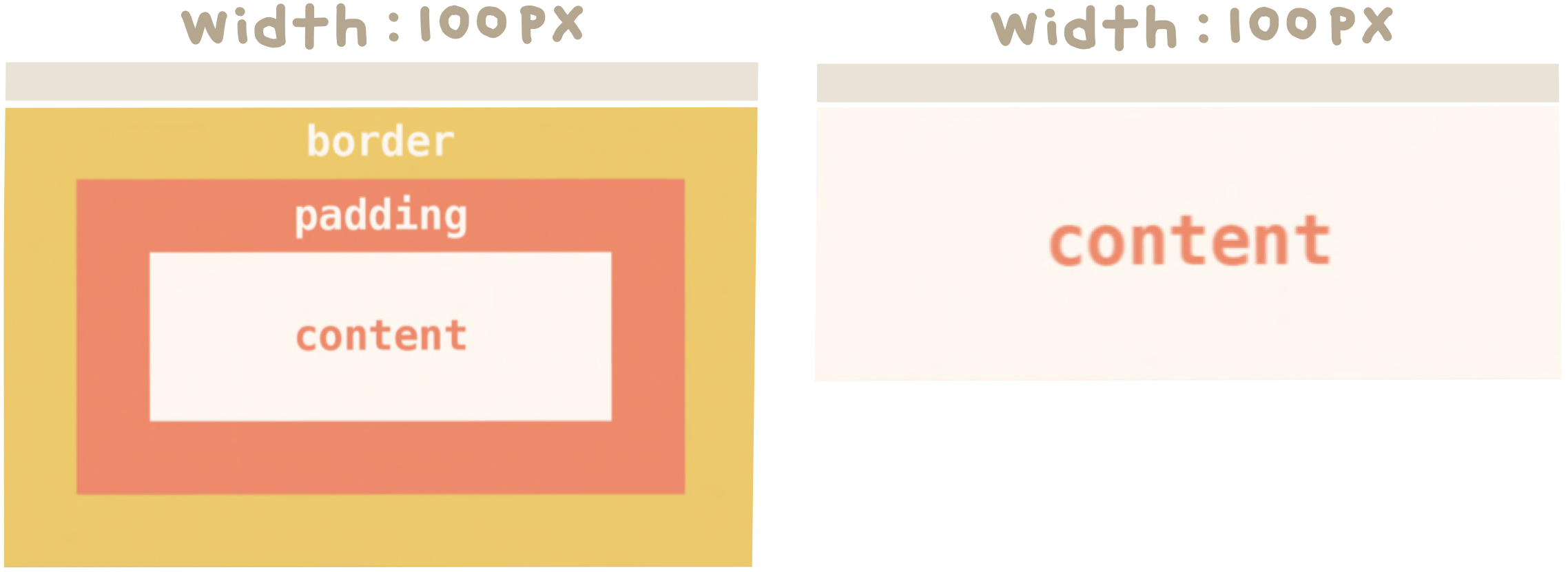
box-sizing의 default 값은 content-box 이다.
content-box
content 박스는 width 와 height 의 값이 오직 content 의 width 와 height 로 적용이 되는 설정이다. 그래서 만약 padding 과 border를 추가한다면, 내가 설정한 width 와 height 의 길이를 넘어서서 외곽으로 나타나 실제 요소의 전체 크기는 더 커질 것이다.
border-box
border 박스는 내가 설정한 width 와 height 의 값이 border 까지 포함한 길이로 적용되는 설정이다. 보통 내가 요소를 둘 영역이 있다면, 그 영역의 가로 세로 폭 안으로 나의 요소가 쏙 들어와야 한다. 그리고 그 공간 안에서 내 요소는 border와 padding 그리고 content까지 들어와야 하는 것이니, box-sizing: border-box; 가 내가 의도하는 사이즈를 그대로 반영해주는 값이 될 것이다.

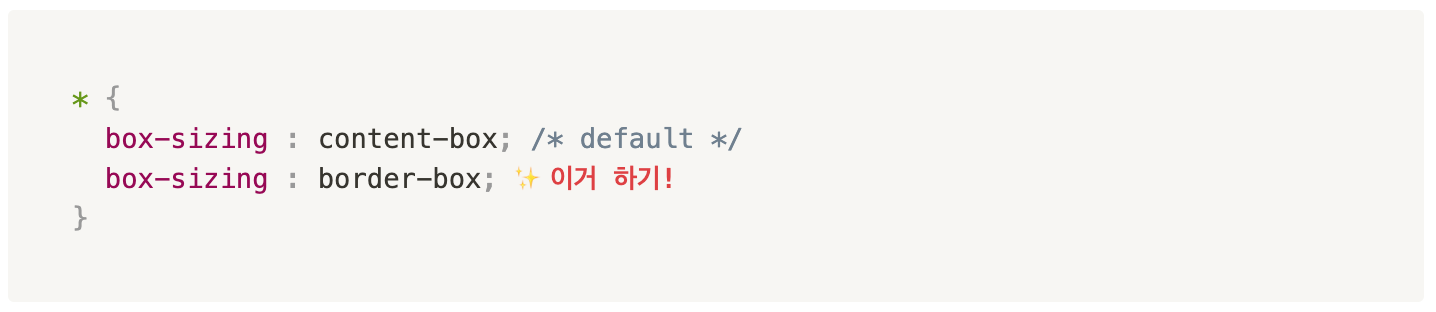
👏🏻 그렇기 때문에, css 작업하기 전에 box-sizing 속성을 border-box로 바꾸자!

Box type
block inline inline-block
block
div p h1~h6 ul ol form table blockquote hr
block-level 요소는 옆으로 다른 요소들이 올 수 없다.
🎄 특징 🎄
① width 값을 따로 지정해 주지 않는다면 부모 content-box의 width로 늘어난다.
② width 값을 지정했다면, 남은 공간은 자동으로 margin이 채운다.
③ height 값을 따로 지정해 주지 않았다면, 자식요소들의 모든 height 합이 해당 블럭요소의 height가 된다.
④ box-model에 있는 모든 속성 width, height, padding (top,right,bottom,left), border (top,right,bottom,left), margin (top,right,bottom,left) 전부 다 적용이 가능하다. 👌🏻!
inline
span img br label
inline-level 요소는 옆으로 다른 요소들이 계속 한줄로 이어서 배치된다.
🎄 특징 🎄
① box-model에 있는 모든 속성 중에서 top과 bottom 에 대한 속성들은 사용할 수 없다.🙅🏻♀️
속성값을 써주더라도 적용이 안된다. XXX
② width와 height 도 적용이 안된다. 🙅🏻♀️
🤔 <img> 태그는 inline인데 왜 width 와 height 가 적용이 될까,,,
inline-block
button select input textarea
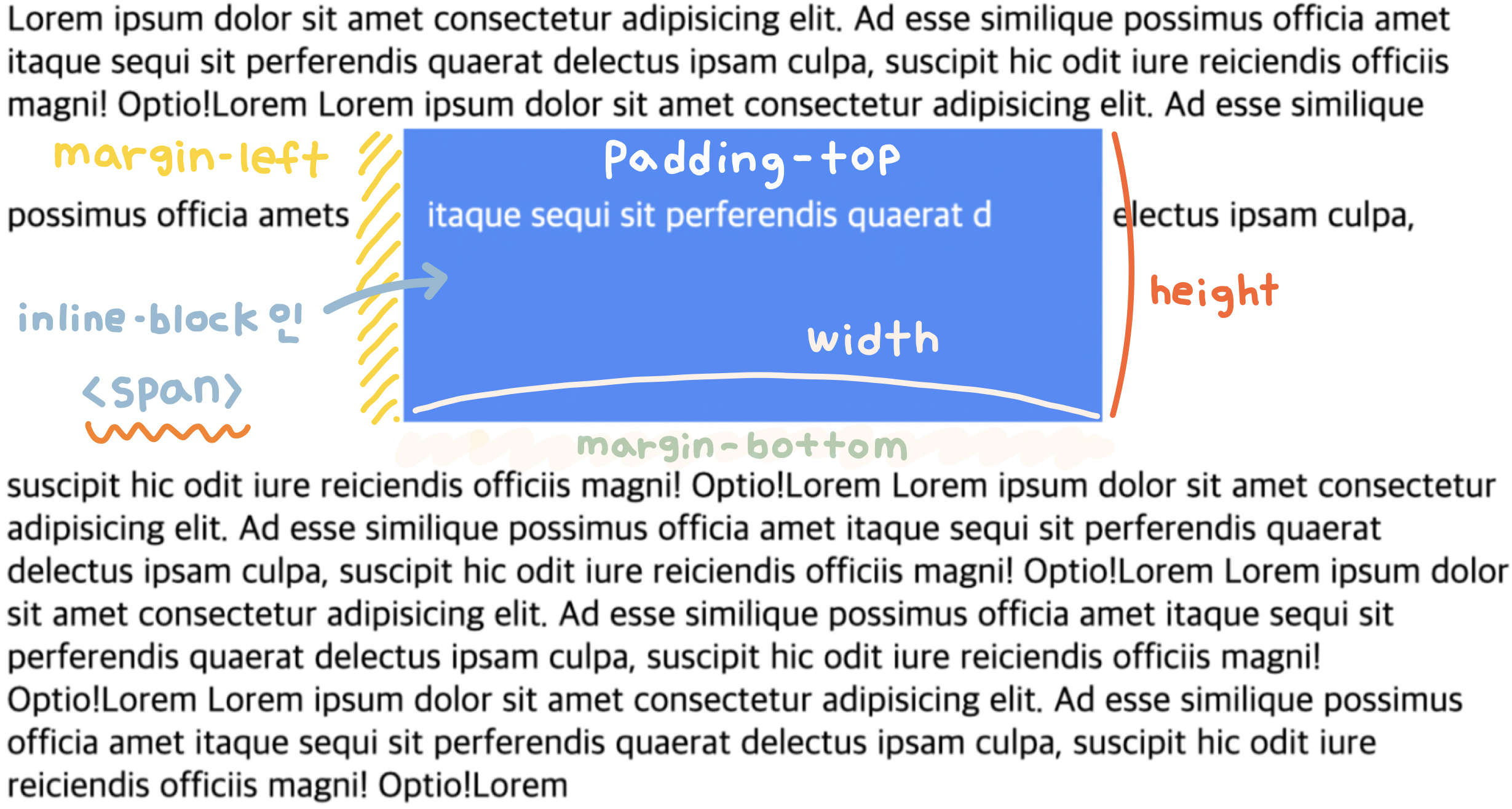
inline-block 은 block-level 과 inline-level 요소 의 특징을 합쳐놓은 타입이다. 그래서 inline 속성처럼 옆 자리에 배치가 가능하면서, block 속성처럼 box-model 에 있는 모든 속성이 전부 다 적용 가능하다.

width, height, padding (top,right,bottom,left), border (top,right,bottom,left), margin (top,right,bottom,left) 전부 다 👌🏻
