
float 의 시작
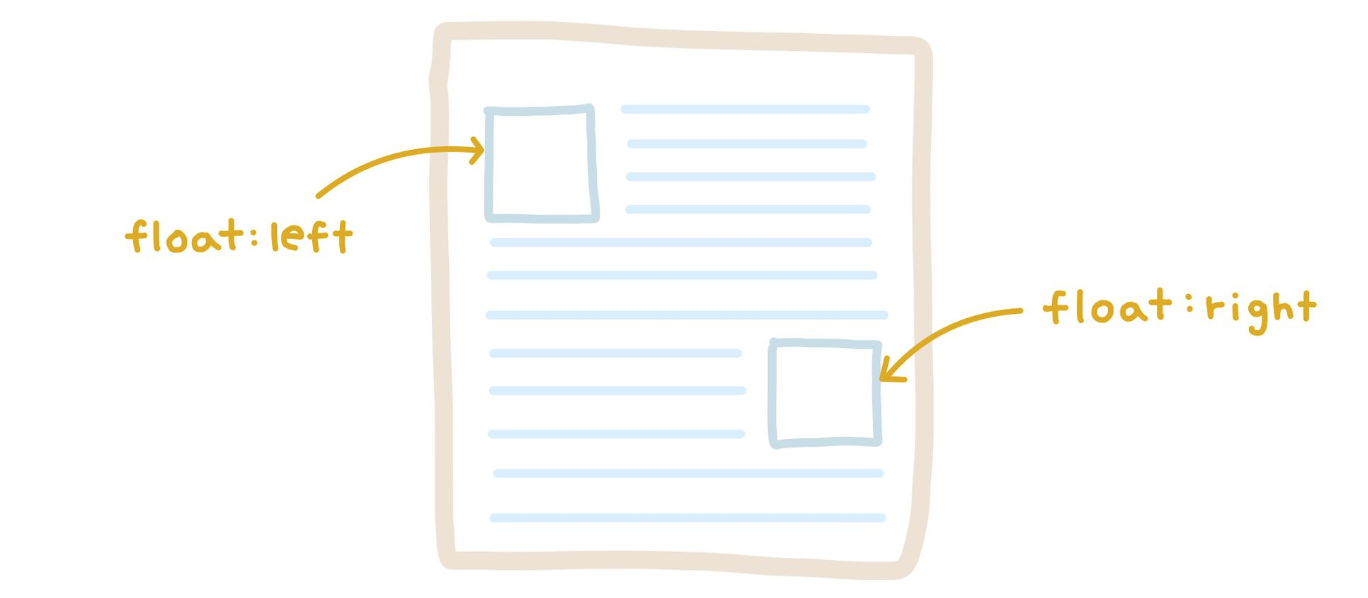
float 은 CSS에서 positioning 을 하는 속성이다. 처음 float 속성은 글들이 쭉 있는 곳에 이미지들을 배치하기 위해서 사용되기 시작했다. 줄글이 있는 곳에 이미지들을 배치하고, 문장들이 이미지들을 둘러싸며 써지도록 했다.

float 의 응용
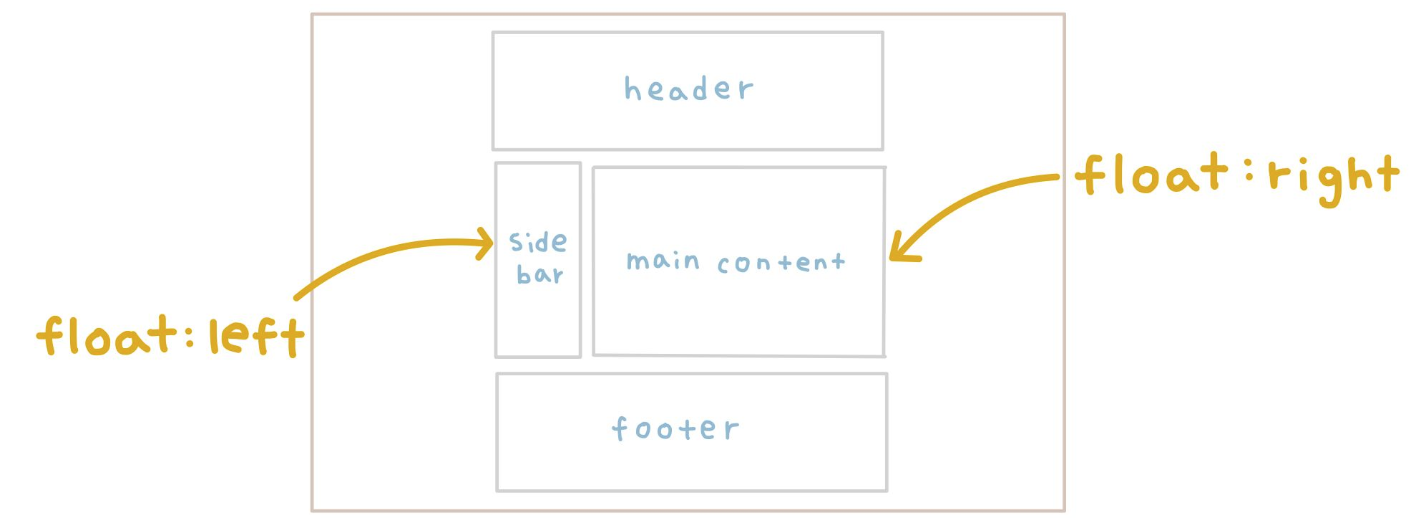
float 은 더 이상 이미지와 텍스트들만 배치하지 않고, 웹페이지 전체의 레이아웃을 잡는 용도로 사용되기 시작했다.

🤚🏻 하지만 이제,, Flexbox 나, Grid 를 이용해서 페이지 레이아웃을 잡는다. 😇
float 의 개념 ☁️
block 은 요소끼리 가로 배치가 안되지만, float 를 이용하면 가로배치를 해줄 수 있다.
하지만 float 만 적용시킨다고 바로 레이아웃이 잡히지는 않고, 추가로 해줘야 하는 작업들이 뒤따른다.
그래서 float 를 사용해 요소들을 배치해보면서 필요한 개념들을 공부해보려고 한다.
① float: left | right
float 에는 left 와 right 를 지정해 줄 수 있다.
left 를 해주면 요소들이 왼쪽부터 가로로 정렬이 되고,
right 를 해주면 오른쪽에서부터 정렬이 된다.

<div class="parent">
<div class="red">child</div>
<div class="yellow">child</div>
<div class="blue">child</div>
</div>먼저 첫번째 child 에게 float : left 를 주면


.red {
float: left;
}두번째 child 와 세번째 child는 위로 올라오고, 심지어 두번째 child는 첫번째 child 의 뒤로 겹쳐진다.
동시에 부모div 도 줄어든 자식요소 들의 총 높이만큼 줄었다.
📎 ( block요소는 높이를 지정하지 않았다면, block의 height는 자식요소들의 height 합으로 정해진다. )
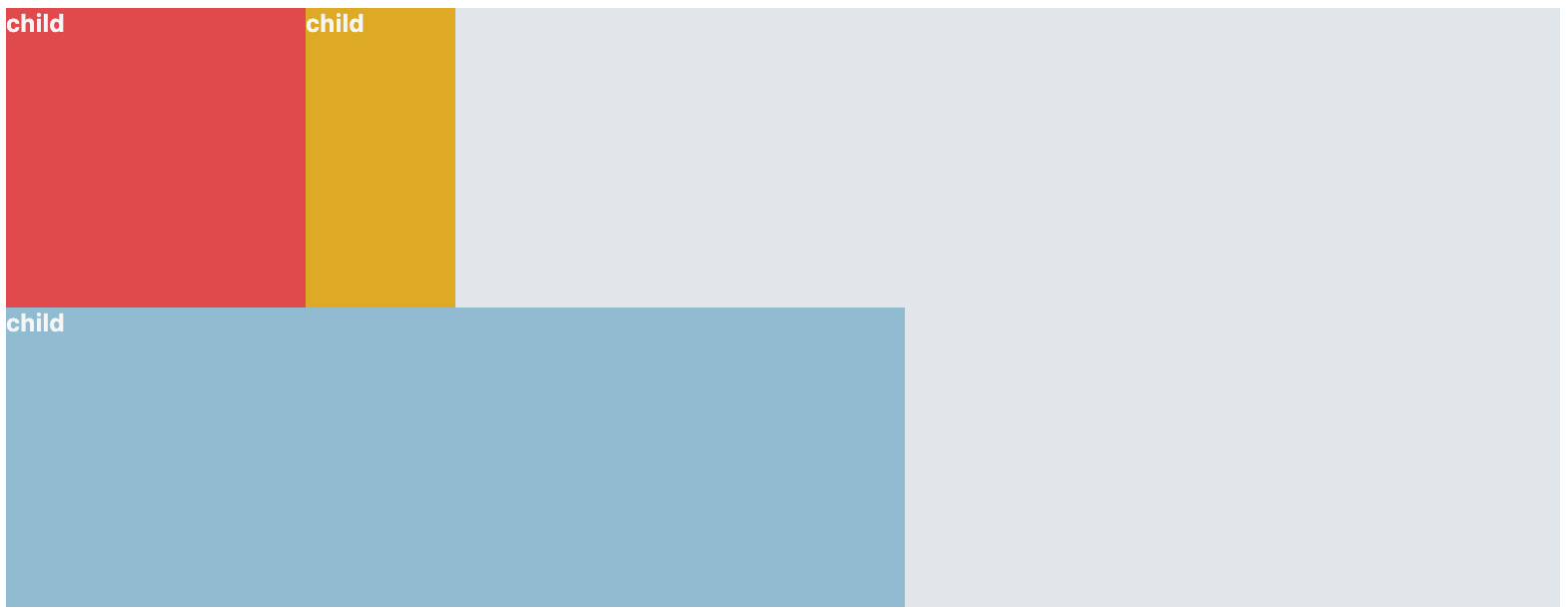
계속 이어서 이번에는 두번째 child 에게도 float: left 를 주면,

.red {
float: left;
}
.yellow {
float: left;
}이제야 첫번째 child 뒤로 겹쳐졌던 두번째 child 가 첫번째 child 옆으로 배치된 걸 볼 수 있다.
하지만 세번째 child 는 이번에도 위로도 올라오면서 아까 두번째 child가 그랬듯이 두 요소 뒤로 가려진다.
또한 부모div 는 이번에도 자식요소 들의 총 높이만큼 또 줄어들었다.
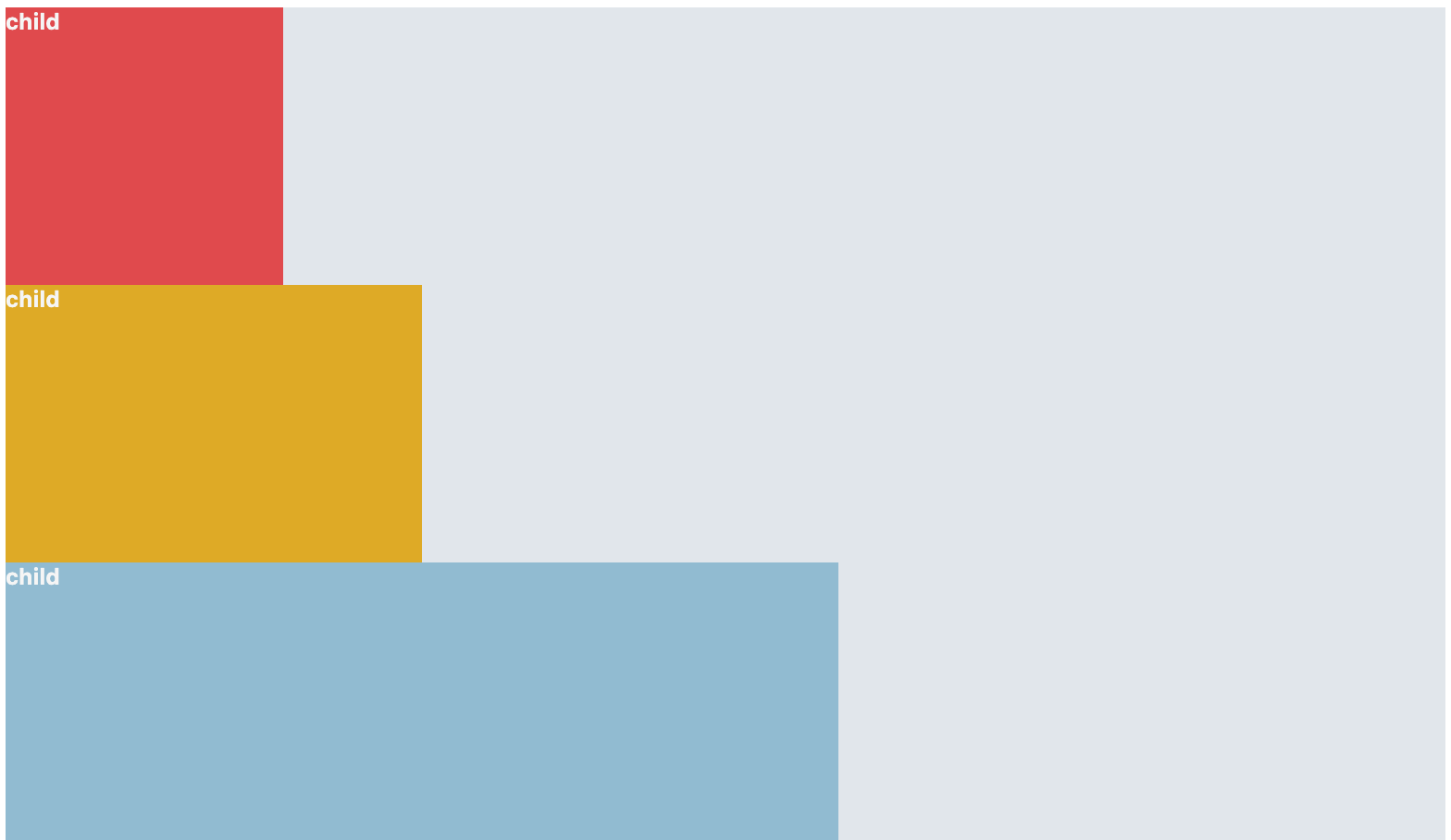
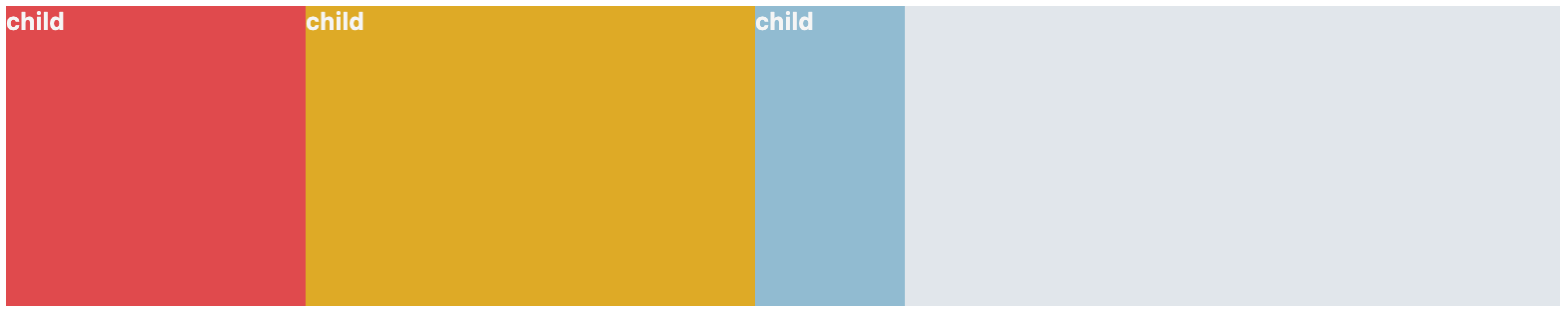
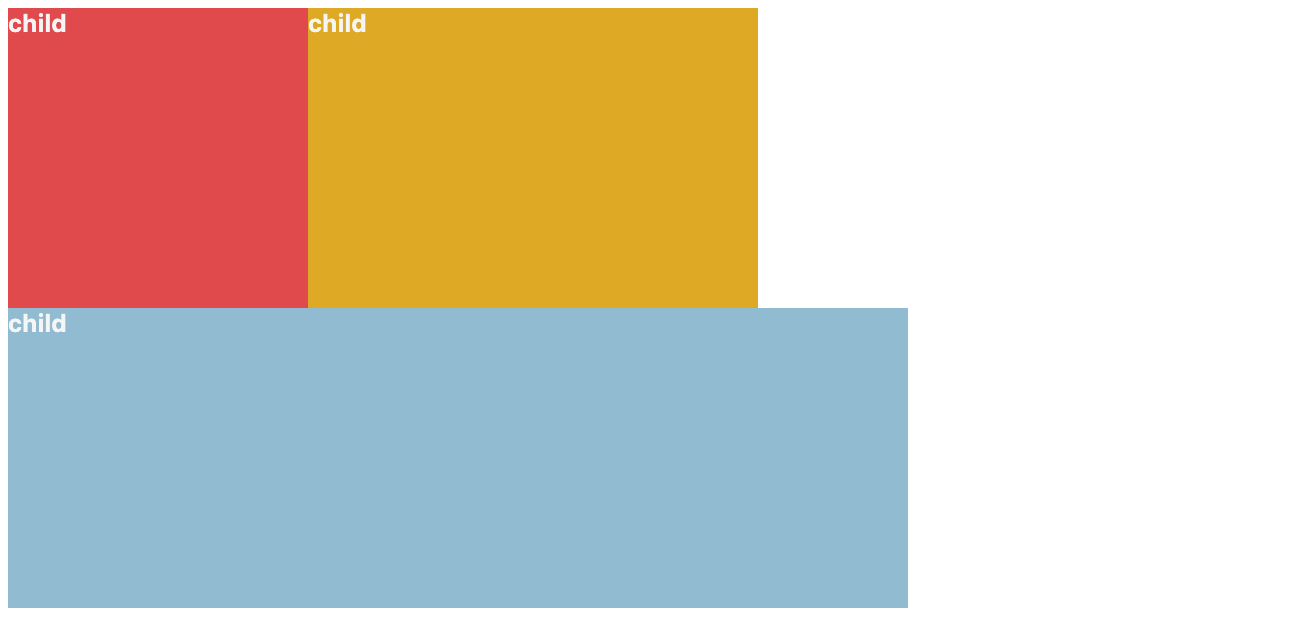
마지막으로 세번째 child 에게까지 float: left 를 주면,

.red {
float: left;
}
.yellow {
float: left;
}
.blue {
float: left;
}이제 세번째 child 까지 원하는 대로 두번째 child 옆에 배치됐다.
🤚🏻 만약 옆 공간이 부족했다면, 아랫줄로 내려와 자리를 잡게된다.

즉 float: left 가 된다는 것은 → 왼쪽으로 무조건 가는건 아니고,
가긴 가는데 갈 수 있는 공간 내에서 움직일 수 있는 것이다. (= 부모요소 내에서)
💥 그런데 이번엔 부모div 가 사라져 버렸다.💥
→ float 를 하면서 생긴 문제들을 정리해보면,
float을 주면 뒤따르던 요소들이 위로 당겨져 올라온다.float가 적용된 요소가 나머지 요소들을 가려버린다.- 모든 요소가
float되어버리면, 부모요소가 사라져 버린다.
🤔 왜 그럴까???
-
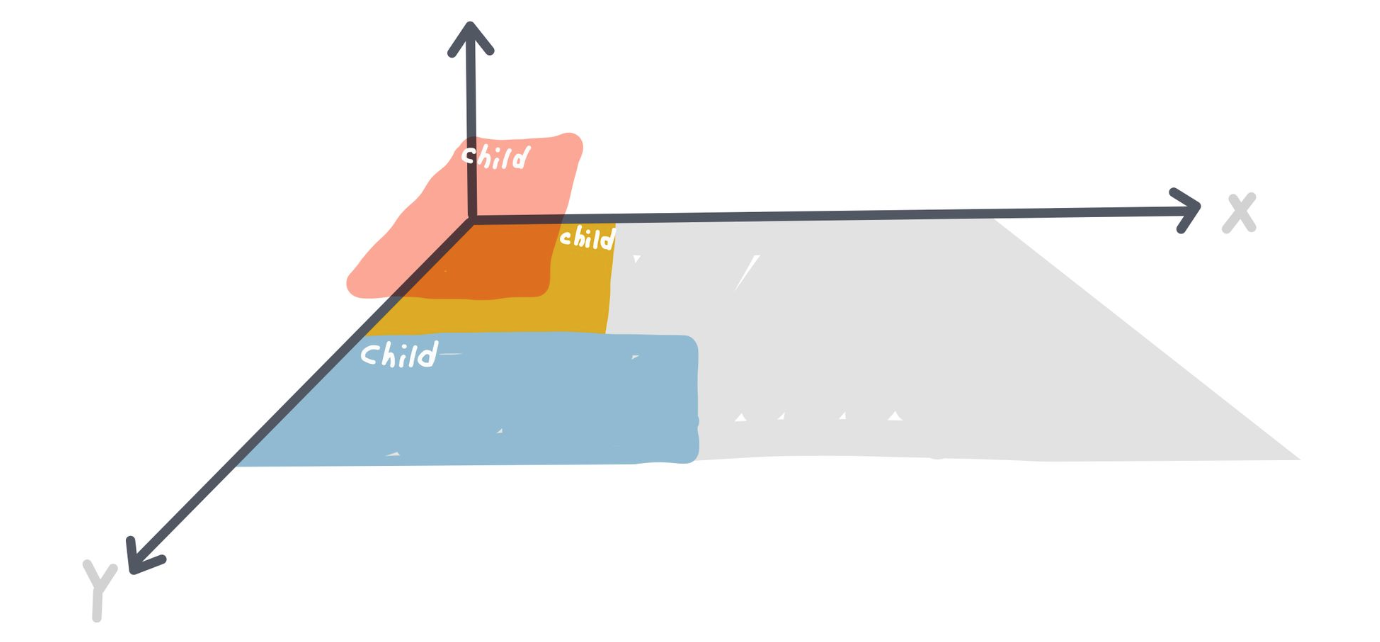
float가 되면 기존 요소들과의 흐름에서 벗어나 버린다.
→ 그렇기 때문에, 뒤따라오던 요소들 입장에서는 float 된 요소가 보이지 않는것이고, 빈자리로 인식해서 위로 올라가 버리는 것이다. -
float가 되면 그 요소는 기존 요소들 위로 떠버리게 되면서, 다른 요소들을 가려버린다.
→ float 라는 말 그대로 둥둥 떠버려서 나머지 요소들이 그 아래로 깔려 버리는것이다. -
모든 자식요소가
float가 되면, 부모요소는 텅 비게 된다.
→ 결국 모든 요소들이float가 되었다는건, 모든 자식들이 다 흐름에서 벗어나서 떠나버렸다는 것이고, 부모 block은 자식들의 height 합으로 height가 정해지는건데, 자식이 없으므로 영역을 잡을만한 height가 없기때문에 차지하는 영역이 하나도 없어지게 된 것이다.
✨ 이 문제들을 해결하는 방법이 있다! ✨
② clear : left | right | both
clear : left; 는 : float: left 한 요소를 더이상 따라가지 않고, float의 속성을 끊어낸다.
clear : right; 는 : float: right 한 요소를 더이상 따라가지 않고, float의 속성을 끊어낸다.
clear : both; 는 : 둘 다 할 수 있게 한다. 👀
clear 은 block 에게만 줄 수 있다!

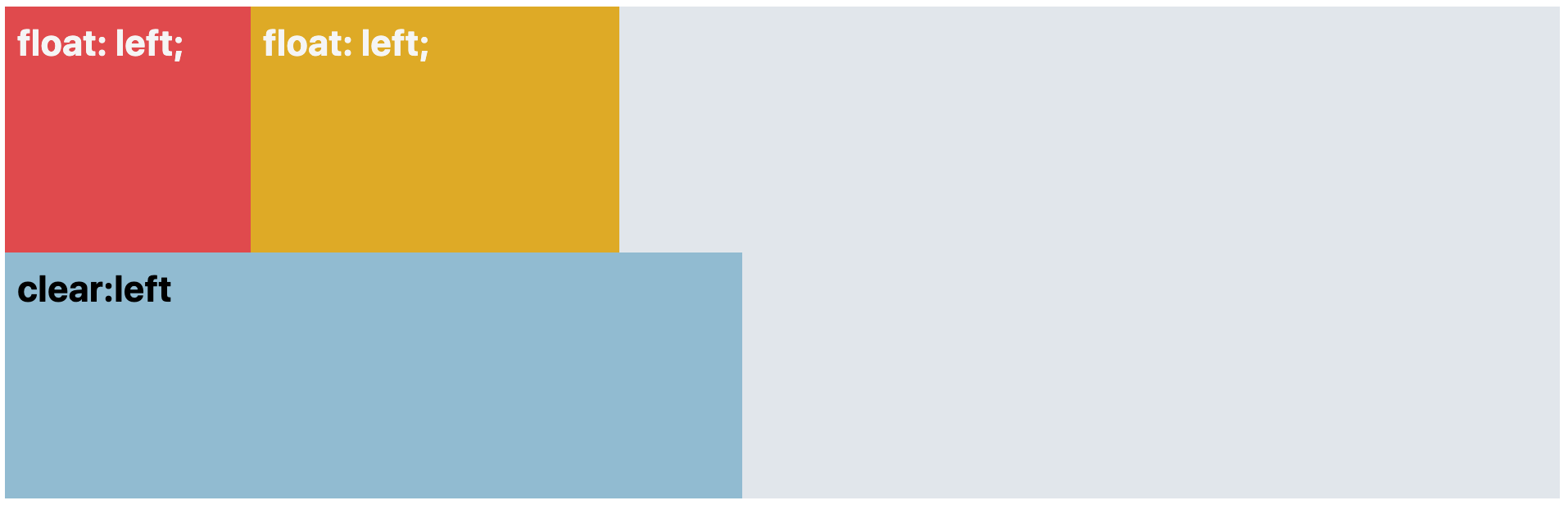
.red {
float: left;
}
.yellow {
float: left;
}
.blue {
clear: left;
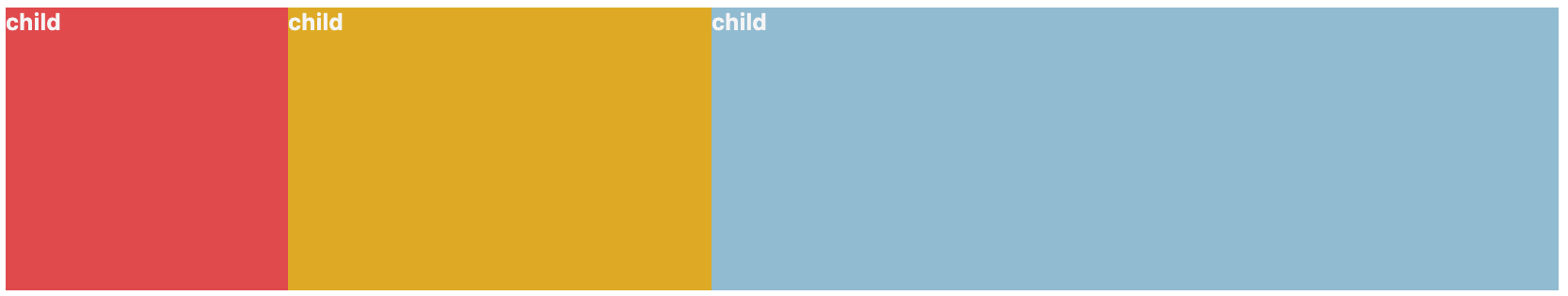
}세번째 child 에게 clear: left; 를 줬기 때문에, 이제는 더이상 float된 요소들을 따라가지 않고, 자신의 자리를 지킨다. 다른 말로 말하면, float 이 적용된 앞의 두 요소들의 존재를 인지하고 더이상 그들의 자리를 침범하러 올라가지 않는다는 것이다.
🤚🏻 그런데, 모든 자식들을 float 해야 해서 clear: left 를 적용시킬 요소가 없다면?
→ 가상요소를 만들어서 그것에 적용시키자!
③ Pseudo-element & Clearfix
가상요소를 만들고, 그 속성은 block 으로 해준 뒤 이거에다가 clear: left; 를 적용한다!

이제 여태까지 한 것을 모두 적용해보면,

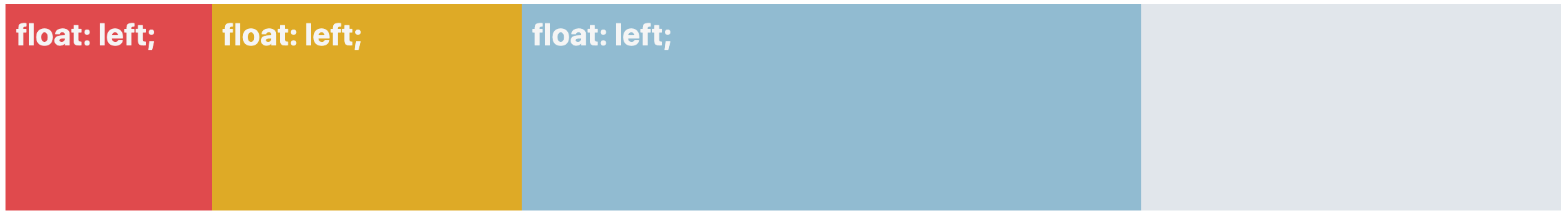
.red {
float: left;
}
.yellow {
float: left;
}
.blue {
float: left;
}
.parent::after {
content: "";
display: block;
clear: left;
}그럼 이제, 모든 자식들이 float: left; 가 되었어도, 부모는 영역을 잡을 수 있다 👌🏻
④ overflow: hidden;
float 된 자식들을 가진 부모가 영역을 잡을 수 있도록 해주는 방법으로는
부모 요소에 overflow: hidden; 을 추가해주는 방법도 있다!
